
<div class="layui-row">
<div class="layui-col-md2" style="margin-left: 45px">
<div id="main" style="width: 90%;height:400px;"></div>
</div>
<div class="layui-col-md2">
<div id="main1" style="width: 90%;height:400px;"></div>
</div>
<div class="layui-col-md2">
<div id="main2" style="width: 90%;height:400px;"></div>
</div>
<div class="layui-col-md2">
<div id="main3" style="width: 90%;height:400px;"></div>
</div>
<div class="layui-col-md2">
<div id="main4" style="width: 90%;height:400px;"></div>
</div>
</div>引入js
<script type="text/javascript" src="../../../../assets/handsontable/js/jquery.min.js"></script>
<script src="../../../../assets/js/vue.min.js"></script>
<script src="../../../../assets/js/echarts.min.js"></script>
<script src="../../../../assets/layui/layui.all.js"></script>
<script src="../../../../assets/js/vue.min.js"></script>
<script type="text/javascript">
let vue = new Vue({
el: '#vue',
data:{
voucherTerms: [],
value:"2023年",
beginVoucherTerm:'',
dataList:[],
time:'',
timel:'',
capitalAmount:'',
capitalAmountl:'',
amount:'',
amountl:'',
amounttime:'',
amounttimel:'',
loanAmount:'',
loanAmountl:'',
loanAmounttime:'',
loanAmounttimel:'',
noAmount:'',
noAmountl:'',
noAmounttime:'',
noAmounttimel:'',
noRate:'',
noRatel:'',
noRatetime:'',
noRatetimel:'',
netProfitVos:'',
netProfitVosl:'',
netProfitVostime:'',
netProfitVostimel:'',
badcity:''
},
created(){
console.log('jkjjj')
$.ajax(
{
url:"接口",//年份的接口
success:function (data) {
vue.dataList = data.data
let lastData = vue.dataList[0];
vue.beginVoucherTerm = lastData.name;
$.ajax(
{
url:"接口",//数据
type:"get",
data:{
endTime:vue.beginVoucherTerm,//搜索年份
},
success:function (data) {
//苹果数据
vue.capitalAmount = data.capitalAmount
vue.capitalAmountl = data.capitalAmount
vue.time = data.time;
vue.timel = data.time;
vue.polist()//柱形图页面
},
error:function (error) {
}
}
)
}
}
)
},
methods:{
polist(){
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: '苹果',
x:"center"
},
tooltip: {},
grid:{
left:"25%", //图标容器距离内容容器的左位置拉大了20%
right:"20%",//图标容器距离内容容器的右位置拉大了20%
top:"20%", //容器与内容距离顶部拉大了20%
bottom:"20%", //容器与内容距离下方拉大了20
},
xAxis: {
type: 'category',
boundaryGap: true,
data: [vue.time,vue.timel]
},
yAxis: {
name:'单位:元',
},
series: [{
name: '苹果',
type: 'bar',
barMaxWidth:30,
data: [
{
value:vue.capitalAmount,
itemStyle: {
color: '#165DFF'
}
},
{
value: vue.capitalAmountl,
itemStyle: {
color: '#0fc6c2'
}
}
]
}]
};
myChart.setOption(option);
},
}
});
</script>






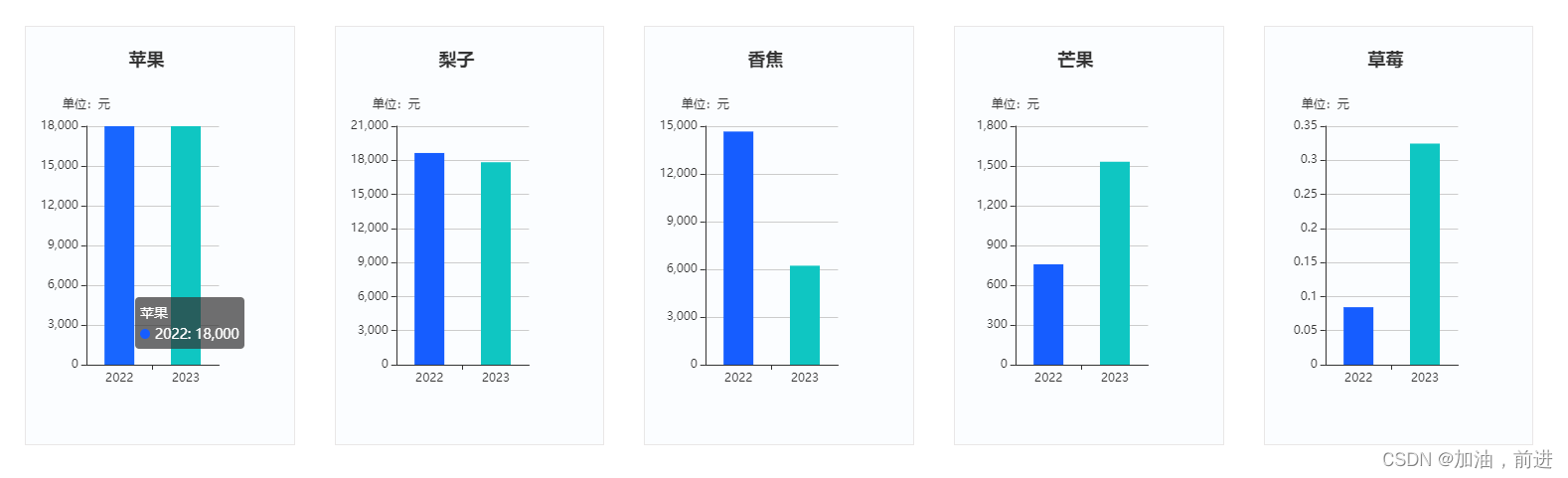
 文章描述了一个使用Vue.js和ECharts库在网页上实现动态数据获取并生成柱状图的过程,通过AJAX从两个接口获取数据,然后展示苹果相关的资本金额变化情况。
文章描述了一个使用Vue.js和ECharts库在网页上实现动态数据获取并生成柱状图的过程,通过AJAX从两个接口获取数据,然后展示苹果相关的资本金额变化情况。














 383
383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








