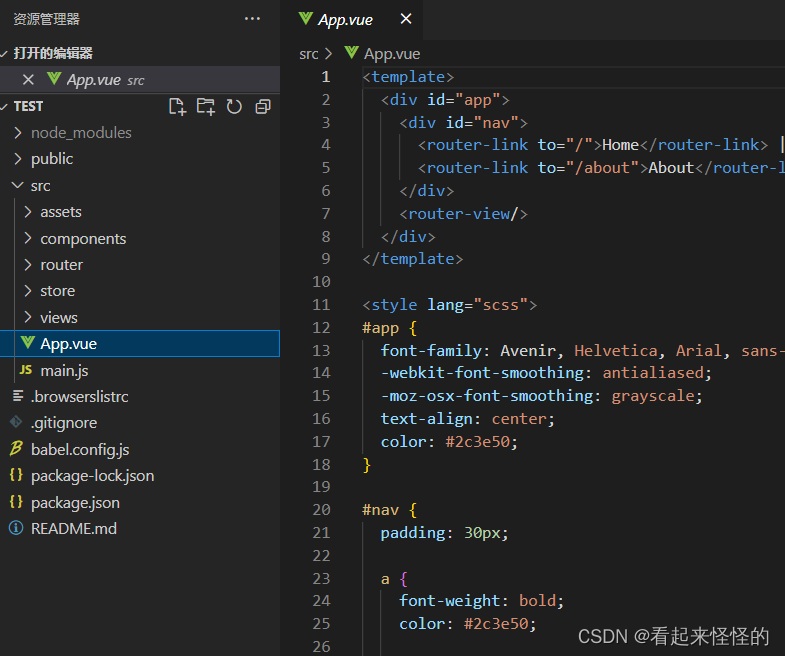
接上一步,vue项目创建完成后。我们会得到它的初始目录:

一、理解该目录的代表意思
这里我挑几个讲,大家有兴趣可以去b站搜索相关的视频观看
我们在做项目的过程中,用到最多的是src文件夹
assets:我一般用来存放一些要用到的图片资料
components:这里用来放组件,多个页面如果会同时出现一个相同的效果,只是数据不一样,可以把它做成组件通用,减少代码的冗余量。
router:这是我们用来配置路由,访问页面的路径
store:如果你用到vuex,那么会用到此文件
view:存放我们的页面(命名:首字母最好大写)
App.vue:这是项目运行后我们看到的内容,所有的页面都会通过这个显示
(<router-view></router-view>)路由管理,配置对应的路由,会通过router-view显示出来
main.js:全局文件,使用组件库(比如element-ui)就需要在这里进行全局配置。
二、对项目进行修改
app.js
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<style lang="scss">
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
img{
width:100%;
height:100%
}
}
#nav {
padding: 30px;
a {
font-weight: bold;
color: #2c3e50;
&.router-link-exact-active {
color: #42b983;
}
}
}
</style>
在这里写的样式是全局的,在不同页面下编写样式是有可能会影响到其它页面的。我们可以使用
scss或者<style scoped>。






















 1458
1458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








