
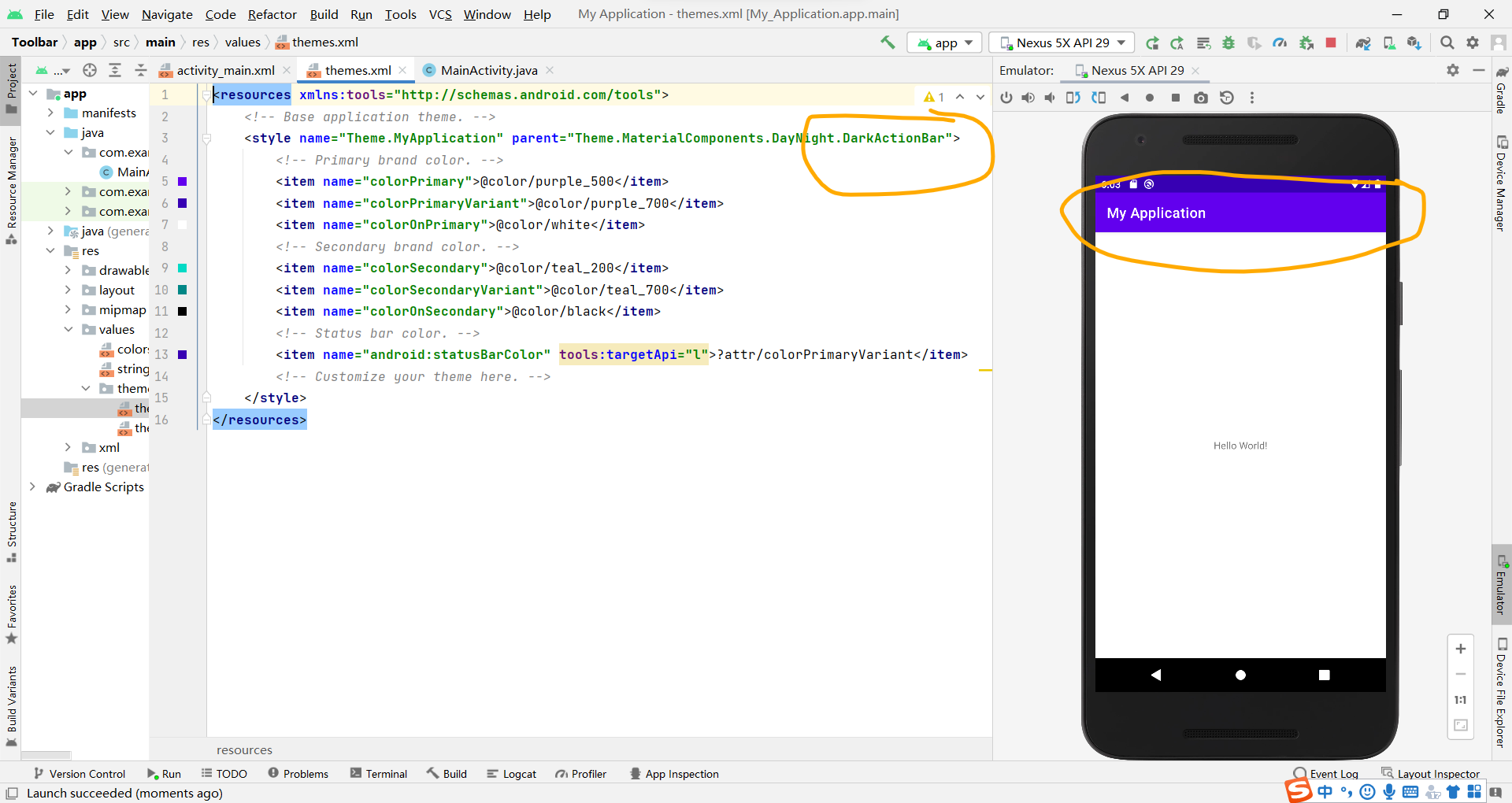
 系统默认的
系统默认的
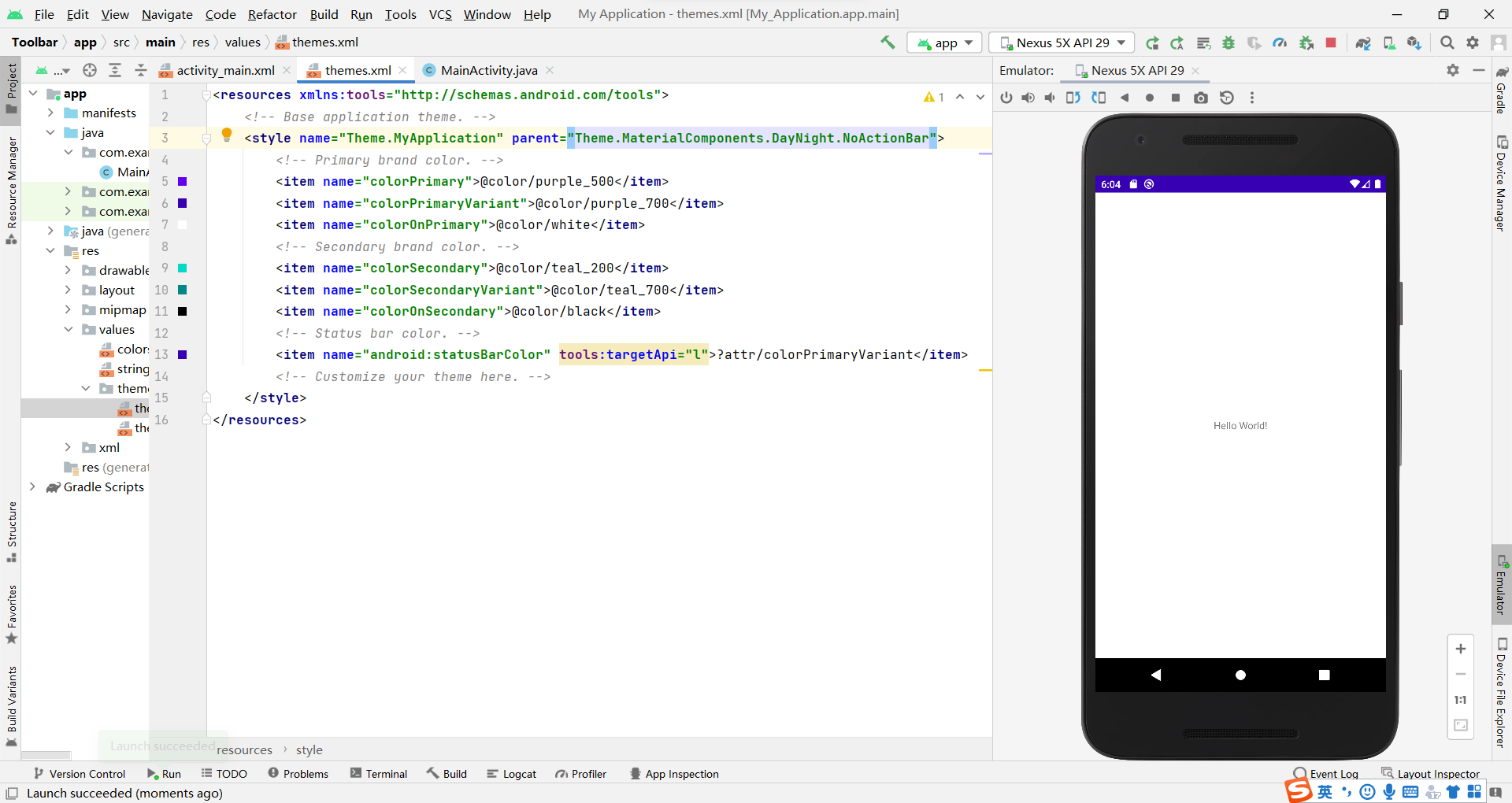
DarkActionBar我们一般修改为NoActionBar,自己设置


app:navigationIcon是用来设置图标,我们一般是弄一个返回箭头
 为什么我们要用toolbar就是因为我们可以能灵活的使用
为什么我们要用toolbar就是因为我们可以能灵活的使用

也可以通过java的方式设置
 把标题放在正中间
把标题放在正中间
android:gravity="center"这个是设置不了的,要用
android:layout_gravity="center"

