移动和缩放米老鼠
实现步骤
(一)移动米老鼠
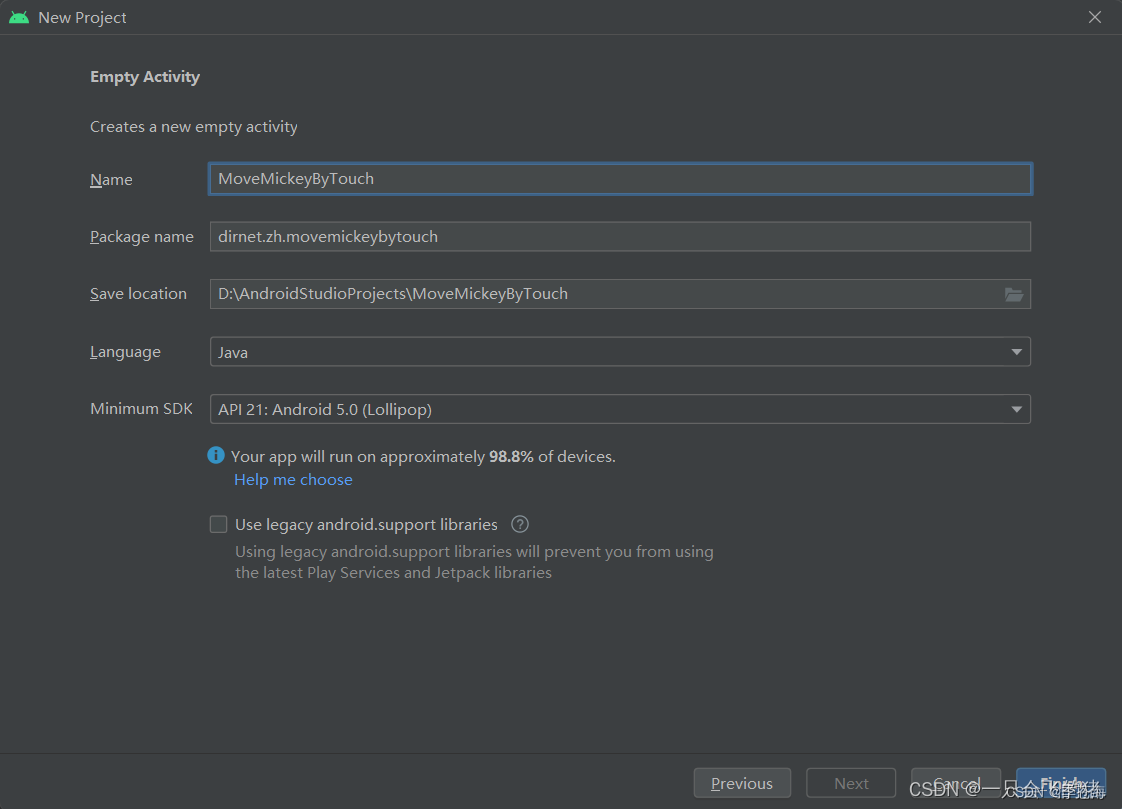
1、创建安卓应用【MoveMickeyByTouch】


2、准备背景图片与米老鼠图片,拷贝到drawable目录里

3、修改字符串文件

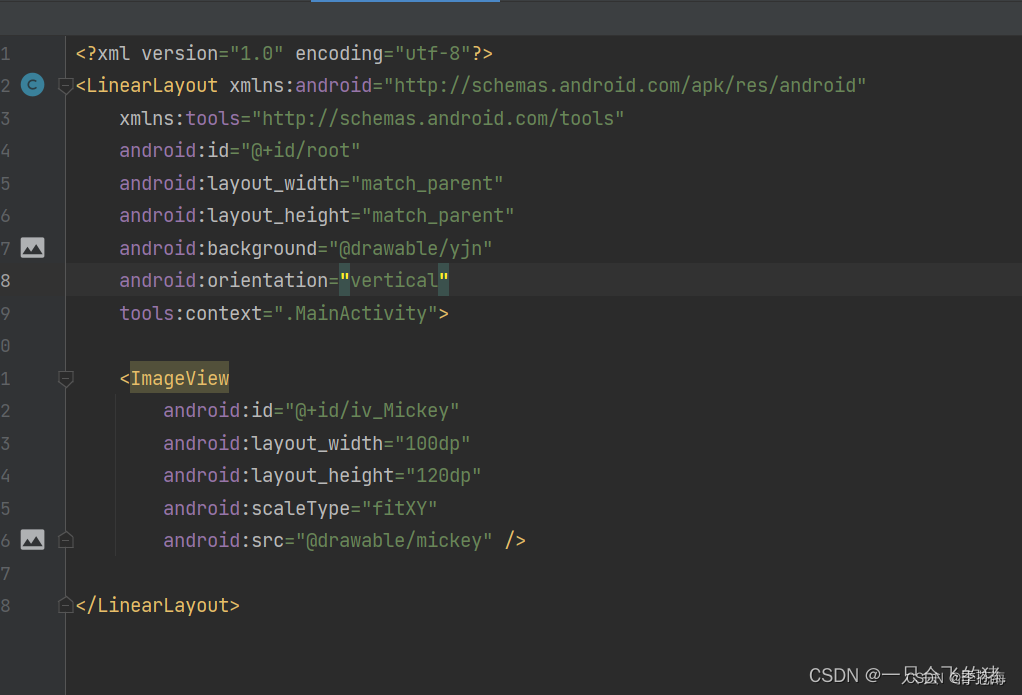
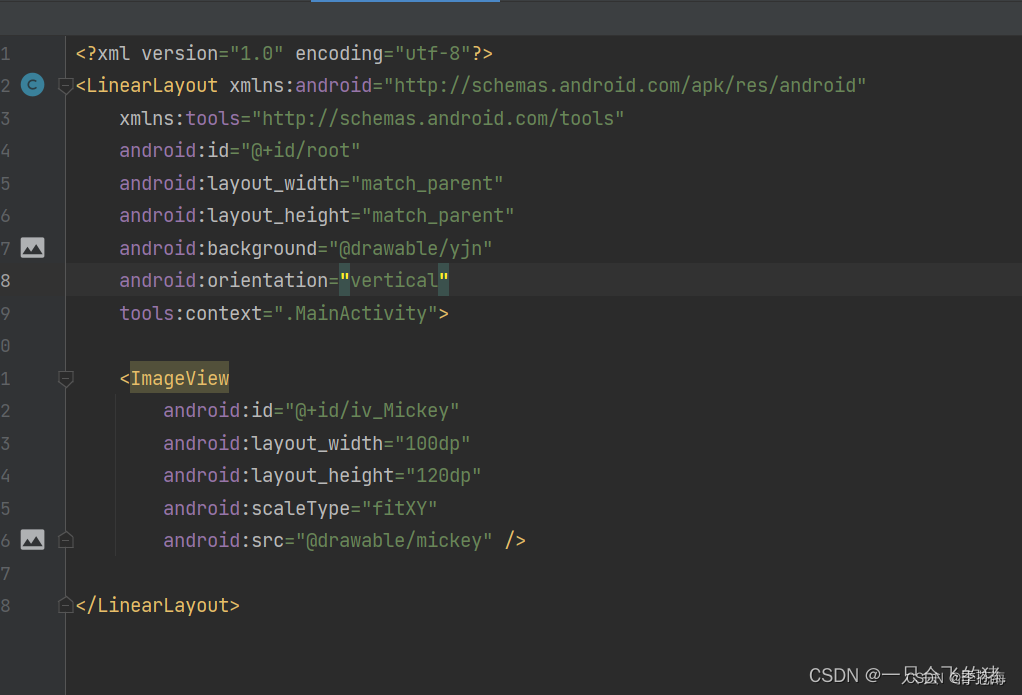
4、布局资源文件activity_main.xml


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/yjn"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:id="@+id/iv_Mickey"
android:layout_width="100dp"
android:layout_height="120dp"
android:scaleType="fitXY"
android:src="@drawable/mickey" />
</LinearLayout>
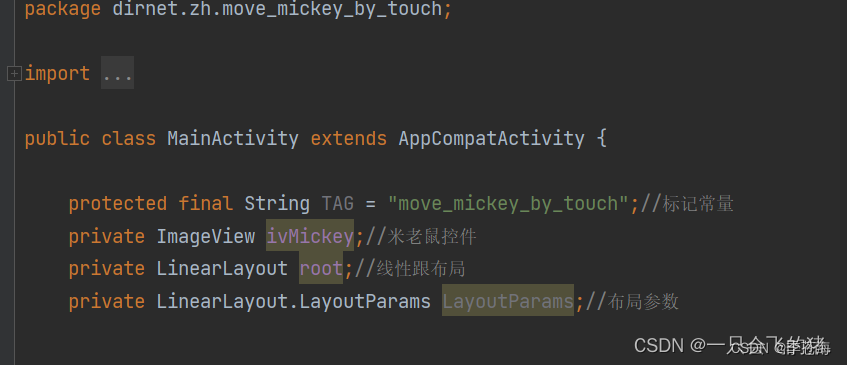
