参考链接:http://ts.xcatliu.com/
学习资料:黑马程序员
安装编译TS的工具包
为什么要安装编译 TS 的工具包?
Node.js/浏览器,只认识 JS 代码,不认识 TS 代码。需要先将 TS 代码转化为 JS 代码,然后才能运行
安装命令:npm i -g typescript
typescript 包:用来编译 TS 代码的包,提供了 tsc 命令,实现了 TS -> JS 的转化。
验证是否安装成功:tsc –v(查看 typescript 的版本)。
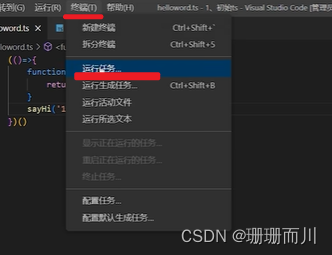
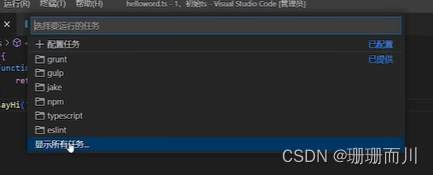
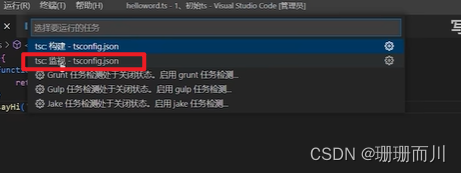
vscode自动编译ts
- 生成配置文件
tsc --init



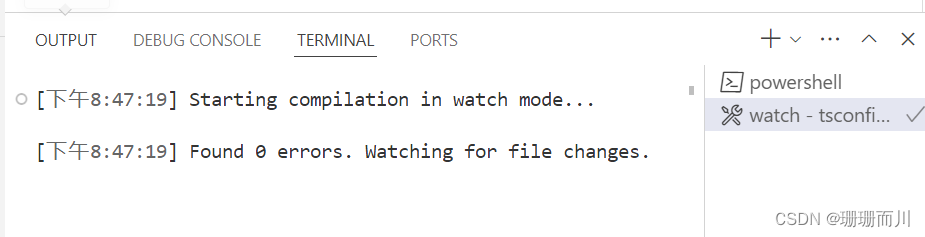
然后发现终端也改变了:

一、基础
1. 类型定义
1.1 原始数据类型
// 基础数据类型写法
let flag: boolean = false;
console.log("flag", flag);
1.2 任意类型Any
特点:
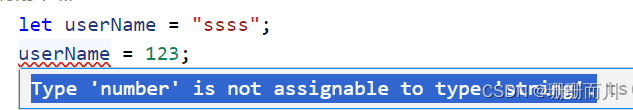
- 如果是一个普通类型,在赋值过程中改变类型是不被允许的,但是任意值Any,则允许被赋值为任意类型。
- 允许访问任何类型的属性和方法
出现场景:变量如果在声明的时候,未指定其类型,那么它会被识别为任意值类型:
let something;
something = 'seven';
something = 7;
something.setName('Tom');
等价于:
let something: any;
something = 'seven';
something = 7;
something.setName('Tom');
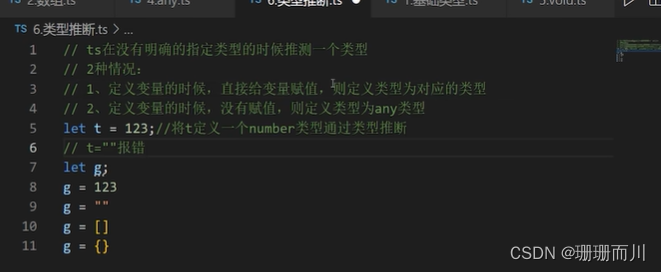
1.4 类型推论
如果没有明确的指定类型,那么 TypeScript 会依照类型推论(Type Inference)的规则推断出一个类型:
以下代码虽然没有指定类型,但是会在编译的时候报错:
 它和任意类型的区别就是:类型推论直接初始化了,但是任意类型只声明,没有赋值,any累心不被类型检查
它和任意类型的区别就是:类型推论直接初始化了,但是任意类型只声明,没有赋值,any累心不被类型检查

1.3 引用数据类型
http://ts.xcatliu.com/basics/type-of-array.html
(1)数组的类型
// 引用数据类型写法
// 一:数组
// 定义方式1:
// 元素的类型+[]
let arr: number[] = [1, 2, 3];
// 如果是赋值的是空数据,就不用给数据类型
let arr2: [] = [];
// 定义方式2:泛型,泛型参数的首字母应该是大写的
// 其中 number 是 TypeScript 中的基本数据类型之一,表示数字类型
let arr3: Array<number> = [4, 5, 6, 9];
// 用接口表示数组(一般不用,前两种常用
interface NumArr {
[index: number]: number;
}
let arr: NumArr = [1, 2, 3];
console.log(arr);
// any在数组中的应用:表示数组的元素可以是任意类型
let arr: any[] = [1, "ssss"];
(2)对象类型
// 二:对象 非原始类型
let obj: object = {};
// null 和 undefined 是任何类型的子类型
obj = null; // 可以的
