Vue中有很多的指令,例如v-bind、v-on、v-slot等等
现在我们甚至可以自定义指令来对元素进行操作
Vue自定义指令又分为私有自定义指令和全局自定义指令
他们的区别就是当前组件使用----全局使用(和过滤器filter很是相似)
不过我们应该不会常用到私有自定义指令,如果我们需要自定义一个指令的话,那么我想复用性会很高,那么我们将使用全局自定义指令
目录
私有自定义指令
在每一个组件中,我们可以在directives节点下声明私有自定义指令
就像这样:
directives:{
bgcolor:{
bind(el){
//形参中的el是绑定了此指令的元素DOM元素
el.style.backgroundColor = 'red'
}
}
}当然,我们定义好了千万不要忘记在元素上使用:
<div v-bgcolor>App组件</div>
当然,我们也可以自定义值:
directives:{
bgcolor:{
bind(el,binding){
el.style.backgroundColor = binding.value
}
}
}第二个参数binding就是指令所对应的值,我们使用binding.value就可以获取到了
<div v-bgcolor="'red'">App组件</div>效果是一样的
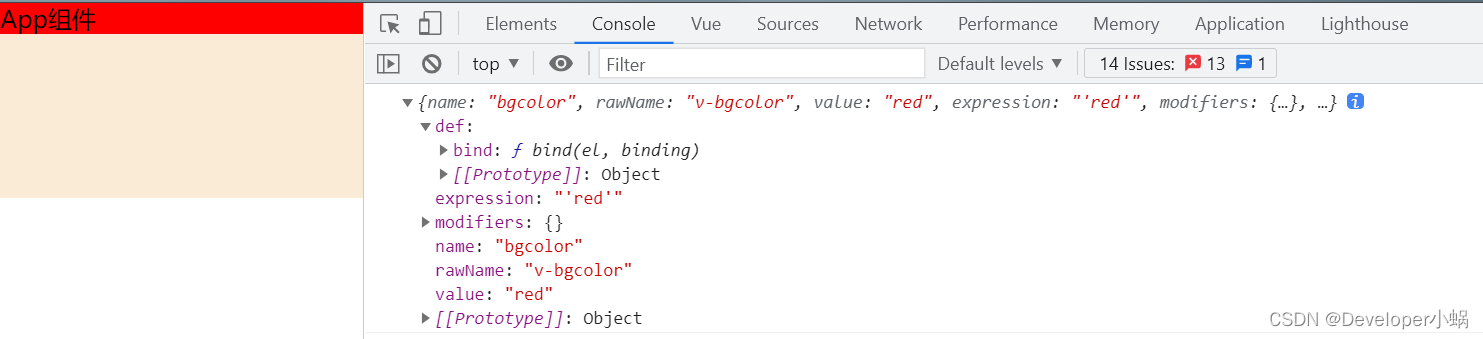
相信我们会有这样一个疑问--为什么是binding.value呢?
我们可以去打印一下这个binding:
console.log(binding)
我们可以使用update生命周期函数再次根据数据的改变重新渲染UI页面:
directives:{
bgcolor:{
bind(el,binding){
el.style.backgroundColor = binding.value
},
update(el,binding){
el.style.backgroundColor = binding.value
}
}
}我们发现代码有重复的地方,这可不是一个好的表现,所以我们决定简写来解决掉这个问题:
directives:{
bgcolor(el,binding){
el.style.backgroundColor = binding.value
}
}所以--当bind与update函数中的逻辑完全相同,那么对象格式的自定义指令可以简写为函数格式
全局自定义指令
Vue.directive('bgcolor',(el,binding)=> {
el.style.backgroundColor = binding.value
})





















 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










