运行系统:Windows10
安装软件:vscode、node.js(否则无法在npm下载必要组件)
关键步骤:官网下载node.js-->配置文件夹-->环境变量配置-->配置淘宝镜像源—>下载vue及webpack等
官网下载node.js

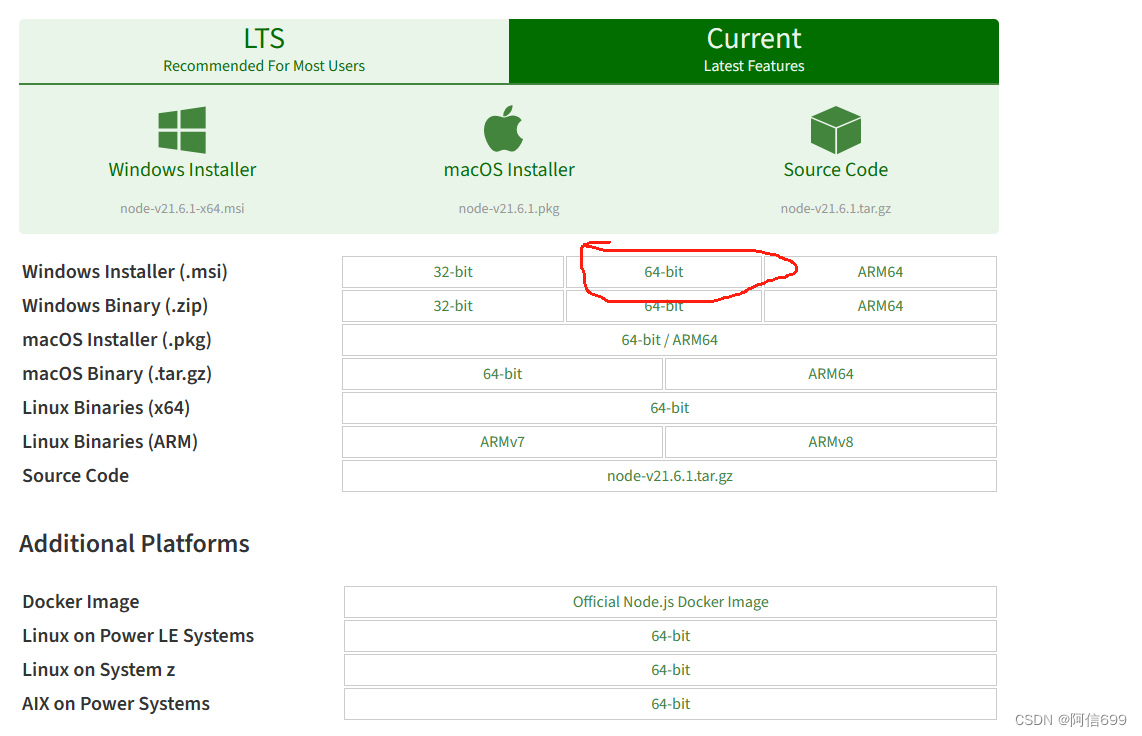
我们打开node.js官网,链接如下:
演示情景在Windows10下,就选择如图所示部分,下载后,按照其要求进行安装即可。
- 注意在设置安装目录时,记得你的安装目录位置,后面要用到
- 为了验证是否成功安装,按下win-R键打开命令行,分别输入以下两个指令,若都能出现数字版本号,那么安装成功。
node -v npm –v
其中提供的npm,是后面下载(install)的关键。
配置文件夹