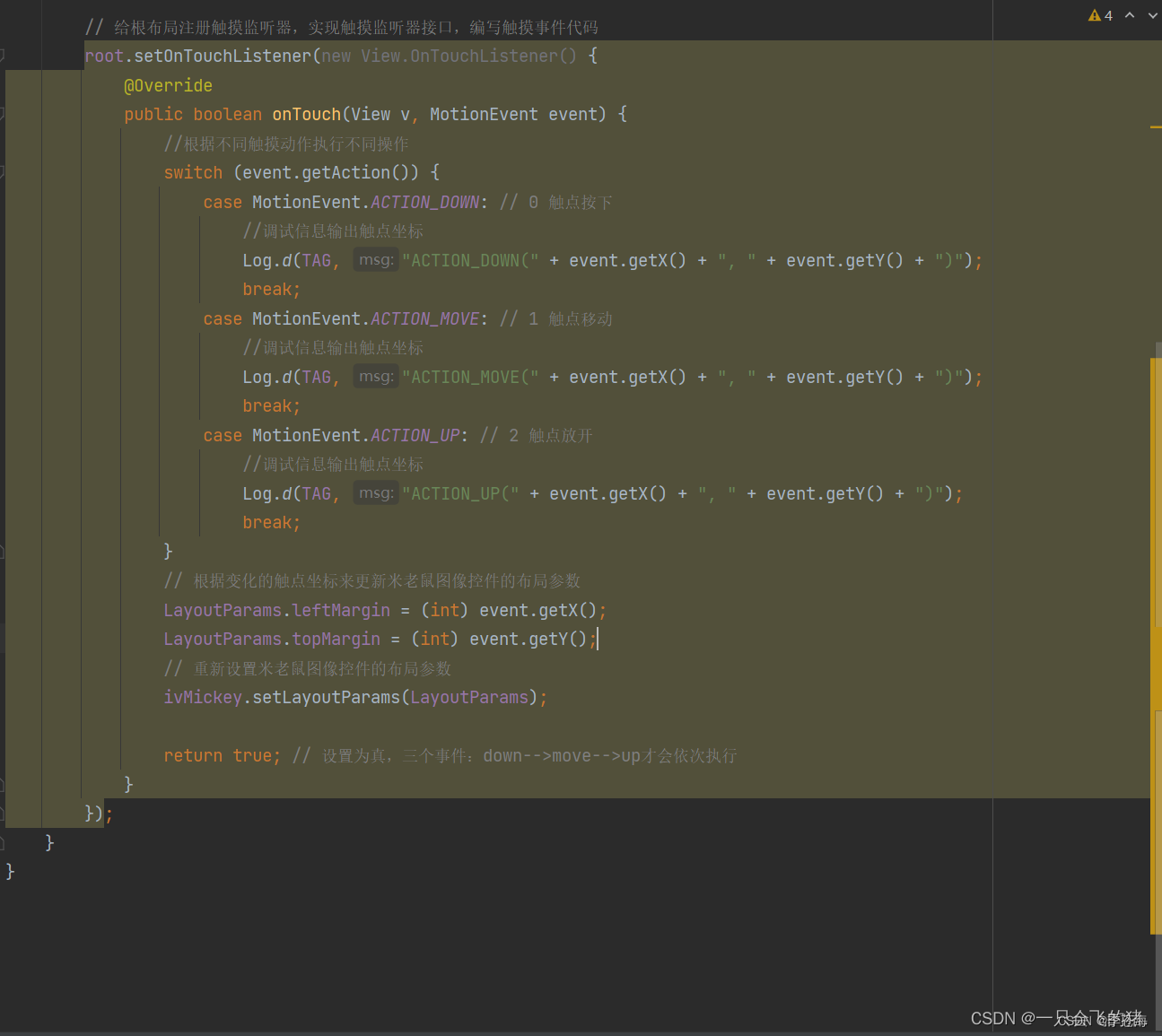
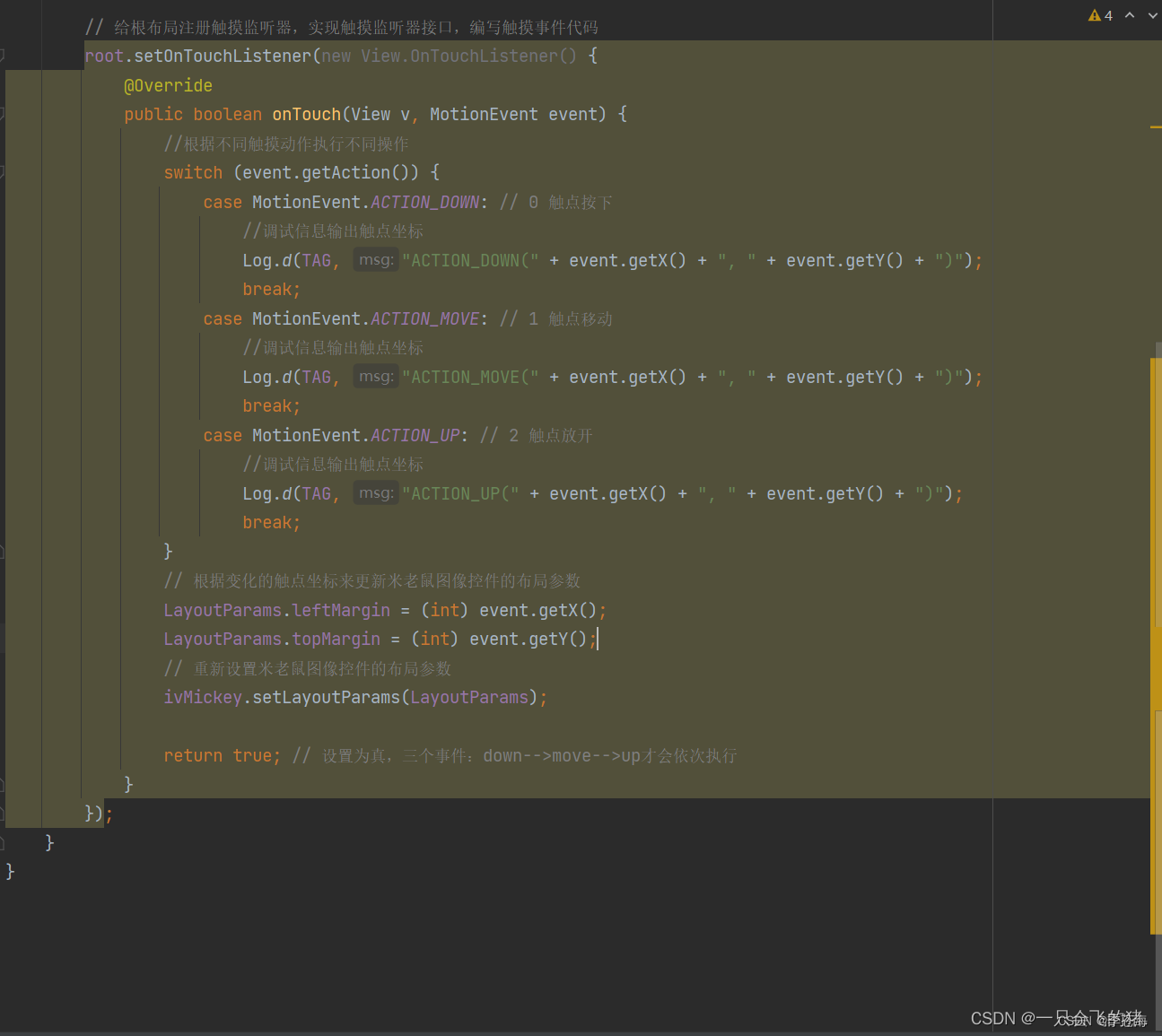
5、主界面类MainActivity



root.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.d(TAG, "ACTION_DOWN(" + event.getX() + ", " + event.getY() + ")");
break;
case MotionEvent.ACTION_MOVE:
Log.d(TAG, "ACTION_MOVE(" + event.getX() + ", " + event.getY() + ")");
break;
case MotionEvent.ACTION_UP:
Log.d(TAG, "ACTION_UP(" + event.getX() + ", " + event.getY() + ")");
break;
}
LayoutParams.leftMargin = (int) event.getX();
LayoutParams.topMargin = (int) event.getY();