// obj = "erer"; // 报错
obj = []; // 可以的
obj = new String(); //可以的,因为返回一个实例对象
let obj: {name: string} = {name: 'slx'};
// any类型
let h: any = 123;
let newArr: any[] = [1, "#", false];
// 注意下面这样写是会报错的
// let h = 123;
// h = "#"; // 不可以再修改数据类型
// void类型 空值,表示没有任何类型,或没有任何返回值
function fun1(): void {
// 常用
// 表示这个函数没有返回值
}
// void只能给void定义类型
let v: void = undefined; // 不常用,因为这样写也可以呀
let a: undefined = undefined;
(3)函数类型
函数是js中的一等公民
在 JavaScript 中,有两种常见的定义函数的方式——函数声明(Function Declaration)和函数表达式(Function Expression):
函数声明
// js中
// 函数声明(Function Declaration)
function sum(x, y) {
return x + y;
}
// ts
// 函数声明(Function Declaration)
function fun1(a: number, b: number): number {
return a + b;
}
函数的返回值类型是可选的,在TypeScript中不强制要求指定函数的返回值类型,编译器会推断fun1函数返回的是一个什么类型,所以这样写也可以:
function fun1(a: number, b: number) {
return a + b;
}
函数表达式
// js
// 函数表达式(Function Expression)
let mySum = function (x, y) {
return x + y;
};
你以为的:
// ts
// 函数表达式(Function Expression)
const fun2 = function (a: number, b: number): number {
return a + b;
};
但是,虽然这个可以通过编译,不过事实上,上面的代码只对等号右侧的匿名函数进行了类型定义,而等号左边的 mySum,是通过赋值操作进行类型推论而推断出来的。如果需要我们手动给 mySum 添加类型,则应该是这样:
const fun2: (a: number, b: number) => number = function (
a: number,
b: number
): number {
return a + b;
};
注意不要混淆了 TypeScript 中的 => 和 ES6 中的 =>。
在 TypeScript 的类型定义中,=> 用来表示函数的定义,左边是输入类型,需要用括号括起来,右边是输出类型。
在 ES6 中,=> 叫做箭头函数,应用十分广泛,可以参考 ES6 中的箭头函数。
接口定义函数形状
// 约束参数和返回值
interface ISaerchFunc {
// (参数:类型, ...): 返回值的类型
(a: string, b: string): boolean;
}
const fun1: ISaerchFunc = function (a: string, b: string): boolean {
return true;
};
采用函数表达式 或 接口定义函数的方式时,对等号左侧进行类型限制,可以保证以后对函数名赋值时保证参数个数、参数类型、返回值类型不变。
可选参数
前面提到,输入多余的(或者少于要求的)参数,是不允许的。那么如何定义可选的参数呢?
