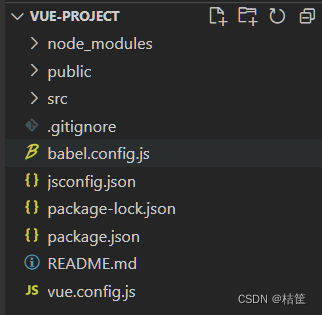
目录

node_modules:整个项目的依赖包
public:存放项目的静态文件
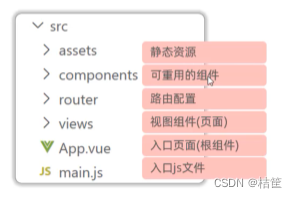
src:存放项目的源代码

package.json :模块基本信息,项目开发所需的模块,版本信息
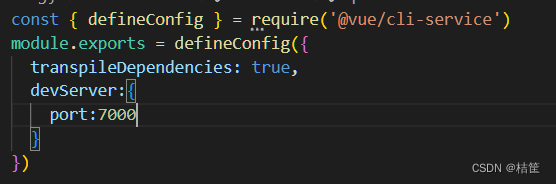
vue.config.js 存放vue配置的文件,如:代理端口的配置等

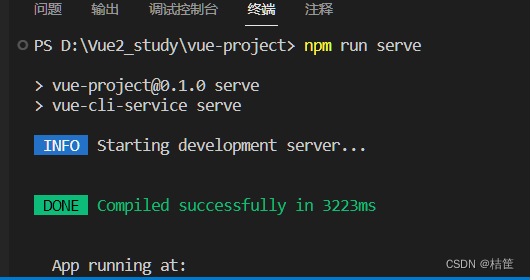
在项目目录下输入 npm run serve

进入初始页面

改变代码保存
打开无需刷新

这就是vue的热部署功能
可以在vue.config.js改变端口

停止服务

重启

以.vue结尾的称为组件

在js里导入组件这里js里的。$mount('app')等价于
(es6里属性值和属性名一致可以简写)


vue解析


export default 表示将这个部分导出去,才能在别的地方导入
 数据绑定,可以简写为
数据绑定,可以简写为

效果
























 33万+
33万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