ivMickey.setLayoutParams(LayoutParams);
return true;
}
});
}
}
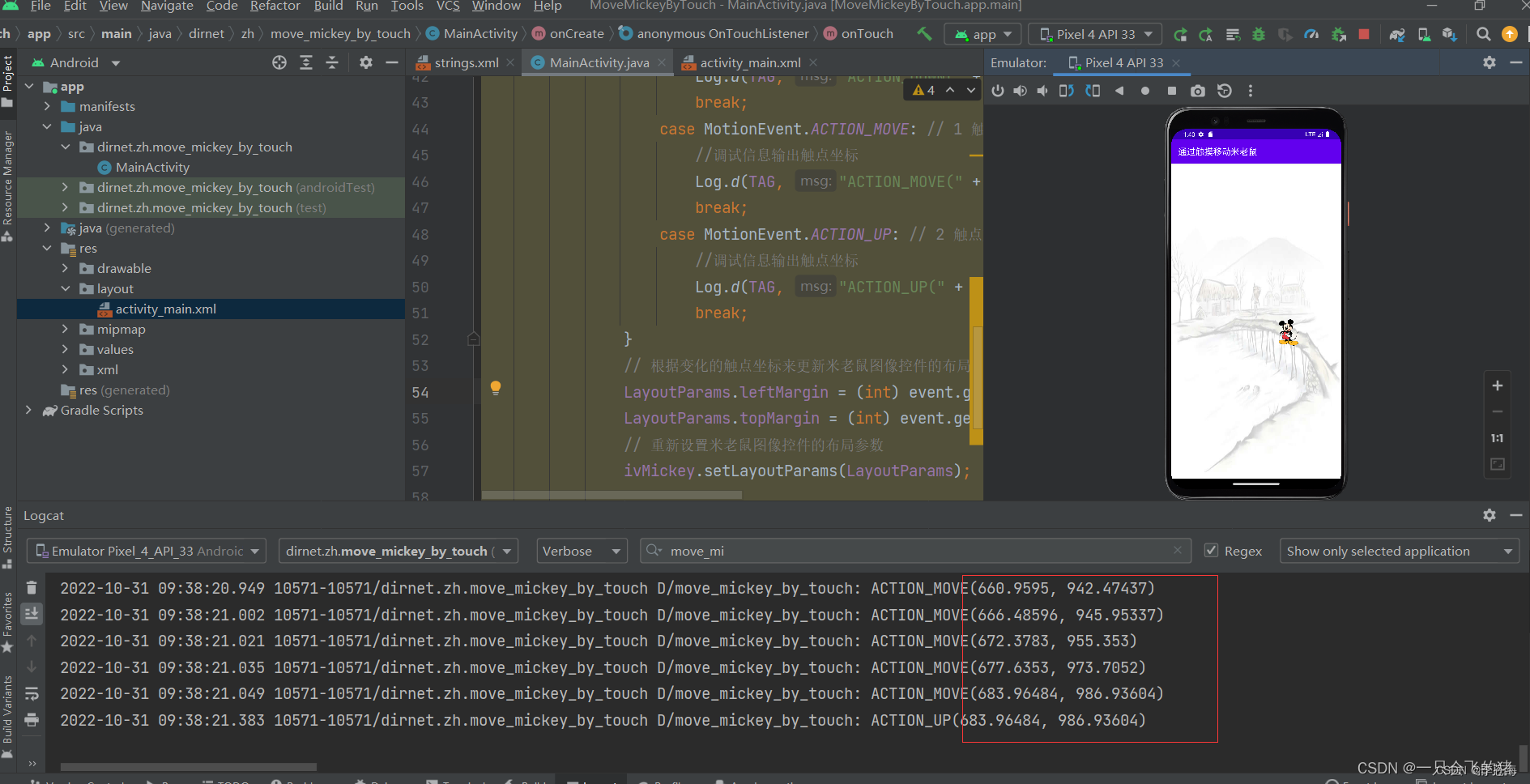
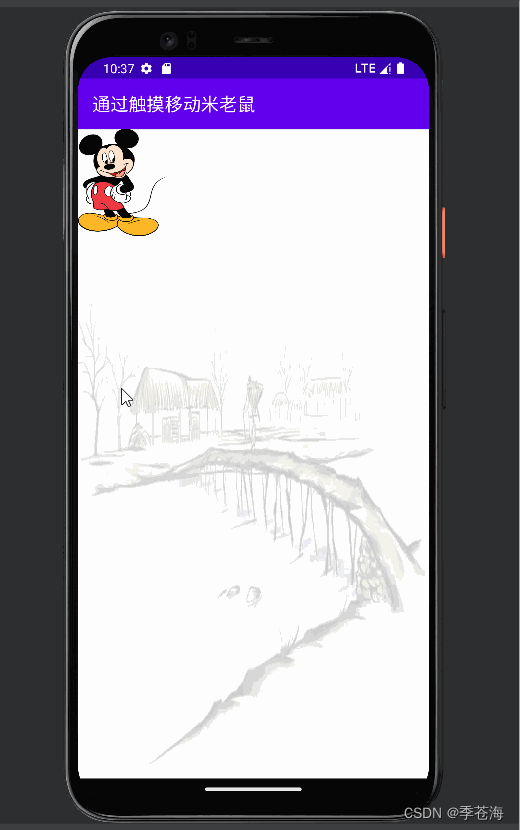
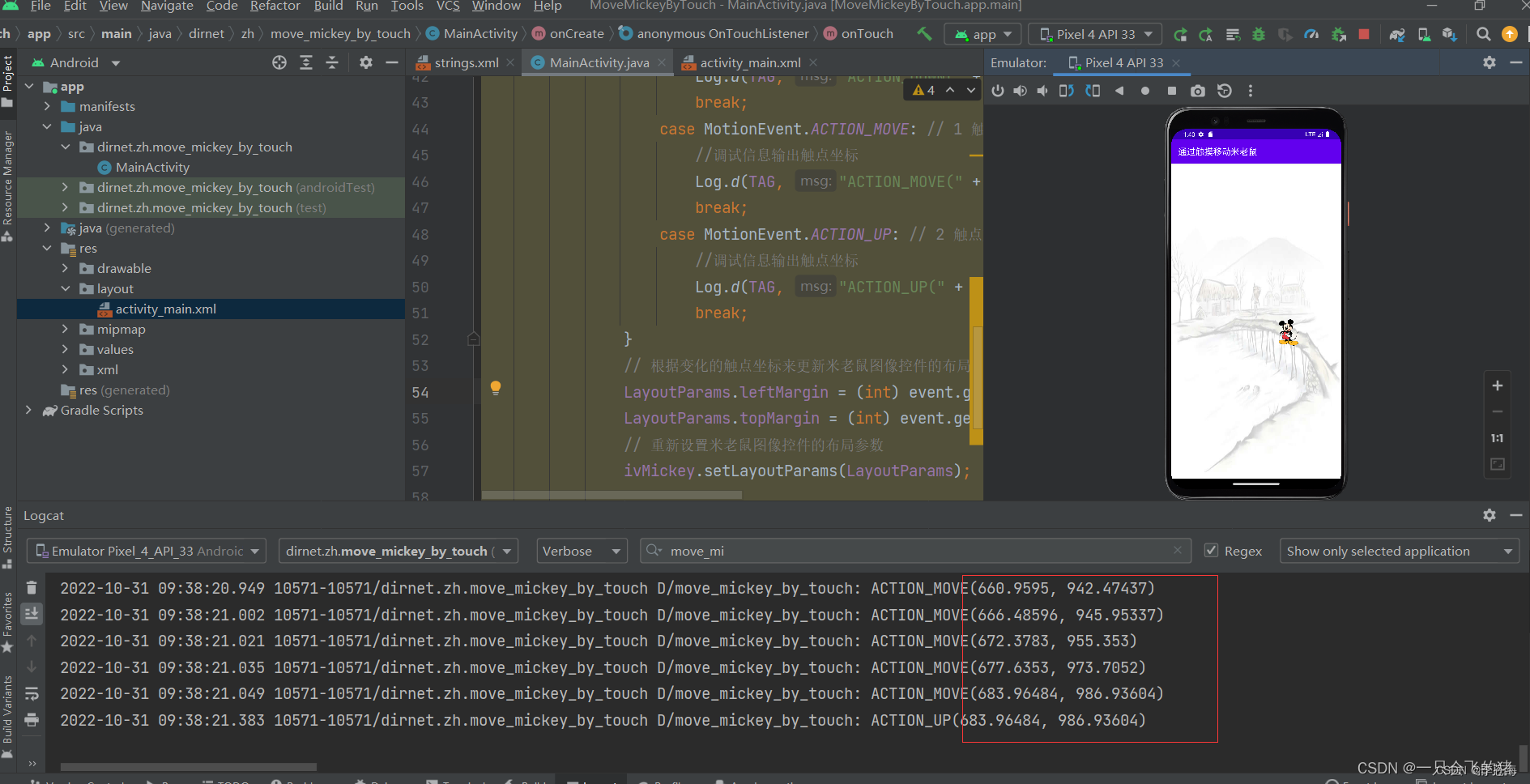
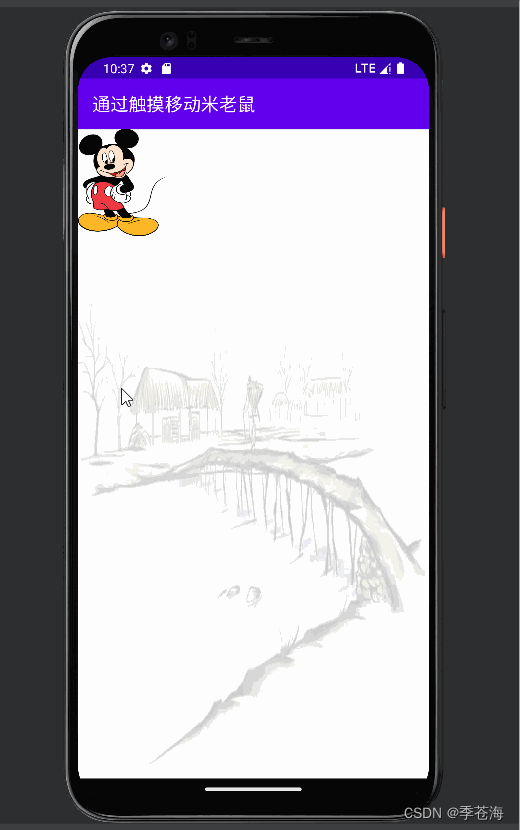
6、启动应用,查看效果
- 在模拟器屏幕上,按下鼠标,移动鼠标,放开鼠标,之后在LogCat里可以看到上述三种动作的位置坐标。

- 按下鼠标移动米老鼠会发现鼠标在米老鼠左上角,会有不好的体验,将鼠标放在米老鼠中间移动

LayoutParams.leftMargin = (int) event.getX()-ivMickey.getWidth()/2;
LayoutParams.topMargin = (int) event.getY()-ivMickey.getHeight()/2;
(二)缩放米老鼠
1、创建安卓应用【ZoomMickeyByTouch】

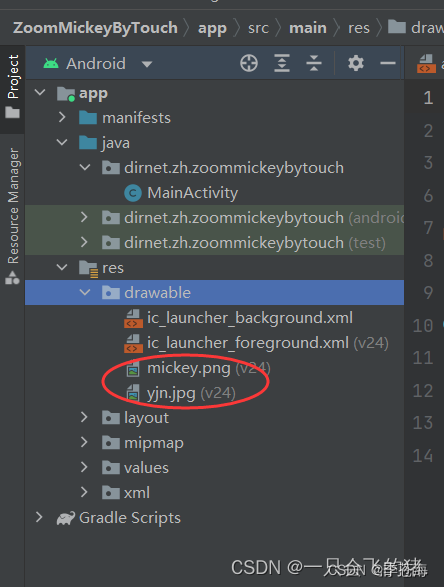
2、准备背景图片与米老鼠图片,拷贝到drawable目录里

