1.1background-image 属性
可以通过
background-image
属性添加背景图片。
不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。
实例:
.example1 {
width: 700px;
overflow: auto;
padding: 5px 10px;
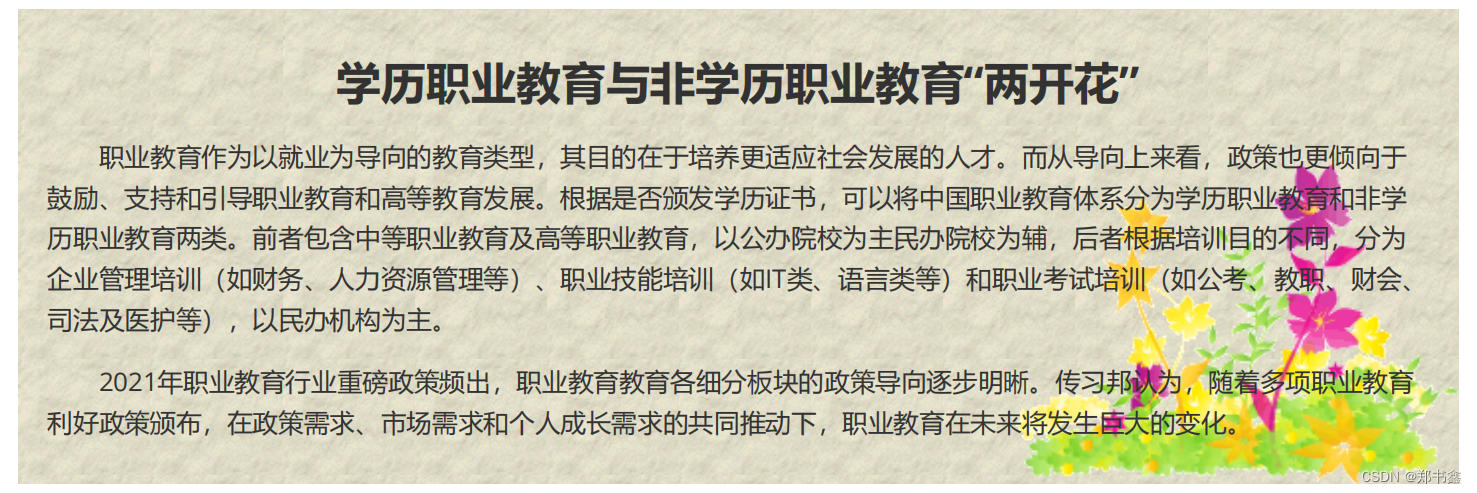
background-image: url('img/flower.gif'), url('img/paper.gif');
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
}
效果:

1.2background-size 属性
background-size 指定背景图像的大小。是相对于父元素的宽度和高度的百分比的大小。
.example2 {
width: 400px;
overflow: auto;
padding: 5px 10px;
background-image: url('img/flower.gif');
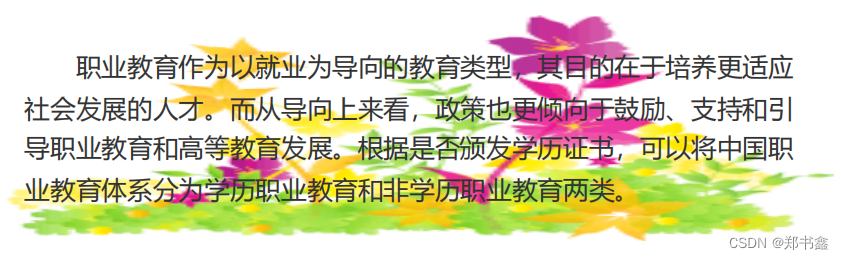
background-size: 100% 100%;
background-repeat: no-repeat;
}
效果:

1.3background-origin 属性
background-origin 属性指定了背景图像的位置区域。
content-box、padding-box 和 border-box 区域内可以放置背景图像。 
在 content-box 中定位背景图片:
.example3 {
width: 400px;
overflow: auto;
padding: 10px;
border: 10px solid rgba(255, 0, 0, 0.1);
background-color: rgba(0, 120, 0, 0.1);
background-image: url('img/flower_small.gif');
background-repeat: no-repeat;
background-position: left center;
}
.example3-padding {
background-origin: padding-box; // 默认值
}
.example3-content {
background-origin: content-box;
}
.example3-border {
background-origin: border-box;
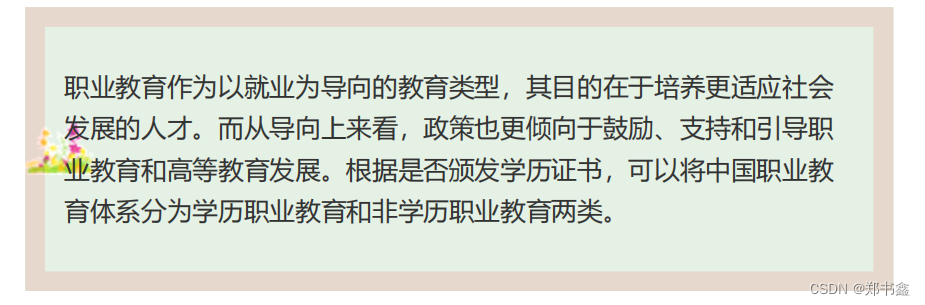
}background-origin: padding-box; (默认值):

background-origin: content-box; :
 background-origin: border-box; :
background-origin: border-box; :
1.4background-clip 属性
background-clip 背景剪裁属性是从指定位置开始绘制。
.example4
{
width: 400px;
overflow: auto;
padding: 15px;
border: 10px dotted blue;
background-color: lightskyblue;
}
.example4-border {
background-clip: border-box; // 默认值
}
.example4-content {
background-clip: content-box;
}
.example4-padding {
background-clip: padding-box;
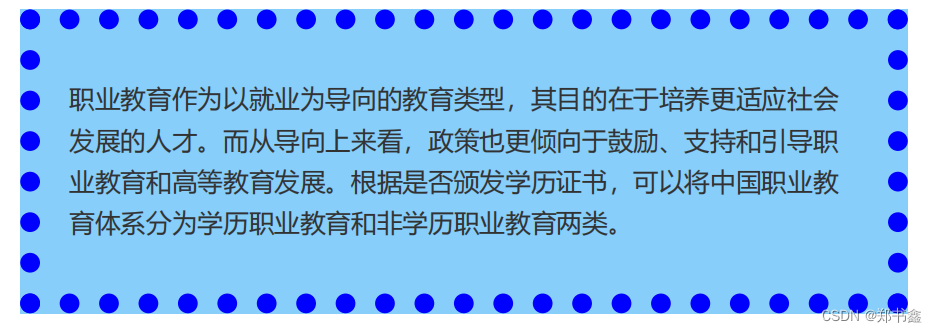
}background-clip: border-box; (默认值):

background-clip: content-box; :  background-clip: padding-box; :
background-clip: padding-box; : 





















 1546
1546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








