需求
在Highcharts中,需要更改图表里的网格线如何去完成;
在 Highcharts 中,你可以通过设置不同的属性来自定义你的饼图,饼图的属性于其他图表存在差别。
分析
饼图属性:
legend.enabled: 控制图例的显示与隐藏。设置为 false 则隐藏图例,默认为 true。
legend.layout: 设置图例的布局方式。可选的值有 "horizontal"、"vertical" 和 "proximate"(近似布局)。默认为 "horizontal"。
legend.align: 控制图例在饼图中的水平位置。可选的值有 "left"、"center" 和 "right"。默认为 "center"。
legend.verticalAlign: 控制图例在饼图中的垂直位置。可选的值有 "top"、"middle" 和 "bottom"。默认为 "bottom"。
legend.itemStyle: 设置图例项的样式,例如文字颜色、字体大小等。
legend.itemHoverStyle: 设置鼠标悬停在图例项上时的样式。
网格线属性:
xAxis.gridLineWidth: 设置 x 轴网格线的宽度。
xAxis.gridLineColor: 设置 x 轴网格线的颜色。
yAxis.gridLineWidth: 设置 y 轴网格线的宽度。
yAxis.gridLineColor: 设置 y 轴网格线的颜色。
解决
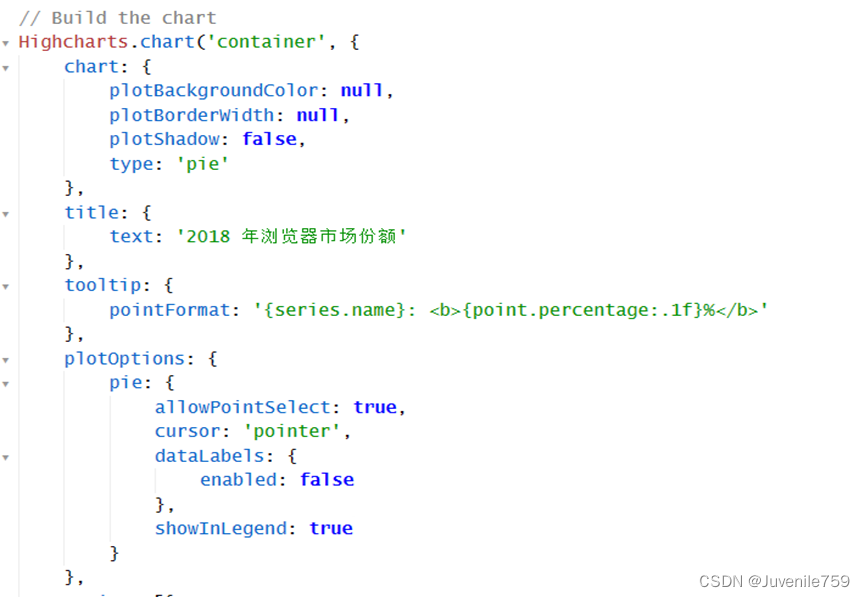
饼图属性:
示例代码:
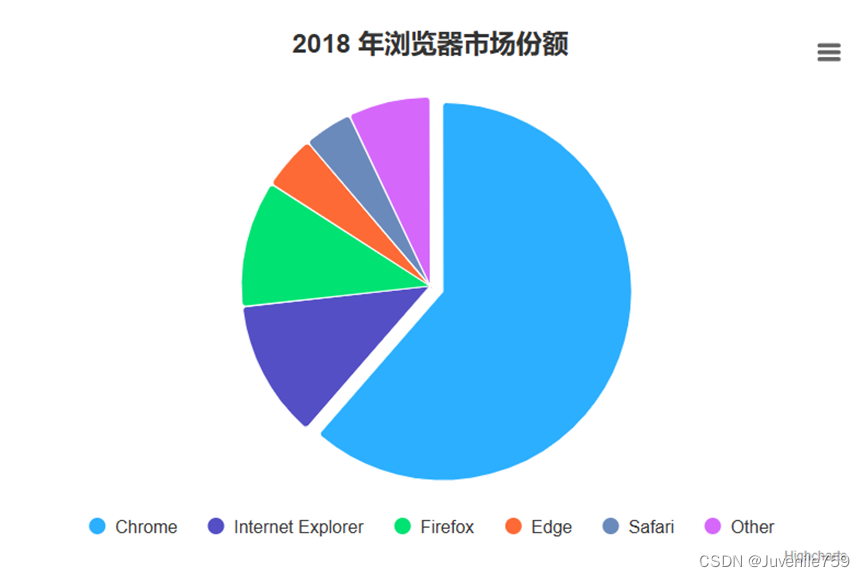
效果图:
需要注意的是,上述示例只是一个简单的示范,实际使用时需要根据具体的数据和需求进行适当的调整和扩展。
Highcharts提供了丰富的配置选项,也可以参考Highcharts官方文档来了解更多细节和API用法。
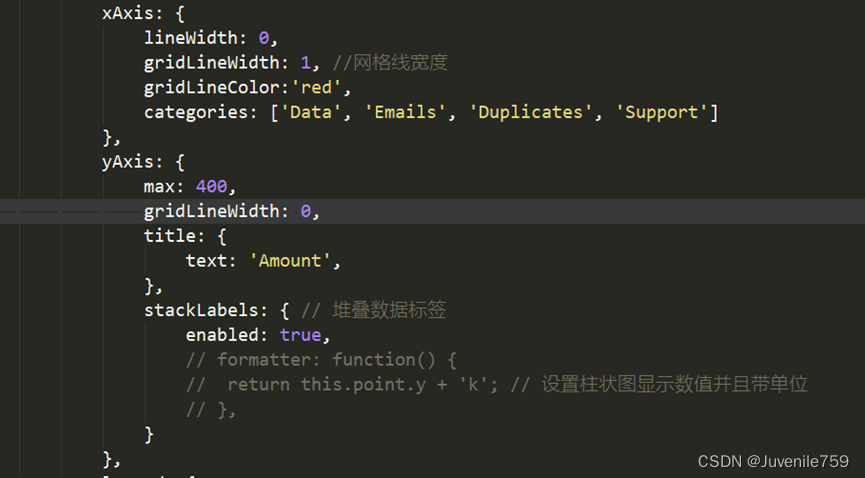
网格线:
代码如图:
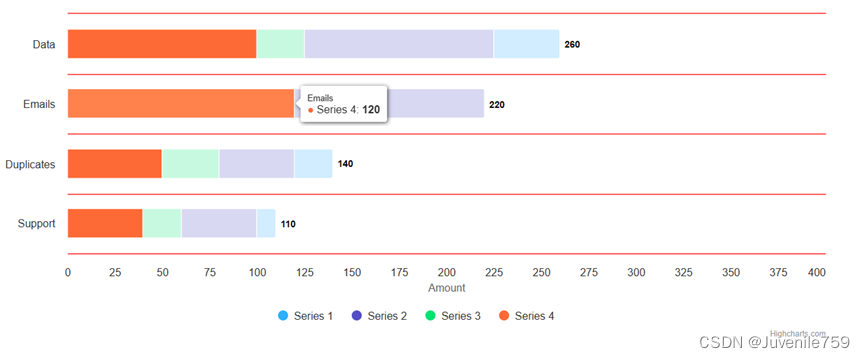
效果图:





















 809
809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








