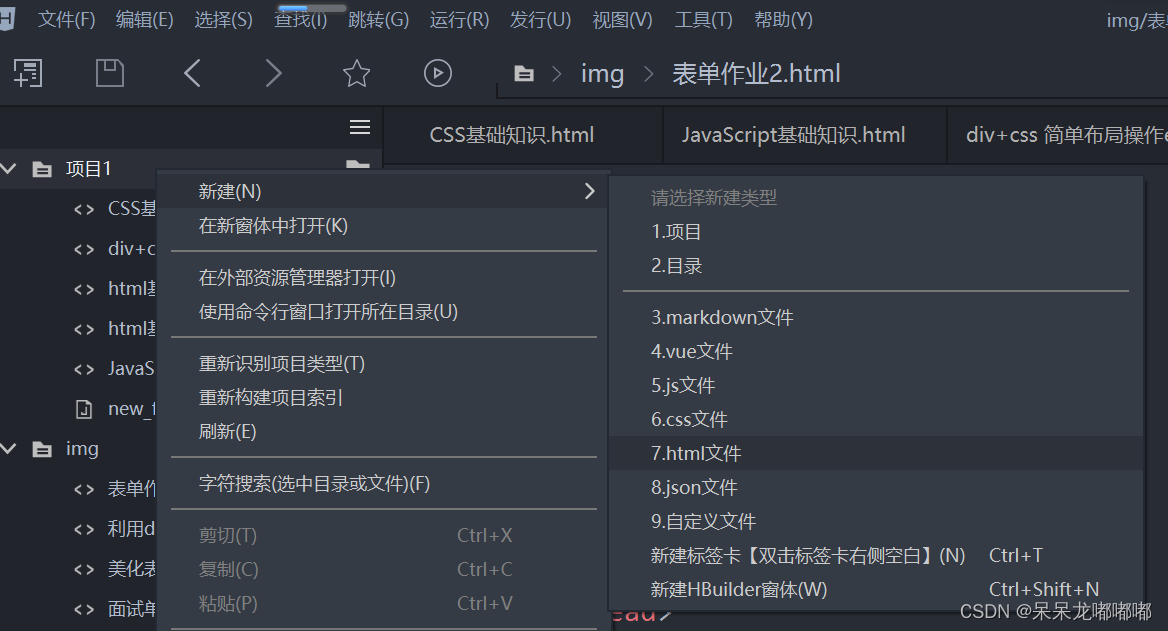
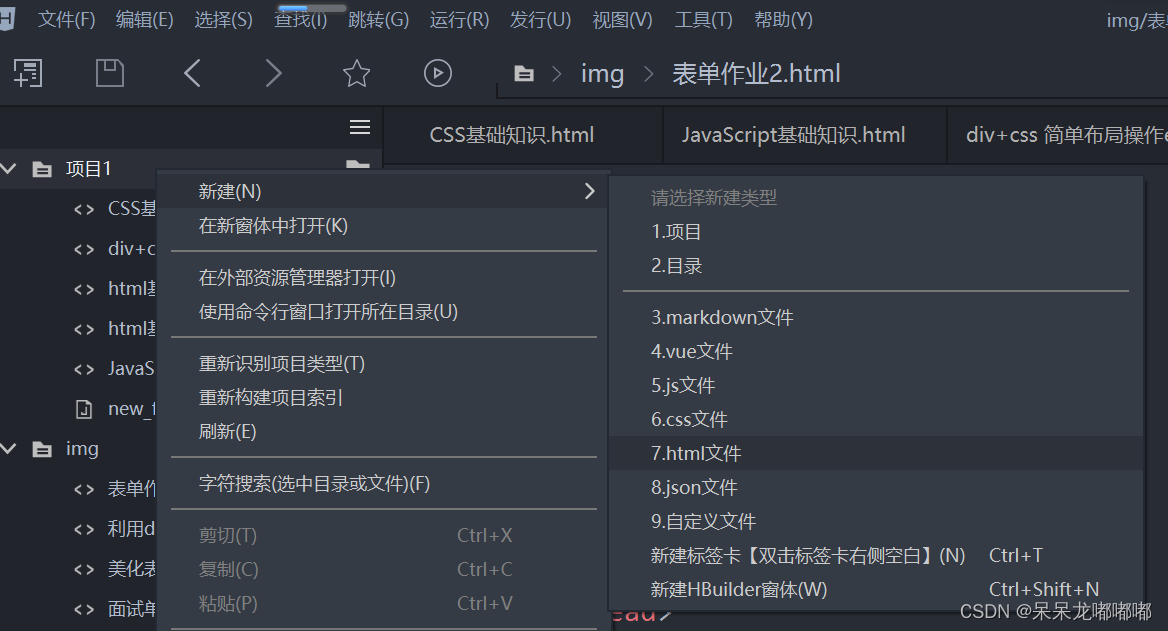
第一步:新建项目-->选择.html文件 第二步:基础知识
第二步:基础知识
1.表格整体位于页面中间
<body>
<style>
table,th,td
{
margin-left:auto;
margin-right:auto;
}
</style>
</body>
2.文本居中
<p align="center"> </p>
3.超链接
<a href="">我是会员,点击登录 </a>
<head>
<meta charset="utf-8">
<title></title>
<style>
/*内部样式 */
/*下划线的消失与显示 */
a{
text-decoration: none;
}
a:hover{
color: aqua;
text-decoration: underline;
}
</style>
</head>
4.改变整体背景颜色,利用<div>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#div1
{
background-color: pink;
}
</style>
</head>
<body>
<div id="div1" >中间的许多文本内容</div>
</body>
</html>
5.单独改变字体颜色
<p style="color:red;"> XXXXXXXX </p>
6.加粗
<b>我承诺</b>
7.遇到的问题:二个单选不能同时存在。
