项目介绍
随着计算机技术的成熟,互联网的建立,如今,PC平台上有许多关于校园二手数码交易方面的应用程序,但由于使用时间和地点上的限制,用户在使用上存在着种种不方便,而开发一款基于微信小程序的校园二手数码交易平台,能够有效地解决这个问题。
本基于微信小程序的校园二手数码交易平台是针对校园二手数码交易方面而开发,采用微信开发者工具进行微信端开发,使用MYSQL数据库进行系统数据的储存,系统满足用户通过微信客户端进行查看、购买二手数码的需求。本小程序是以微信为入口的,可以说是在自带接近10亿的流量人口。整个系统不仅操作简单、便捷,而且节约用户的时间及资源成本等,仅需通过一部手机和微信号即可满足用户们的需求。
论文首先阐述了基于微信小程序的校园二手数码交易平台的开发背景,并对开发基于微信小程序的校园二手数码交易平台所采用的相关技术进行了详细的介绍,然后对此应用软件进行了需求分析、设计,最后对系统进行测试、维护,保证系统的正常运行。

开发环境
编程语言:Java
数据库 :Mysql
系统架构:B/S
后端框架:SSM
编译工具:idea或者eclipse,微信开发者工具,jdk1.8,maven
支持定做:java/php/python/android/小程序vue/爬虫/c#/asp.net
系统实现
5.1微信端功能模块的实现
5.1.1注册登录界面
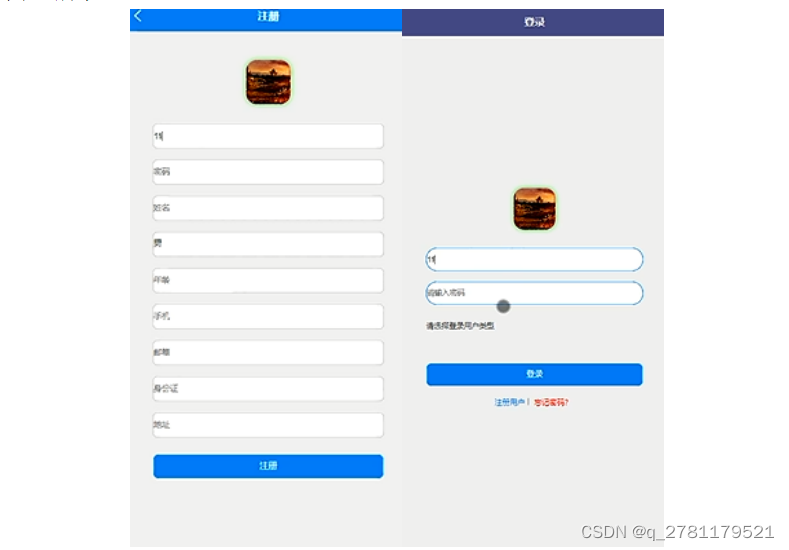
没有账号的用户可进行注册操作,注册后可进行登录系统,用户注册登录界面展示如图5.1所示。

图5.1 用户注册登录界面
5.1.2首页界面
用户登录后可进入首页查看首页信息,首页界面展示如图5.2所示。

图5.2首页界面
5.1.3二手商品界面
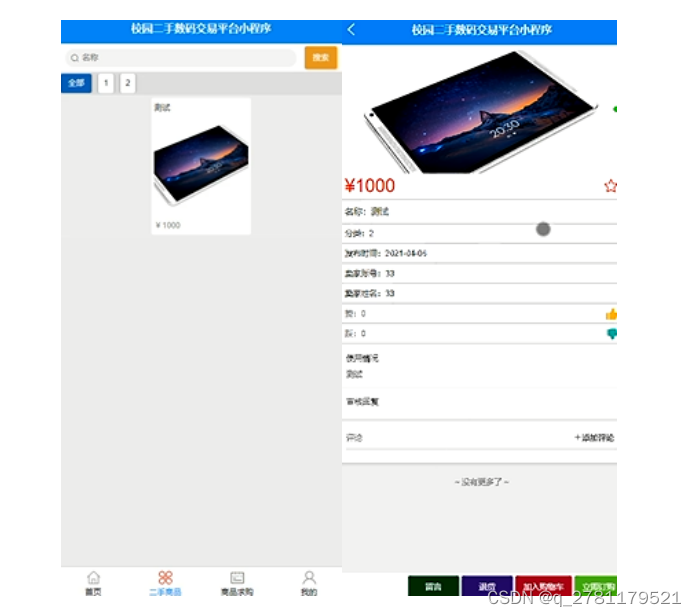
用户在二手商品界面可查看所有二手商品信息,并可选择查看详情,二手商品界面展示如图5.3所示。

