问题描述

在使用多选框时,我一直以为,全选的✓和半选的- 是用content:'✓’渲染出来,就行这样👇
.el-checkbox__input.is-checked .el-checkbox__inner::after {
content: '✓'; /* 修改为你想要显示的符号 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
但是检查后发现根本不是这样实现的,很疑惑

解答
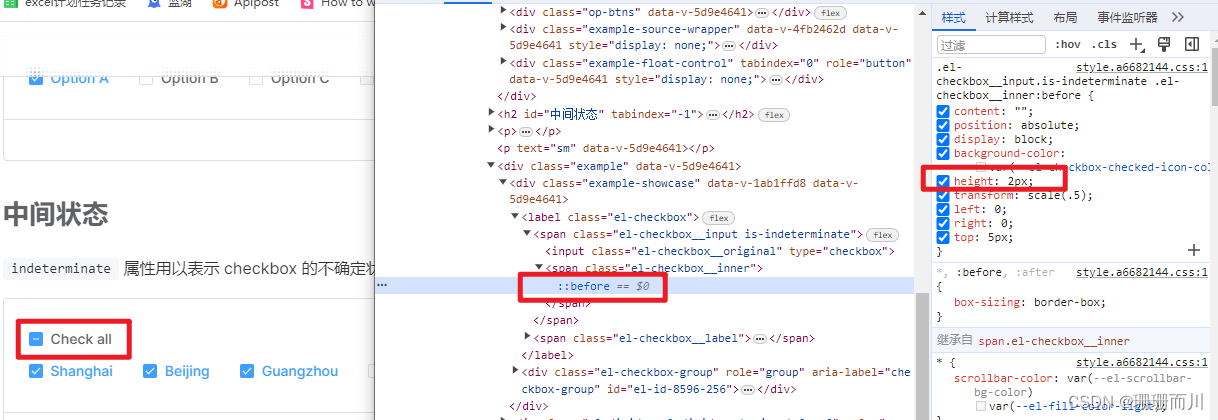
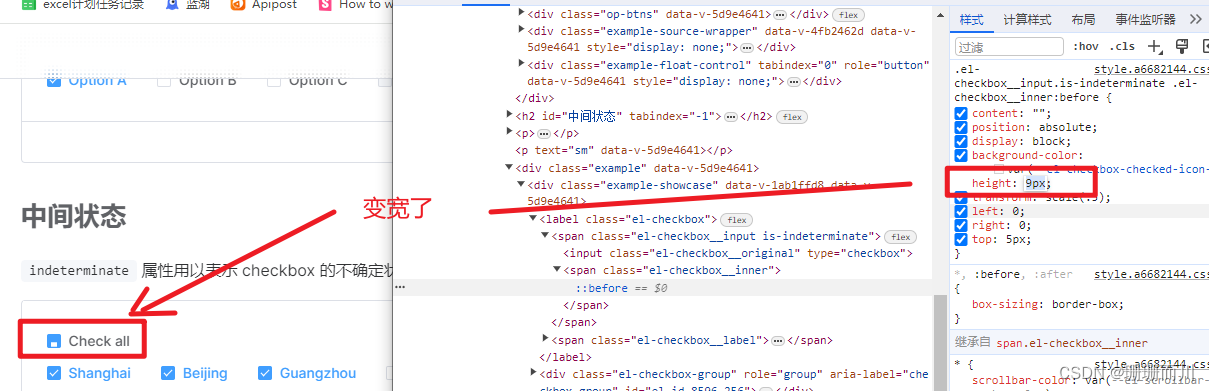
半选的状态容易明白,就是渲染一个高度是2px的盒子


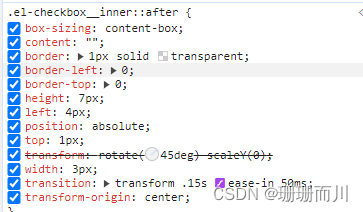
通过多次尝试,终于明白这个对勾是怎么实现的了
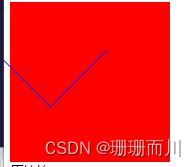
先去掉一个边框
<div class="div-test"></div>
.div-test {
position: relative;
width: 200px;
height: 200px;
background-color: red;
&::after {
position: absolute;
top: 10px;
width: 100px;
height: 100px;
content: '';
border: rgb(0 38 255) 1px solid;
border-top: 0; // 去掉左边的边框
border-left: 0; // 去掉左边的边框
transform: rotate(45deg);
}
}
渲染结果:

border-left 属性可以接受以下类型的值:
<border-width>:指定边框的宽度,可以使用像素(px)、百分比(%)、em 等单位。例如:border-left: 1px solid black;。<border-style>:指定边框的样式,常见的值有none(无边框)、solid(实线边框)、dotted(点线边框)、dashed(虚线边框)等。例如:border-left: solid;。<border-color>:指定边框的颜色,可以使用具体的颜色值或颜色名称。例如:border-left: 2px dashed red;。
你还可以通过简写属性 border 来同时设置四个边框的样式,包括左边框。例如:border: 1px solid black;。
需要注意的是,如果你想隐藏某个边框,可以将其宽度设置为 0,或者使用 none 值,如 border-left: none; 或 border-left-width: 0;。
稍微调整一下左右位置和宽高比例就可以实现✓的样式





















 2418
2418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








