CSS是什么
CSS就是(Cascading Style Sheets)就是层叠样式表,CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离,说人话就是给页面化妆,美化页面。
CSS的引入方式
CSS的基本语法规则:
1、选择器决定针对谁i进行修改
2、声明决定修改啥
3、声明的属性是键值对。;分开每个键值对,:分开每个键和值。
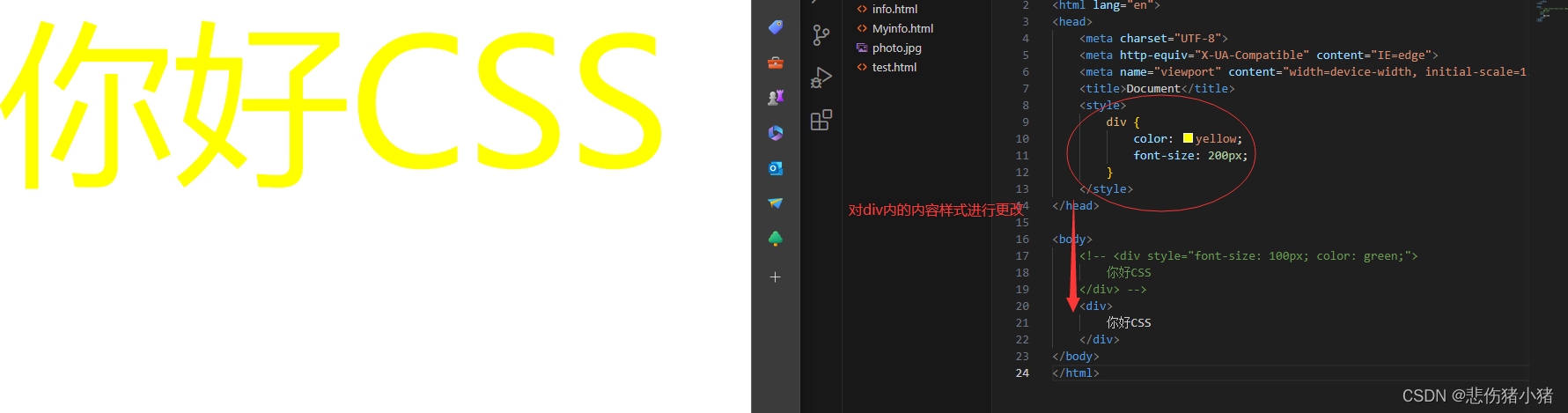
内部样式表
在html中镶嵌<style></style>标签,在这里面编写css代码,这种方式我们成为内部样式表。

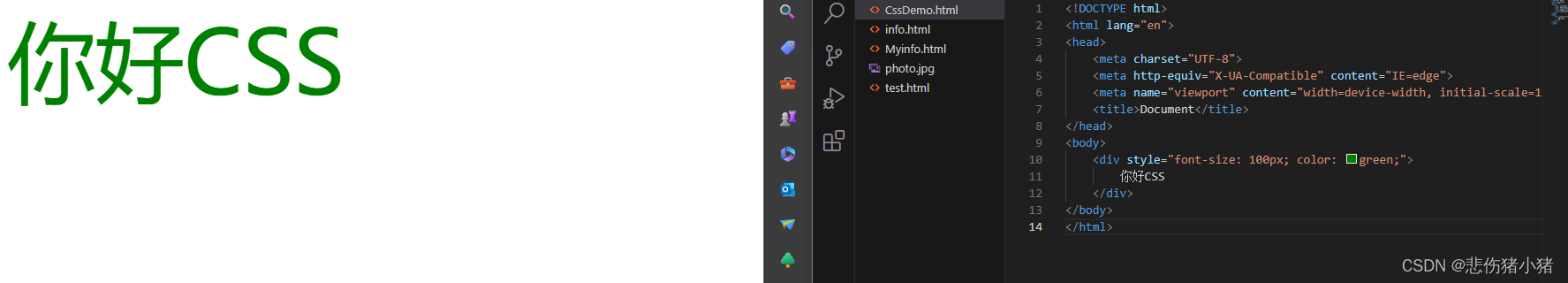
行内样式表

通过style属性,来指定某个标签的样式,这种方式称为行内样式表。
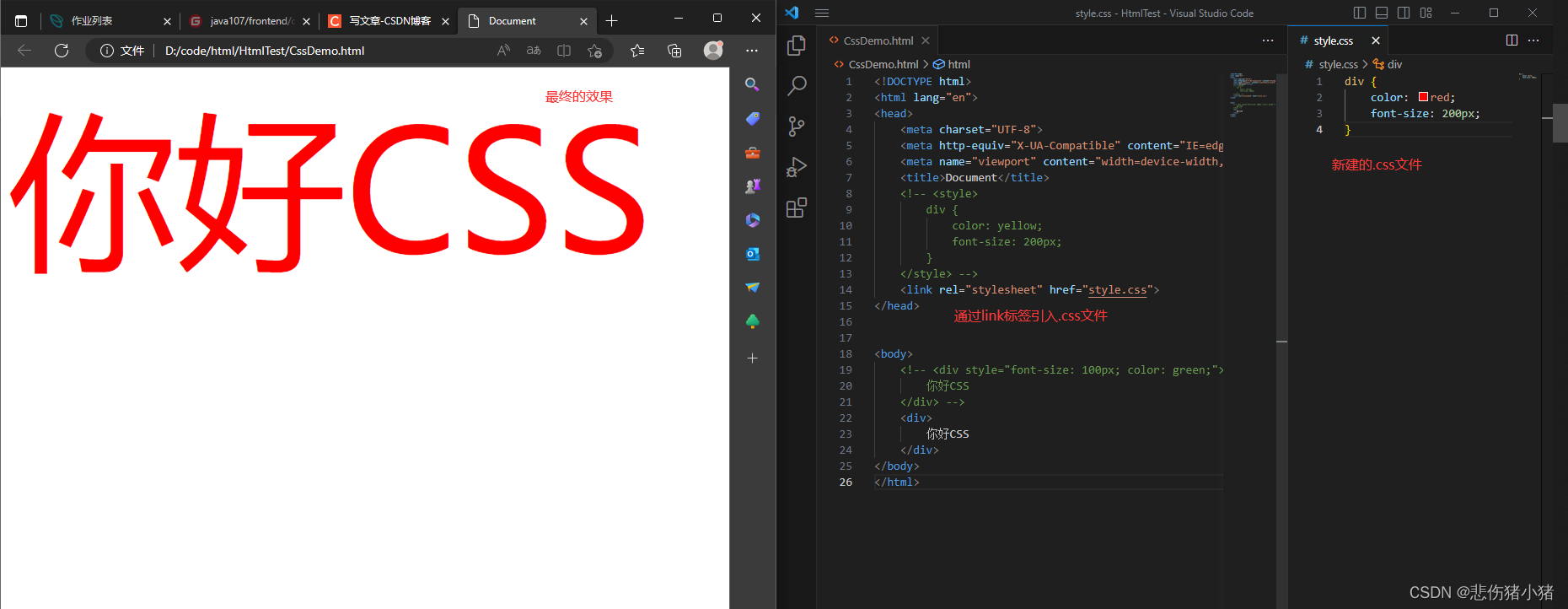
外部样式
