上一次用easy图形库做出了画笔的功能,挺感兴趣。于是就添加了直线、矩形、圆、橡皮檫、清屏与保存功能。接下来也总结一下在过程中遇到的问题与心得。
目录
1.实现界面的打印
做这个界面用到的函数都是一些基础的函数并没有太大难度,都是体力活。做之前一定要先用截图工具测量一下大致坐标,不然一直改值运行看效果真的很麻烦的。
/*画图板界面的显示*/
void setface()
{
initgraph(1080, 800);//创建一个1080x800的窗口
setbkcolor(RGB(150, 150, 150));//背景设置成灰色
cleardevice();//用背景颜色清空屏幕
setfillcolor(WHITE);//绘制出白色画图板
fillrectangle(15, 70, 1060, 800);//白色画图板的范围
setfillcolor(RGB(195, 195, 195));//绘制颜色选择区域的颜色
fillrectangle(980, 70, 1072, 800);//绘制颜色选择区域
setlinecolor(WHITE);//绘制一个框
line(8, 62, 1072, 62);
line(8, 62, 8, 795);
line(1072, 62, 1072, 795);
settextcolor(WHITE);//设置字体颜色为白色
settextstyle(20, 0, _T("黑体"));//设置字体的类型
outtextxy(1000, 40, _T("颜"));
outtextxy(1025, 40, _T("色"));
outtextxy(120, 10, _T("工"));
outtextxy(120, 30, _T("具"));
/*设置颜色选择模块*/
setfillcolor(RED);
fillcircle(1026, 170, 30);
setfillcolor(BLACK);
fillcircle(1026, 250, 30);
setfillcolor(GREEN);
fillcircle(1026, 330, 30);
setfillcolor(BLUE);
fillcircle(1026, 410, 30);
setfillcolor(CYAN);
fillcircle(1026, 490, 30);
setfillcolor(YELLOW);
fillcircle(1026, 570, 30);
setlinecolor(RGB(10,10,10));//设置线的颜色
setlinestyle(PS_SOLID, 1);//设置线的类型为实线,粗细为1个像素