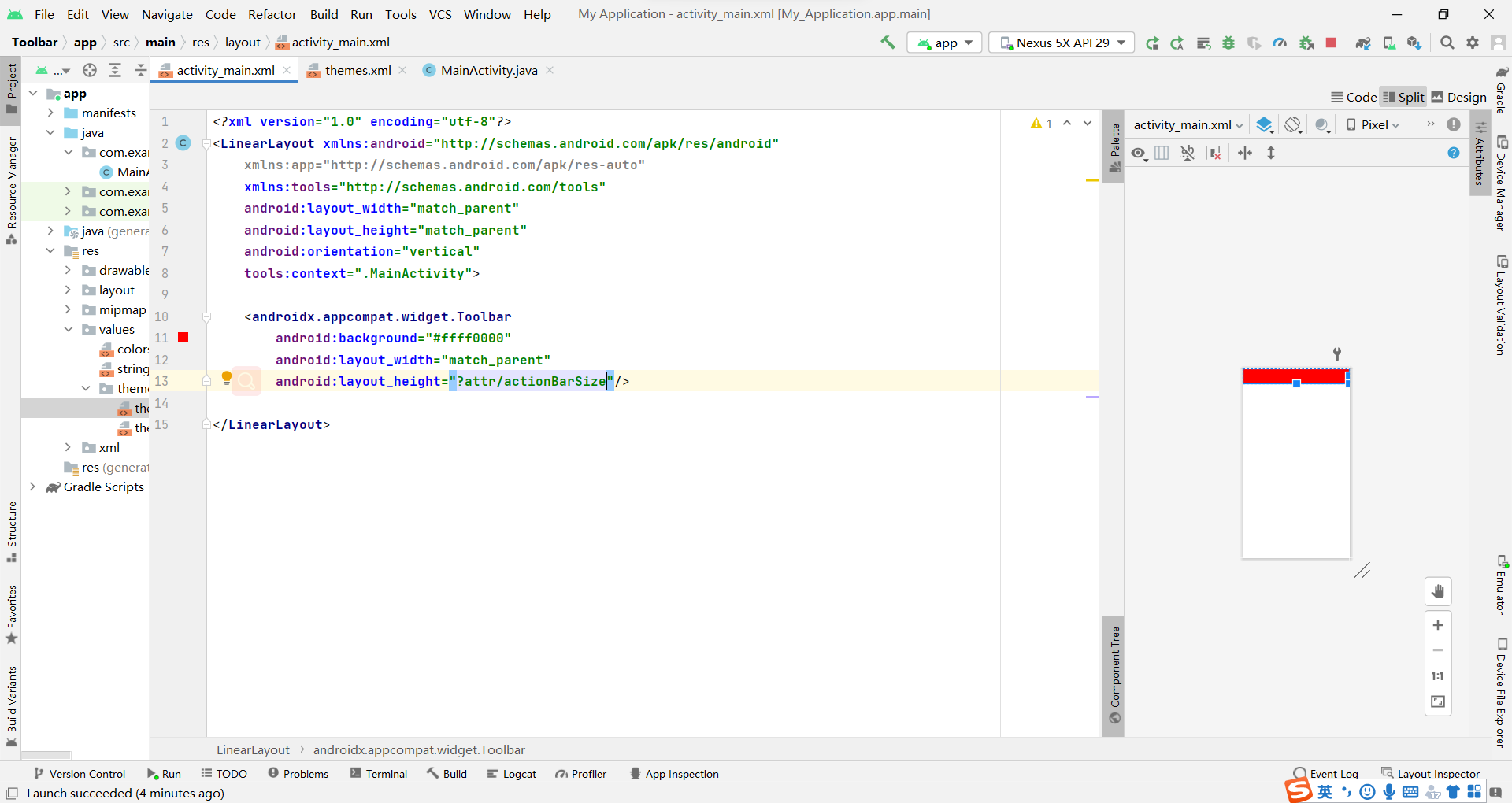
主要代码
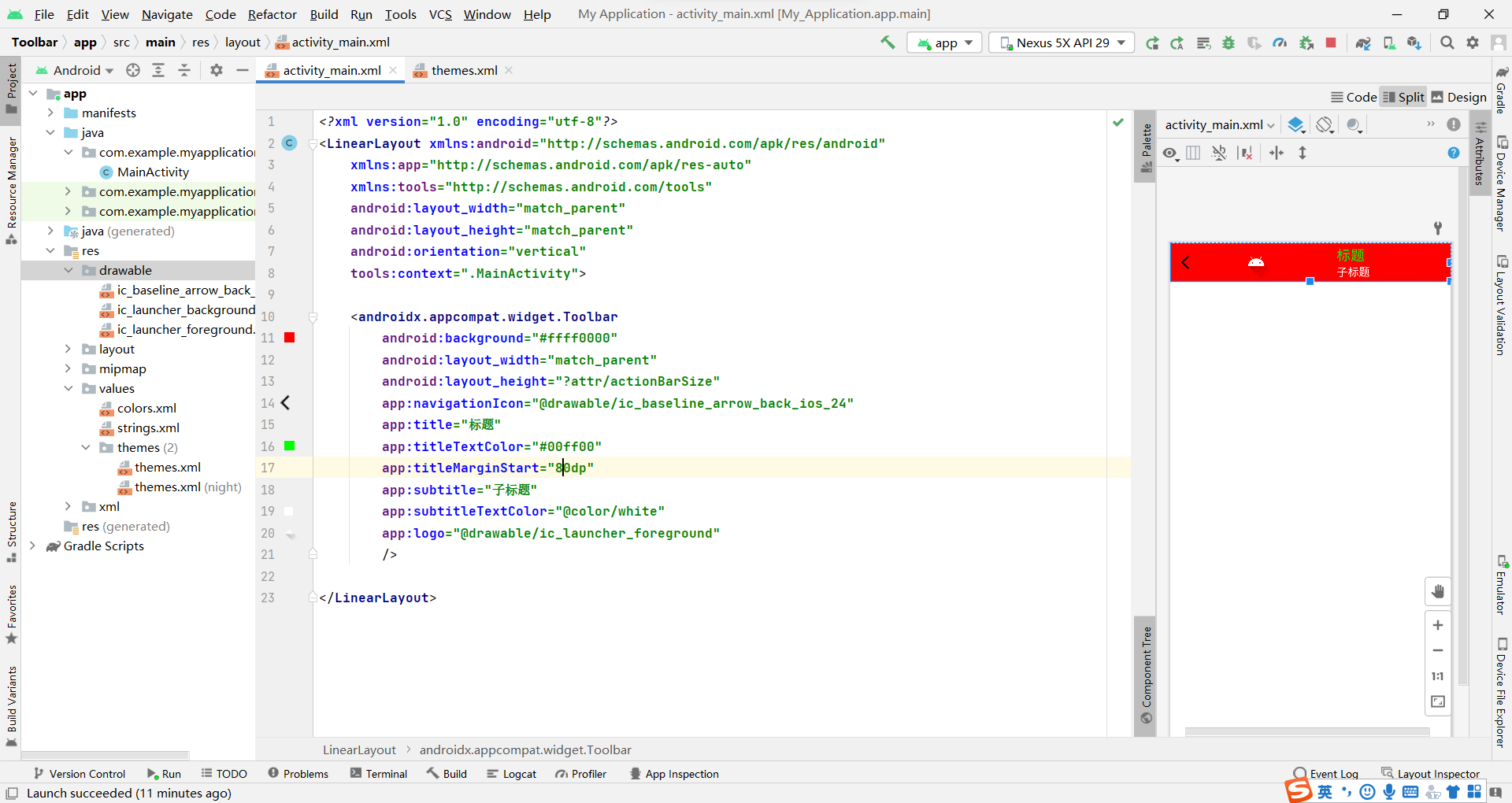
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/tb"
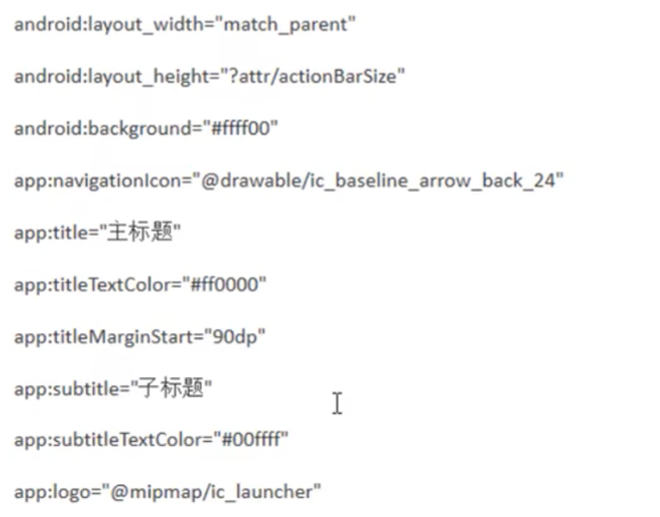
android:background="#ffff0000"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/ic_baseline_arrow_back_ios_24"
app:title="标题"
app:titleTextColor="#00ff00"
