安装axios:
npm install axios配置网络请求
import axios from "axios";
import * as querystring from "querystring";
const instance =axios.create({
//网络请求的公共配置
timeout:5000
})
const errorhandle =(status,info) =>{
switch (status) {
case 400:
console.log("语法有误");
break;
case 401:
console.log("服务器认证失败");
break;
case 403:
console.log("服务器拒绝访问");
break;
case 404:
console.log("地址错误");
break;
case 500:
console.log("服务器遇到意外");
break;
case 502:
console.log("服务器无响应");
break;
default :
console.log(info);
break;
}
}
//拦截器
//发送数据之前
instance.interceptors.request.use(
config =>{
if(config.method==="post"){
config.data=querystring.stringify(config.data)
}
return config;
},
error => {
return Promise.reject(error);
}
)
//获取数据之前
instance.interceptors.response.use(
response =>{
return response.status===200 ? Promise.resolve(response) : Promise.reject(response);
},
error => {
const {response}=error;
errorhandle(response.status,response.info);
}
)
export default instance;
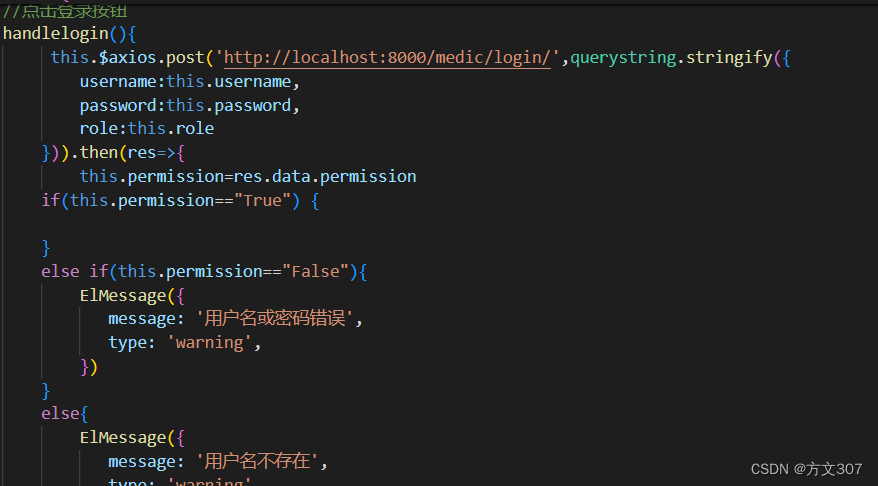
前端逻辑(以登录为例)






















 815
815

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