rectangle(155, 15, 205, 45);//框住工具帮助
rectangle(215, 15, 265, 45);//框住工具画笔
rectangle(275, 15, 325, 45);//框住工具直线
rectangle(335, 15, 385, 45);//框住工具圆形
rectangle(395, 15, 445, 45);//框住工具矩形
rectangle(455, 15, 530, 45);//框住工具橡皮擦
rectangle(540, 15, 595, 45);//框住工具清屏
rectangle(600, 15, 655, 45);//框住工具保存
rectangle(660, 15, 715, 45);//框住工具加载
rectangle(720, 15, 775, 45);//框住工具关闭
settextstyle(18, 11, _T("黑体"));//设置字体类型
outtextxy(160, 23, _T("帮助"));//打印出文字
outtextxy(220, 23, _T("画笔"));
outtextxy(280, 23, _T("直线"));
outtextxy(340, 23, _T("圆形"));
outtextxy(400, 23, _T("矩形"));
outtextxy(460, 23, _T("橡皮擦"));
outtextxy(545, 23, _T("清屏"));
outtextxy(605, 23, _T("保存"));
outtextxy(665, 23, _T("加载"));
outtextxy(725, 23, _T("关闭"));
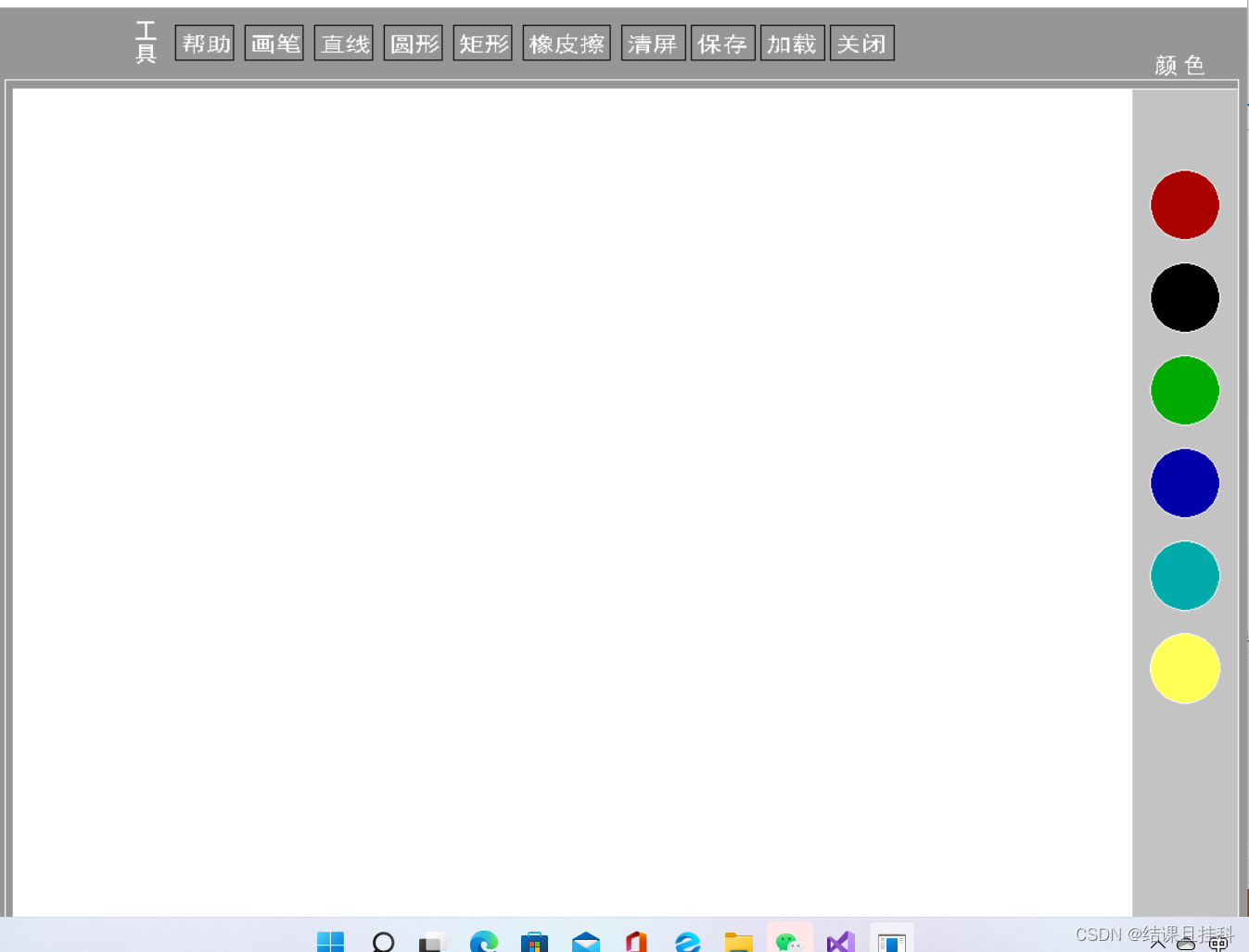
}运行结果如下

2.图形的绘制模块
做完画笔功能的时候,当时想着能不能添加一些功能,首先想到了直线,直线和画笔的差别只是将不将直线的末坐标赋值给下次的初坐标的和一个鼠标弹起时画线一个鼠标移动画线这些差别而已。然后思路一开,画圆画矩形与画线好像也没什么区别了。橡皮檫功能只是画白色的线而已。这样图形的绘制模块还是很简单的。所以呢,思路放的开,路子才会宽。
struct Point
{
int x;//存储x轴的坐标
int y;//存储y轴的坐标
};
/*构建一个存储线的数据的结构体*/
struct LineT







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 8088
8088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










