正则表达式的组成
一个正则表达式可以由简单的字符构成,比如 /abc/,也可以是简单和特殊字符的组合,比如 /ab*c/ 。其中特殊字符也被称为元字符,在正则表达式中是具有特殊意义的专用符号,如 ^ 、$ 、+ 等。
特殊字符非常多,可以参考:
MDN:正则表达式 - JavaScript | MDN (mozilla.org)
jQuery 手册:正则表达式部分
正则测试工具: 在线正则表达式测试
这里我们把元字符划分几类学习 。
边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符。
 如果 ^ 和 $ 在一起,表示必须是精确匹配。
如果 ^ 和 $ 在一起,表示必须是精确匹配。
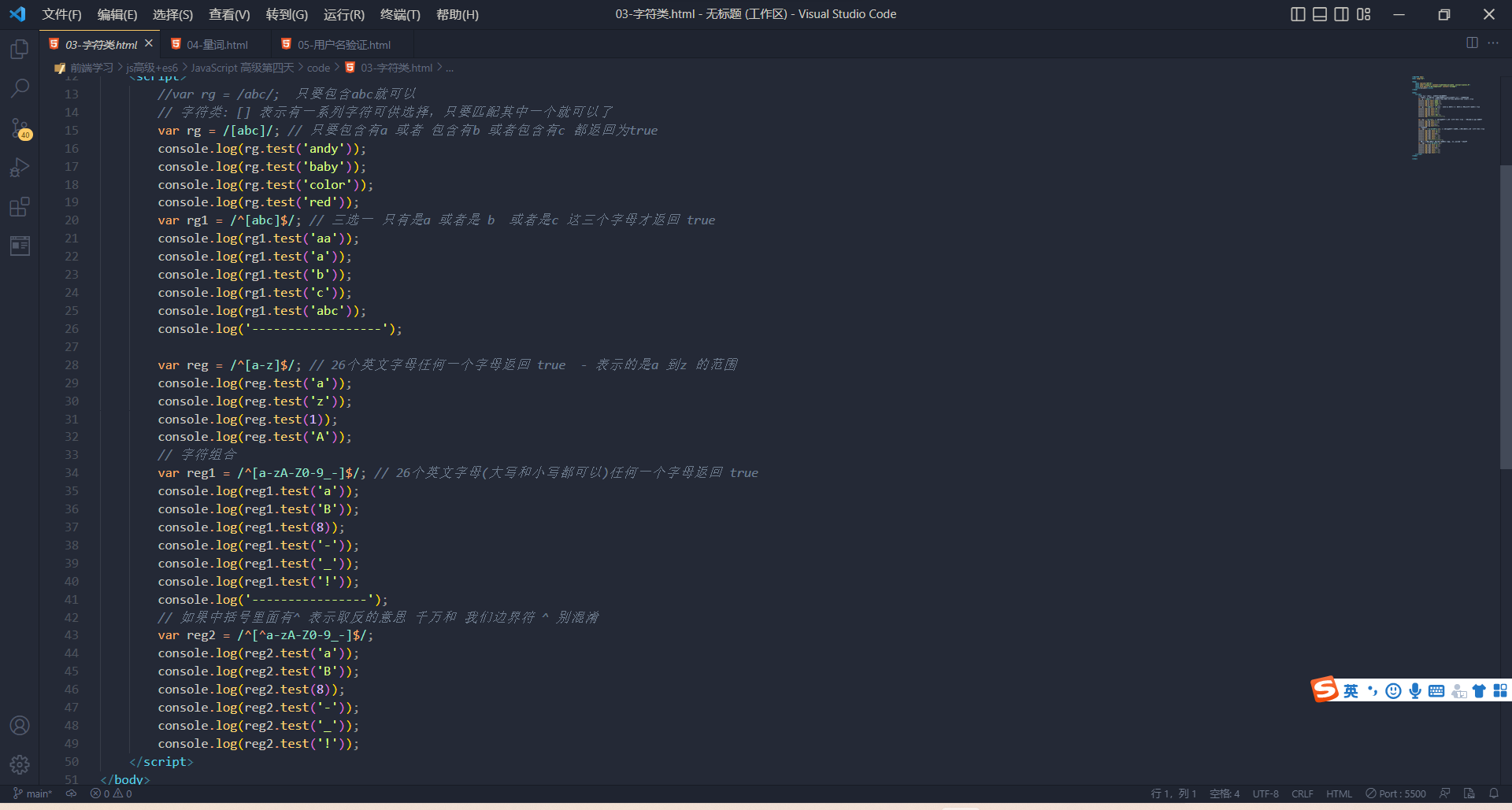
 字符类
字符类
字符类表示有一系列字符可供选择,只要匹配其中一个就可以了。所有可供选择的字符都放在方括号内。
1. [] 方括号 (就是或者的意思)
/[abc]/.test('andy') // true 后面的字符串只要包含 abc 中任意一个字符,都返回 true 。
2. [-] 方括号内部 范围符-
