需求
展示如何创建一个极地图、设置样式,并使用SVGRenderer方法绘制解释说明的路径和文本。
分析
要使用 Highcharts 的 SVGRenderer 方法绘制极地图,可以按照以下步骤操作:
首先,创建一个极地图实例,并设置所需的配置项;
创建一个 SVGRenderer 实例,使用 SVGRenderer 的 path 方法绘制路径;
可以使用 moveTo 和 lineTo 方法定义路径的起始点和路径的线段,这里的 x1、y1、x2、y2、x3、y3 是路径的坐标点;
使用 SVGRenderer 的 label 方法在路径上添加文本,x 和 y 是文本的坐标位置。
解决
完整的示例代码如下:
// 创建极地图实例
var chart = Highcharts.chart('container', {
chart: {
polar: true
},
...
});
// 创建 SVGRenderer 实例
var renderer = new Highcharts.SVGRenderer();
// 绘制路径
var path = renderer.path(['M', x1, y1, 'L', x2, y2, x3, y3])
.attr({
'stroke-width': 2,
'stroke': 'red'
})
.add();
// 添加文本
var label = renderer.label('Explanation', x, y)
.css({
color: '#ffffff',
fontSize: '12px'
})
.add();确保将上面的示例代码中的 x1、y1、x2、y2、x3、y3、x 和 y 替换为您实际要使用的坐标值。
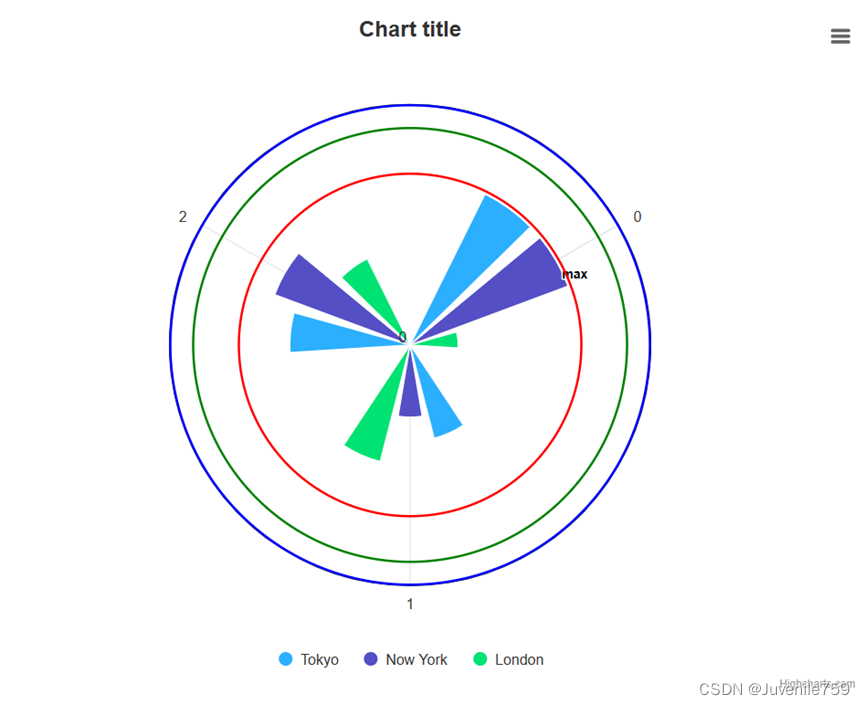
效果图:
需要注意的是,上述示例只是一个简单的示范,实际使用时需要根据具体的数据和需求进行适当的调整和扩展。
同时,Highcharts还提供了丰富的配置选项,可以自定义图表的外观和交互效果,以满足不同的需求。





















 2749
2749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