还可以在外部创建一个.css文件,在html文件中使用link标签引入css。

选择器
在进行页面设计的时候是很精细的操作,需要指定某个页面元素进行样式修改,选择器的作用就是选中页面中指定的标签元素,选中之后才能进行修改。
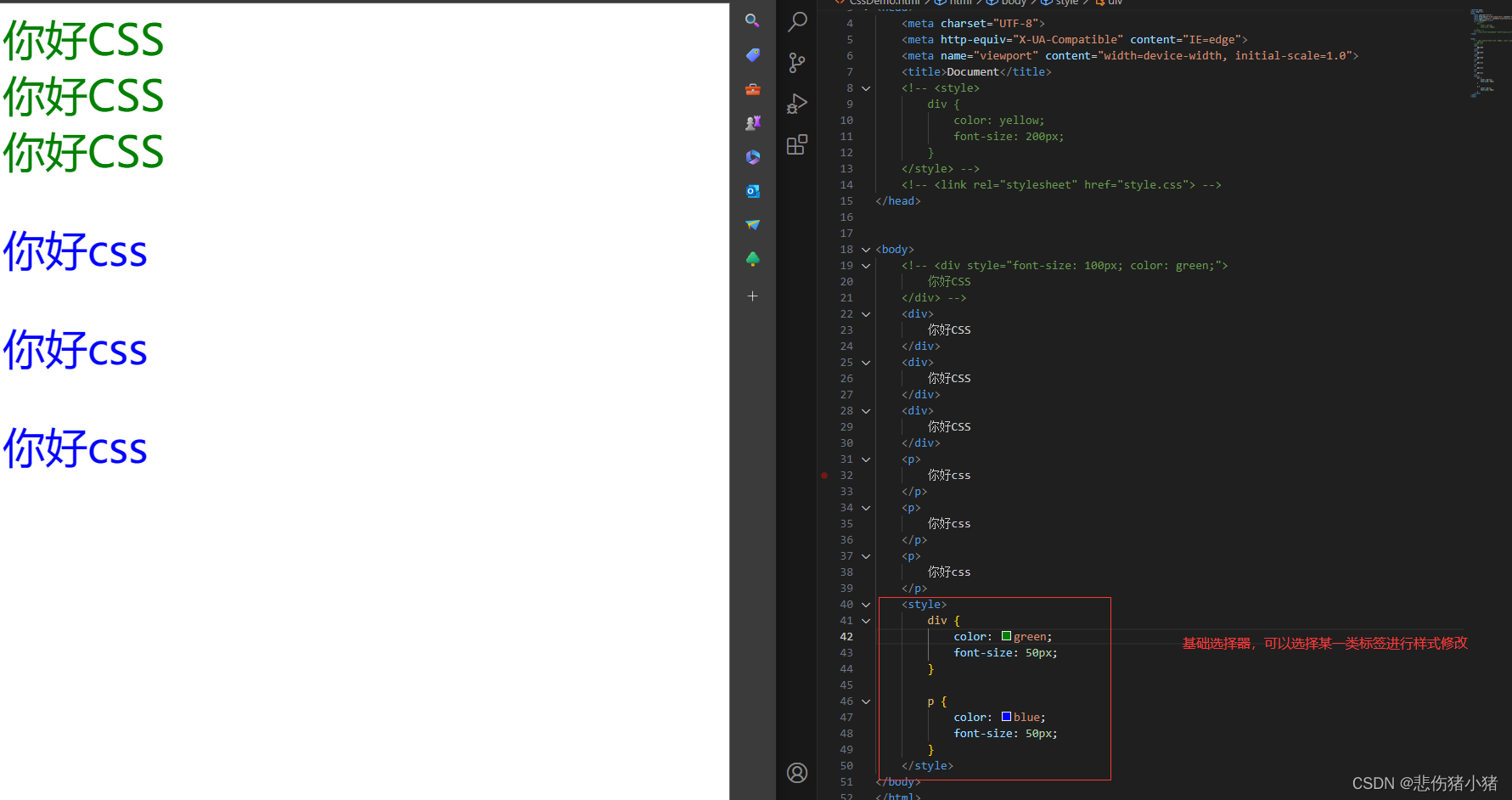
基础选择器
特点:可以快速的选择某一类的标签进行样式修改,但是同一标签不能差异化选择。

如上图,每一个div标签元素和p标签元素的样式都一样。
