环境介绍
- 云服务器:京东云
- 云服务器系统: CentOS 7.9
- JDK 版本:1.8
- Spring Boot 版本:2.7.17
具体步骤
步骤一
- 首先我们得先创建一个 Spring Boot 项目
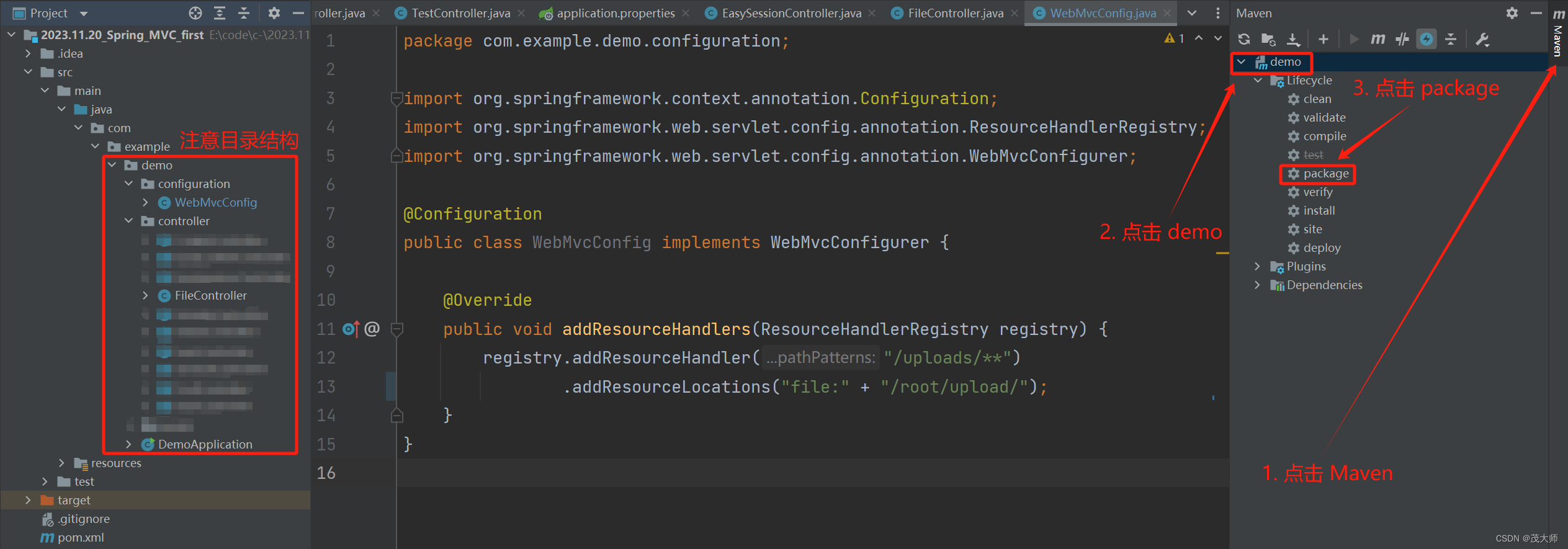
- 创建如下目录结构
关于如何创建一个 Spring Boot 项目 请点击下方链接详细了解
步骤二
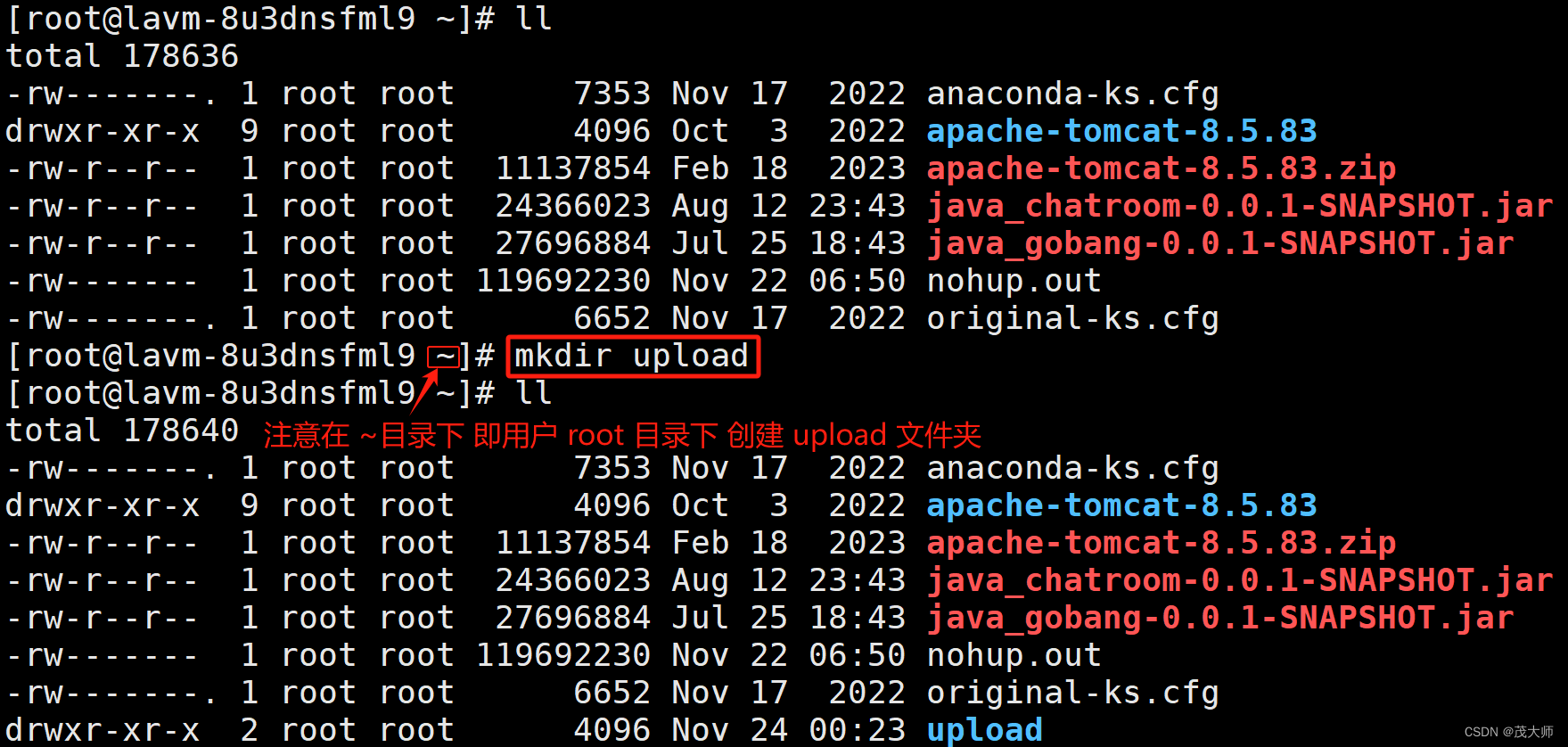
- 使用 Xshell 操作你的云服务器
- 此时我们将在云服务器的 root 目录下 设置一个 upload 目录,用来保存上传的文件
步骤三
- 创建文件上传接口
- 在 Spring Boot 项目中,需要创建一个控制器(Controller)来处理文件上传的请求
- 此处可以使用 MultipartFile 对象来接收上传的文件