与接口中的可选属性类似,我们用 ? 表示可选的参数:
function buildName(firstName: string, lastName?: string) {
if (lastName) {
return firstName + ' ' + lastName;
} else {
return firstName;
}
}
let tomcat = buildName('Tom', 'Cat');
let tom = buildName('Tom');
注意,可选参数必须在最后
默认参数
在 ES6 中,我们允许给函数的参数添加默认值,TypeScript 会将添加了默认值的参数识别为可选参数:
function buildName(firstName: string, lastName: string = 'Cat') {
return firstName + ' ' + lastName;
}
let tomcat = buildName('Tom', 'Cat');
let tom = buildName('Tom');
此时就不受「可选参数必须接在必需参数后面」的限制了:
function buildName(firstName: string = 'Tom', lastName: string) {
return firstName + ' ' + lastName;
}
let tomcat = buildName('Tom', 'Cat');
let cat = buildName(undefined, 'Cat');
const fun2: (a: number, b: number) => boolean = (a: number, b: number = 0) => {
return a === b;
};
剩余参数
注意,rest 参数只能是最后一个参数
// ES6 中,可以使用 ...rest 的方式获取函数中的剩余参数(rest 参数):
function push(array, ...items) {
items.forEach(function(item) {
array.push(item);
});
}
let a: any[] = [];
push(a, 1, 2, 3);
事实上,items 是一个数组。所以我们可以用数组的类型来定义它:
function push(array: any[], ...items: any[]) {
items.forEach(function(item) {
array.push(item);
});
}
let a = [];
push(a, 1, 2, 3);
函数重载
重载允许一个函数接受不同数量或类型的参数时,作出不同的处理。
比如,我们需要实现一个函数 reverse,输入数字 123 的时候,输出反转的数字 321,输入字符串 ‘hello’ 的时候,输出反转的字符串 ‘olleh’。
利用联合类型,我们可以这么实现:
function reverse(x: number | string): number | string | void {
if (typeof x === 'number') {
return Number(x.toString().split('').reverse().join(''));
} else if (typeof x === 'string') {