第一个单选:
<input type="radio" checked name="is sex">男
<input type="radio" name="is sex">女
第二个单选:
<input type="radio" checked name="is marry">未婚
<input type="radio" name="is marry">已婚
<input type="radio" name="is marry">离婚
注意:保证name="is XXXX"两个单选不一样即可!
第三步:整体思路是将它当做一个N行两列的表格处理。
源代码:
*<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#div1
{
background-color: pink;
}
</style>
</head>
<body>
<div id="div1" >
<style>
table,th,td
{
margin-left:auto;
margin-right:auto;
}
</style>
<table border="0px" width="500px" cellspacing="0px">
<caption> <p style="color:red;">青春不常在,抓紧谈恋爱</p> </caption>
<tr>
<td>性别</td>
<td>
<input type="radio" checked name="is sex">男
<input type="radio" name="is sex">女
</td>
</tr>
<tr>
<td>生日</td>
<td>
<input type="date">
</td>
</tr>
<tr>
<td>所在地区</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>婚姻情况</td>
<td>
<input type="radio" checked name="is marry">未婚
<input type="radio" name="is marry">已婚
<input type="radio" name="is marry">离婚
</td>
</tr>
<tr>
<td>学历</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>月薪</td>
<td>
<input type="number">
</td>
</tr>
<tr>
<td>手机号</td>
<td>
<input type="number">
</td>
</tr>
<tr>
<td>昵称</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>喜欢类型</td>
<td>
<input type="checkbox" >妩媚的
<input type="checkbox" >可爱的
<input type="checkbox" >小鲜肉
<input type="checkbox" >老腊肉
<input type="checkbox" >都可以
</td>
</tr>
<tr>
<td>自我介绍</td>
<td>
