
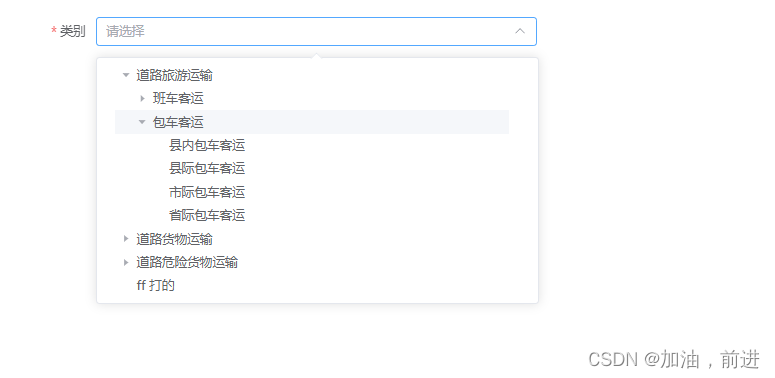
在项目中有一个添加的类目里面有一个这样的选择,刚开始做项目一直用的是el-tree,于是做这个的时候用的也是el-select+el-tree等做完之后才发现还有更方便的el-tree-select结合,于是也做了一边接下来我把俩个方法都写上,首先是el-select+el-tree
html
<el-form-item label="类别" prop="operateType">
<el-select v-model="operateType" ref="select" style="width: 100%">
<el-option>
<el-tree ref="tree" :data="options" :props="menuProps"
@node-click="handleNodeClick" :expand-on-click-node="false"
:check-on-click-node="true" :filter-node-method="filterNode">
</el-tree>
</el-option>
</el-select>
</el-form-item>js
data(){
operateType:"",
options:[],
menuProps: {//获取operateTypeName的名字
label: (data) => {
return data.operateTypeName;
},
},
}
//调取数据
async getGroup() {
var res = await this.$API.接口所在位置.get();
if(res.code===200){
//forEach一下父子级的关系,来进行排序
res.data.forEach((ele) => {
const parentId = ele.parentId;
if (parentId === 0) {
return;
} else {
res.data.forEach((e) => {
if (e.id === parentId) {
let childrenaa = e.children;
if (!childrenaa) {
childrenaa = [];
}
childrenaa.push(ele);
e.children = childrenaa;
}
});
}
});
res.data = res.data.filter((ele) => ele.parentId === 0);
this.options = res.data;
}
},
//点击树
handleNodeClick(data) {
this.operateType = data.operateTypeName;//点击渲染到选框里
this.$refs.select.blur();
},这个方法就完成了,接下来是el-tree-select这个方法
html
<el-form-item label="类别" prop="operateType">
<el-tree-select v-model="operateType" ref="select" :data="options"
node-key="id" :props="menuProps" @node-click="handleNodeClick"/>
</el-form-item>好了,这就ok了js都是一样的





















 244
244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