/^[a-z]$/.test(c') // true方括号内部加上 - 表示范围,这里表示 a 到 z 26个英文字母都可以。
3. [^] 方括号内部 取反符^
/[^abc]/.test('andy') // false
方括号内部加上 ^ 表示取反,只要包含方括号内的字符,都返回 false 。
注意和边界符 ^ 区别,边界符写到方括号外面。

外边是边界符是开头的意思 里面是取反的意思
上面正则表达式的意思为一个字符不能是大小写字母数字_-
4. 字符组合
/[a-z1-9]/.test('andy') // true方括号内部可以使用字符组合,这里表示包含 a 到 z 的26个英文字母和 1 到 9 的数字都可以。

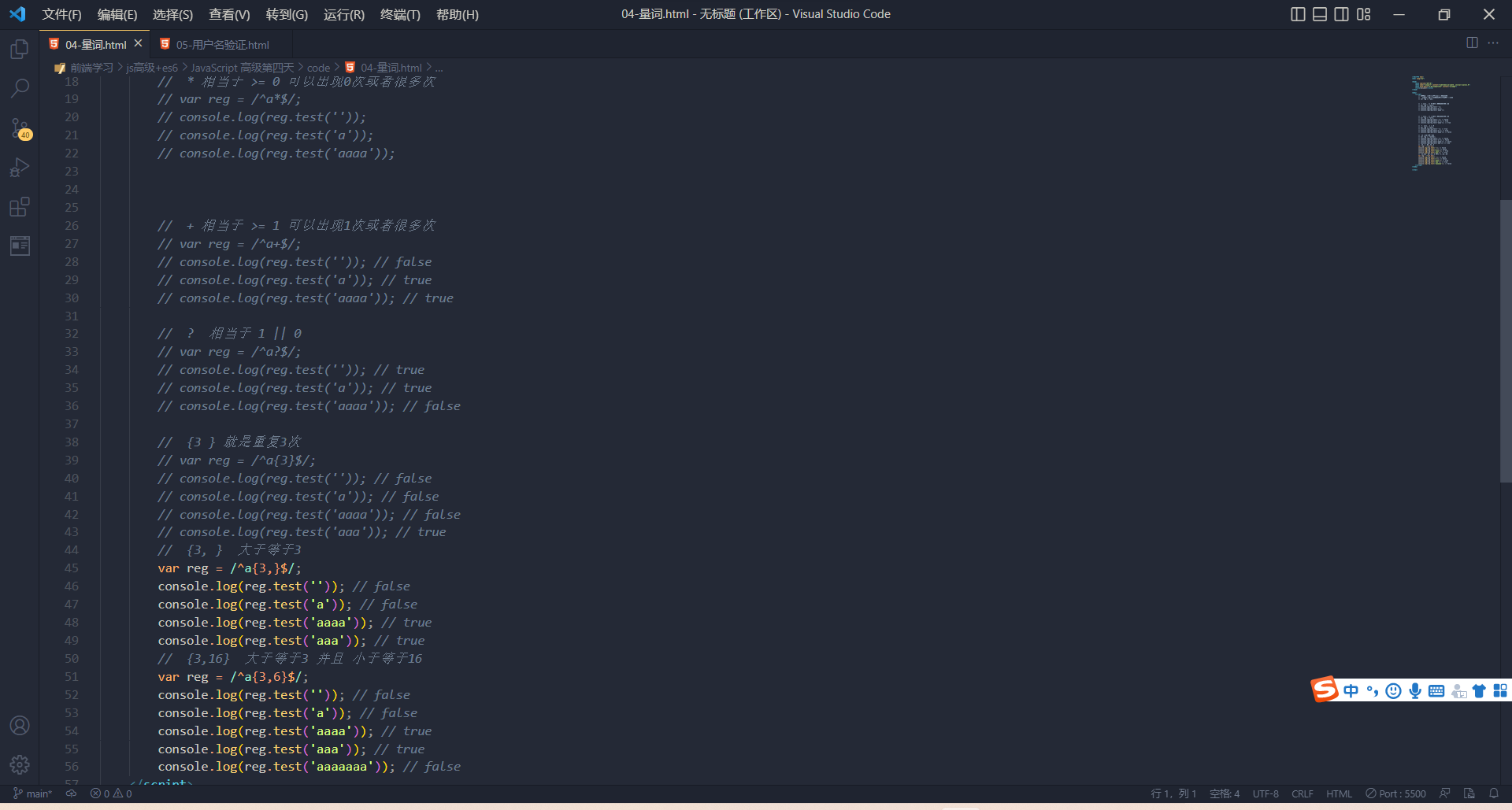
量词符
量词符用来设定某个模式出现的次数。


* 相当于 >= 0 可以出现0次或者很多次
+ 相当于 >= 1 可以出现1次或者很多次
? 相当于 1 || 0
{3} 就是重复3次
{3, } 大于等于3
{3,16} 大于等于3 并且 小于等于16
用户名验证
功能需求:

案例:用户名验证分析
分析:
1.用户名只能为英文字母,数字,下划线或者短横线组成, 并且用户名长度为 6~16位.