return x.split('').reverse().join('');
}
}
然而这样有一个缺点,就是不能够精确的表达,输入为数字的时候,输出也应该为数字,输入为字符串的时候,输出也应该为字符串。
这时,我们可以使用重载定义多个 reverse 的函数类型:
function reverse(x: number): number;
function reverse(x: string): string;
function reverse(x: number | string): number | string | void {
if (typeof x === 'number') {
return Number(x.toString().split('').reverse().join(''));
} else if (typeof x === 'string') {
return x.split('').reverse().join('');
}
}
上例中,我们重复定义了多次函数 reverse,前几次都是函数定义,最后一次是函数实现。在编辑器的代码提示中,可以正确的看到前两个提示。
注意,TypeScript 会优先从最前面的函数定义开始匹配,所以多个函数定义如果有包含关系,需要优先把精确的定义写在前面。
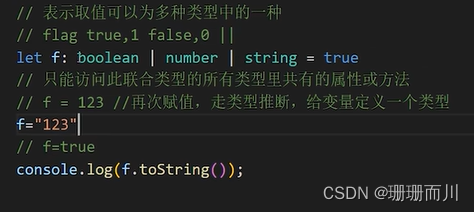
2. 联合类型

3. 接口Interfaces 定义对象的类型
3.1 接口-对象类型
在 TypeScript 中,我们使用接口(Interfaces)来定义对象的类型。
在面向对象语言中,接口(Interfaces)是一个很重要的概念,它是对行为的抽象,而具体如何行动需要由类(classes)去实现(implement)。
TypeScript 中的接口是一个非常灵活的概念,除了可用于对类的一部分行为进行抽象以外,也常用于对「对象的形状(Shape)属性和属性值」进行描述。
可以把接口理解为一种约束。
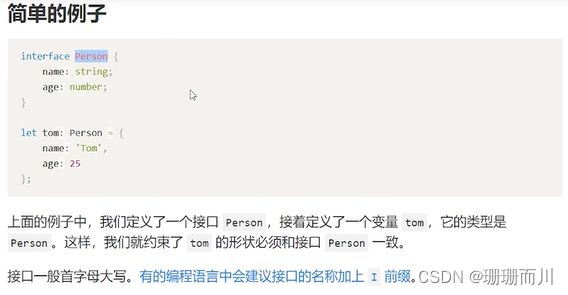
简单的例子
接口一般首字母大写
 定义的变量比接口少、 多了一些属性是不允许的,可见,赋值的时候,变量的形状必须和接口的形状保持一致。
定义的变量比接口少、 多了一些属性是不允许的,可见,赋值的时候,变量的形状必须和接口的形状保持一致。
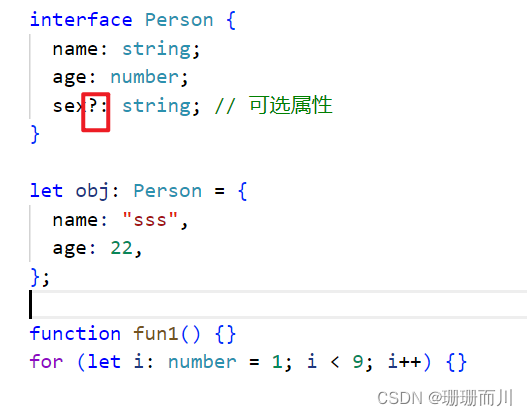
可选属性
有时候不希望完全匹配属性

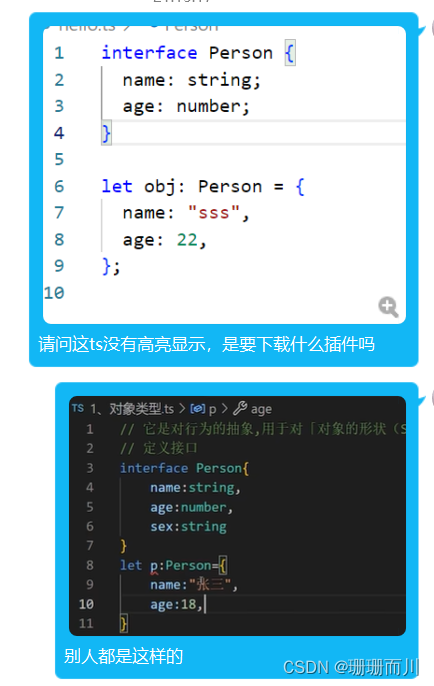
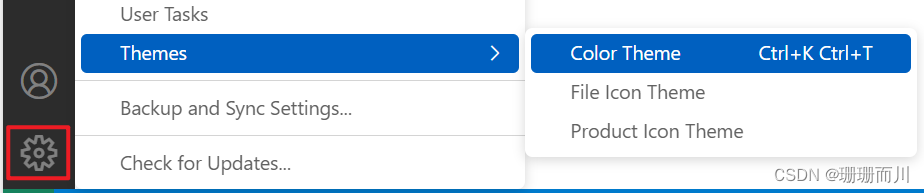
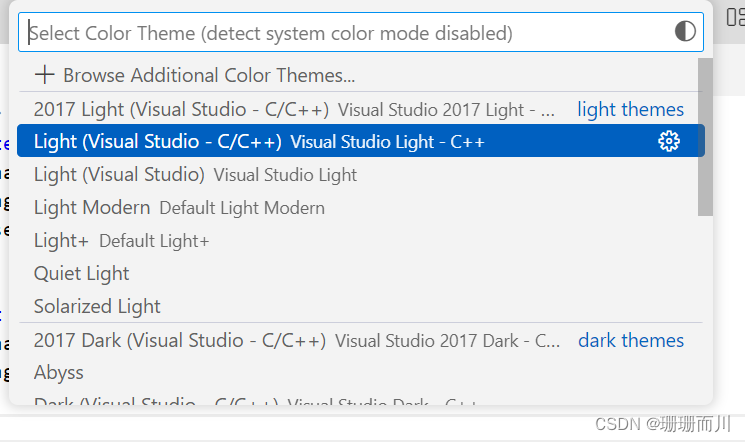
我发现别人的代码都有高亮,但是我的没有,还以为要下插件,原来是主题色不一样



任意属性
一个接口中只能定义一个任意属性。如果接口中有多个类型的属性,则可以在任意属性中使用联合类型
有时候我们希望一个接口允许有任意的属性,可以使用如下方式:
注意:
- 这里的propName可以换成其他名字
- 任意属性的属性值并不一定非要是 any 类型
interface Person {
name: string;
age?: number;
