目录
基本介绍:CSS:层叠样式表Cascading style sheets;
作用:给页面中的HTML标签设置样式可在VScode中写.html后缀的文件,用alt+B查看代码的生成情况。在谷歌浏览器的调试工具:1)鼠标右键——点检查,2)按(Fn+)F12
CSS的引入方式:
1. 内嵌式:css写在style标签内
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* css注释 */
/* 此处写的都是css */
/* css内嵌式引入 */
/* 选择器{css属性}:查找标签 */
p{
/* 文字颜色变为红色 */
color: red;
}
</style>
</head>2.外联式:css写在单独的.css文件,用link标签在网页中引入
<head>
<!-- css 外联式引入 -->
<!-- 外联文件./cssFile.css -->
<link rel="stylesheet" href="./cssFile.css">
</head>3.行内式:css写在标签的style属性
<body>
<p>This is a p title. </p>
<!-- css行内式 -->
<div style="color: blue; font-size: 30px;">这是一个div标签</div>
</body>基础选择器
标签选择器
结构: 标签名 {css属性名:属性值;}/* 标签选择器就是以标签命名的选择器 */
作用:通过标签名,找到页面中所有这类标签,设置样式
只要是这个标签,无论是否嵌套,都会给这类标签设置样式
/* 标签选择器 */
div{
background-color: burlywood;
}类选择器
结构:.类名{css属性名:属性值;}
作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
/* id选择器 */
#aId{
text-align: center;
color: red;
}
p#aId{
background-color: bisque;
}id选择器
结构:#id属性值{css属性名:属性值;}
作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
/* class选择器 */
.bClass{
color: blue;
}
div.bClass{
background-color: pink;
}通配符选择器
结构:*{css属性名:属性值;}
作用:找到页面中所有的标签,设置样式
/* 通配符选择器
一般用于去除标签默认的margin和padding */
*{
color: aqua;
}CSS各种样式设置
背景Background
/* 背景 */
body{
/* 定义元素的背景颜色 */
background-color: #b0c4de;
/* 定义元素的背景图片:默认平铺重复显示 */
background-image: url("book.jpg");
background-repeat: no-repeat;/*不重复*/
/* background-repeat: repeat-x; 水平方向平铺重复*/
/* background-repeat: repeat-y; 垂直方向平铺重复 */
/* 简写版
属性值顺序:background-color
background-image
background-repeat
background-attachment
background-position*/
background: #ffffff url('book.jpg') no-repeat right top;
}文本Text
/* 文本Text */
body{
/* 文本的对齐方式
水平对齐方式: 居中center; 对齐到左:left; 对齐到右:right; 两端对齐:justify; */
text-align: center;
/* 文本修饰:用来设置或删除文本的装饰
主要是删除链接的下划线
overline 上划线
line-through 删除线
underline 下划线 */
text-decoration: none;
text-decoration: line-through;
/* 文本转换 所有文本都大写uppercase 所有文本都小写 lowercase
大小写转换 capitalize */
text-transform: uppercase;
/* 文本缩进:指定文本的第一行缩进 */
text-indent: 50px;
}字体Fonts
/* 字体Fonts */
body{
/* 字体系列
font-family 属性应该设置几个字体名称作为一种"后备"机制 */
font-family: 'Times New Roman', Times, serif;
/* 字体样式
正常normal; 斜体italic;oblique倾斜的文字 */
font-style: italic;
/* 字体大小
不指定字体大小,默认16px ,单位可以为px,em,百分比*/
font-size: 18px;
}链接Link
/* 链接 */
a:link{
/* 正常,未访问过的链接 */
color: #000000;
}
a:visited{
/* 用户已访问过的链接 */
color: #b0c4de;
}
a:hover{
/* 用户鼠标放在链接上时 */
color: #FF00FF;
}
a:active{
/* 链接被点击的那一刻 */
color: antiquewhite;
}列表
/* 列表
分为无序列表,有序列表 */
ul{
/* 属性指定列表标记的类型
circle圆型 square方型
upper-roman(大写)罗马数字 lower-roman(小写)罗马数字 */
list-style-type: lower-roman;
/* 简写属性
list-style-type 设置列表项标志的类型
list-style-position 设置列表中列表项标志的位置
list-style-image 将图像设置为列表项标志 */
list-style: square url("sqgraph.gif");
/* 移除默认设置:去除小标记,内外边距 */
list-style: none;
margin: 0;
padding: 0;
}表格Table
/* 表格 */
/* 折叠边框:属性设置表格的边框是否被折叠成一个单一的边框或隔开 */
table{
border-collapse: collapse;
}
table,tr,td{
border: 1px solid black;
}
/* 表格宽度和高度:Width和height属性定义表格的宽度和高度 */
table{
width: 100%;
}
th{
height: 50px;
}
/* 表格对齐 */
td{
/* 表格文字对齐 左left 右right 中心center */
text-align: left;
/* 垂直对齐 顶部,底部或中间*/
height: 50px;
vertical-align: top;
/* 表格填充 */
padding: 15px;
}
/* 表格颜色 */
table,td,th{
border: 1px solid green;/*边框颜色*/
}
th{
background-color: green;
color: white;
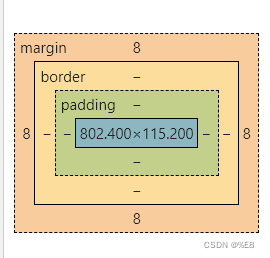
}CSS盒子模型
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。

边框Border
/* 边框属性 */
div{
/* 边框样式
dotted电线;dashed虚线;solid实线;double:双边框; */
border-style: dotted;
/* 边框宽度:边框指定宽度——px/em长度值 或者 thick、medium、thin */
border-width: 5px;
/* 边框颜色
name 颜色名称;RGB-指定RGB值;Hex-指定16进制值
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。*/
border-color: red;
/* 边框-单独设置各边 border-top[right/bottom/left]-style*/
border-top-style: solid;
/* 边框-简写 */
border: 1px solid red;
}轮廓outline
/* 轮廓 */
div{
/* 轮廓颜色 */
outline-color: aqua;
/* 轮廓样式 */
outline-style: dotted;
/* 轮廓宽度 */
outline-width: 2px;
/* 轮廓属性
outline-color outline-style outline-width inherit */
outline: aqua dotted 2px;
}外边距margin
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
/* 外边距 */
div{
/* 单边外边距的属性
margin-top[bottom/right/left]*/
margin-top: 100px;
/* 简写属性
四个值时:上 右 下 左
三个值时:上 左右 下
两个值时:上下 左右
一个值时:上下左右 */
margin: 100px 50px;
}
填充padding
定义元素边框与元素内容之间的空间,即上下左右的内边距。
/* 填充 */
div{
/* 单边外边距的属性
padding-top[bottom/right/left]*/
padding-top: 100px;
/* 简写属性
四个值时:上 右 下 左
三个值时:上 左右 下
两个值时:上下 左右
一个值时:上下左右 */
padding: 100px 50px;
}

总结:本篇文章简单总结了CSS常用的几个基础知识,包括CSS的的引入方式,四种基本选择器,CSS的几种属性定义效果以及CSS的盒子模型。
最后,祝努力学习的人,加油!!!





















 3074
3074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