package com.example.demo.controller; import org.springframework.stereotype.Controller; import org.springframework.util.ClassUtils; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestPart; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.multipart.MultipartFile; import java.io.File; import java.io.IOException; import java.util.UUID; @Controller @ResponseBody @RequestMapping("/file") public class FileController { @RequestMapping("/only-file") public String upFile(@RequestPart("myfile")MultipartFile file) throws IOException { // 获取上传文件的原始文件名,并从中提取出文件的后缀名 String fileName = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")); // 生产一个文件路径,该路径位于 /root/upload 目录下,并且文件名是一个随机的 UUID 加上文件的后缀名 String filePath = "/root/upload" + "/" + UUID.randomUUID() + fileName; file.transferTo(new File(filePath)); return filePath + "upload success!"; } }
- 此处我们在 controller 文件夹中创建一个 FileController 类用来处理文件上传的请求
重点:
- 此处我们文件要存储的路径是以云服务器中 根目录 为基准来写的
- 我们第二步在云服务器中的 root 目录下创建了一个 upload 目录用来存放上传文件
- 所以此时的上传文件 理应存放在路径 "/root/upload" 目录下
步骤四
- 因为我们的Spring Boot 项目是作为一个独立的 jar 包运行的
- 所以我们需要在 Spring Boot 项目中进行一些配置,以便能够访问到存储在云服务器上的文件
- 因此我们需要在 Spring boot 项目中添加一个配置类,用于将文件存储路径映射为静态资源路径
package com.example.demo.configuration; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; @Configuration public class WebMvcConfig implements WebMvcConfigurer { @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/uploads/**") .addResourceLocations("file:" + "/root/upload/"); } }
