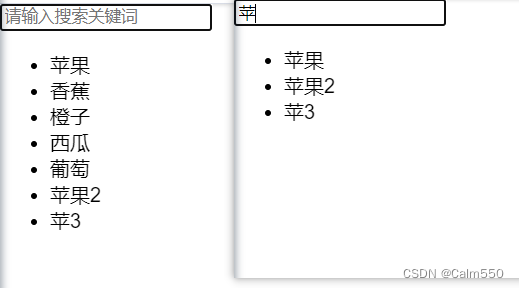
图示:

html:
<template>
<div>
<!-- 模糊搜索输入框 -->
<input type="text" v-model="searchTerm" placeholder="请输入搜索关键词" />
<!-- 显示搜索结果 -->
<ul>
<li v-for="item in filteredItems" :key="item.id">{{ item.name }}</li>
</ul>
</div>
</template>js:
<script>
export default {
name: "FollowRecord",
data() {
return {
searchTerm: "", // 搜索关键词
items: [
// 模拟的数据
{ id: 1, name: "苹果" },
{ id: 2, name: "香蕉" },
{ id: 3, name: "橙子" },
{ id: 4, name: "西瓜" },
{ id: 5, name: "葡萄" },
{ id: 6, name: "苹果2" },
{ id: 7, name: "苹3" },
],
};
},
computed: {
// 根据搜索关键词过滤数据
filteredItems() {
return this.items.filter((item) => {
return item.name.toLowerCase().includes(this.searchTerm.toLowerCase());
});
},
},
};
</script> 在 computed 计算属性中,定义了 filteredItems 计算属性,它根据 searchTerm 进行搜索关键词过滤,返回符合条件的数据项。这样,在用户输入关键词时,计算属性会自动重新计算并更新搜索结果列表,实现了模糊搜索的功能。
整个表达式的作用是将项目名称转换为小写字母,并检查是否包含搜索关键词(也转换为小写字母)。如果包含搜索关键词,则表达式返回 true;否则返回 false。这个表达式通常用于筛选数据,以便在模糊搜索中确定哪些项目应该包含在结果中。
this.searchTerm 是空的,那么 this.searchTerm.toLowerCase() 将返回一个空字符串,因为调用 toLowerCase() 方法不会引发错误,它只是将空字符串转换为小写字符串。然后,item.name.toLowerCase().includes('') 将始终返回 true,因为空字符串被认为是任何字符串的子字符串。因此,即使搜索关键词为空,它仍然会匹配所有项目名称,结果是所有项目都会被包含在过滤结果中。





















 2371
2371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








