目录
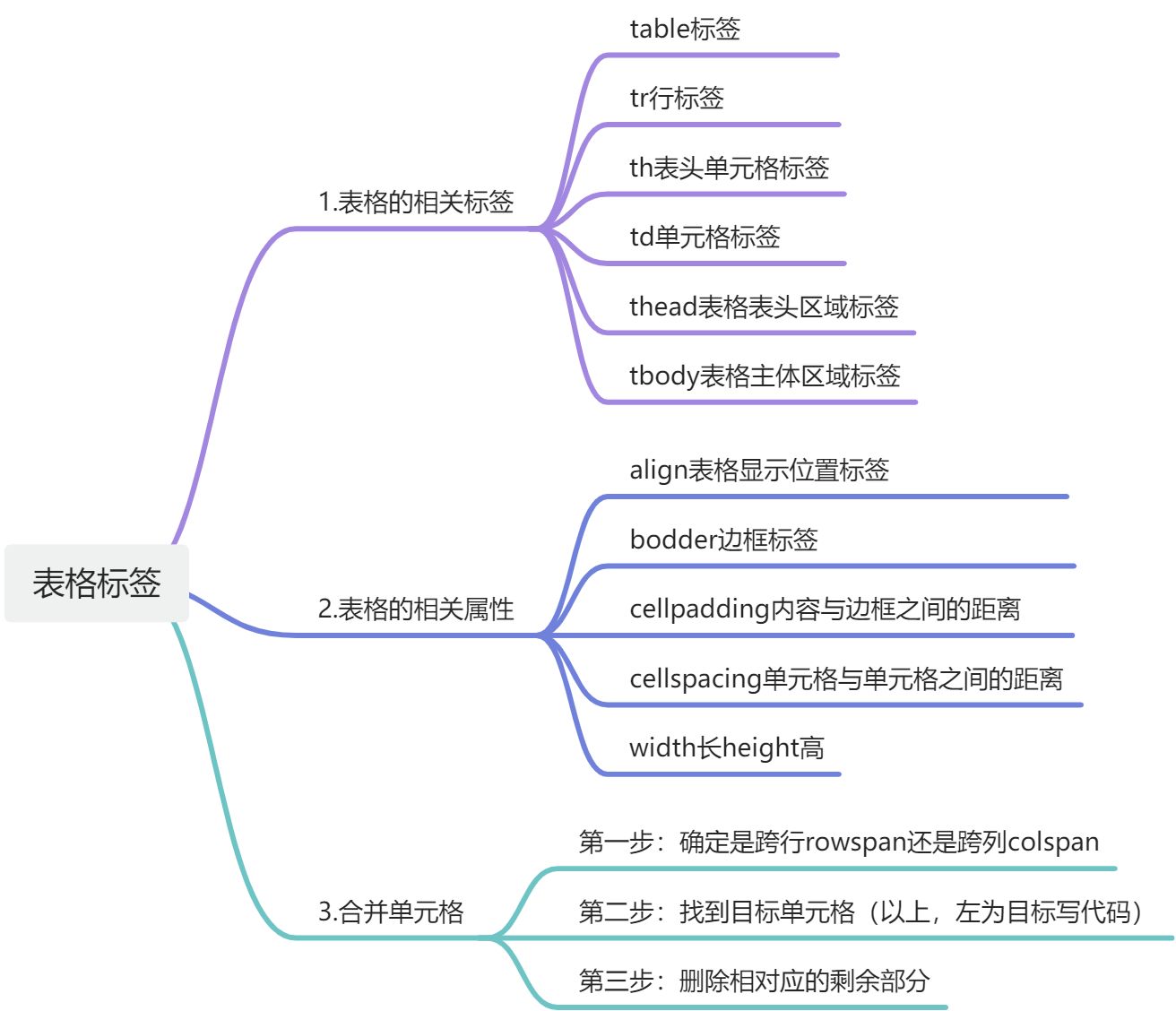
4.1 表格标签:
- 表格的主要作用:
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。(表格不是用来布局页面的,而是用来展示数据的)
- 表格的基本语法:

1.<table> </table>是用于定义表格的标签。
2.<tr></tr>标签用于定义表格中的行,必须嵌套在<table></table>标签中。
3.<td></td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
4.字母td指表格数据(table data),即数据单元格的内容。

代码实现:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta http-equive="X-UA-Compatible" content="ie=edge">
<title> 表格 </title>
</head>
<body>
<table>
<tr><td>姓名</td> <td>性别</td> <td>年龄</td></tr>
<tr><td>刘德华</td> <td>男</td> <td>56</td></tr>
<tr><td>张学友</td> <td>男</td> <td>57</td></tr>
<tr><td>郭富城</td> <td>男</td> <td>54</td></tr>
<tr><td>黎明</td> <td>男</td> <td>52</td></tr>
</table>
</body>
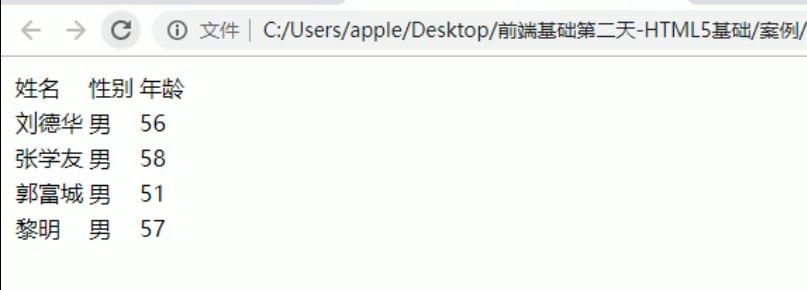
</html>显示效果:

