目录
Vue的导航守卫是什么?可以做什么?
导航守卫可以控制路由的访问权限--什么意思呢?
假如现在我们想要在某一个应用程序主页面点击对应路由链接跳转到后台的管理系统
那么这时路由守卫就起到了一个检测的作用
路由守卫的名字起的很形象,它其实就是充当了一个'保安'的职责
只有你登录成功了,在localStorage本地存储中的token有值,守卫才会让你进入后台的管理系统
如果没有路由守卫-不能控制访问权限的话,任何人点击路由链接就会跳转到后台管理系统了
而最常使用的路由守卫就是全局前置守卫了 ---相当于一个'门神'
全局前置路由守卫
比如我们想要从A页面点击对应路由链接跳转到B页面--还没有跳转,将要跳转的时候--在这个时刻就会触发全局前置守卫,我们可以对全局任何一个路由进行访问权限的控制
语法:路由实例.beforeEach(function(to,from,next){ next() })
to:将要访问的路由的信息对象
from:将要离开的路由的信息对象
next:是一个函数,调用next()函数表示允许这次路由导航
// 创建一个路由实例
const router = new VueRouter({ ... })
//调用路由实例对象的beforeEach()方法-声明"全局前置守卫"
//每次发生路由导航跳转的时候,就会自动触发回调函数
router.beforeEach(function (to, from, next) {
console.log(to)
console.log(from)
next()
})
我们可以打印看以下to和from的信息对象(我们希望从Home主页面跳转到Move更多页面):

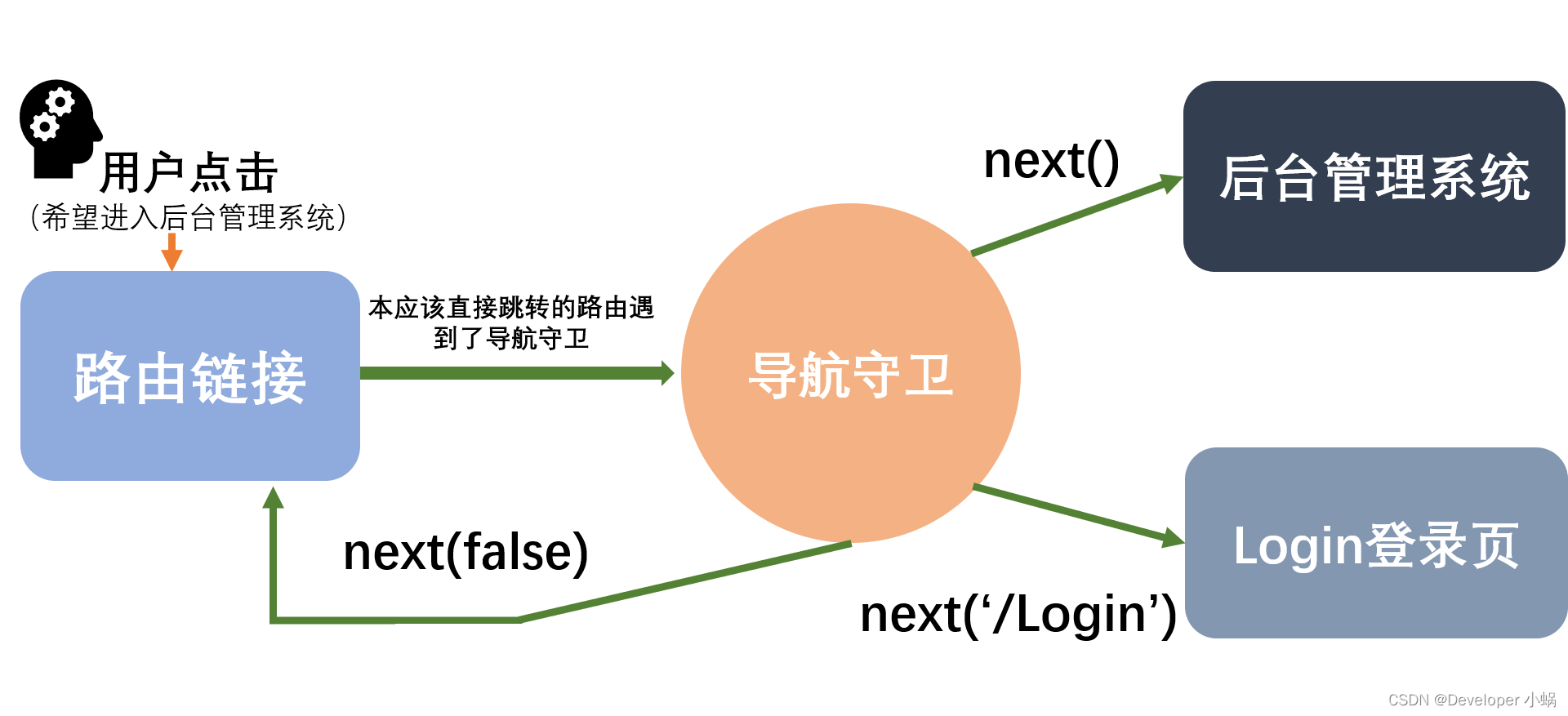
next函数三种调用方法
第一种:
当用户拥有访问权限的时候,直接next()放行
第二种:
当用户没有访问权限的时候,强制跳转到其他页面next('将要强制跳转到的Hash地址')
第三种:
当用户没有访问权限的时候,不允许跳转到指定页面,并停留在当前页面next(false)

























 666
666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