图5.3 二手商品界面
5.1.4商品求购界面
用户登录后可增删改查个人商品求购信息,商品求购界面展示如图5.4所示。

图5.4 商品求购界面
5.1.5我的收藏管理界面
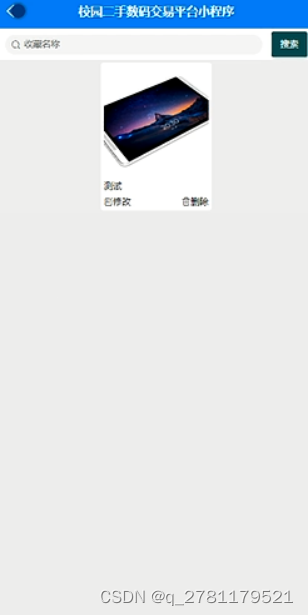
用户可管理个人收藏商品信息,我的收藏管理界面展示如图5.5所示。

图5.5 我的收藏管理界面
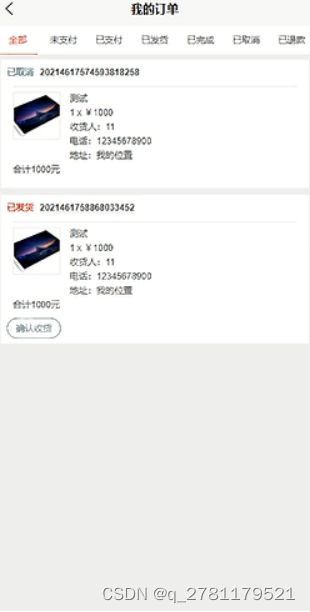
5.1.6我的订单界面
用户在我的订单界面可查看个人订单信息,我的订单界面展示如图5.6所示。

图5.6 我的订单界面
5.2服务端功能模块的实现
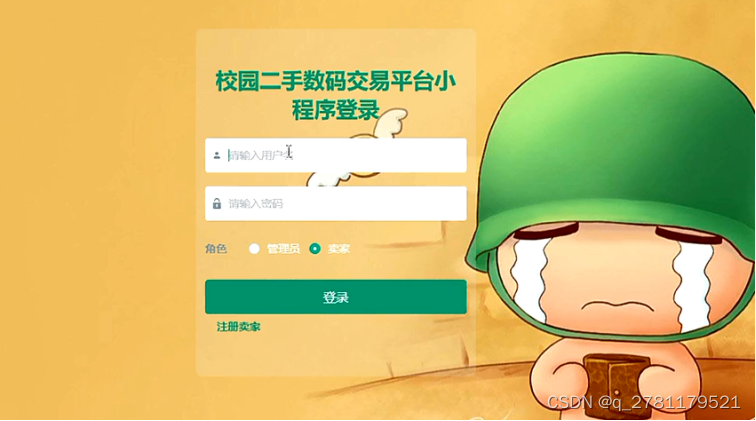
5.2.1服务端登录界面
管理员和卖家要想进入对应角色后台进行管理操作,必须登录,服务端登录界面展示如图5.7所示。

图5.7 服务端登录界面
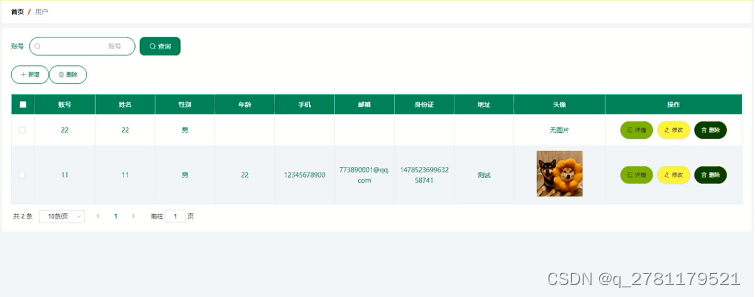
5.2.2用户管理界面
管理员登录后可添加、修改和删除用户信息,用户管理界面如图5.8所示。