2.首先准备好这种正则表达式模式 /$[a-zA-Z0-9-_]{6,16}^/
3.当表单失去焦点就开始验证.
4.如果符合正则规范, 则让后面的span标签添加 right 类.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
span {
color: #aaa;
font-size: 14px;
}
.right {
color: green;
}
.wrong {
color: red;
}
</style>
</head>
<body>
<input type="text" class="uname"> <span>请输入用户名</span>
<script>
var reg = /^[a-zA-Z0-9_-]{6,16}$/; // 这个模式用户只能输入英文字母 数字 下划线 短横线但是有边界符和[] 这就限定了只能多选1
var uname=document.querySelector(".uname");
var span=document.querySelector("span")
uname.onblur=function(){
if(reg.test(this.value)){
console.log('正确的');
span.className='right'
span.innerHTML='用户名格式输入正确'
}else{
span.className='wrong'
span.innerHTML='用户名格式输入不正确'
}
}
</script>
</body>
</html>
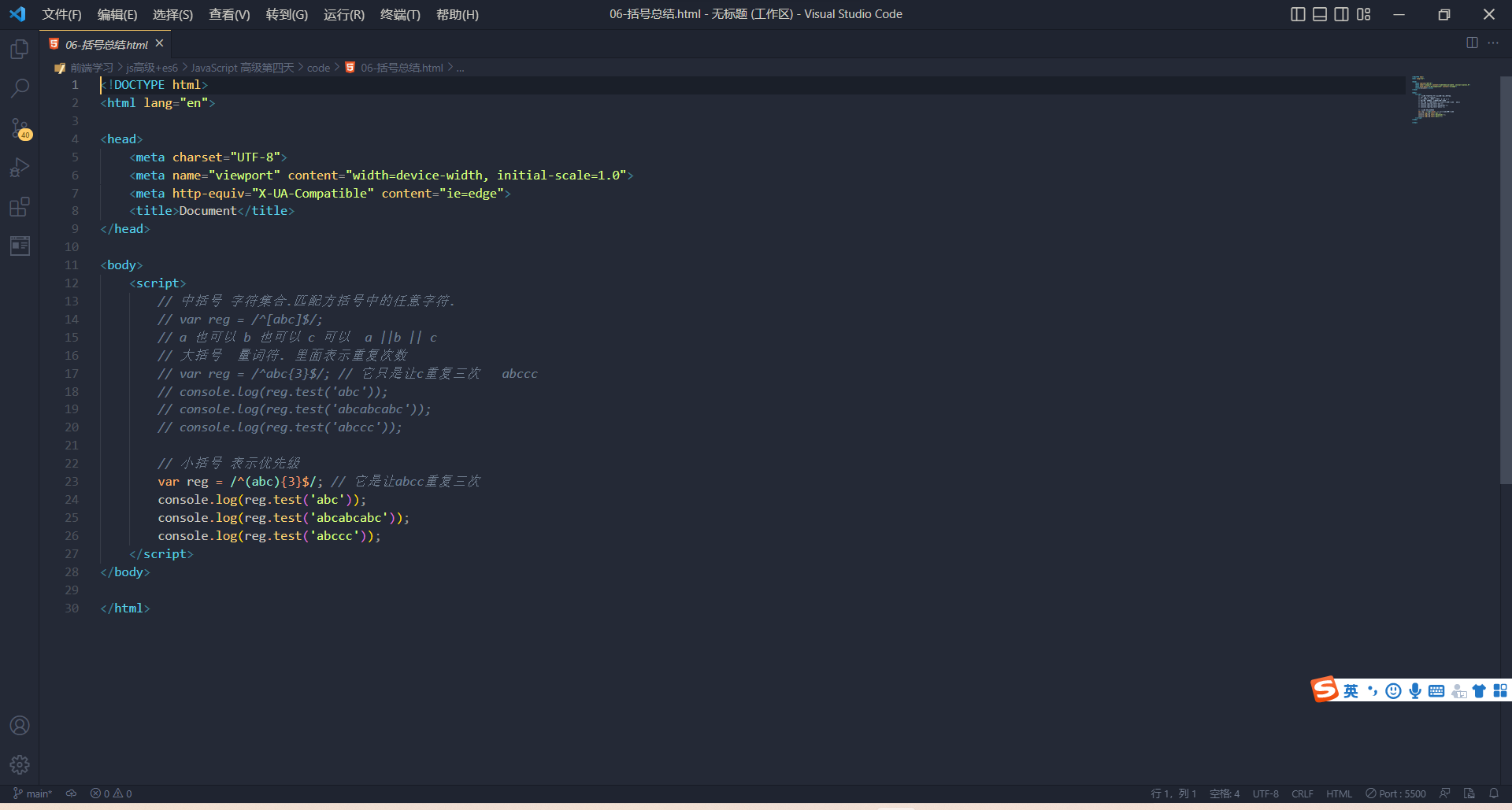
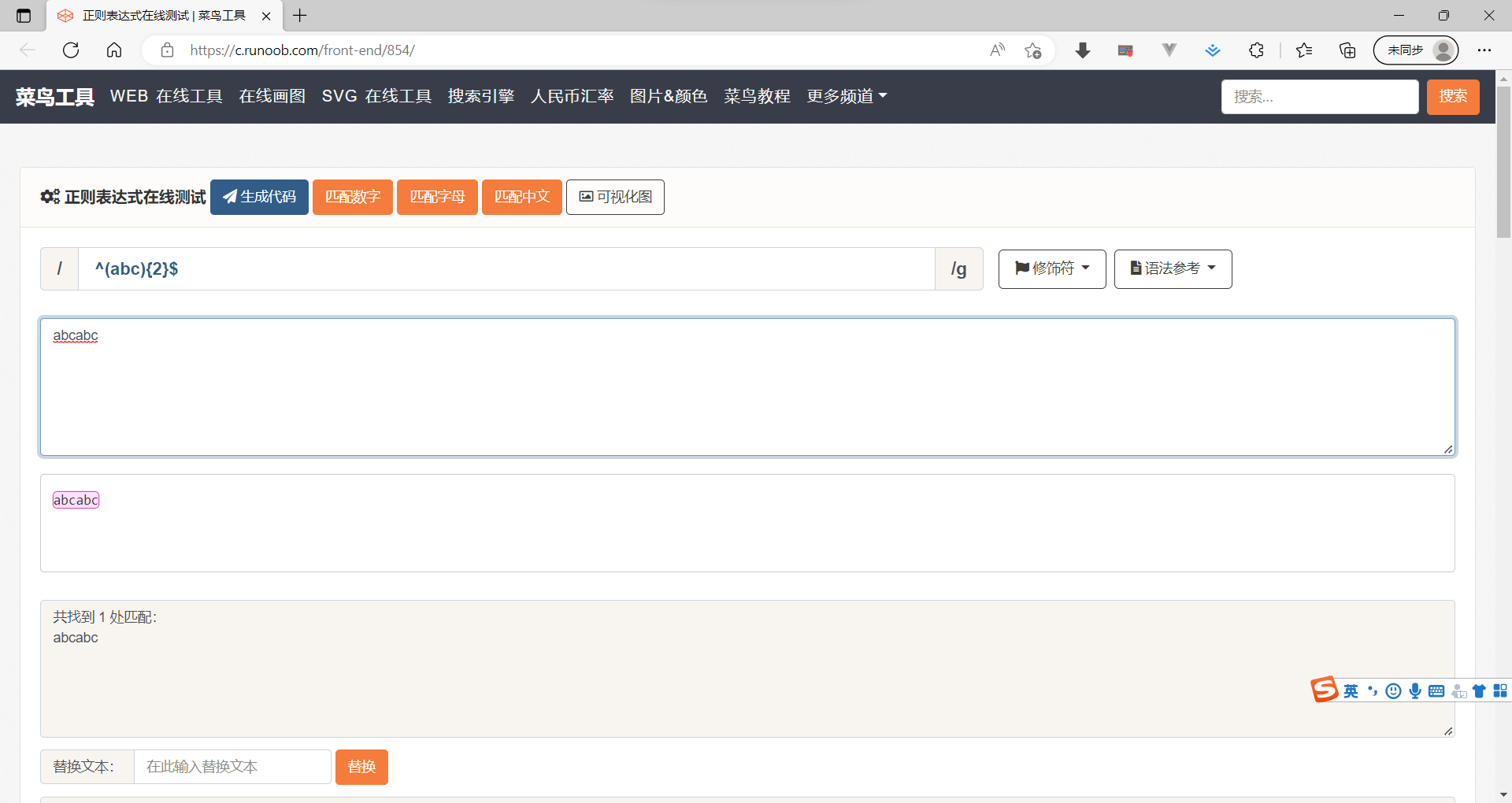
var reg = /^abc{3}$/; // 它只是让c重复三次 abccc