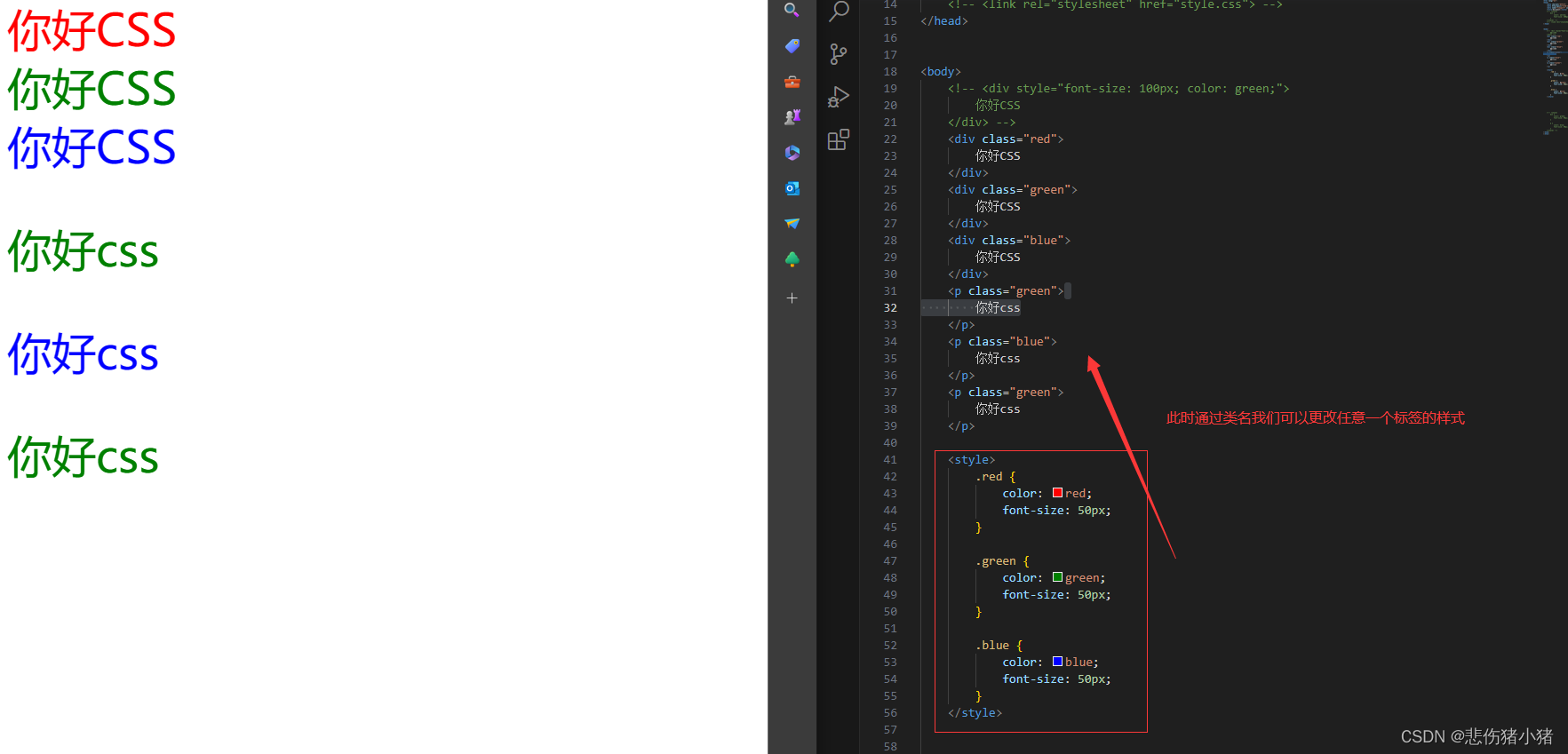
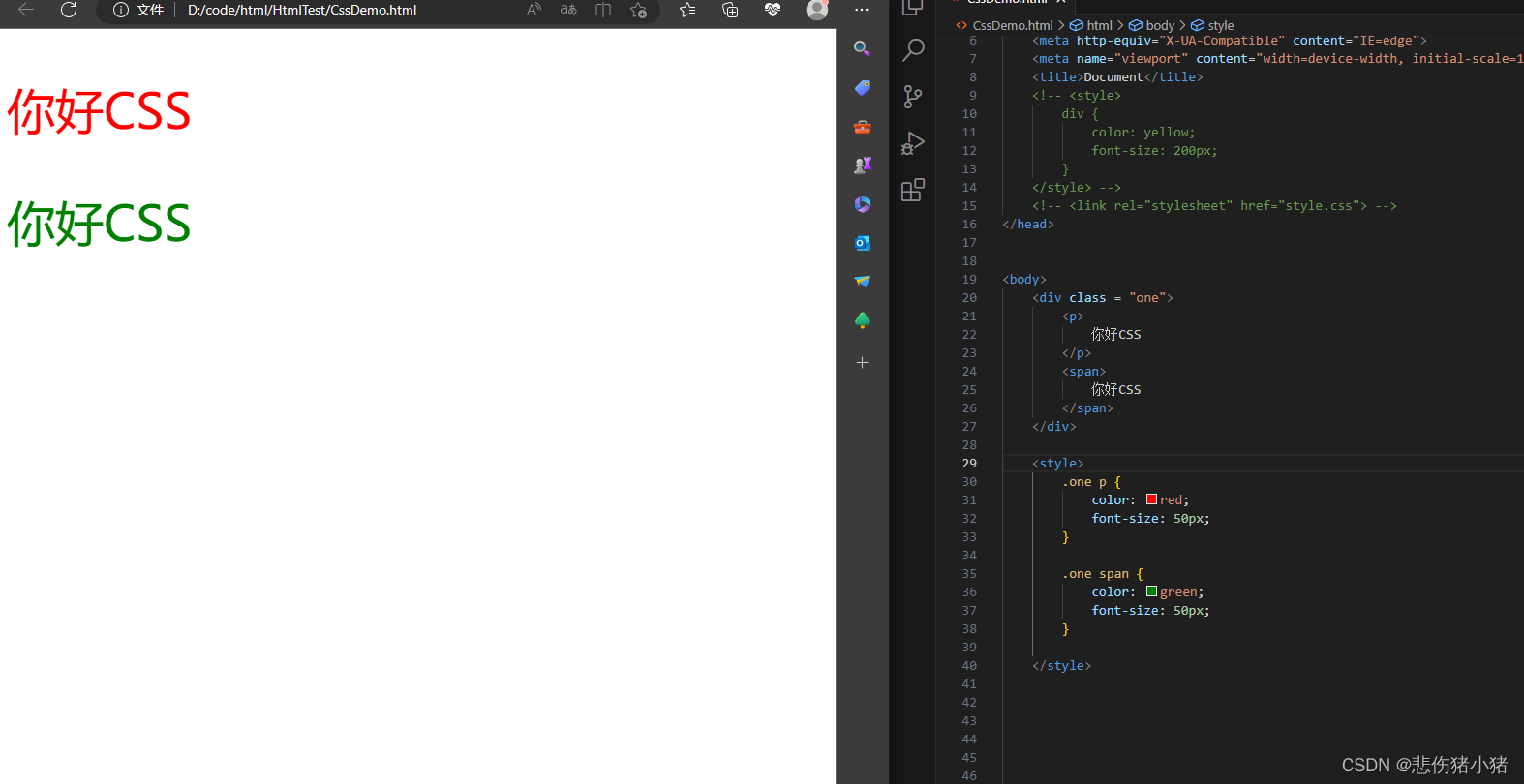
类选择器
特点 :
差异化表示不同的标签,可以让多个标签都使用同一个标签。
语法:
1、在style标签中设置类名时使用.类名
2、在给标签起名时使用class = 类名此时类名不用带.
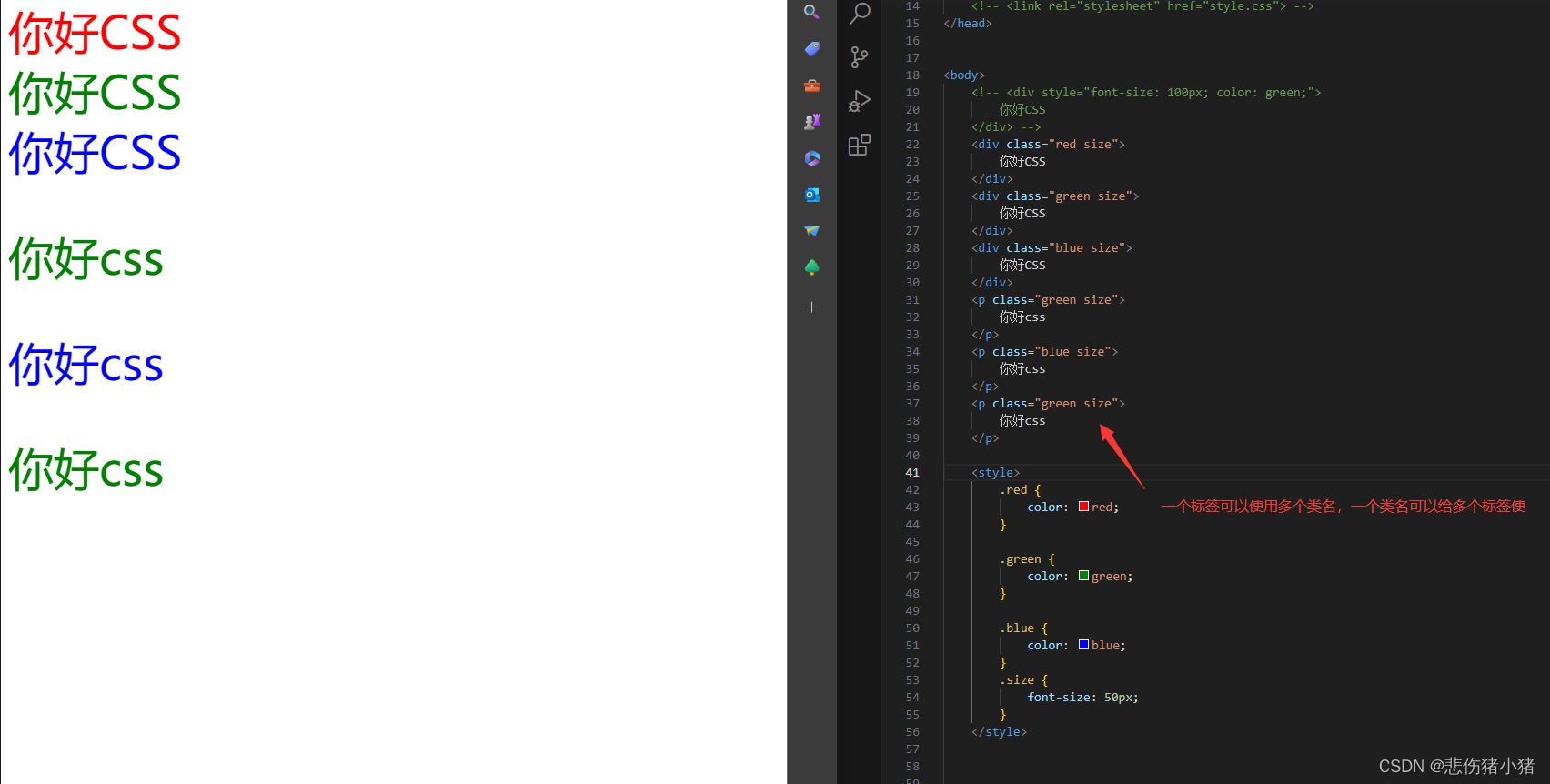
