一、布局
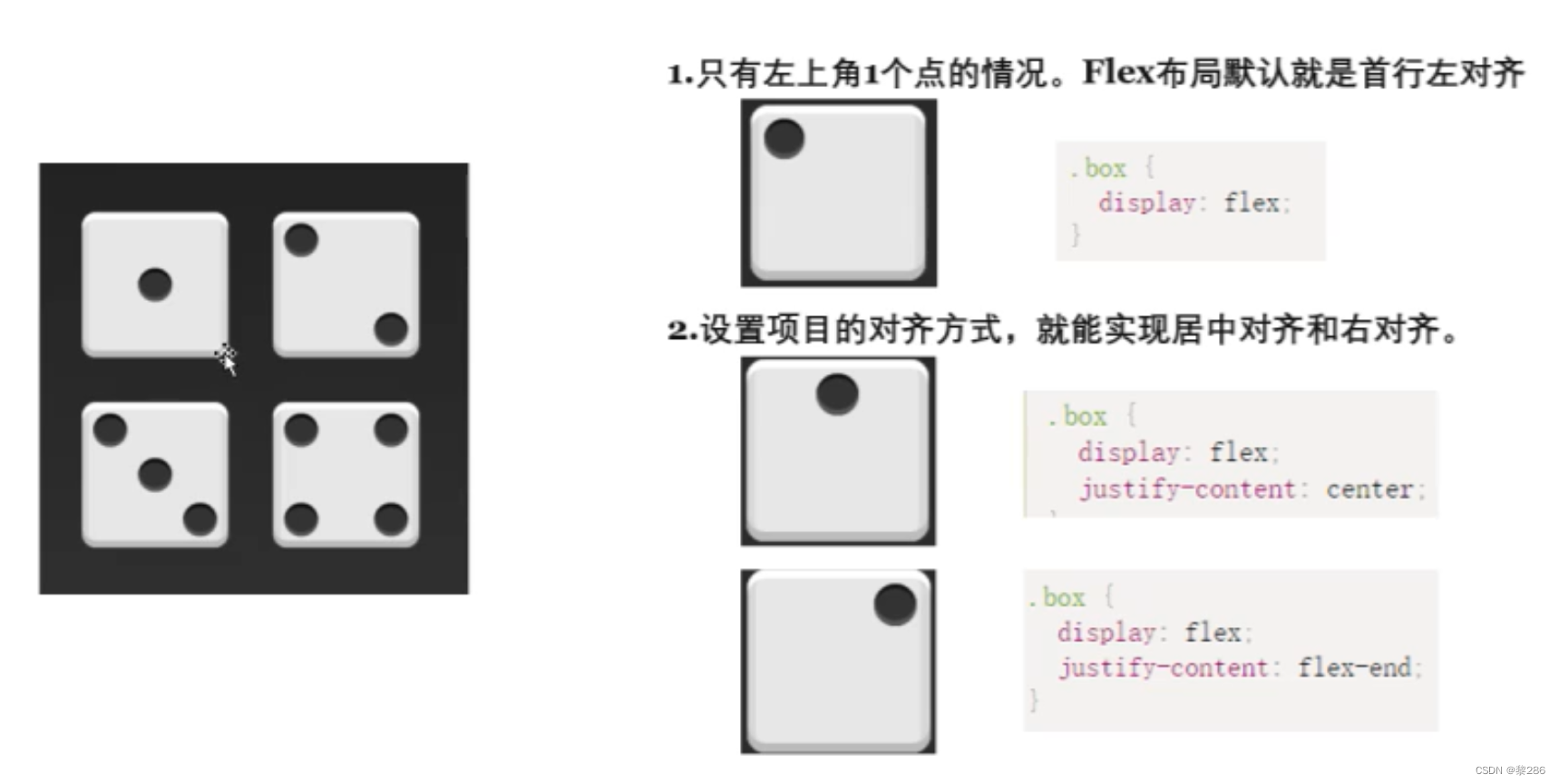
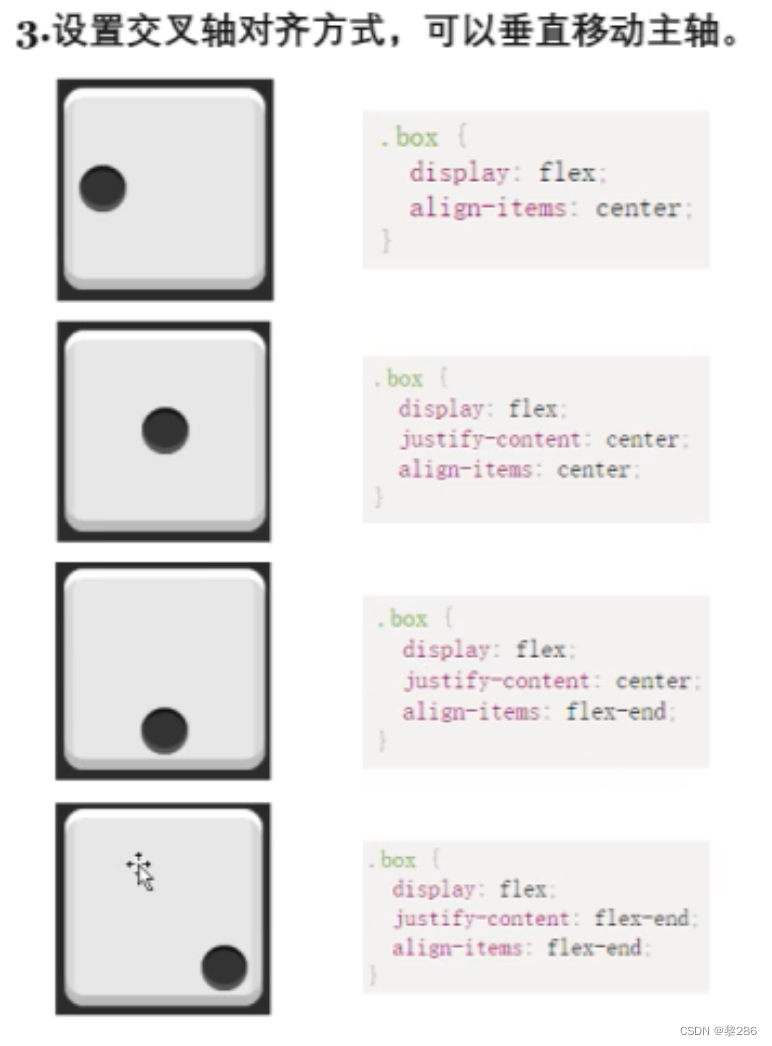
1、flex布局(弹性布局)举例:骰子

