经过小组讨论,了解到还有两个需要优化的点:
1.将病患端和医生端合并成一个界面,只在用户以不同身份登录时,呈现不同的内容
思路是:将不同的功能点分为不同的页面,如医生诊断是一个页面,病历生成是另一个页面,将它们的路由设为同一个页面layout.vue的子路由,layout.vue通过侧边栏的选项呈现不同的页面,该问题变为侧边栏在用户的不同身份下有不同的菜单项
使用vuex(vue状态管理)存储用户的身份,再通过v-if或v-show来选择性渲染不同的菜单项
2.防止用户未登录状态下通过url直接访问
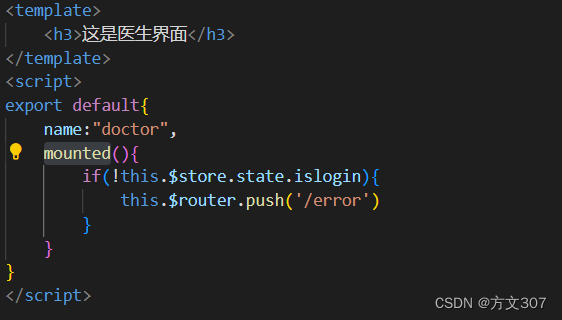
思路:通过vuex存储用户的登录状态,并使用页面组件的生命周期函数mounted在每次渲染页面时检查登录状态,若未登录,则直接跳转到一个错误页面或登录页面
vuex简单使用
1.安装
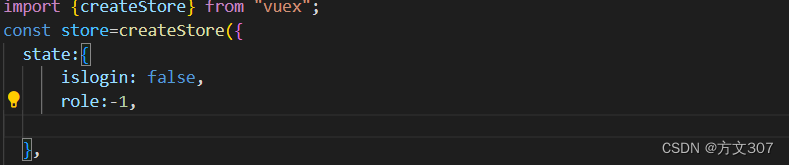
npm install vuex@next --save2.新建store文件夹,并在该文件夹下新建index.js文件


在页面中访问vuex的数据























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