图5.8 用户管理界面
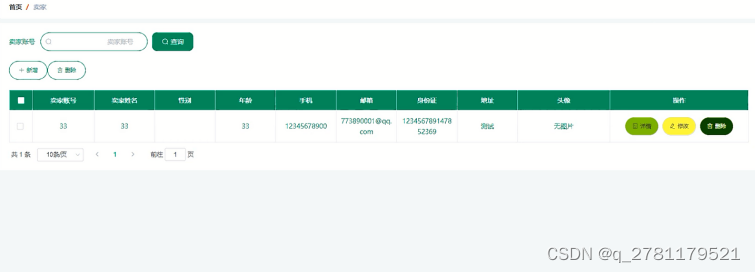
5.2.3卖家管理界面
管理员在卖家管理界面可查看所有卖家信息,对已有卖家信息可进行编辑和删除操作,同时也可添加卖家信息,卖家管理界面如图5.9所示。

图5.9 卖家管理界面
5.2.4二手商品管理界面
卖家登录后可增删改查二手商品信息,管理员可查看所有二手商品信息,并可对其进行审核操作,二手商品管理界面展示如图5.10所示。

图5.10 二手商品管理界面
5.2.5商品类型管理界面
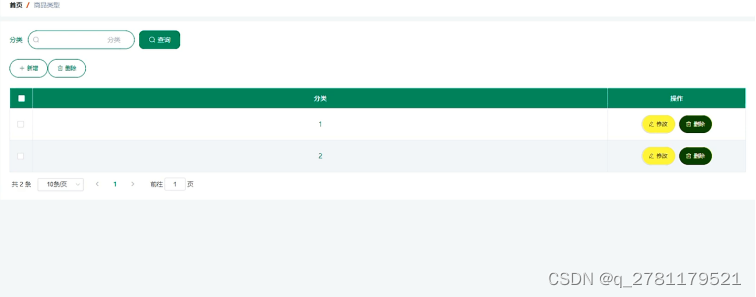
卖家和管理员登录后均可管理商品类型信息,商品类型管理界面展示如图5.11所示。

图5.11 商品类型管理界面
5.2.6商品求购管理界面
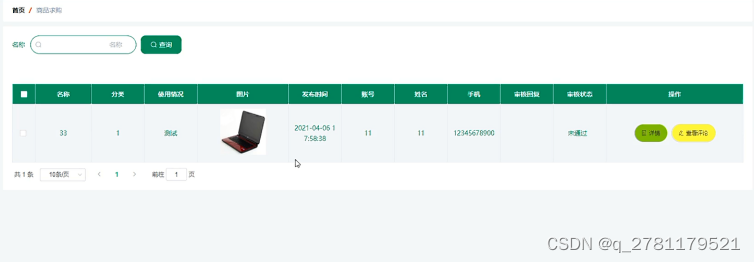
卖家可查看用户商品求购信息,并可对其进行审核操作,商品求购管理界面展示如图5.12所示。

图5.12 商品求购管理管理界面
核心代码
package com.controller;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Map;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Date;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import com.utils.ValidatorUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.annotation.IgnoreAuth;
import com.entity.TuihuoEntity;
import com.entity.view.TuihuoView;
import com.service.TuihuoService;
import com.service.TokenService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.CommonUtil;
/**
* 退货
* 后端接口
* @author
* @email
* @date
*/
@RestController
@RequestMapping("/tuihuo")
public class TuihuoController {
@Autowired
private TuihuoService tuihuoService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,TuihuoEntity tuihuo,
HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("maijia")) {
tuihuo.setMaijiazhanghao((String)request.getSession().getAttribute("username"));
}
if(tableName.equals("yonghu")) {
tuihuo.setZhanghao((String)request.getSession().getAttribute("username"));
}
EntityWrapper<TuihuoEntity> ew = new EntityWrapper<TuihuoEntity>();
PageUtils page = tuihuoService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, tuihuo), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,TuihuoEntity tuihuo, HttpServletRequest request){
EntityWrapper<TuihuoEntity> ew = new EntityWrapper<TuihuoEntity>();
PageUtils page = tuihuoService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, tuihuo), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( TuihuoEntity tuihuo){
EntityWrapper<TuihuoEntity> ew = new EntityWrapper<TuihuoEntity>();
ew.allEq(MPUtil.allEQMapPre( tuihuo, "tuihuo"));
return R.ok().put("data", tuihuoService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(TuihuoEntity tuihuo){
EntityWrapper< TuihuoEntity> ew = new EntityWrapper< TuihuoEntity>();
ew.allEq(MPUtil.allEQMapPre( tuihuo, "tuihuo"));
TuihuoView tuihuoView = tuihuoService.selectView(ew);
return R.ok("查询退货成功").put("data", tuihuoView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
TuihuoEntity tuihuo = tuihuoService.selectById(id);
return R.ok().put("data", tuihuo);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
TuihuoEntity tuihuo = tuihuoService.selectById(id);
return R.ok().put("data", tuihuo);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody TuihuoEntity tuihuo, HttpServletRequest request){
tuihuo.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(tuihuo);
tuihuoService.insert(tuihuo);
return R.ok();
}
/**
* 前端保存
*/
@IgnoreAuth
@RequestMapping("/add")
public R add(@RequestBody TuihuoEntity tuihuo, HttpServletRequest request){
tuihuo.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(tuihuo);
tuihuoService.insert(tuihuo);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody TuihuoEntity tuihuo, HttpServletRequest request){
//ValidatorUtils.validateEntity(tuihuo);
tuihuoService.updateById(tuihuo);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
tuihuoService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map<String, Object> map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper<TuihuoEntity> wrapper = new EntityWrapper<TuihuoEntity>();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("maijia")) {
wrapper.eq("maijiazhanghao", (String)request.getSession().getAttribute("username"));
}
if(tableName.equals("yonghu")) {
wrapper.eq("zhanghao", (String)request.getSession().getAttribute("username"));
}
int count = tuihuoService.selectCount(wrapper);
return R.ok().put("count", count);
}
}
论文参考