- 此处我们在 configuration 文件夹中创建一个 WebMvcConfig 类用来处理文件上传的请求
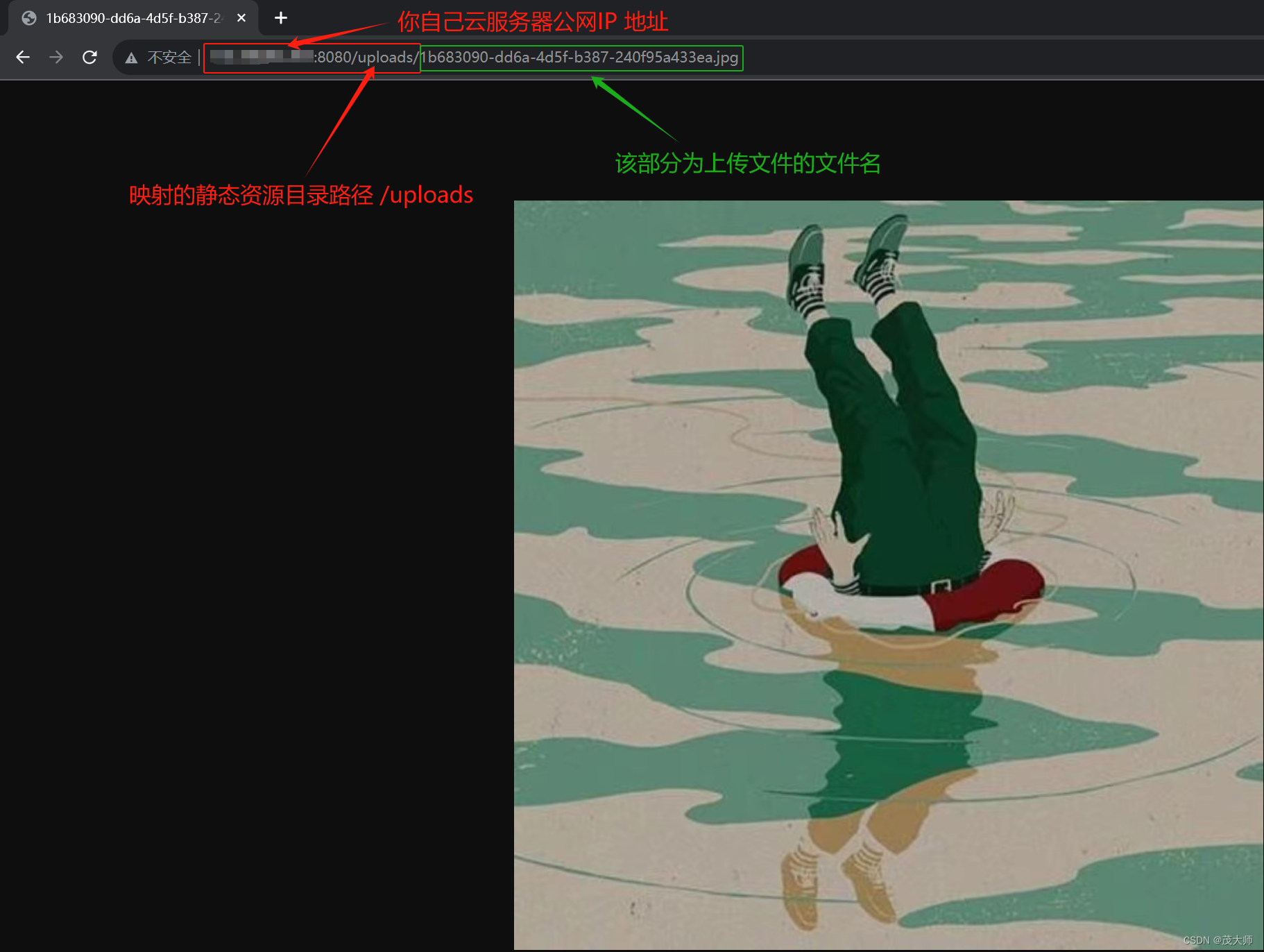
- 在这个配置类中,我们在 addResourceHandlers 方法中将我们存放上传文件的路径 映射为 " /uploads/** " 的静态资源路径
- 最后我们便可以通过在浏览器中输入 http://服务器公网IP:8080/uploads/filename 来访问上传的文件
步骤五
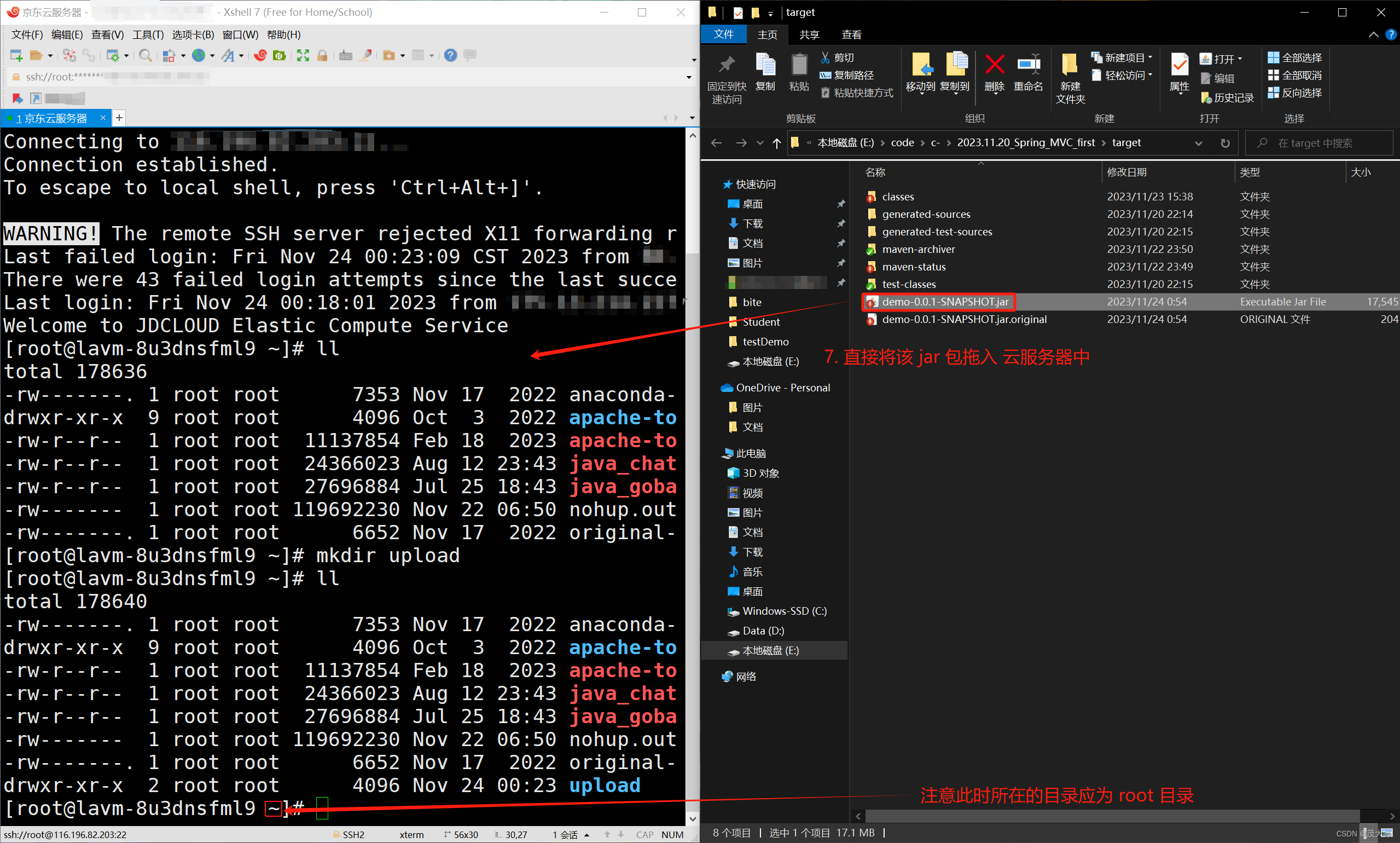
- 我们将写好的 Spring Boot 项目打包 并将打包好的 jar 包复制存储到云服务器 root 目录下
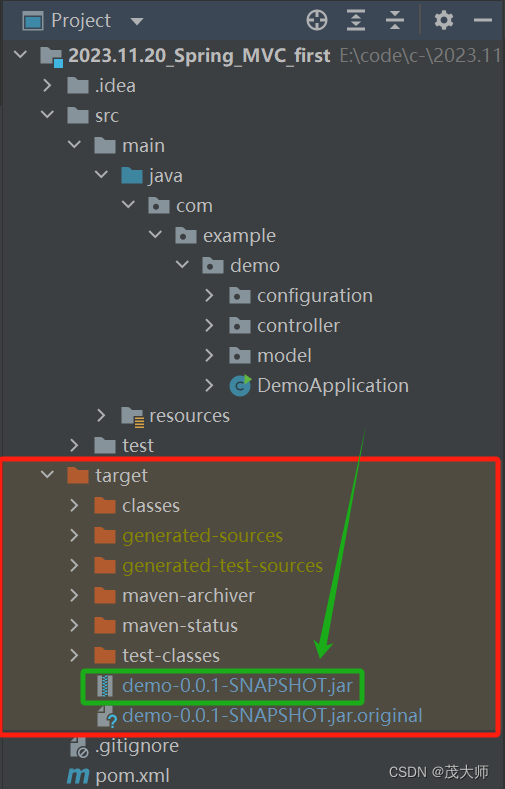
- 打包完成后 其所生成的 jar 包就在 target 目录下
- 在文件资源管理器中找到该 jar 包的位置
步骤六