app:titleMarginStart="80dp"
app:subtitle="子标题"
app:subtitleTextColor="@color/white"
app:logo="@drawable/ic_launcher_foreground"
/>
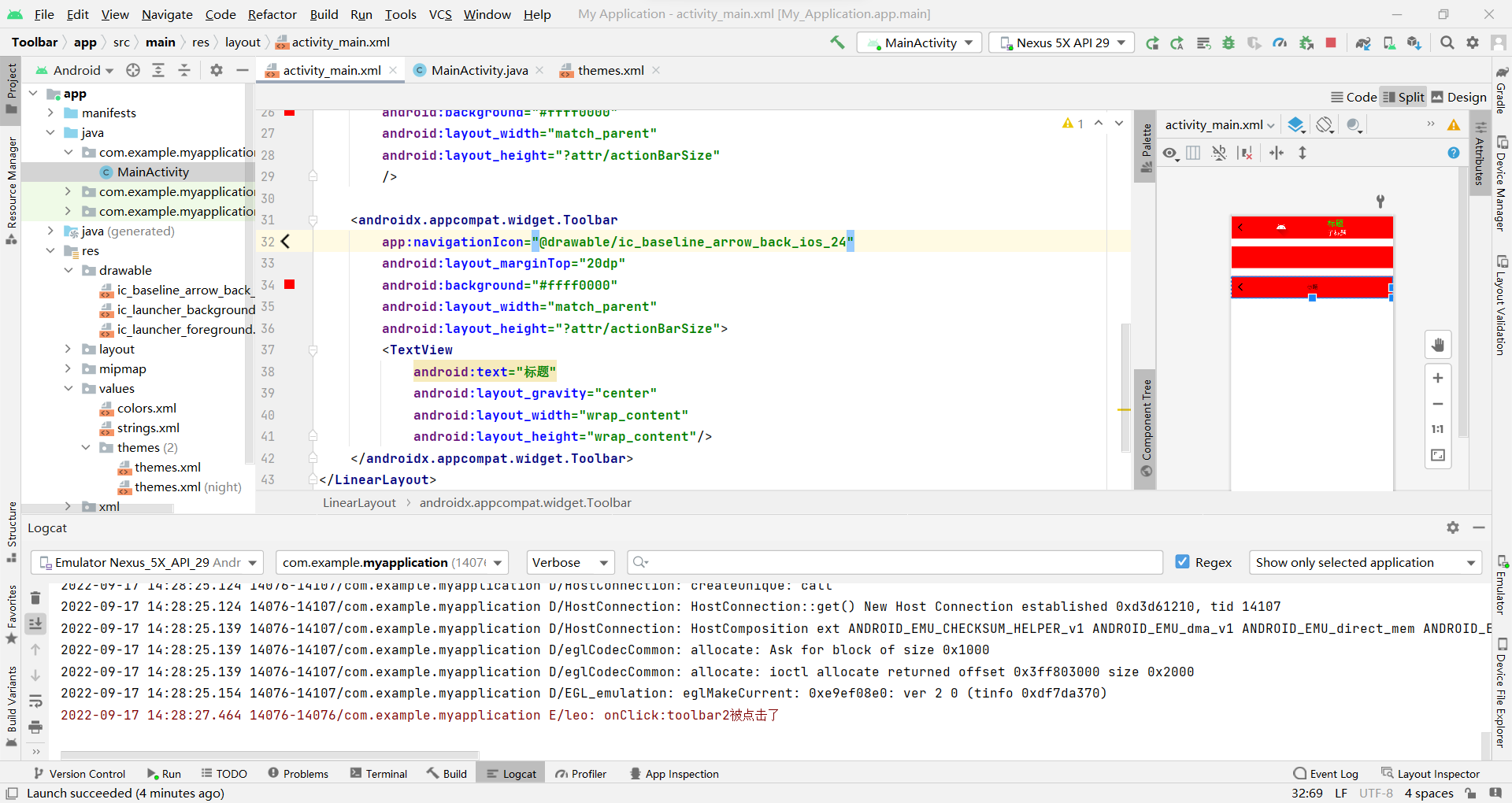
<androidx.appcompat.widget.Toolbar
android:id="@+id/tb2"
android:layout_marginTop="20dp"
android:background="#ffff0000"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
