文章目录
一、线性布局
1.线性布局
- LinearLayout是ViewGroup的子类

2、常用属性
| 属性 | 义 |
|---|---|
| layout_height | 高度,单位:dp (wrap_content, match_parent) |
| layout_weight | 宽度,单位:dp (wrap_content, match_parent) |
| orietation | 方向(vertical,horizontal) |
| gravity | 对齐方式(left, right, center, top, bottom…) |
| background | 背景(颜色[color]、图片[drawable]、选择器[selector]) |
| weight | 比重(用于瓜分手机屏幕) |
| padding | 内边距 (paddingLeft, paddingRight, paddingTop, paddingBottom) |
| margin | 外边距 (marginLeft, marginRight, marginTop, marginBottom) |
二、案例演示:线性布局属性
1、创建安卓应用

2、主布局资源文件

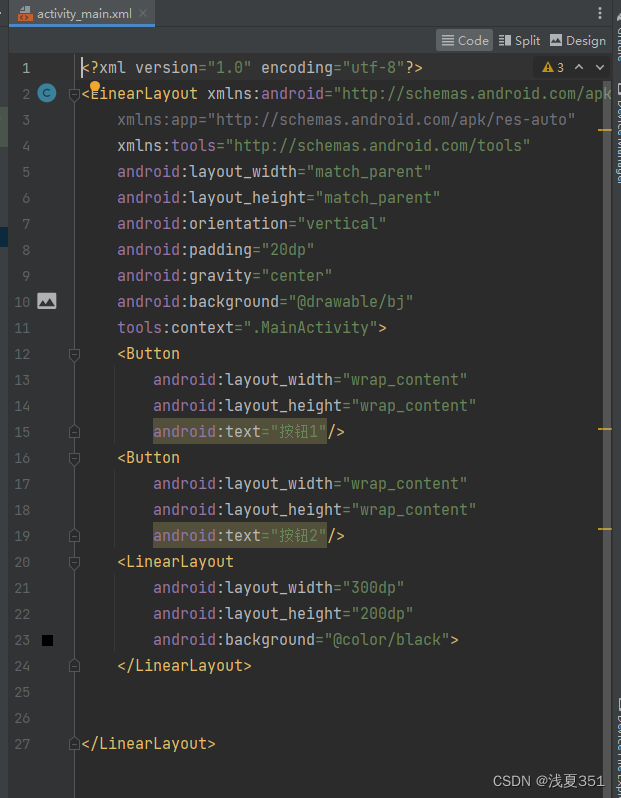
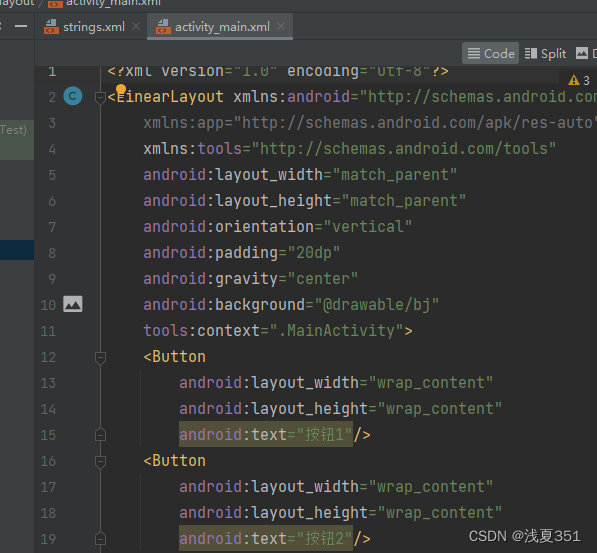
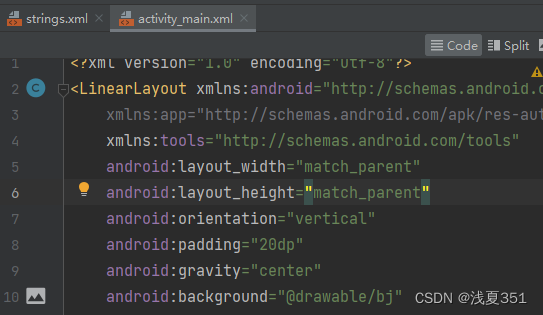
- 将约束布局改为线性布局,删掉默认的标签,并添加2个标签

3、字符串资源文件
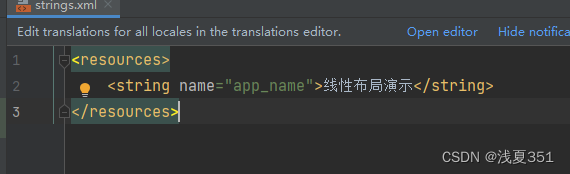
- 字符串资源文件 - strings.xml

4、设置布局属性
(1)设置线性布局方向
- padding (paddingTop, paddingBottom, paddingLeft, paddingRight)