3、一个类可以被多个标签使用,一个标签也可以是使用多个类。
4、不要使用纯数字,或者中文,以及标签名来命名类名
5、如果类名较长,可以使用-分割。

我们看他们的修改样式的代码中有相同的代码,我们就可以给重复的地方提取出来:

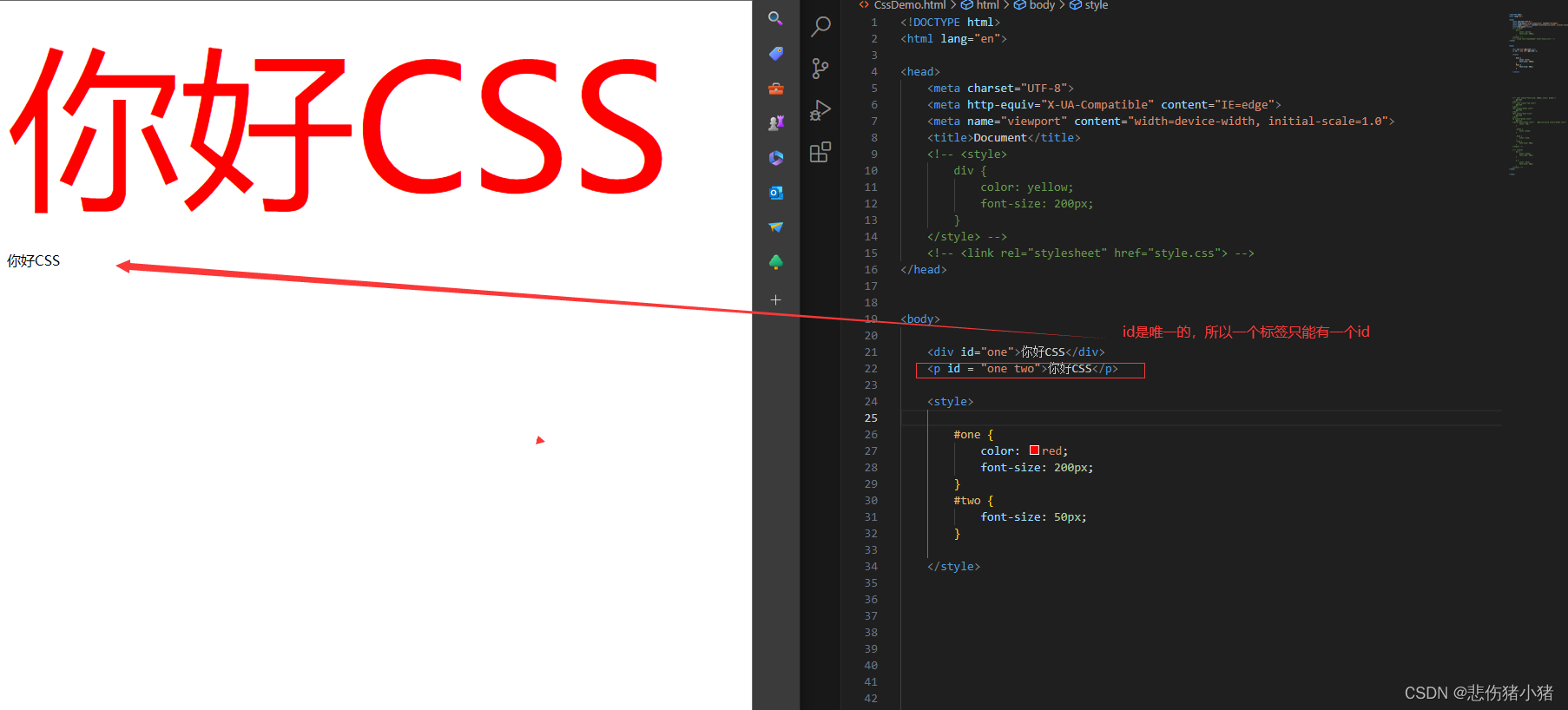
id选择器
大致的用法与类选择器相同,类选择器在style中设置类名时使用.