[propName: string]: any;
}
let tom: Person = {
name: 'Tom',
gender: 'male'
};
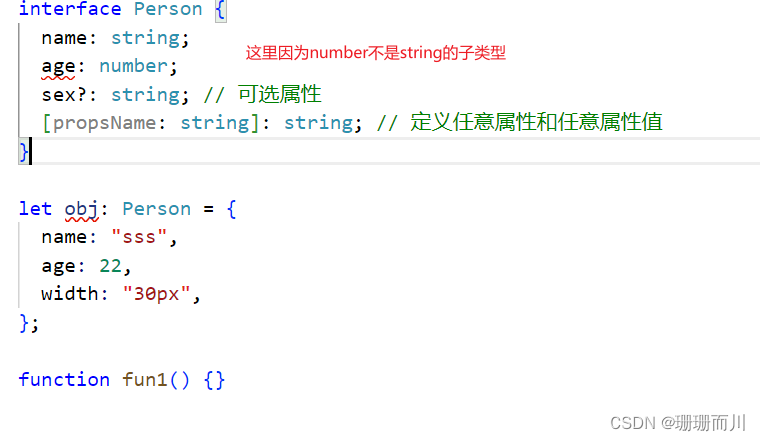
需要注意的是,一旦定义了任意属性,那么确定属性和可选属性的类型都必须是它的类型的子集:

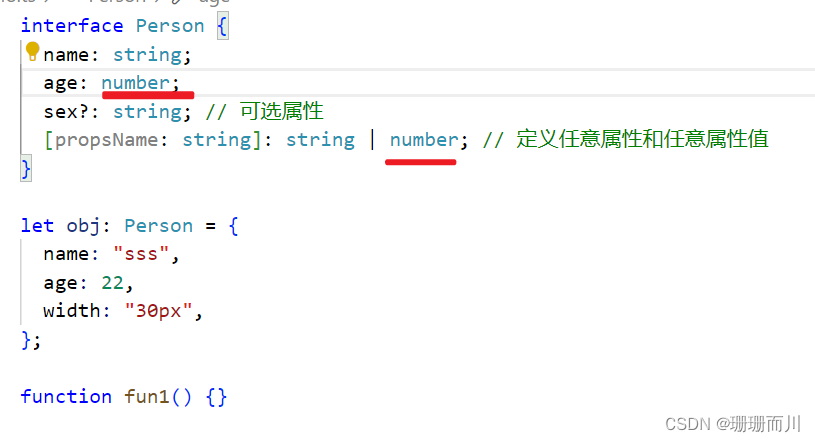
为了解决这个 问题,可以用在任意属性中使用联合类型:
联合属性
一个接口中只能定义一个任意属性,如果接口中有多个类型的属性,则可以在任意属性中使用联合类型:
这样就不报错了:

只读属性:不希望被修改readonly
interface Person {
readonly id: number; // 只读属性
name: string;
age: number;
sex?: string;
[propsName: string]: string | number;
}
let tom: Person = {
id: 89757,
name: 'Tom',
gender: 'male'
};
注意,只读的约束存在于第一次给对象赋值的时候,而不是第一次给只读属性赋值的时候
3.2 接口-数组类型
// 不常用
interface INewArray {
// 任意属性,index表示数组中的下标
[index: number]: string;
}
let arr: INewArray = ["www", "qqqq"];
3.3 接口-函数类型
// 约束参数和返回值
interface ISaerchFunc {
// (参数:类型, ...): 返回值的类型
(a: string, b: string): boolean;
}
const fun1: ISaerchFunc = function (a: string, b: string): boolean {
return true;
};
// function fun2:ISaerchFunc(a:string, b:string):boolean {} // 有问题,报错了
const fun2 = function (a: string, b: string): boolean {
return true;
};
const fun3: ISaerchFunc = function (a: string, b: string): boolean {
return true;
};
4. 类型断言
4.1 语法
值 as 类型
或
<类型>值
在 tsx 语法(React 的 jsx 语法的 ts 版)中必须使用前者,即值 as 类型
形如 的语法在 tsx 中表示的是一个 ReactNode,在 ts 中除了表示类型断言之外,也可能是表示一个泛型。
故建议大家在使用类型断言时,统一使用 值 as 类型 这样的语法,本书中也会贯彻这一思想。
4.2 用途
(1)将一个联合类型断言为其中一个类型
function fun1(a: string | number): number {
return a.length;
}
// 这种情况下回报错
// Property 'length' does not exist on type 'string | number'.
