1、简介
- Hexo 是一个快速、简洁且高效的
博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页
2、安装
- 预装程序:Node.js、Git
- 安装 Hexo:
npm i hexo-cli // 局部安装 npm i -g hexo-cli // 全局安装 - 新建文件:
$ hexo init <folder> // 初始化目标文件 $ cd <folder> // 切换到目标文件目录 $ npm install // 安装相关依赖 - 初始目录:
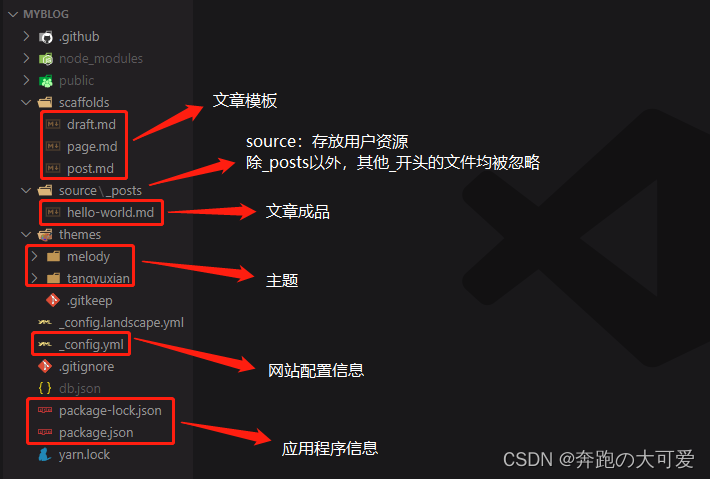
. ├── _config.yml // 网站配置信息 ├── package.json // 应用程序信息 ├── scaffolds // 模版文件夹,新建文章据此配置填充内容 ├── source // 存放用户资源 | ├── _drafts // 文章草稿 | └── _posts // 文章成品 └── themes // 主题文件夹- 目录展示