类名而id选择器使用#类名,同样标签在设置类名时class = 类名 不需要加#。
区别:与类选择器最大的区别就是,id是唯一的,不能被多个标签使用。

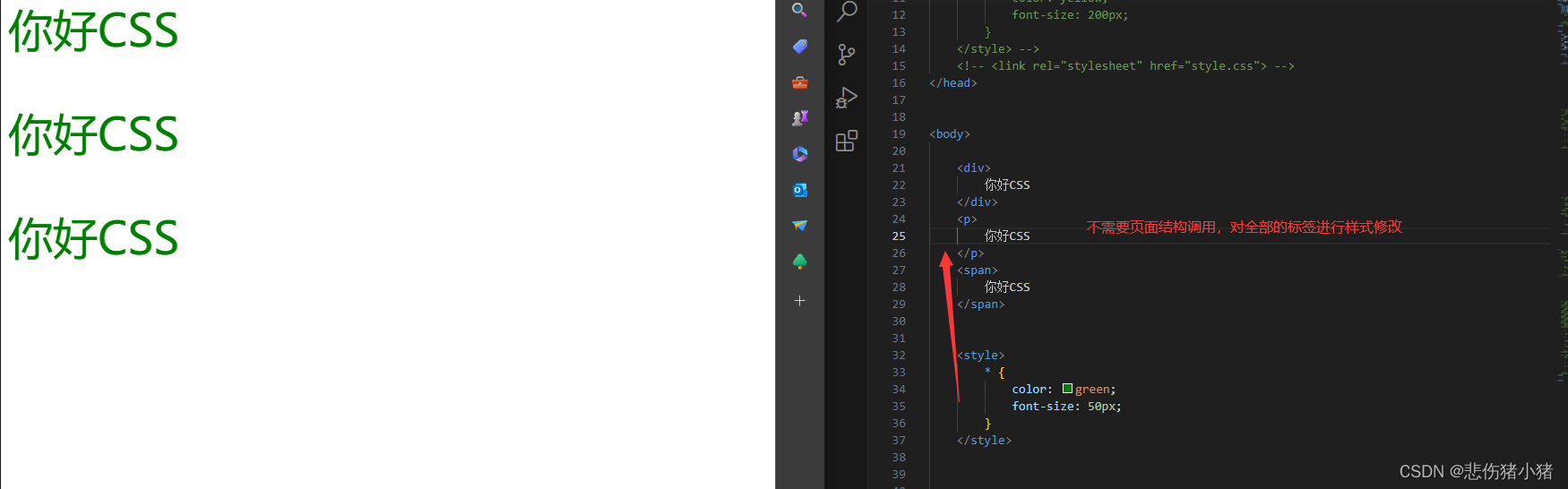
通配符选择器
使用*的定义,选取所有的标签,对所有标签进行样式修改,他不需要别页面结构所调用。

| 选择器 | 作用 | 特点 |
|---|---|---|
