1.首先要先配置project.config.json这个文件,在setting中新增如下
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
], 2.然后进入到当前微信小程序的目录,输入cmd打开命令窗口
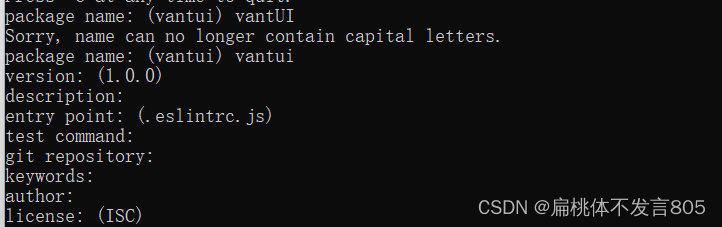
3.执行:npm init
此时会出现一些填写的东西,一般就是初始化后的备注之类的,如果有就按需填写,没有的话就回车

4.执行:npm install
5.执行:npm i @vant/weapp -S --production
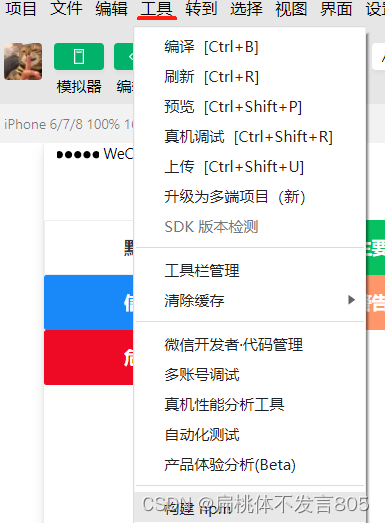
6.构建npm:

7.如何使用:
在app.json中注册你需要使用的组件,既可使用
"usingComponents": {
"van-icon": "@vant/weapp/icon/index",
"van-button": "@vant/weapp/button/index"
}
注意:要把app.json中的 "style": "v2" 给删除掉,不然会引起样式冲突的问题
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/u013141712/article/details/139226318





















 1407
1407

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