- 目录展示
3、配置
-
配置_config.yml(不耐烦可以只看网站&网址)
- 网站
参数 描述 title 网站标题 subtitle 网站副标题 description 网站描述,用于SEO keywords 网站关键词,支持多个 author 项目负责人名字,用于主题显示文章的作者 language 网站使用自然语言,中文为 zh-Hans 和 zh-CN timezone 网站时区,默认使用项目运行电脑的时区,如 Asia/Shanghai, America/New_York, Japan, 和 UTC - 网址
参数 描述 默认值 url 网址, 以 http:// 或 https:// 开头 root 网站根目录 url’s pathname permalink 文章永久链接格式 :year/:month/:day/:title/ permalink_defaults 永久链接中各部分的默认值 pretty_urls 改写 permalink 的值来美化 URL pretty_urls.trailing_index 是否在永久链接中保留尾部的 index.html true(保留) pretty_urls.trailing_html 是否在永久链接中保留尾部的 .html true(保留) 如果网站存放在子目录,如 http://example.com/blog,请将 url 设为 http://example.com/blog 并把 root 设为 /blog/
- 目录
参数 描述 默认值 source_dir 资源文件夹,用于存放内容 source public_dir 公共文件夹,用于存放生成的站点文件 public tag_dir 标签文件夹 tags archive_dir 归档文件夹 archives category_dir 分类文件夹 categories code_dir Include code 文件夹,source_dir 下的子目录 downloads/code i18n_dir 国际化(i18n)文件夹 :lang skip_render 跳过指定文件渲染,匹配到的文件将复制到 public 目录中,可使用 glob 表达式来匹配路径 - 文章
参数 描述 默认值 new_post_name 新文章的文件名称 :title.md default_layout 预设布局 post auto_spacing 在中文和英文之间加入空格 false titlecase 把标题转换为 title case false external_link 在新标签中打开链接 true external_link.enable 在新标签中打开链接 true external_link.field 对整个网站(site)生效或仅对文章(post)生效 site external_link.exclude 需要排除的域名。主域名和子域名如 www 需分别配置 [] filename_case 把文件名称转换为 (1) 小写或 (2) 大写 0 render_drafts 显示草稿 false post_asset_folder 启动 Asset 文件夹 false relative_link 把链接改为与根目录的相对位址 false future 显示未来的文章 true highlight 代码块的设置, 请参考 Highlight.js 进行设置 prismjs 代码块的设置, 请参考 PrismJS 进行设置 默认情况下,Hexo 生成的超链接都是绝对地址。例如,网站域名为 example.com,有一篇文章名为 hello:
绝对链接:http://example.com/hello.html
相对链接:/hello.html
即无论用什么域名访问该站点,都没有关系,在进行反向代理时会用到。通常情况下,建议使用绝对地址- 分类 & 标签
参数 描述 默认值 default_category 默认分类 uncategorized category_map 分类别名 tag_map 标签别名 - 日期 / 时间格式
参数 描述 默认值 date_format 日期格式 YYYY-MM-DD time_format 时间格式 HH:mm:ss updated_option 当 Front Matter 中没有指定 updated 时 updated 的取值 mtime updated_option 控制了当 Front Matter 中没有指定 updated 时,updated 如何取值:
mtime: 使用文件的最后修改时间
date: 可被用于 Git 工作流,因为使用 Git 管理站点时,文件的最后修改日期常常会发生改变
empty: 直接删除 updated,可能会导致大部分主题和插件无法正常工作- 分页
参数 描述 默认值 per_page 每页显示的文章量 (值为0关闭分页功能) 10 pagination_dir 分页目录 page - 扩展
参数 描述 theme 当前主题名称,值为false禁用主题 theme_config 主题的配置文件,此处配置覆盖主题目录下 _config.yml 配置 deploy 部署部分的设置 meta_generator Meta generator 标签。 值为 false 时 Hexo 不会在头部插入该标签
4、指令
- 版本
hexo version - 初始化
hexo i [folder] // 初始化文件,i 为 init - 新建文章
hexo new [layout] <title> // layout 不设置布局则为默认;标题有空格用引号包裹 - 生成静态文件
hexo g // g 为 generate - 发表草稿
hexo publish [layout] <filename> - 启动服务器
hexo s // s 为 server - 部署网站
hexo d // d 为 deploy - 渲染文章
hexo render <file1> [file2] ... - 清除缓存
hexo clean // 清除缓存文件 (db.json) 和已生成的静态文件 (public);某些情况(尤其更换主题),站点更改不生效,可以运行该命令 - 查询资料
hexo list <type>// 列出网站资料
5、主题
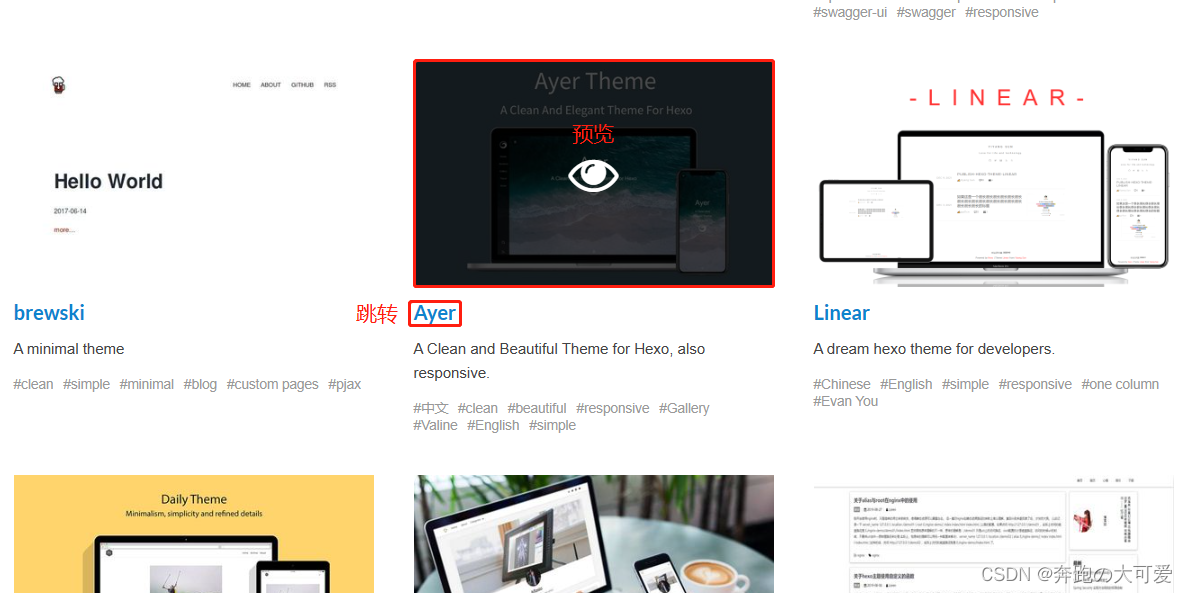
- Hexo 主题 挑选