| 标签选择器 | 能选出同一类标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择, 最灵活, 最常用. |
| id 选择器 | 能选出一个标签 | 同一个 id 在一个 HTML 中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
复合选择器
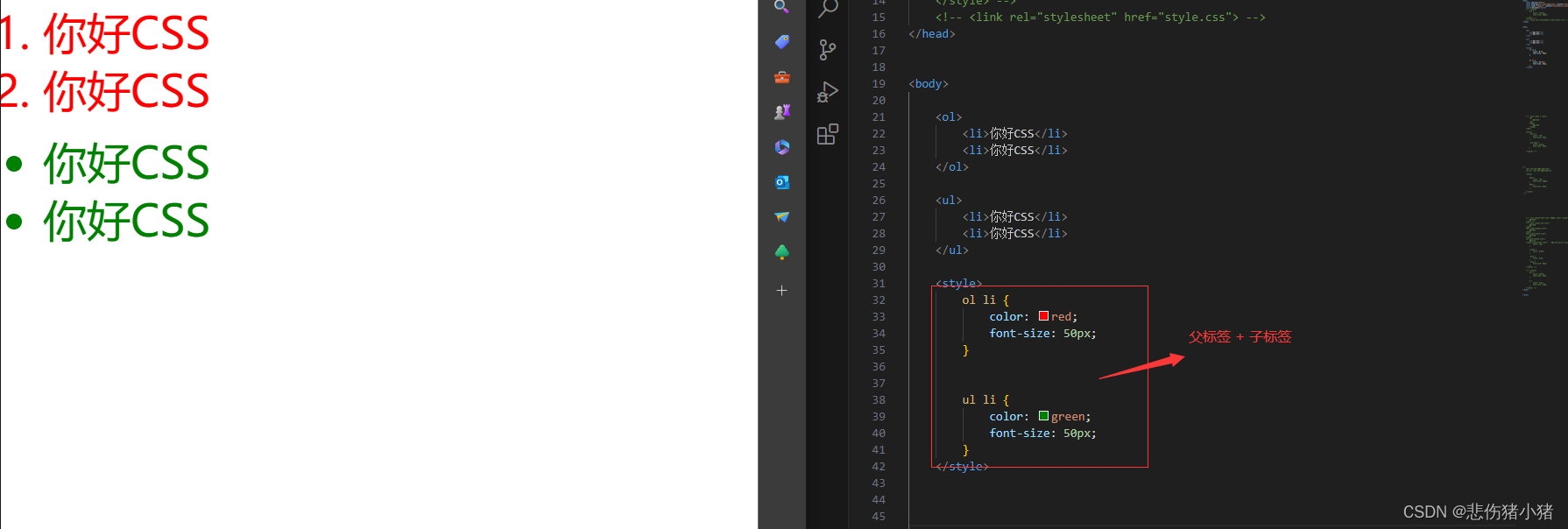
后代选择器
又叫包含选择器,选择某个父元素中的某个子元素。
元素1 元素 2 { 样式声明 }

当然后面元素也不一定是非得是儿子,而可以是孙子。
也可以和任意基础选择器进行组合,例如:类选择器,id选择器等。

更多的选择器和一些语法结构可以查阅帮助文档。






















 760
760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










