// html
<div
v-for="(item, index) in quotaForm.dynamicItem"
:key="index"
class="dynami"
>
<el-form-item>
<div class="dynamicItem">
<div class="index">{{ index + 3 }}</div>
<el-input v-model="item.describe" placeholder="请输入"></el-input>
</div>
</el-form-item>
<el-form-item label-width="26px">
<el-button
class="dynamicItem_btn"
v-if="index + 1 == quotaForm.dynamicItem.length"
@click="addItem(item, index)"
type="primary"
>+</el-button
>
</el-form-item>
<el-button v-if="index !== 0" @click="deleteItem(item, index)" type="danger">删除
</el-button>
</div>data中定义,默认添加一条
quotaForm: {
dynamicItem: [
{
index: "3",
describe: "", // 动态增加描述规则
},
],
},methods方法:
// 点击+增加一条配置规则 且上条信息不可为空
addItem(item, index) {
console.log(item,'eeeeee')
if(item.describe !== ''){
this.quotaForm.dynamicItem.push({
index: String(index + 4),
describe: "",
});
}else{
this.$message.error('上条信息不可为空 !');
}
},
// 删除
// deleteItem(item, index) {
// this.quotaForm.dynamicItem.splice(index, 1);
// console.log(this.quotaForm.dynamicItem, "删除");
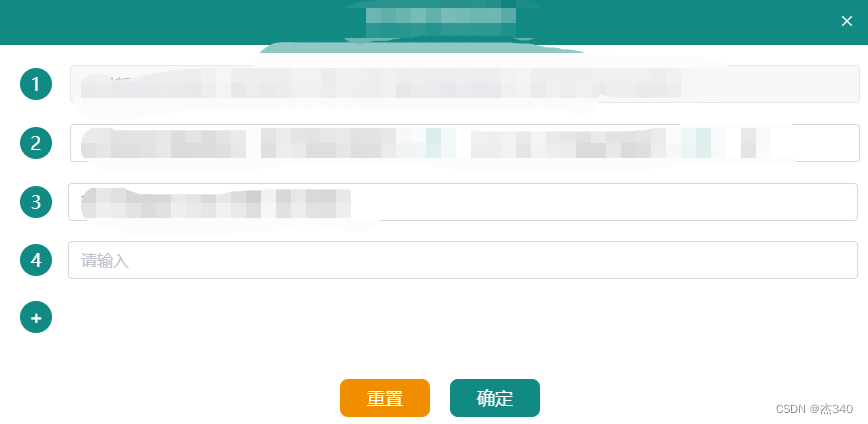
// },效果图:






















 1799
1799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