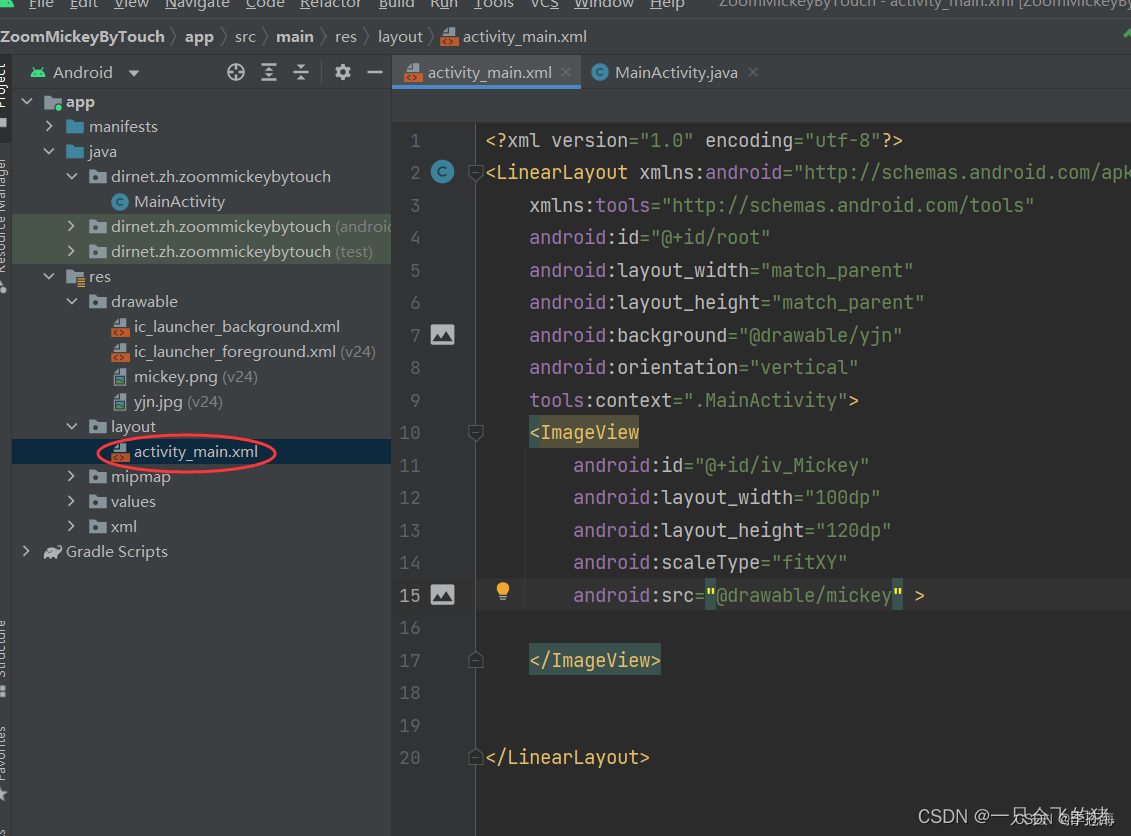
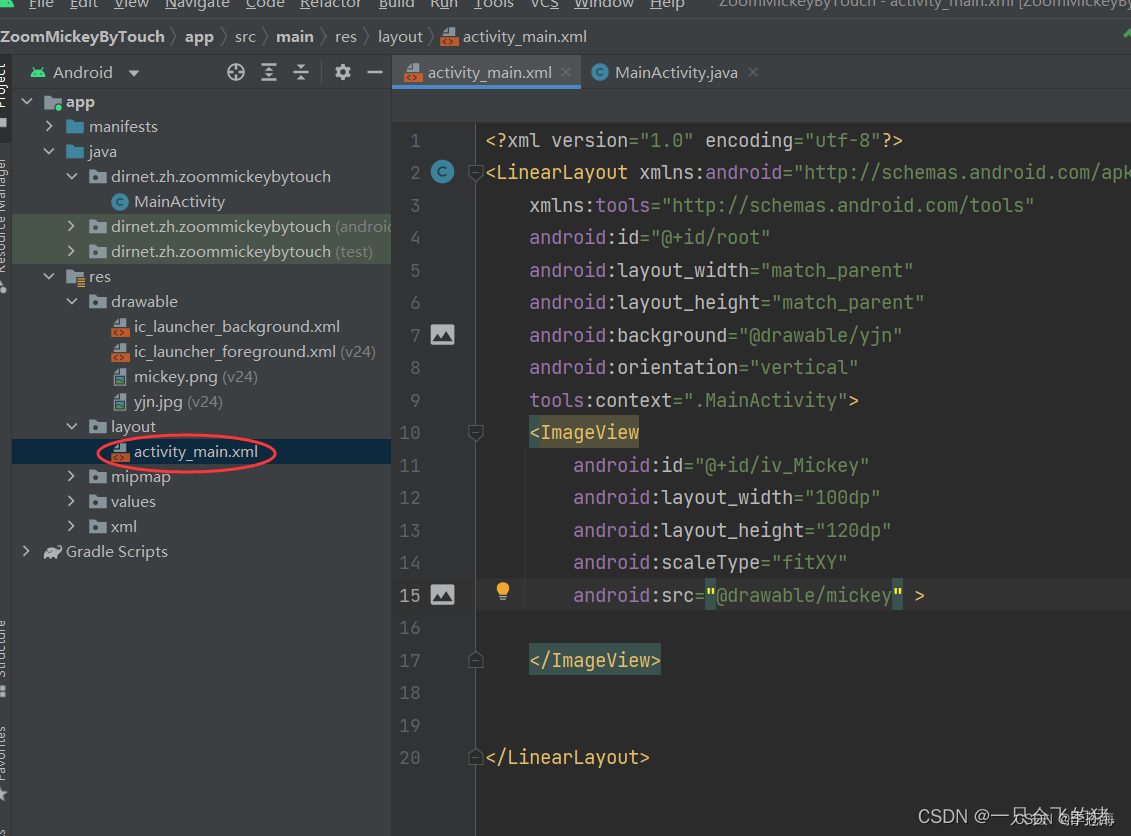
3、主布局资源文件activity_main.xml

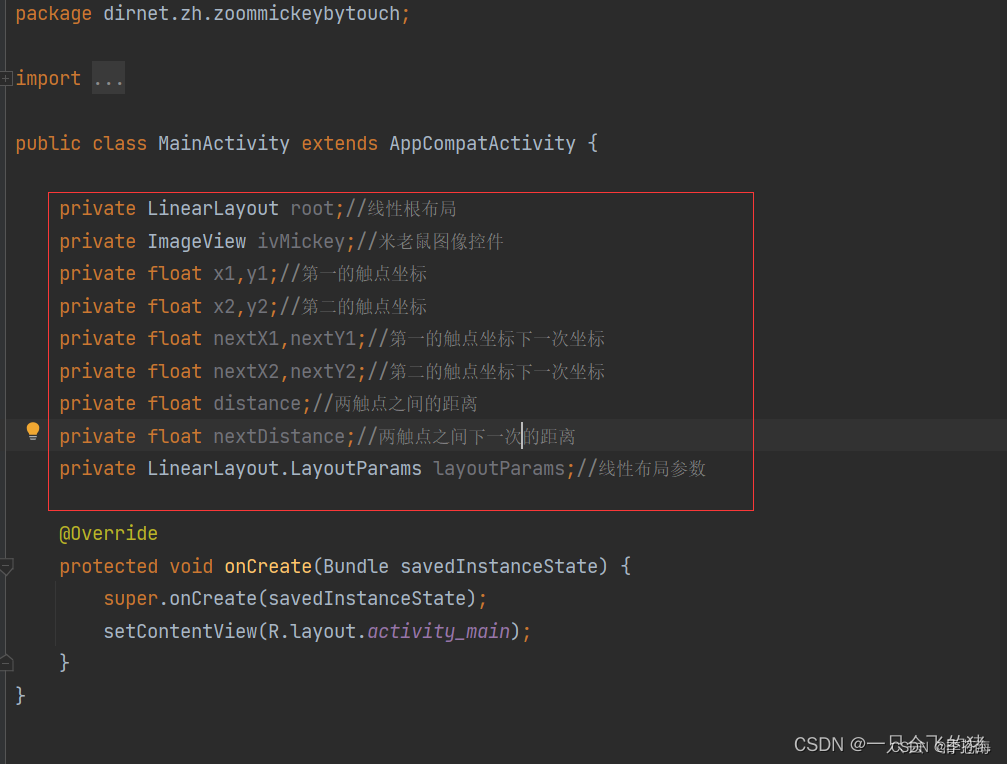
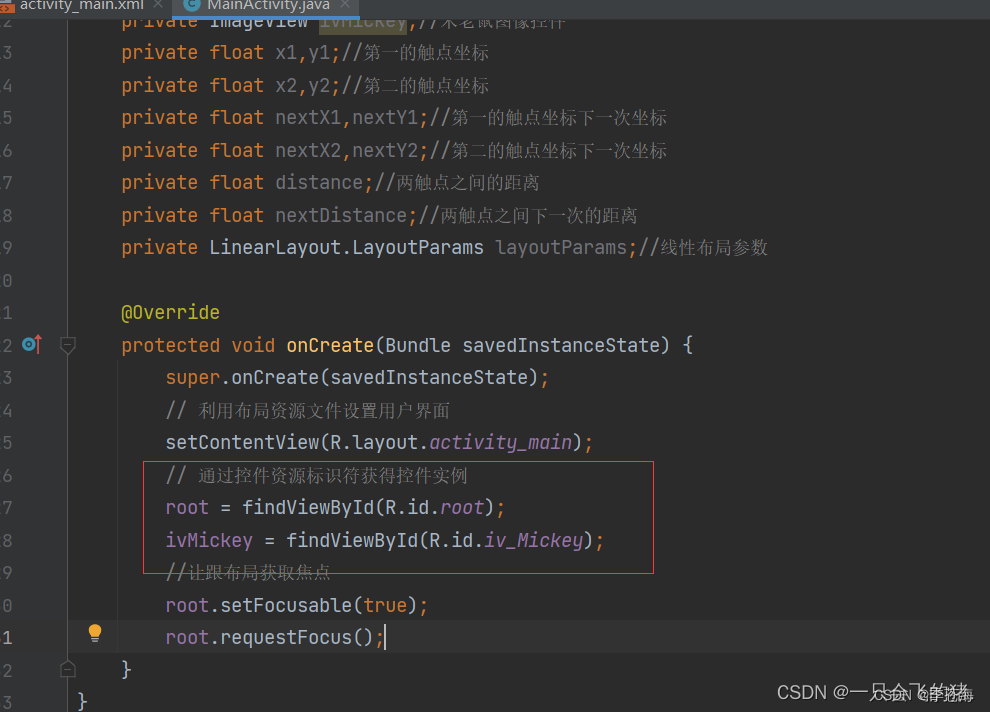
4、主界面类MainActivity





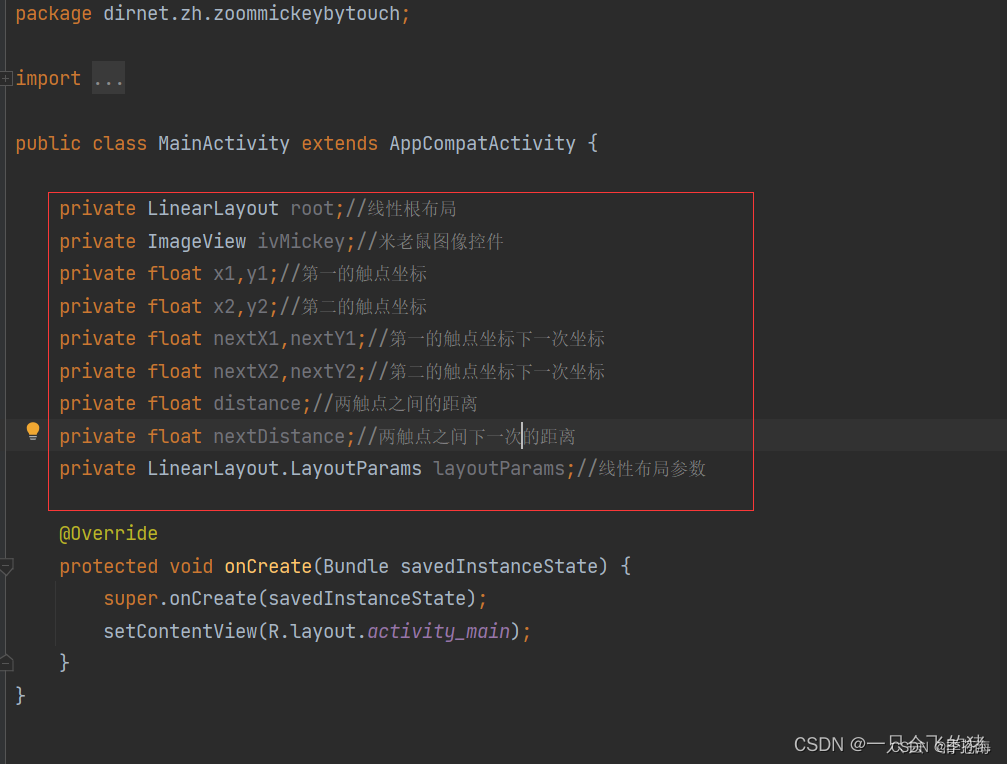
package dirnet.zh.zoommickeybytouch;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
private LinearLayout root;
private ImageView ivMickey;
private float x1,y1;
private float x2,y2;
private float nextX1,nextY1;
private float nextX2,nextY2;
private float distance;
private float nextDistance;
