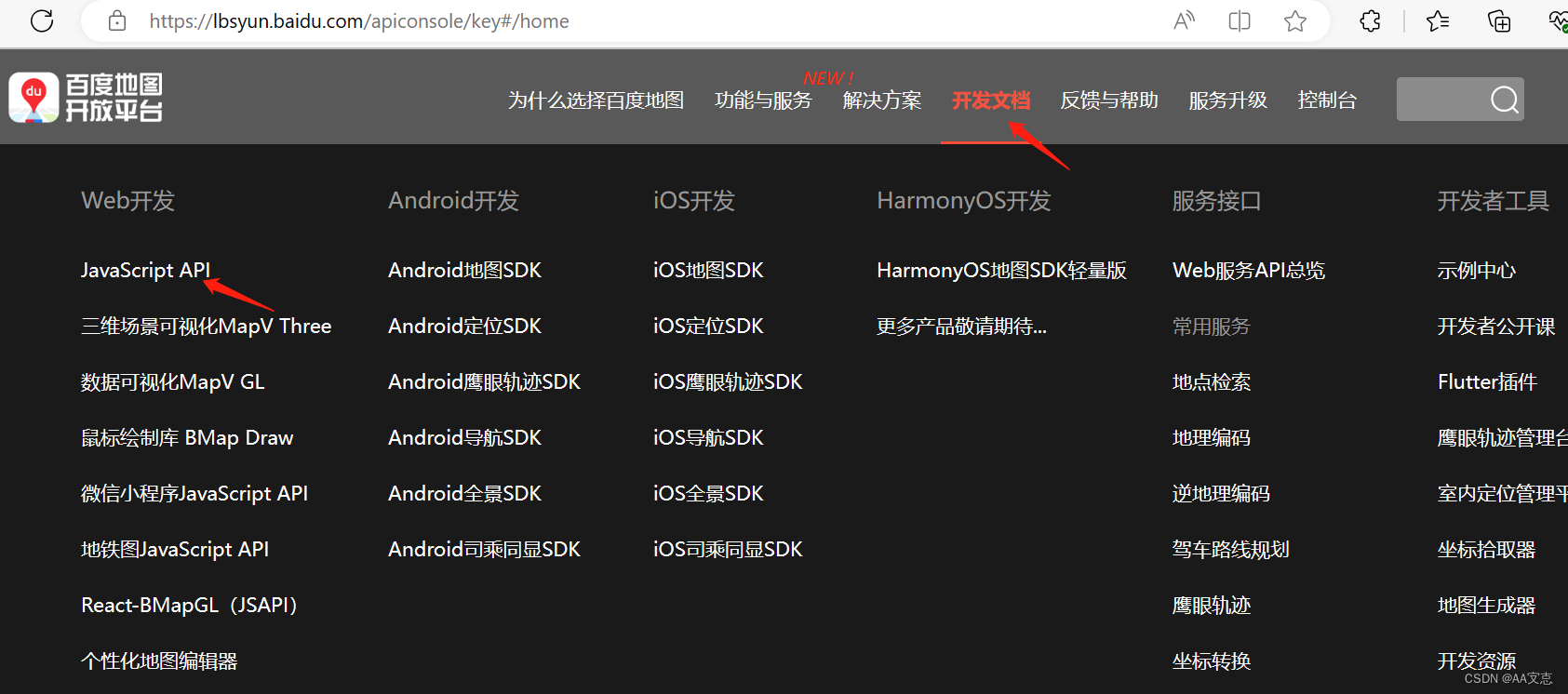
先去百度地图注册登录自己账号 点击开发文档 选择Javascript 进去点击账号和获取秘钥 按照操作步骤来