<textarea name=""id=""cols="50" rows="5"></textarea>
</td>
</tr>
<tr>
<td colspan="2" >
<p align="center"> <input type="reset" value="立即注册"<p style="color:red;"></p> </p>
</td>
</tr>
<tr>
<td> </td>
<td >
<input type="radio" checked name="is marry">我同意注册条款和会员加入标准
</td>
</tr>
<tr>
<td> </td>
<td >
<a href="">我是会员,点击登录 </a>
</td>
</tr>
<tr>
<td> </td>
<td > <b>我承诺</b> </td>
</tr>
<tr>
<td> </td>
<td > 1.年满18,单身</td>
</tr>
<tr>
<td> </td>
<td > 2.抱有严肃的态度</td>
</tr>
<tr>
<td> </td>
<td > 3.真诚寻找另一半</td>
</tr>
</div>
</body>
</html>
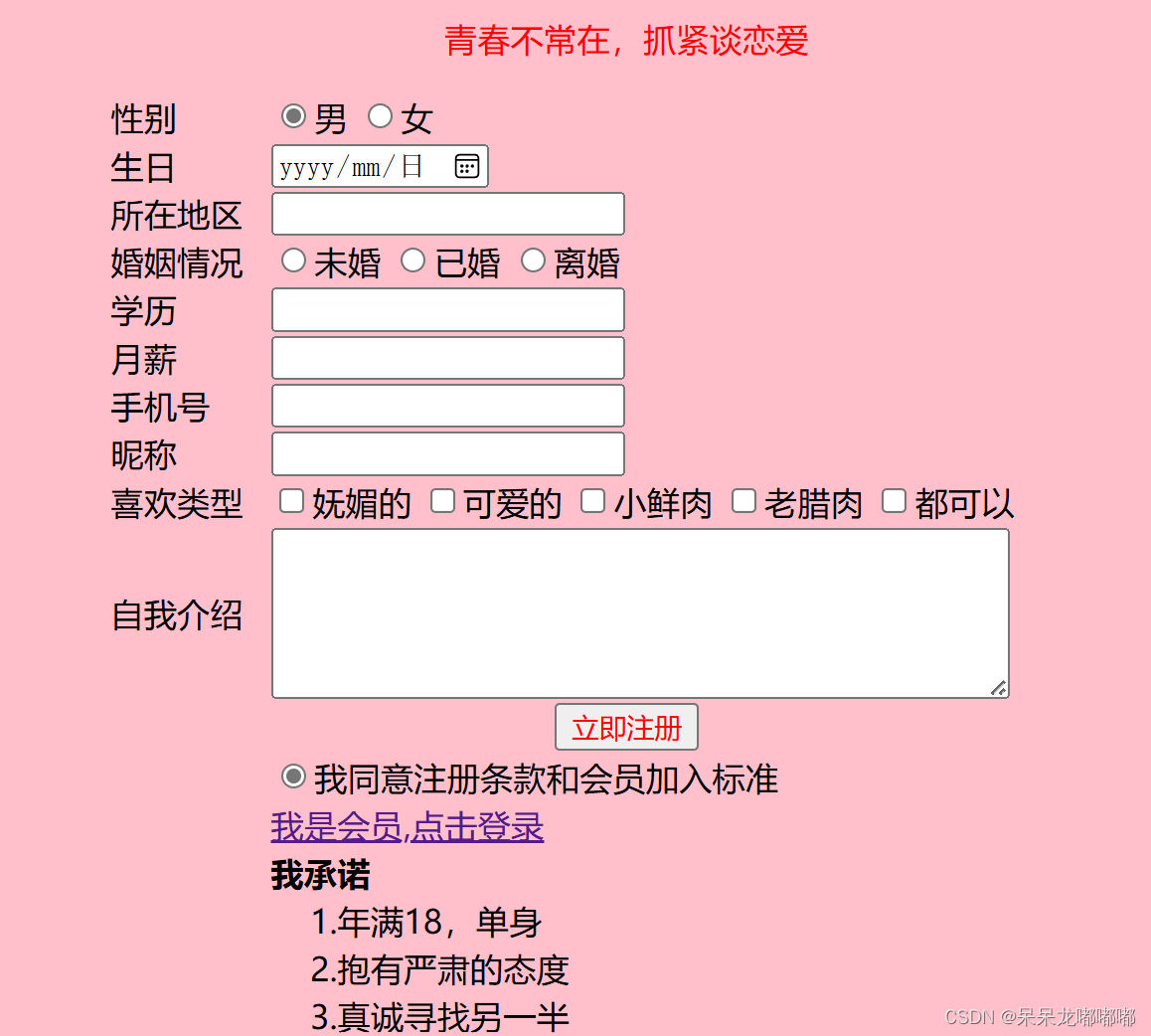
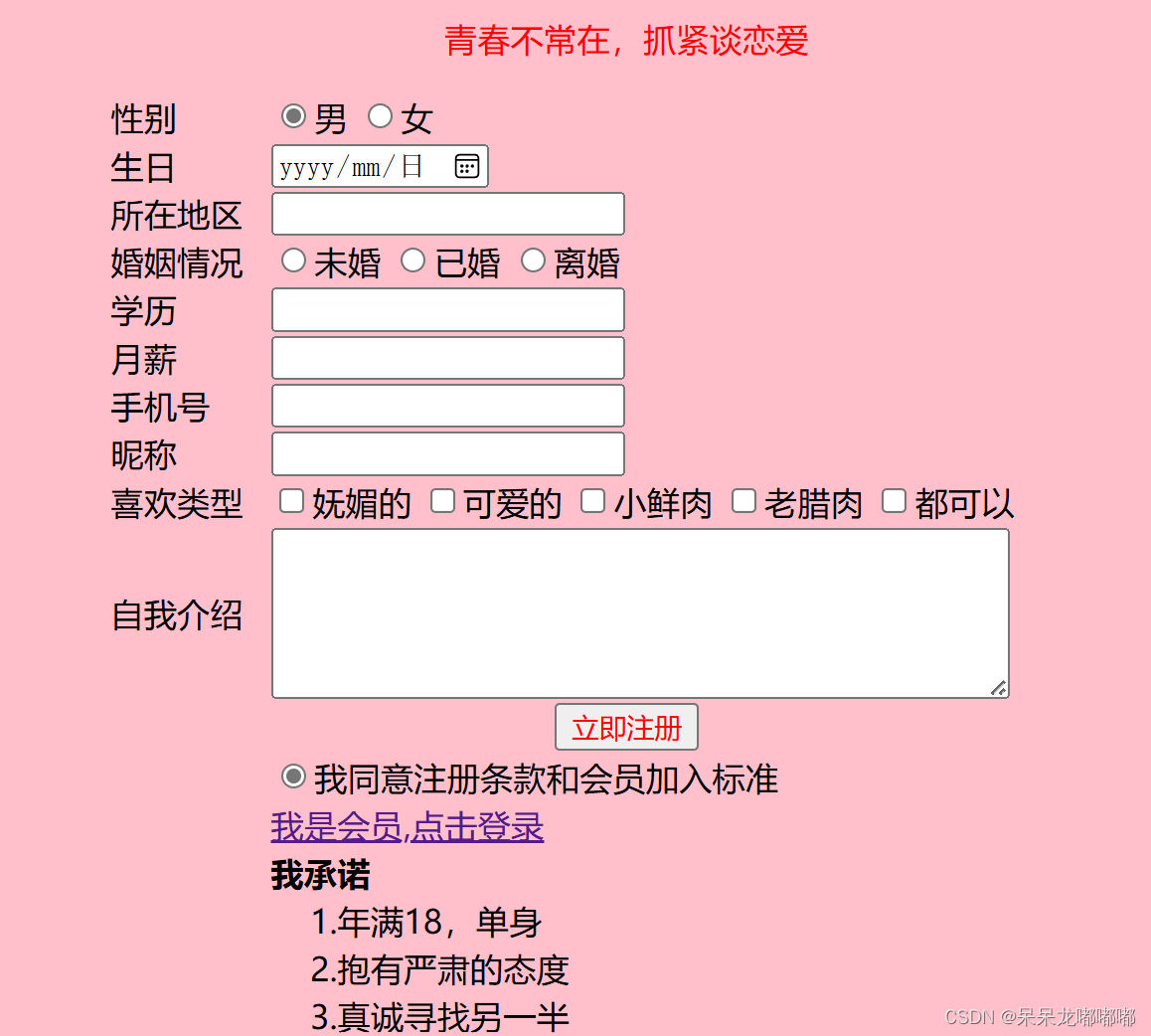
运行图:

 第二步:基础知识
第二步:基础知识





















 4278
4278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