private LinearLayout.LayoutParams layoutParams;
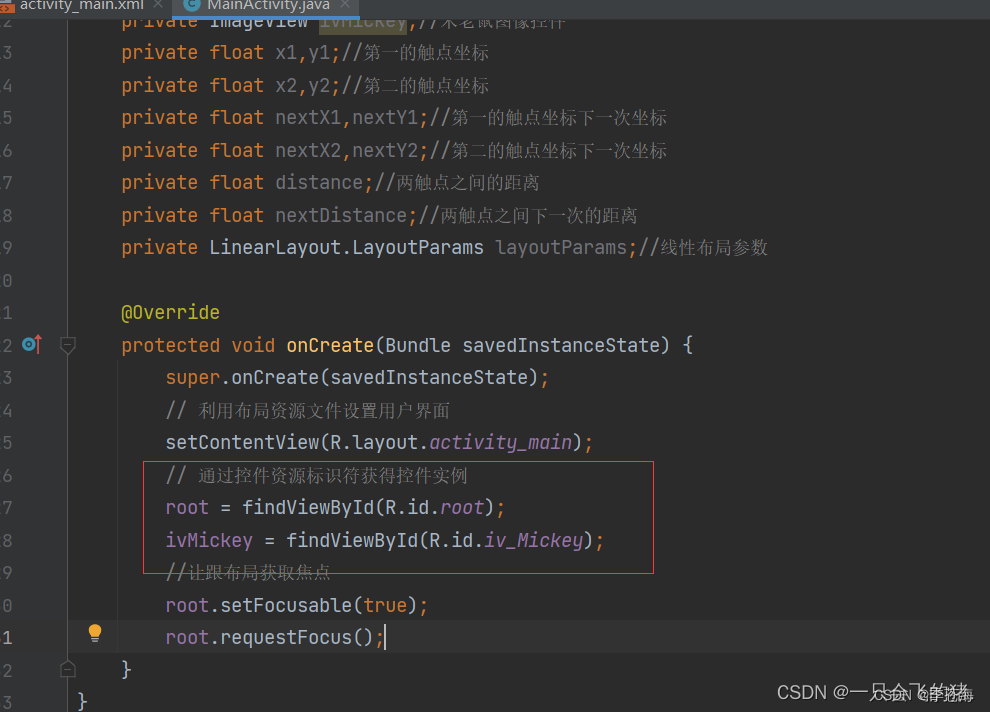
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
root = findViewById(R.id.root);
ivMickey = findViewById(R.id.iv_Mickey);
root.setFocusable(true);
root.requestFocus();
layoutParams = (LinearLayout.LayoutParams) ivMickey.getLayoutParams();
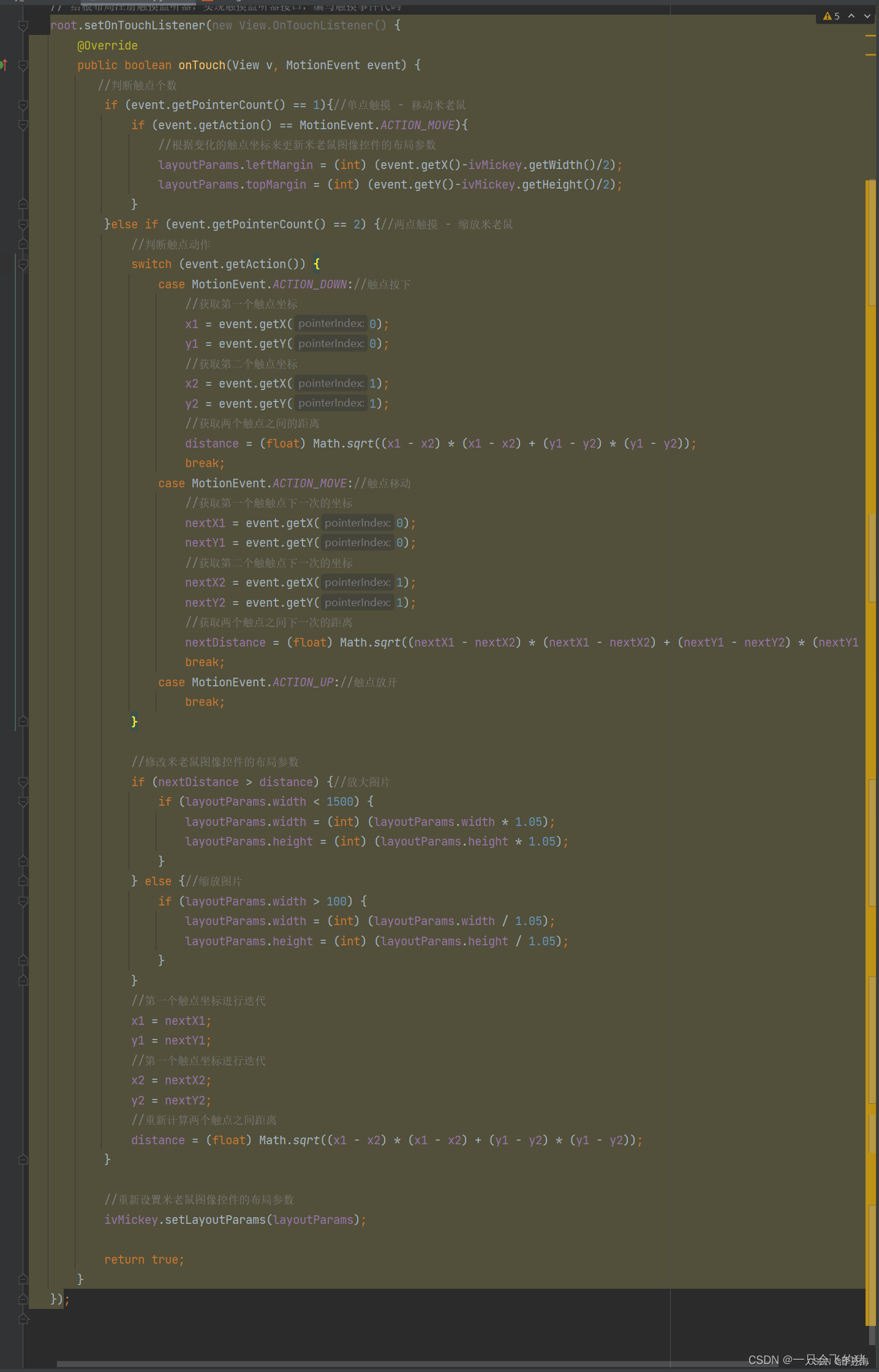
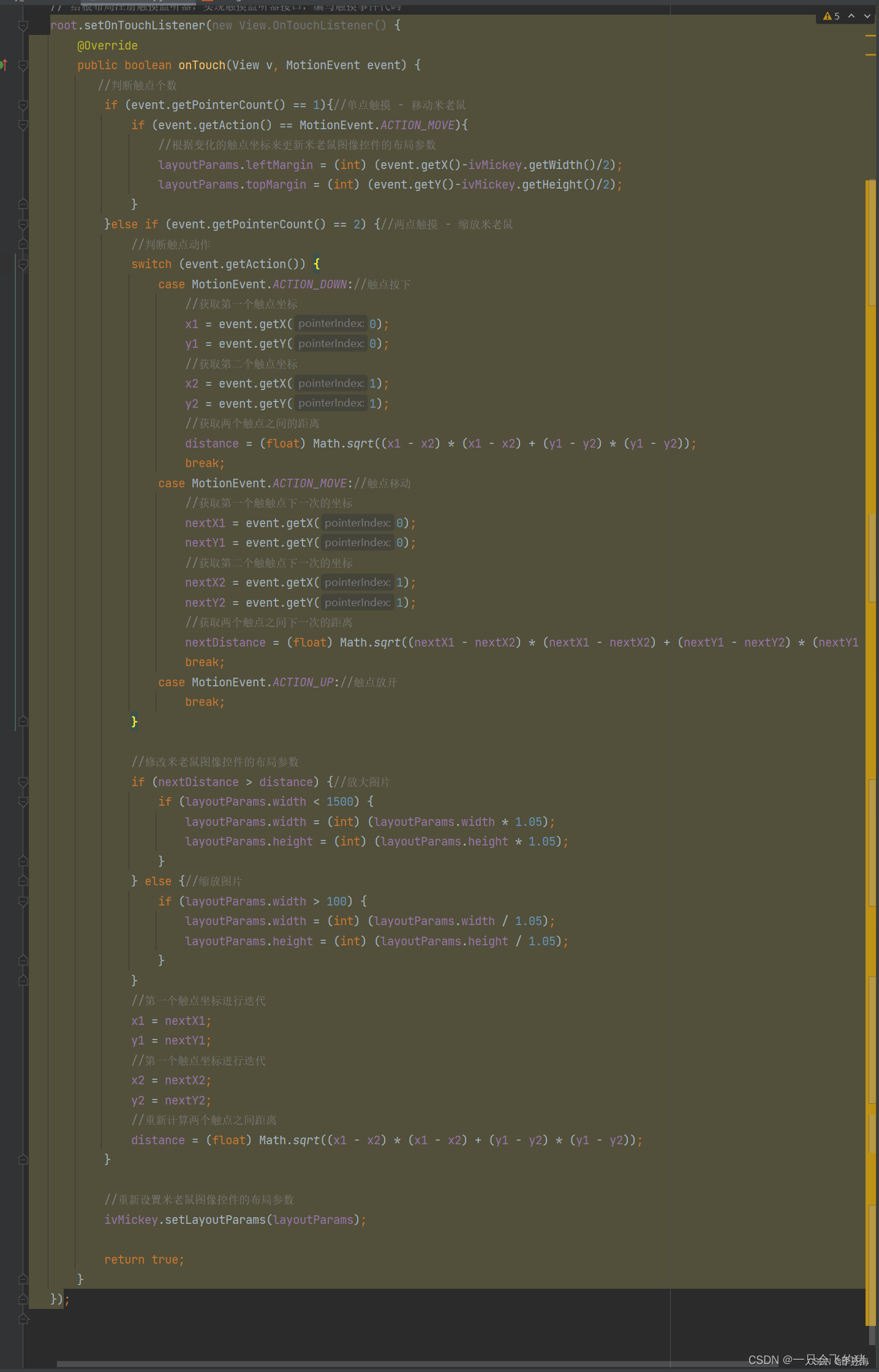
root.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getPointerCount() == 1){
if (event.getAction() == MotionEvent.ACTION_MOVE){