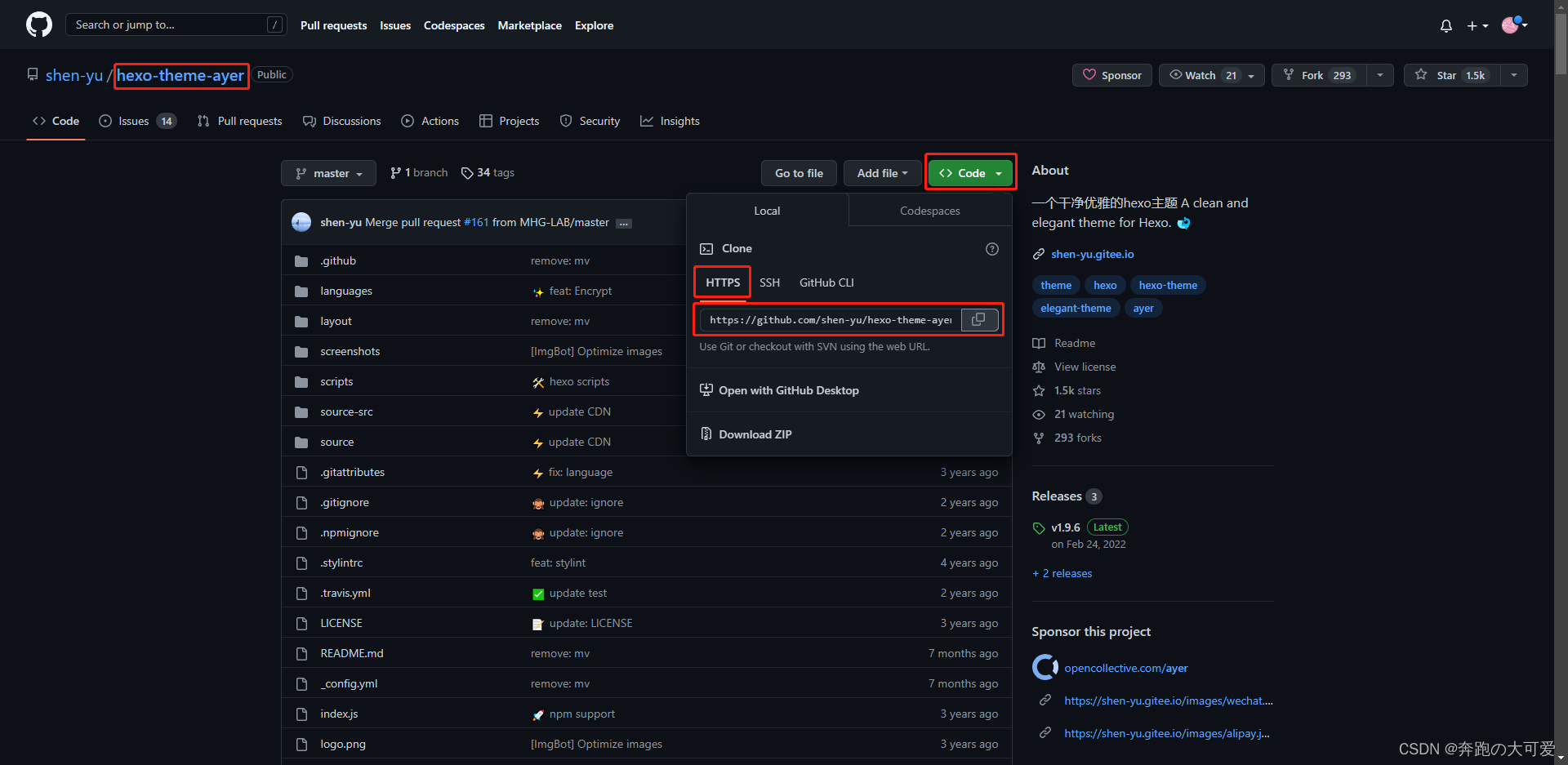
- 点击心仪主题到达对应 Github 页面

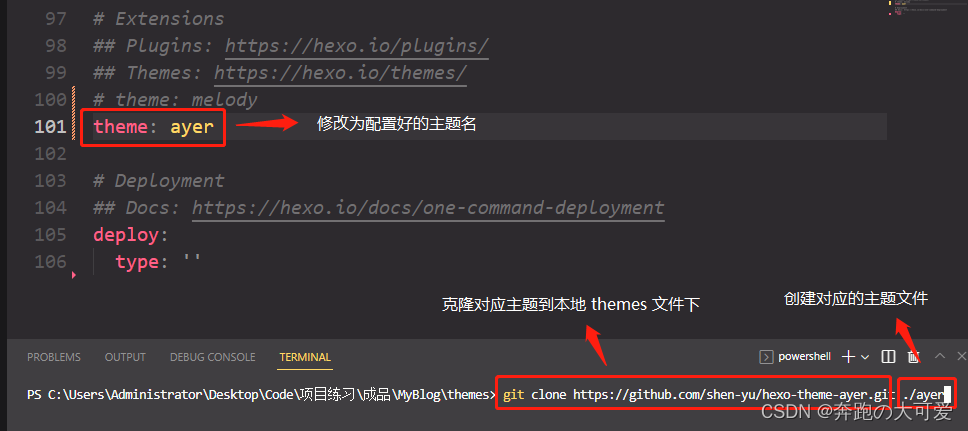
- clone 主题到本地 themes 文件下并创建对应主题文件
- _config.yml 中 theme 修改为配置好的主题名

6、问题
| 问题 | 解决方案 |
|---|---|
| 部署文件后提示:extends includes/layout.pug block content include includes/recent-posts.pug include includes/partial | 关于Hexo的避坑指南 |






















 2318
2318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