// Property 'length' does not exist on type 'number'.
修改成:
function fun1(a: string | number): number {
return (a as string).length;
}
function fun1(x: string | number): number {
console.log("(x as string).length", (x as string).length);
// 传过来是55 就是undefined
// 传过来是'www'就是3
if ((x as string).length) {
return (x as string).length;
} else {
return x.toString().length;
}
}
let re = fun1("www");
console.log(re);
(2)将一个父类断言为更加具体的子类
(3)将任何一个类型断言为 any
理想情况下,TypeScript 的类型系统运转良好,每个值的类型都具体而精确。
当我们引用一个在此类型上不存在的属性或方法时,就会报错:
const foo: number = 1;
foo.length = 1;
// index.ts:2:5 - error TS2339: Property 'length' does not exist on type 'number'.
上面的例子中,数字类型的变量 foo 上是没有 length 属性的,故 TypeScript 给出了相应的错误提示。
这种错误提示显然是非常有用的。
但有的时候,我们非常确定这段代码不会出错,比如下面这个例子:
window.foo = 1;
// index.ts:1:8 - error TS2339: Property 'foo' does not exist on type 'Window & typeof globalThis'.
上面的例子中,我们需要将 window 上添加一个属性 foo,但 TypeScript 编译时会报错,提示我们 window 上不存在 foo 属性。
此时我们可以使用 as any 临时将 window 断言为 any 类型:
(window as any).foo = 1;
在 any 类型的变量上,访问任何属性都是允许的。
需要注意的是,将一个变量断言为 any 可以说是解决 TypeScript 中类型问题的最后一个手段。
(4)将 any 断言为一个具体的类型
function abc(x: any, y: any): any {
return x + y;
}
const aa = abc(1, 2); // 这里aa是any类型
const bb = abc(1, 2) as number; // 这里BB是number类型
4.3 类型断言的限制
- 联合类型可以被断言为其中一个类型
- 父类可以被断言为子类
- 任何类型都可以被断言为 any
- any 可以被断言为任何类型
- 要使得 A 能够被断言为 B,只需要 A 兼容 B 或 B 兼容 A 即可
其实前四种情况都是最后一个的特例。
























 1010
1010

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