4.2 表头单元格标签:
一般表头单元格位于表格的第一行或第一行或第一列,表头单元格里面的文本内容加粗居中显示。
<th>标签表示HTML表格的表头部分(table head的缩写)


表头单元格也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示
代码实现:
<table>
<tr><th>姓名</th> <th>性别</th> <th>年龄</th></tr>
<tr><td>刘德华</td> <td>男</td> <td>56</td></tr>
<tr><td>张学友</td> <td>男</td> <td>57</td></tr>
<tr><td>郭富城</td> <td>男</td> <td>54</td></tr>
<tr><td>黎明</td> <td>男</td> <td>52</td></tr>
</table>显示效果:

4.3 表格属性:
表格标签这部分属性我们在实际开发中不常用,后面通过CSS来设置。
目的有两个:
1.记住这些英语单词后面CSS会使用。
2.直观感受表格的外观形态。

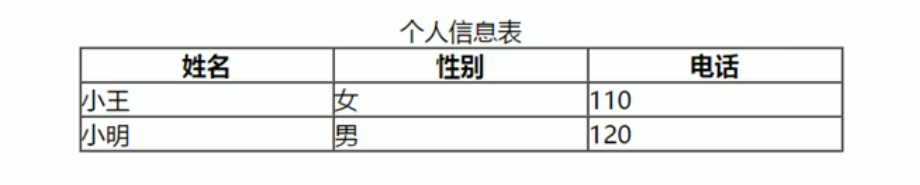
- align="left"(是设置表格居左)、align="center"(居中)、align="right"(居右)

- border="1"(设置边框)

- cellpadding="20"(设置表格里的内容与边框的距离)

- cellspacing="0"(设置单元格与单元格之间的距离)

代码实现:
<table align="centter" border="1" cellpadding="0" cellspacing="0" width="500"
height="249">
<tr><th>姓名</th> <th>性别</th> <th>年龄</th></tr>
<tr><td>刘德华</td> <td>男</td> <td>56</td></tr>
<tr><td>张学友</td> <td>男</td> <td>57</td></tr>
<tr><td>郭富城</td> <td>男</td> <td>54</td></tr>
<tr><td>黎明</td> <td>男</td> <td>52</td></tr>
</table>4.4 表格结构标签:
使用场景:因为表格可能很长,为了更好的表示表格的语义,可能将表格分割成表头部和表格主题两大部分。
在表格标签中,分别用:<thead>标签表格的头部区域,<tbody>标签表格的主体区域,这样可以更好的分清表格结构。

总结:
1.<thead></thead>:用于定义表格的头部。<thead>内部必须拥有<tr>标签。一般是位于第一行。
2.<tbody></tbody>:用于定义表格的主体,主要用于放数据本体。
3.以上两个标签都是放在<table></table>标签中。
4.5 合并单元格:
特殊情况下,可以把多个单元格合并为一个单元格。

合并单元格方式:
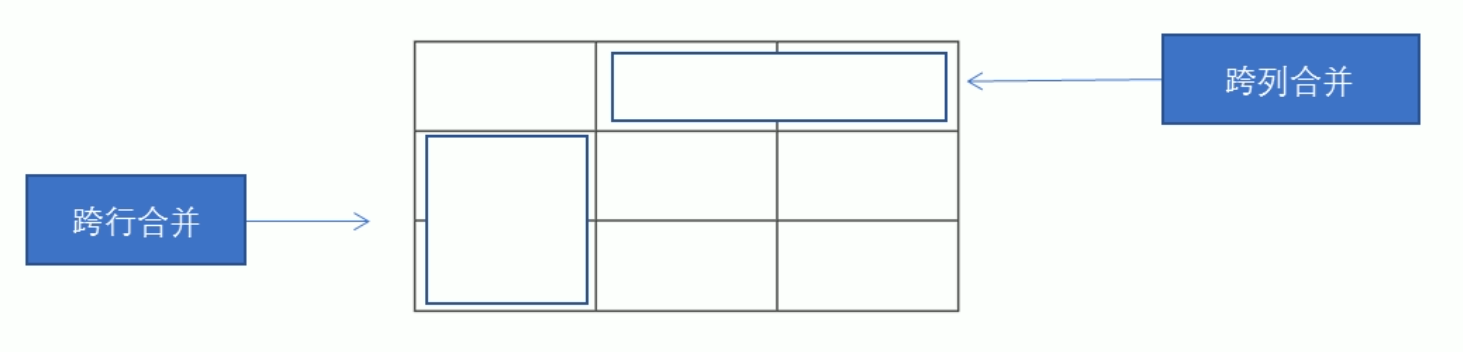
- 跨行合并:rowspan="合并单元格的个数"
- 跨列合并:colspan="合并单元格的个数"

目标单元格:(写合并代码)
- 跨行:最上侧单元格为目标单元格,写合并代码。
- 跨列:最左侧单元格为目标单元格,写合并代码。

合并单元格三部曲:
1.先确定是跨行还是跨列合并。
2.找到目标单元格,写上合并方式=合并的单元格数量。比如:<td colspan="2" ></td>.
3.删除多余单元格。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta http-equive="X-UA-Compatible" content="ie=edge">
<title> 合并单元格 </title>
</head>
<body>
<table width="500" height="249" border="1" cellspacing="0">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td ></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>4.6 总结:






















 684
684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