弹性布局特有的是justify-content属性 默认轴相互垂直平分,align-items设置竖直轴

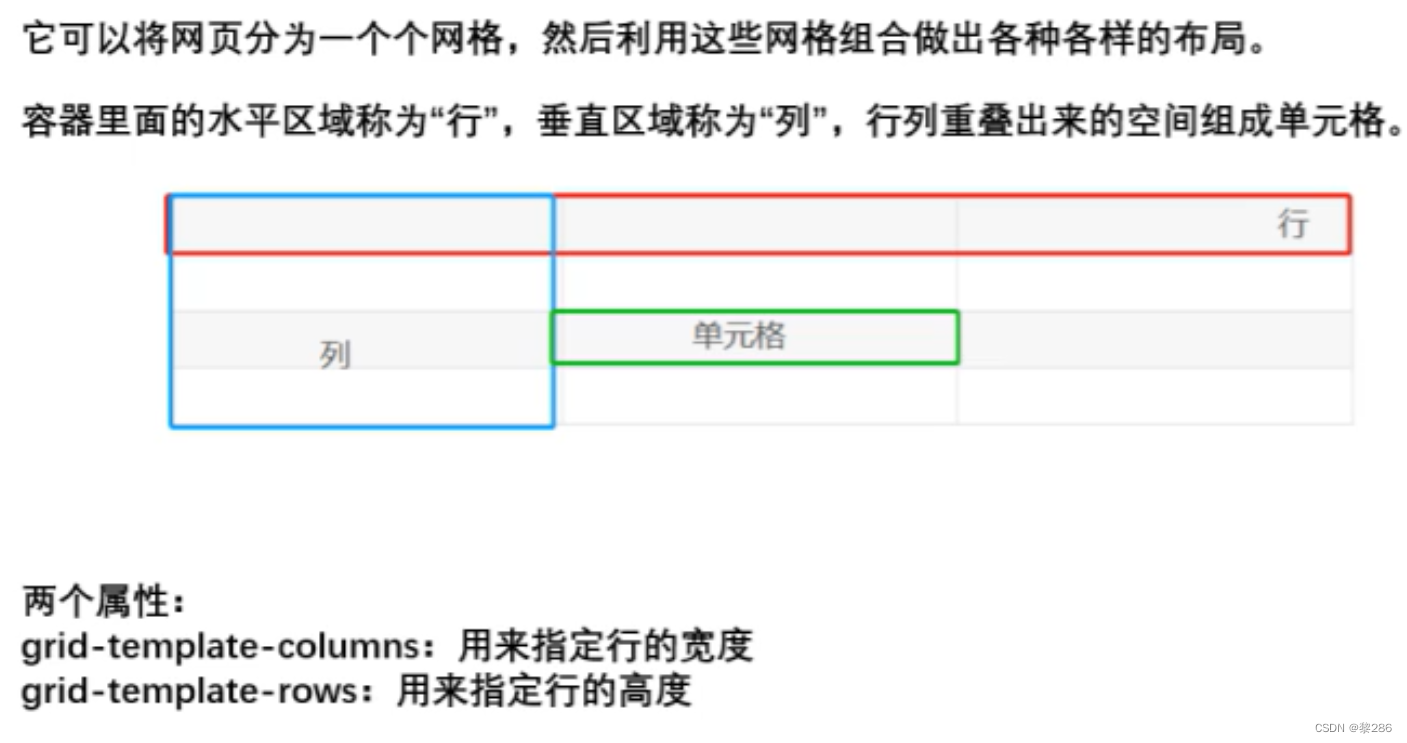
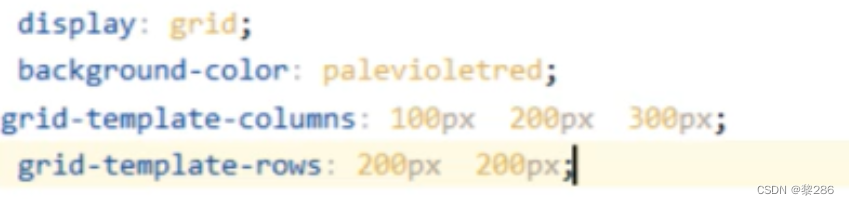
2、Grid布局(网格布局)

grid-template-columns 用来指定列的宽度
注意:(1)可以使用百分比表示
display: grid;
grid-template-columns: 33.33% 33.33% 33.33%;
grid-template-rows : 33.33% 33.33% 33.33%;
(2)网格提供了fr关键字(fraction的缩写,意为"片段"”),如果两列的宽度分别为1fr和2fr,就表示后者是前者的2倍

(3)可以用具体的像素单位






















 1180
1180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