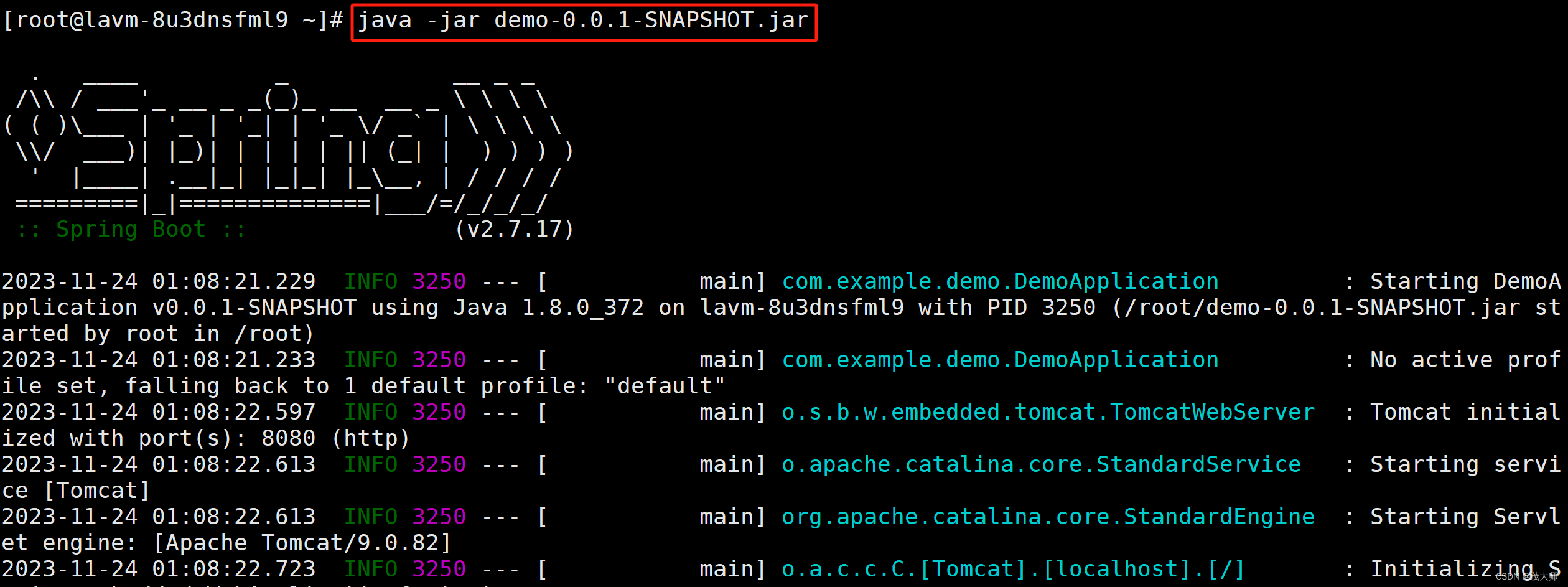
- 我们直接在云服务器启动我们 Spring Boot 项目
- 使用 " java -jar (jar 包名)"
- 此处我们的 jar 包名为 demo-0.0.1-SNAPSHOT.jar
- 所以使用 java -jar demo-0.0.1-SNAPSHOT.jar 命令来启动 Spring boot 项目
步骤七
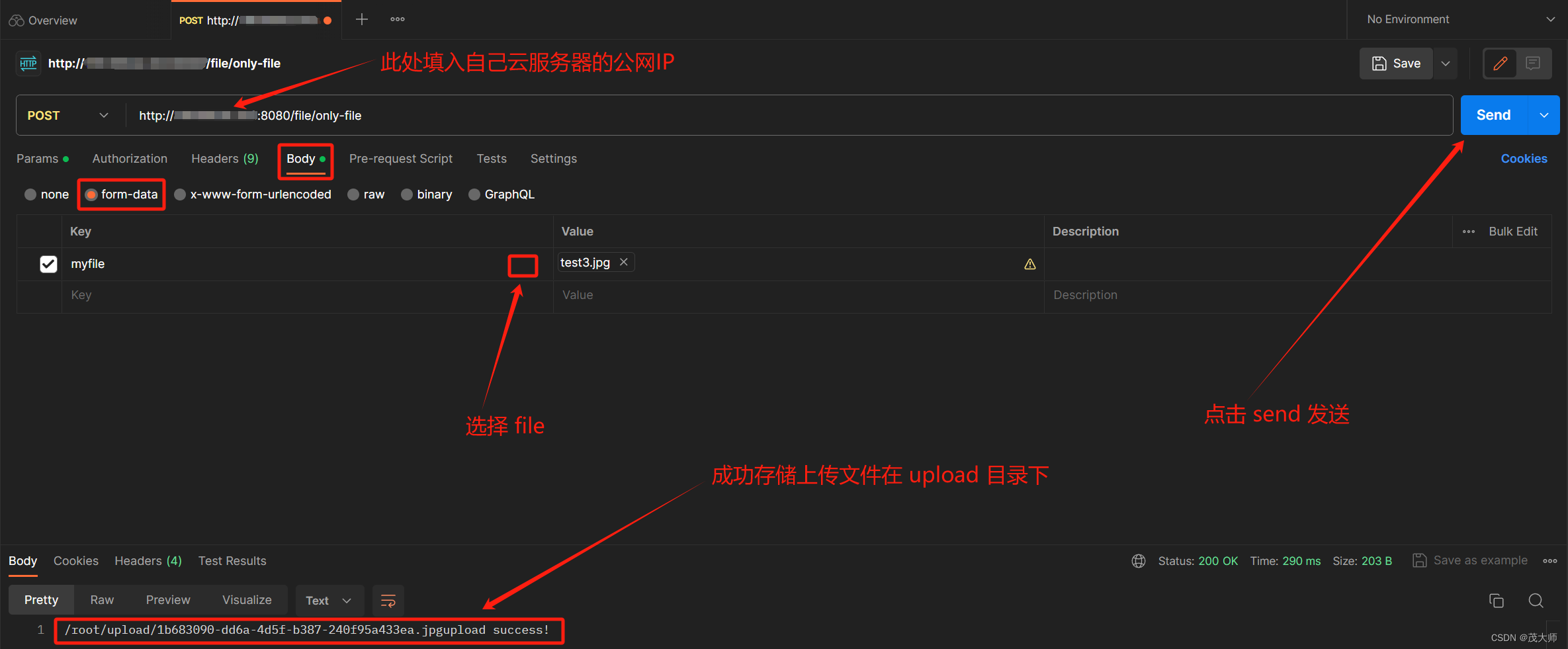
- 使用 Postman 构造上传文件的 form 表单请求
想要了解和使用 Postman 请点击下方链接
请翻阅至该链接的末尾
步骤八
- 在 Postman 下方查看 上传文件的新文件名
- 直接在浏览器输入对应的 URL 地址,来访问你上传的文件





































 1463
1463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