layoutParams.leftMargin = (int) (event.getX()-ivMickey.getWidth()/2);
layoutParams.topMargin = (int) (event.getY()-ivMickey.getHeight()/2);
}
}else if (event.getPointerCount() == 2) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN://触点按下
x1 = event.getX(0);
y1 = event.getY(0);
x2 = event.getX(1);
y2 = event.getY(1);
distance = (float) Math.sqrt((x1 - x2) * (x1 - x2) + (y1 - y2) * (y1 - y2));
break;
case MotionEvent.ACTION_MOVE://触点移动
nextX1 = event.getX(0);
nextY1 = event.getY(0);
nextX2 = event.getX(1);
nextY2 = event.getY(1);
nextDistance = (float) Math.sqrt((nextX1 - nextX2) * (nextX1 - nextX2) + (nextY1 - nextY2) * (nextY1 - nextY2));
break;
case MotionEvent.ACTION_UP://触点放开
break;
}
if (nextDistance > distance) {
if (layoutParams.width < 1500) {
layoutParams.width = (int) (layoutParams.width * 1.05);
layoutParams.height = (int) (layoutParams.height * 1.05);
}
} else {
if (layoutParams.width > 100) {
layoutParams.width = (int) (layoutParams.width / 1.05);
layoutParams.height = (int) (layoutParams.height / 1.05);
}
}
x1 = nextX1;
y1 = nextY1;
x2 = nextX2;
y2 = nextY2;