目 录
摘 要 I
Abstract II
目 录 III
第1章 绪论 1
1.1研究背景 1
1.2设计原则 1
1.3论文组织结构 2
第2章 关键技术简介 3
2.1 微信小程序 3
2.2 微信开发者工具 3
2.3微信小程序API接口 3
2.4 WXML 、WXS、JS小程序编写语言 3
2.5 MYSQL数据库 4
第3章 系统分析 5
3.1 可行性分析 5
3.1.1技术可行性 5
3.1.2 经济可行性 5
3.1.3 操作可行性 5
3.1.4时间可行性 5
3.2 系统性能分析 6
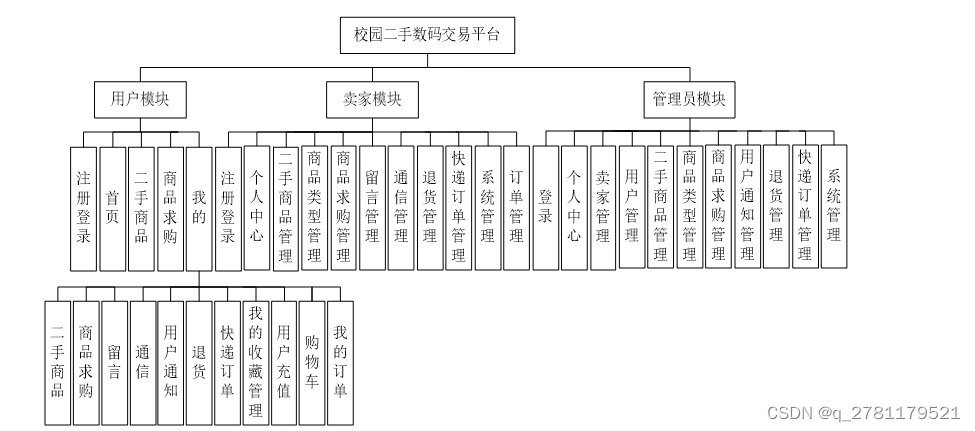
3.3 系统功能分析 6
3.4 系统流程分析 9
3.4.1注册登录流程 9
3.4.2添加信息流程 9
3.5系统界面分析 10
第4章 系统设计 11
4.1系统结构设计 11
4.2系统顺序图设计 11
4.2.1登录模块顺序图 11
4.2.2添加信息模块顺序图 12
4.3系统数据库设计 12
4.3.1 数据库E-R图设计 12
4.3.2 数据库表设计 14
第5章 系统的实现 17
5.1微信端功能模块的实现 17
5.1.1注册登录界面 17
5.1.2首页界面 17
5.1.3二手商品界面 18
5.1.4商品求购界面 19
5.1.5我的收藏管理界面 20
5.1.6我的订单界面 21
5.2服务端功能模块的实现 22
5.2.1服务端登录界面 22
5.2.2用户管理界面 23
5.2.3卖家管理界面 23
5.2.4二手商品管理界面 24
5.2.5商品类型管理界面 24
5.2.6商品求购管理界面 25
第6章 系统测试 26
6.1 软件测试 26
6.2 测试的重要性 26
6.3 测试方法 27
6.4测试分析 27
第7章 总结 28
致 谢 29
参考文献 30























 141
141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