如果想要abc重复,那就需要使用() 例如 var reg = /^(abc){3}$/; // 它是让abcc重复三次

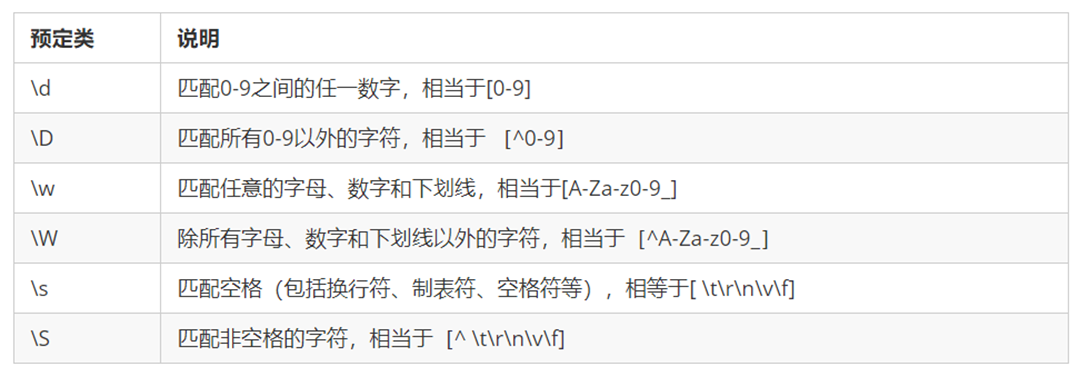
预定义类
预定义类指的是某些常见模式的简写方式。
 发现菜鸟的正则表达式测试并不好用,下面的是新的测试工具
发现菜鸟的正则表达式测试并不好用,下面的是新的测试工具
分析:

window.onload = function() {
var regtel = /^1[3|4|5|7|8]\d{9}$/; // 手机号码的正则表达式
var regqq = /^[1-9]\d{4,}$/; // 10000
var regnc = /^[\u4e00-\u9fa5]{2,8}$/;
var regmsg = /^\d{6}$/;
var regpwd = /^[a-zA-Z0-9_-]{6,16}$/;
var tel = document.querySelector('#tel');
var qq = document.querySelector('#qq');
var nc = document.querySelector('#nc');
var msg = document.querySelector('#msg');
var pwd = document.querySelector('#pwd');
var surepwd = document.querySelector('#surepwd');
regexp(tel, regtel); // 手机号码
regexp(qq, regqq); // qq号码
regexp(nc, regnc); // 昵称
regexp(msg, regmsg); // 短信验证
regexp(pwd, regpwd); // 密码框
// 表单验证的函数
function regexp(ele, reg) {
ele.onblur = function() {
if (reg.test(this.value)) {
// console.log('正确的');
this.nextElementSibling.className = 'success';
this.nextElementSibling.innerHTML = '<i class="success_icon"></i> 恭喜您输入正确';
} else {
// console.log('不正确');
this.nextElementSibling.className = 'error';
this.nextElementSibling.innerHTML = '<i class="error_icon"></i> 格式不正确,请从新输入 ';
}
}
};
surepwd.onblur = function() {
if (this.value == pwd.value) {
this.nextElementSibling.className = 'success';
this.nextElementSibling.innerHTML = '<i class="success_icon"></i> 恭喜您输入正确';
} else {
this.nextElementSibling.className = 'error';
this.nextElementSibling.innerHTML = '<i class="error_icon"></i> 两次密码输入不一致';
}
}
}





















 180
180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