distance = (float) Math.sqrt((x1 - x2) * (x1 - x2) + (y1 - y2) * (y1 - y2));
}
ivMickey.setLayoutParams(layoutParams);
return true;
}
});
}
}
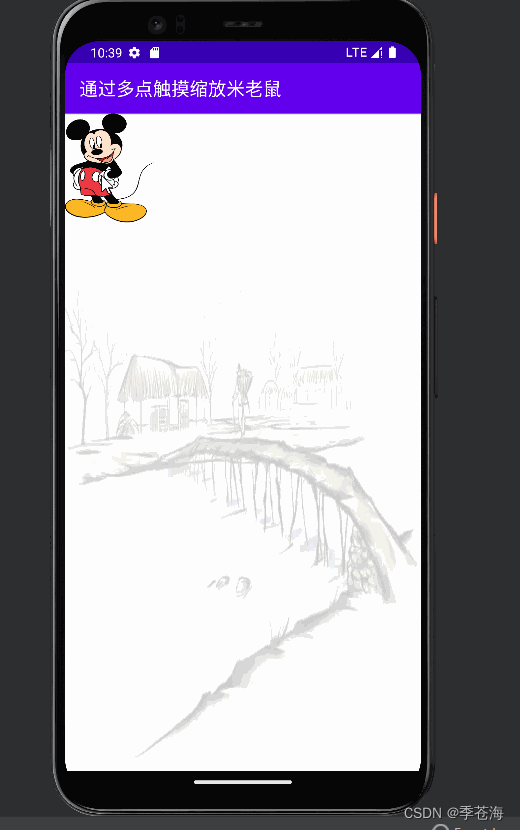
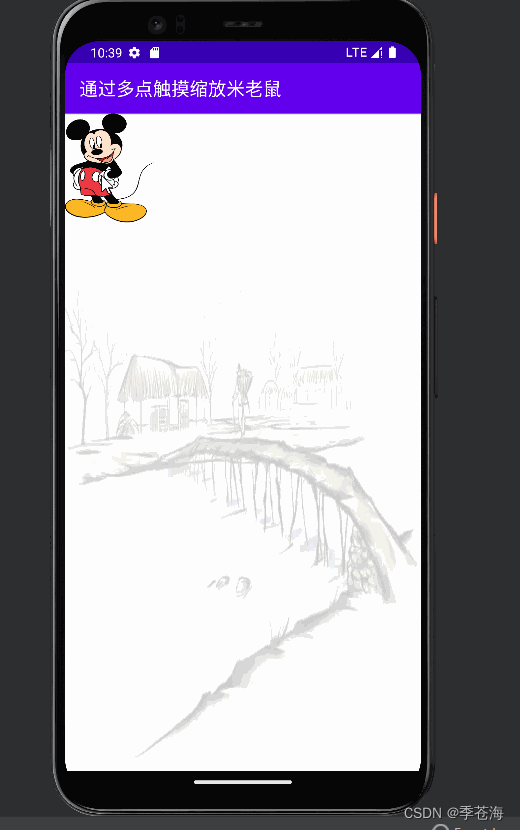
5、运行程序,查看结果

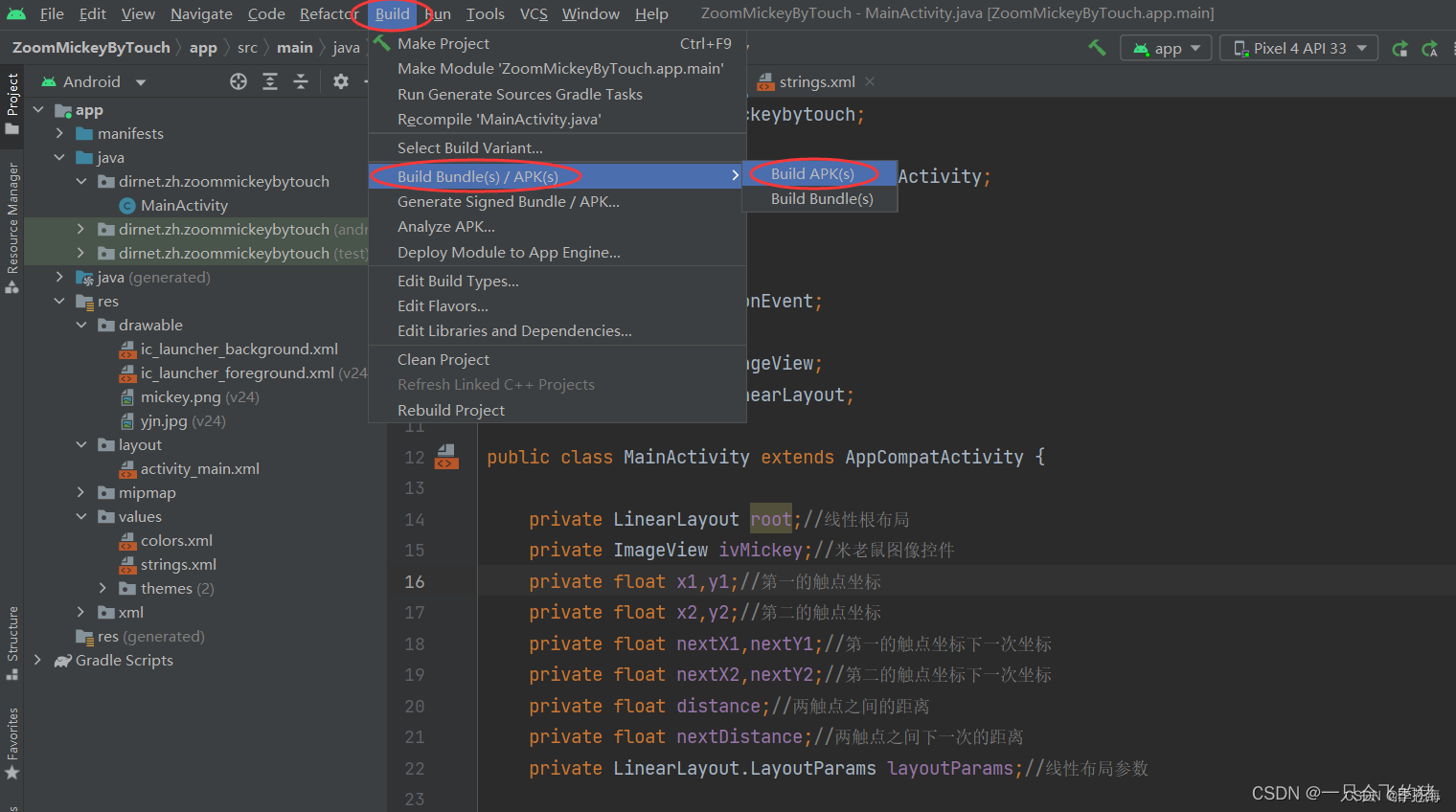
6、Android studio项目在手机上运行
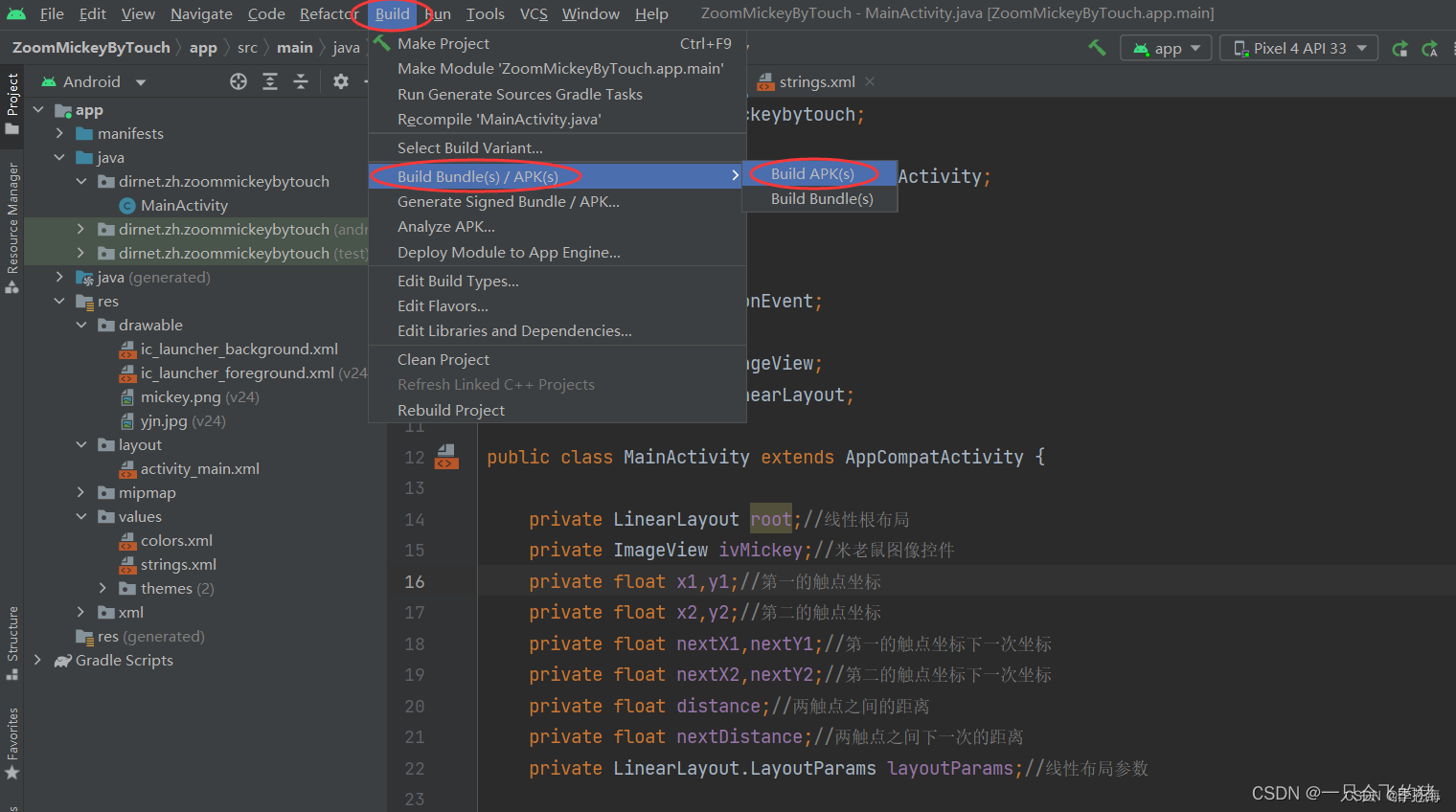
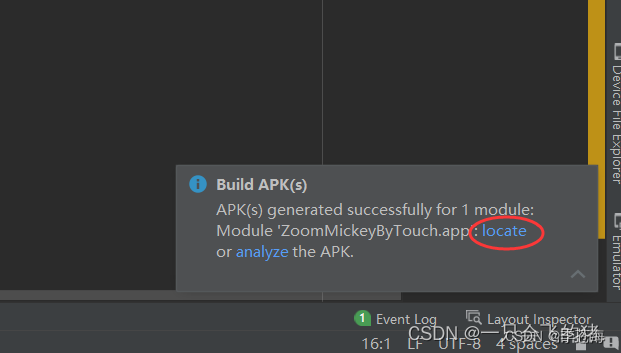
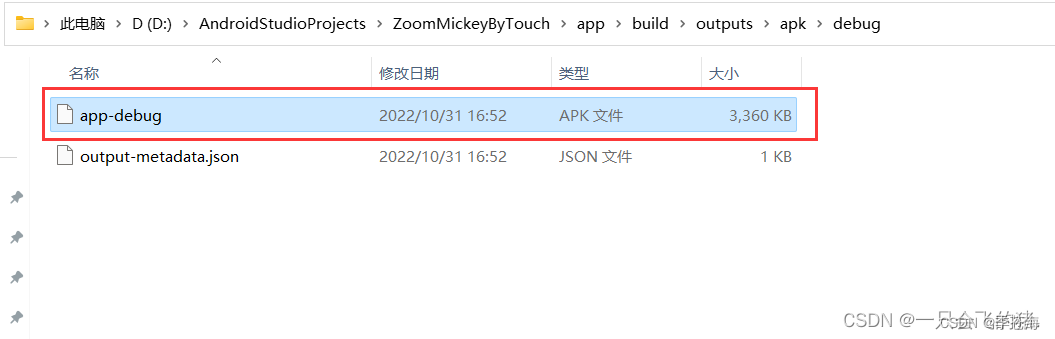
- 打开Android项目,在工具栏中找到Build->Build APK(s)















































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








