一、为什么会有浮动?
首先两个盒子没有浮动是这个样子的

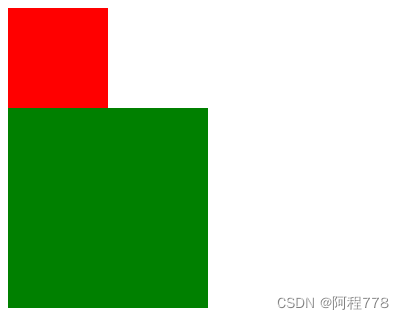
如果给第一个盒子添加浮动float:left是这个样子的

我么可以发现第一个盒子浮动在第二个盒子上,这就是官方文档说的 【脱离标准流】,浮动在其他元素之上。
想要让他不遮挡只需要将第二个盒子也给出【float:left】

这样就能达到让多个盒子并列展示在一行,或者去到指定的位置。
二、浮动是什么
元素的浮动是指设置了浮动属性的元素会
- 脱离标准普通流的控制。(脱标不占位)
- 移动到指定位置。
三、浮动特性
每一个浮动的元素都会生成一个块级框,就像上文所举例的:将div块级元素变成行内块元素。
原有div不在独占一行了。变了!

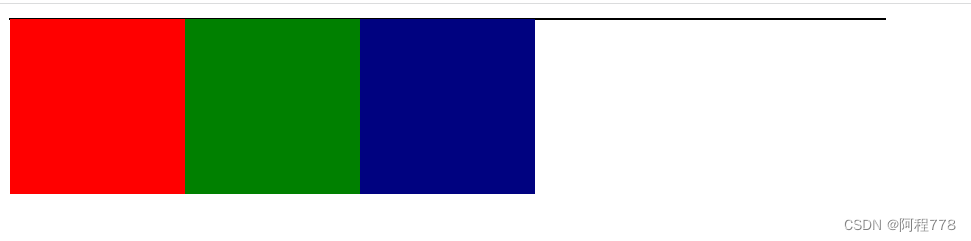
给三个盒子浮动后,就并列排成一行了。
四、添加父盒子
因为浮动元素是脱离标准流的,所以添加父盒子,放置他乱串,在父盒子范围内浮动,可控一些。
他会根据父元素浮动。父元素给了margin:0 auto

五、清除浮动
首先:为什么要清除浮动呢?
不能每一个父元素都给固定的高,防止父元素因为子元素的浮动而引起的内部高度为0的情况。

父元素没给高,只给宽,高度塌陷。
具体方法:
1、在最后一个浮动元素的后面,新加一个 块级元素

2、 给父元素添加overflow:hidden

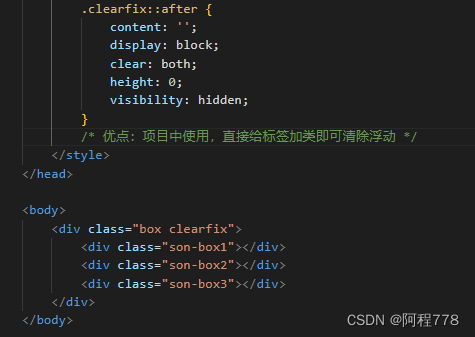
3、单伪元素清除浮动

4、双伪元素清除浮动

3、4、两种方法方便在于全局定义类,需要清除浮动时直接添加类名就可以。
5、直接给父元素添加固定高度(不建议)
以上就是全部关于浮动的内容,如有错误请在评论区纠正!!
喜欢就点个赞赞吧!!
继续敲代码喽





















 922
922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