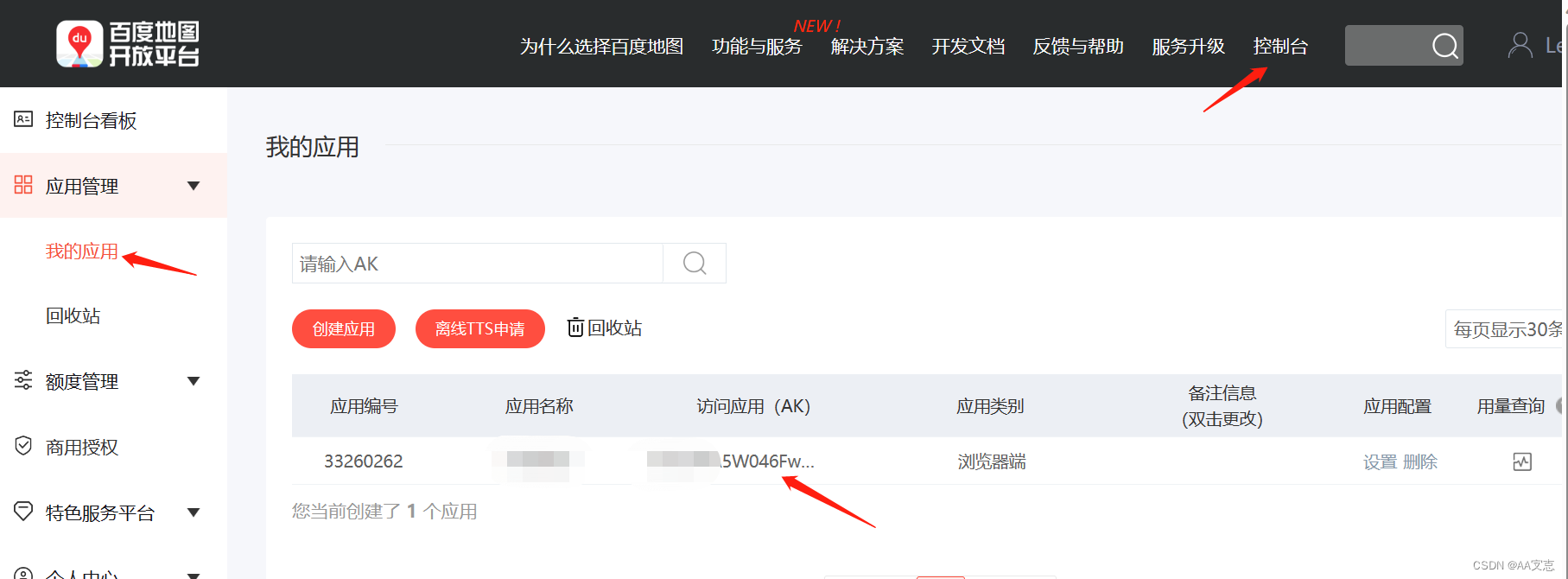
 登录成功 秘钥获取成功后 点击控制台 应用管理 我的应用 访问应用的AK 就是秘钥
登录成功 秘钥获取成功后 点击控制台 应用管理 我的应用 访问应用的AK 就是秘钥

到这一步 百度地图Api申请成功 看react项目中的操作:
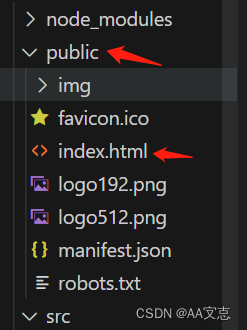
首先在静态文件夹下面的index.html文件中配置百度地图的秘钥

在静态文件中引入百度地图Api可以全局使用:

在组件中:
Class组件中 先创建地图的容器 样式宽高要有 其他样式自己定义
import React, { Component } from "react";
import "./map.css";
export default class Map extends Component {
componentDidMount() {
// 注意在react项目中全局对象需要使用 window 来访问,否则会造成eslint校验错误
const BMapGL = window.BMapGL;
var map = new BMapGL.Map("container"); // 获取地图容器
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 15); // 地图显示的中心坐标点
map.enableScrollWheelZoom(true, 20); //开启鼠标滚轮缩放
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl);
var cityCtrl = new BMapGL.CityListControl(); // 添加城市列表控件
map.addControl(cityCtrl);
}
render() {
return (
<div id="container"></div> //地图容器
);
}
}// 注意在react项目中全局对象需要使用 window 来访问,否则会造成eslint校验错误
const BMapGL = window.BMapGL; 获取全局对象
其他的就是一些其他的配置 可以自己研究一下 最终效果:






















 981
981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








