0目录
| 1.编辑网页文本(补充) 2.超链接伪类样式 3.列表样式 4.背景样式 5.JavaScript基础(组成和基本结构) |
1.编辑网页文本(补充)
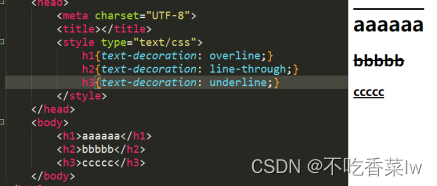
| 1.1文本修饰:text-decoration属性规定添加到文本的修饰 上划线overline、删除线line-through、下划线underline
垂直对齐方式:vertical-align属性 top把元素的顶端与行中最高的顶端对齐 middle把此元素放置在父元素的中部 bottom使元素及其后代元素的底部与整行的底部对齐
|
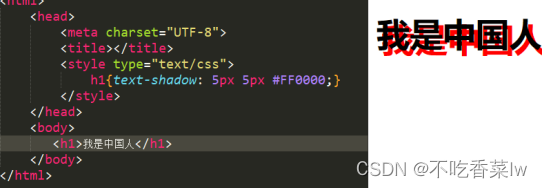
| 1.2排版文本段落-文本阴影:text-shadow v-shadow 必需,垂直阴影的位置,正值向下,负值向上 h-shadow 必需,水平阴影的位置,正值向右,负值向左 color 可选,阴影的颜色
|
2.超链接伪类样式
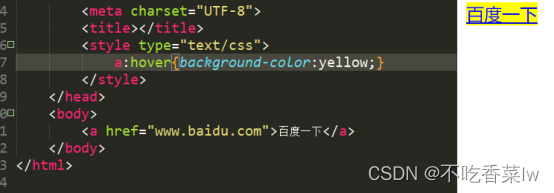
| “:hover” 定义:选择鼠标移动到连接上的样式
|
3.列表样式
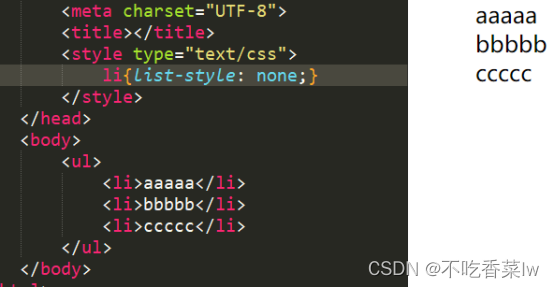
| list-style:none 定义:对HTML列表进行样式的设置(去除小圆点)
|
4.背景样式
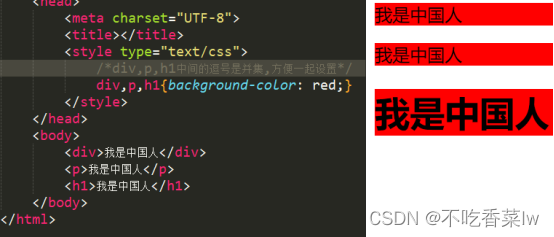
| 4.1背景颜色:background-color
| ||||
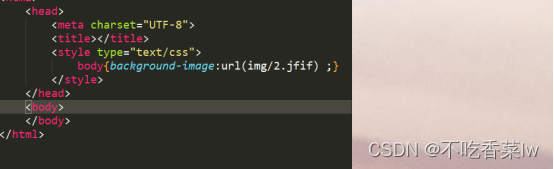
| 4.2背景图像:background-image background-image:url(图片路径)
| ||||
| 4.3背景重复:background-repeat 背景图像默认上下左右重复铺满浏览器 repeat-x:水平方向重复平铺 repeat-y:垂直方向重复平铺 no-repeat:不平铺 | ||||
| 4.4背景定位:background-position 常用left top 左上 center top 中上 right bottom 右下 center 水平和垂直居中
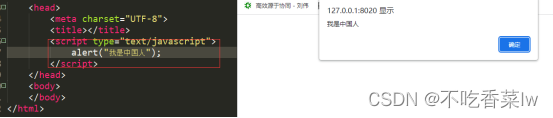
5.JS组成和基本结构
|































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








