app.js的作用
app.js是整个小程序项目的入口文件,
如果小程序要运行,第一个被执行的文件就是app.js,第一个被执行的代码是app.js中的onLaunch方法
在app.js中可以书写小程序的全局业务逻辑
在app.js里面,写上一些需要的东西,如globalData,在其他页面需要时,可以直接调用,无需一直写
app.js的使用
通过const app = getApp()实现在page页面获取app.js从而获取app.js中定义的全局数据globalData
比如
①在app.js——App({ })里面写

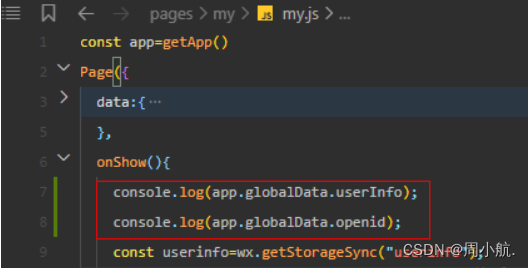
②在my.js开头写上 (my.js就是page页面中的某一个页面的js)
const app = getApp()③然后就可以在page里面的onShow()里调用你需要的东西!






















 8053
8053











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