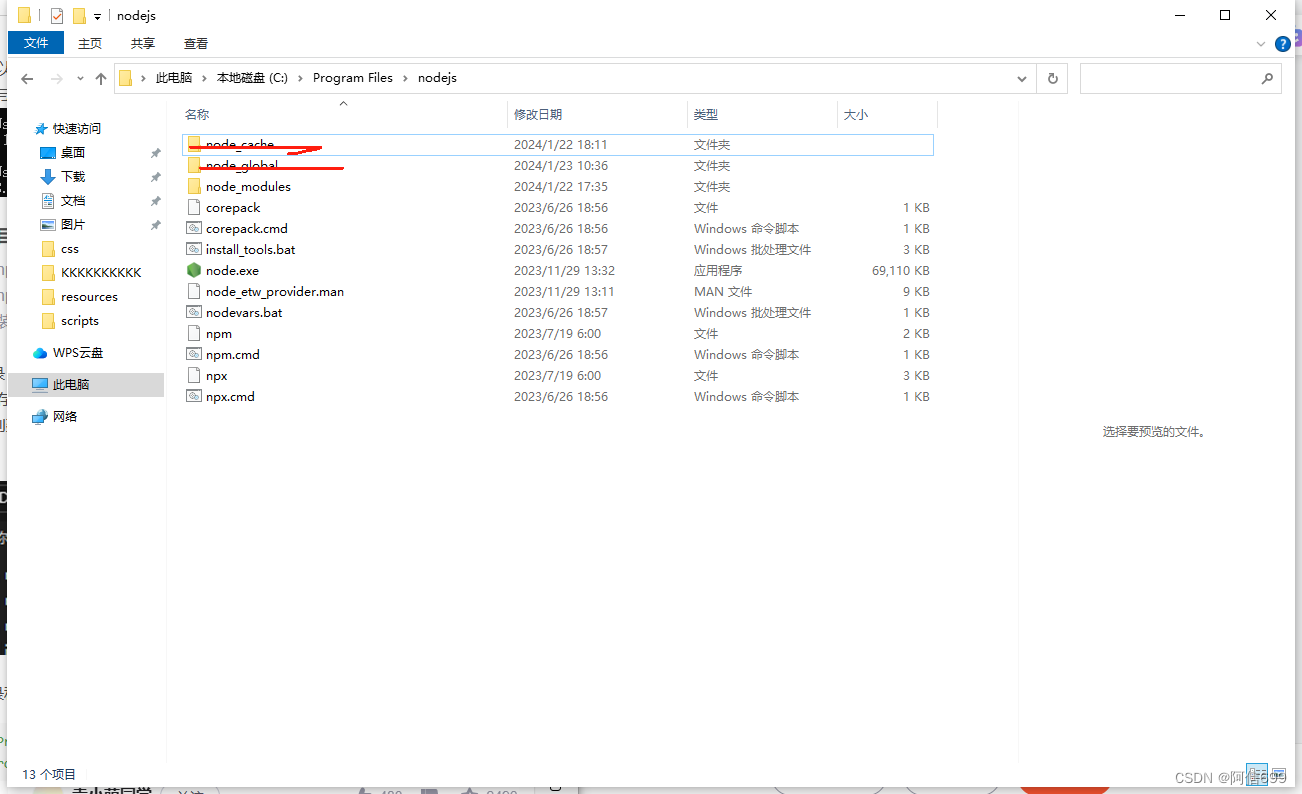
找到你默认安装node.js的目录,一般显示出来的,只有我所表示红线以下的部分。
在这个【nodejs】文件夹里面建立两个文件夹:【node_global】及【node_cache】,分别作为默认安装目录和缓存日志目录。(在很多安装的“-g”部分里面,表示的就是这个global部分)
然后,我们输入npm开头的指令:
- 查看npm全局安装包保存路径
- 查看npm装包缓存路径
npm config set prefix "\nodejs\node_global"
npm config set cache "\nodejs\node_cache"
#是你创建目录的部分你可以查看npm设置,输入如下代码运行:
npm config list
环境变量配置
“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”,进入环境变量对话框
- 【系统变量】下新建【NODE_PATH】,输入你的安装目录直到【node_global\node_modules 】部分。
- 【系统变量】下的【Path】添加上node的路径直到【\nodejs\】部分
- 如果设置了全局安装目录,【用户变量】下的【Path】将默认的 C 盘下 APPData/Roaming\npm 修改为你的安装路径直到【\nodejs\node_global】和【 \nodejs\node_cache】,这是nodejs默认的模块调用路径。
配置淘宝镜像源
依次执行如下指令:
- 查看npm下载源
npm config get registry- 改为淘宝镜像源(选择国内,会下载速度快很多)
npm config set registry https://registry.npm.taobao.org
下载vue及webpack等
终于到了我们安装vue的一步!
输入如下指令:
npm install vue -g然后,你可以输入npm info vue,来查看安装的vue信息。
然后,类似地,我们使用指令npm安装webpack包(当然,这个现在速度很慢,稳定性也不是很高,现在一般在vscode中,安装其他插件,如vite等,又快又稳定,当然,也有开始使用farm的了。)
npm install webpack -g
#然后安装脚手架cli,分两步进行!!!!!!!
npm install webpack-cli
#停!
npm install --global webpack-cli
#再安装脚手架
npminstall vue-cli -g为了增加稳定性,再安装上vue-router
(npm操作,这里懂的都懂)
到这里,安装过程就完成啦!
最后要说
vscode还是好用的神器,体积小,还功能多,能兼容大部分的主流语言。在这里,你可以下载一些开发相关的插件,以方便后续操作和学习过程。






















 128
128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








