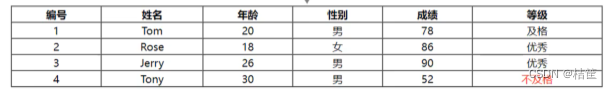
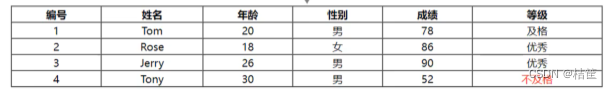
需求

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTE-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=l.0"><title>Vue-快速入门</title>
<script src="js/vue.js"></script></head>
<body>
<div id ="app">
<table border="1"cellspacing="0" width="60%">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>分数</th>
<th>等级</th>
</tr>
<tr v-for="(user,index) in users" align="center">
<th>{{index+1}}</th>
<th>{{user.name}}</th>
<th v-if="user.age=0">{{"男"}}</th>
<th v-else>{{"女"}}</th>
<th>{{user.score}}</th>
<th v-if="user.score>=85">{{"优秀"}}</th>
<th v-else-if="user.score>=60">{{"及格"}}</th>
<th v-else>{{"不及格"}}</th>
</tr>
</table>
</div>
</body>
<script>
//定义vue对象
new Vue({
el:"#app",//vue接管区域
data:{
users:[{
name:"张三",
age:20,
sex:"1",
score:90
},{
name:"李四",
age:21,
sex:"0",
score:80
},{
name:"王五",
age:22,
sex:"1",
score:70
},{
name:"赵六",
age:23,
sex:"0",
score:60
}]
},
methods:{
}
})
</script>
</html>
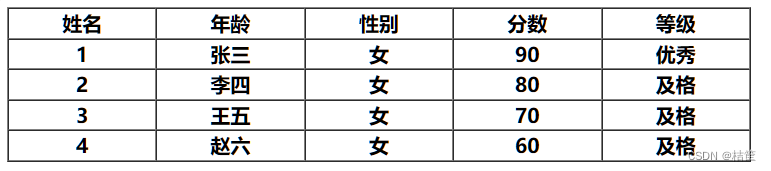
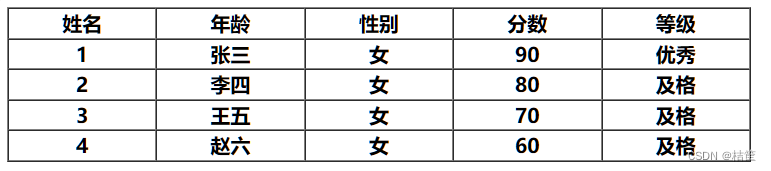
效果

























 3292
3292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