(2)设置线性布局对齐方式
- gravity (left、center、right、top、bottom可以搭配形成很多种对齐方式)
- 设置右上对齐 - right | top

(3)设置线性布局背景
- 设置背景图片


- 设置背景选择器
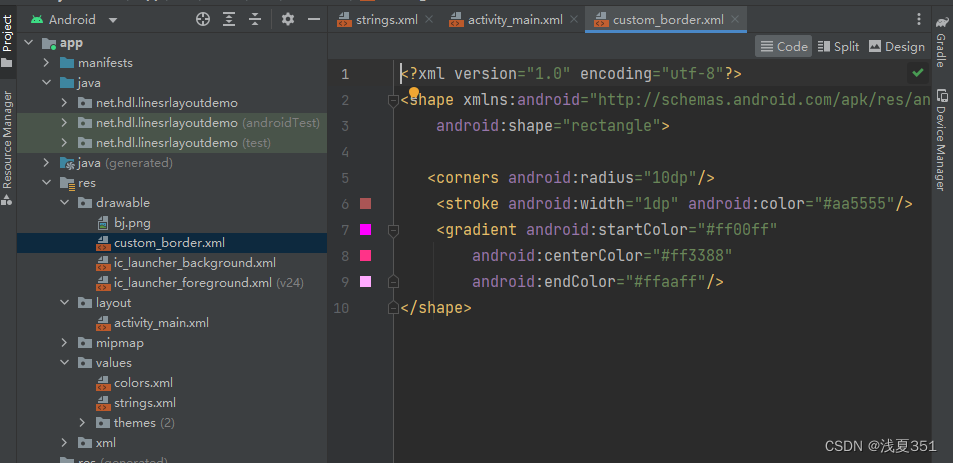
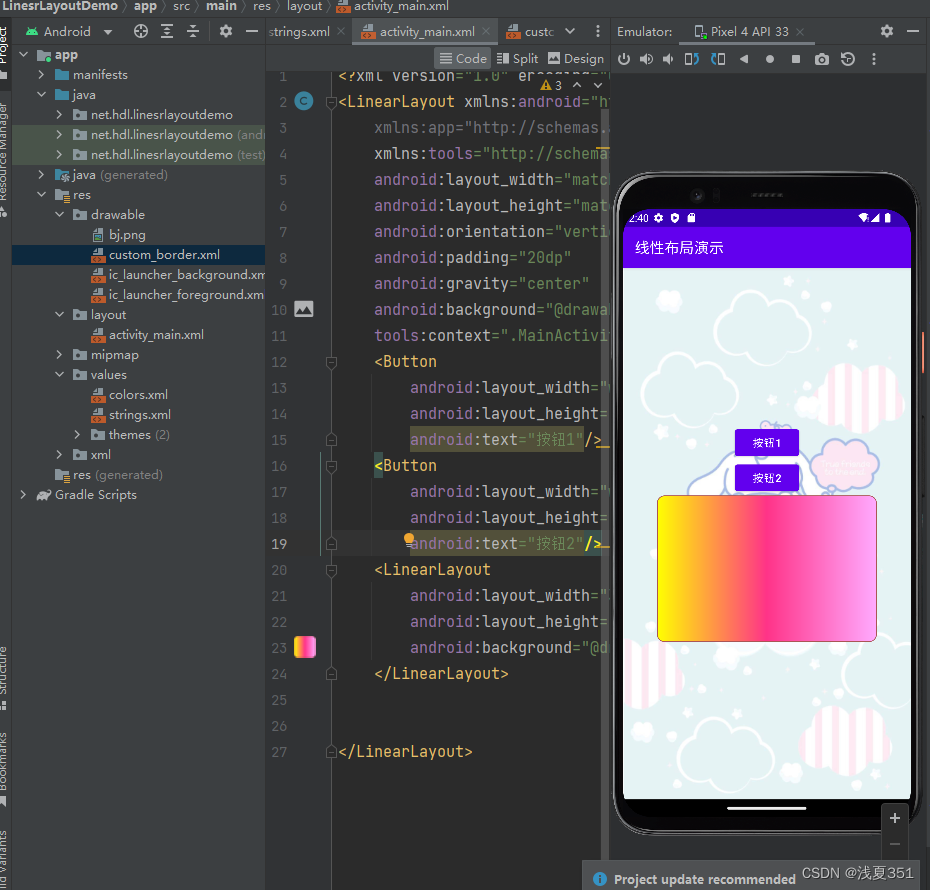
- 添加一个线性布局,设置自定义边框
- 实现边框渐变色效果
 - 最终效果
- 最终效果























 2478
2478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