/>
<androidx.appcompat.widget.Toolbar
app:navigationIcon="@drawable/ic_baseline_arrow_back_ios_24"
android:layout_marginTop="20dp"
android:background="#ffff0000"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize">
<TextView
android:text="标题"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</androidx.appcompat.widget.Toolbar>
</LinearLayout>
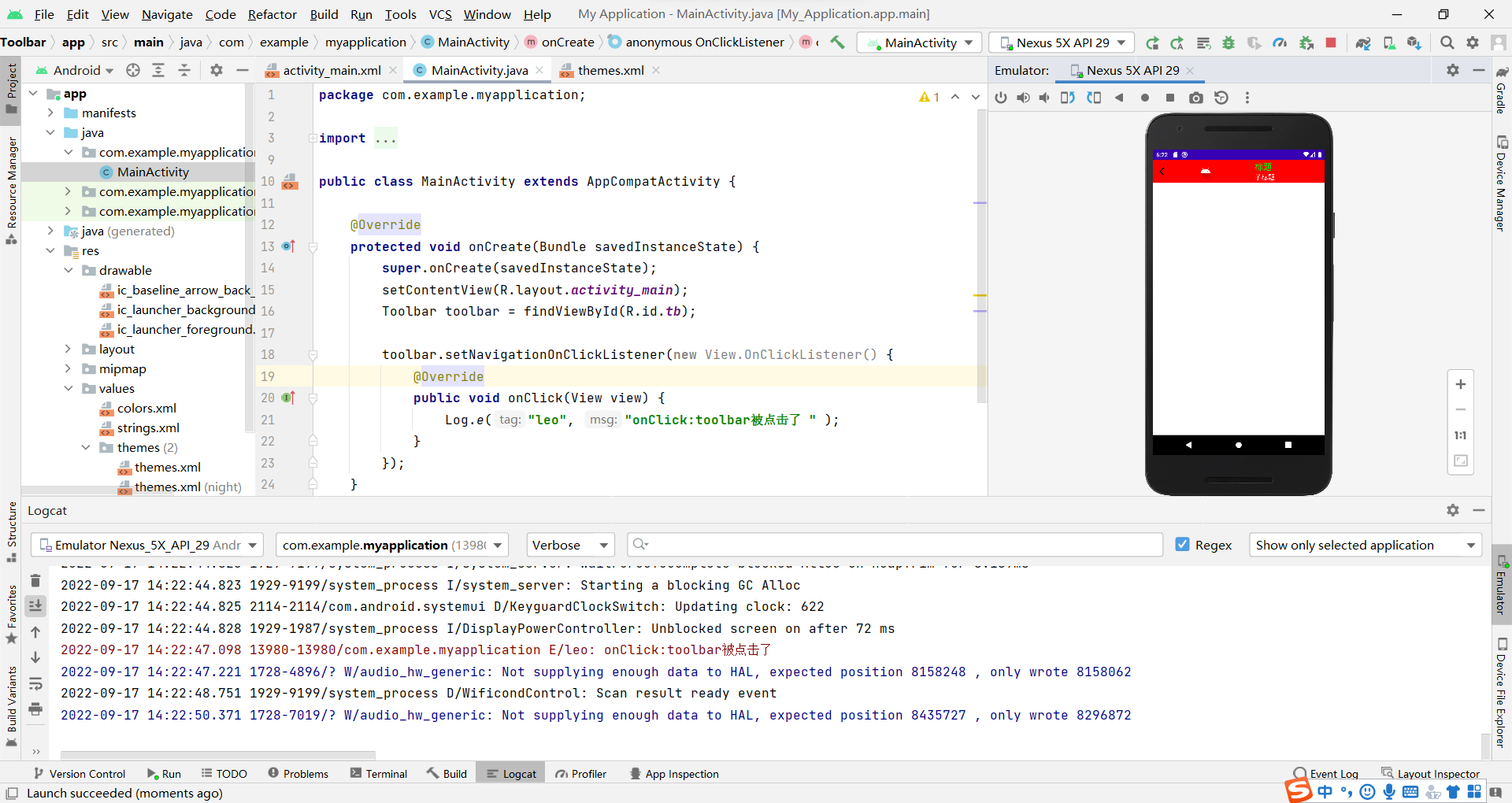
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.tb);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Log.e("leo", "onClick:toolbar被点击了 " );
}
});
Toolbar toolbar2 = findViewById(R.id.tb2);
toolbar2.setNavigationIcon(R.drawable.ic_baseline_arrow_back_ios_24);
toolbar2.setTitle("标题");
toolbar2.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Log.e("leo", "onClick:toolbar2被点击了 " );
}
});
}
}





 本文介绍如何在Android应用中定制Toolbar,包括设置背景颜色、标题、图标等属性,并通过Java代码实现导航点击事件。
本文介绍如何在Android应用中定制Toolbar,包括设置背景颜色、标题、图标等属性,并通过Java代码实现导航点击事件。
















 147
147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








