目录
一、网络的三大基石
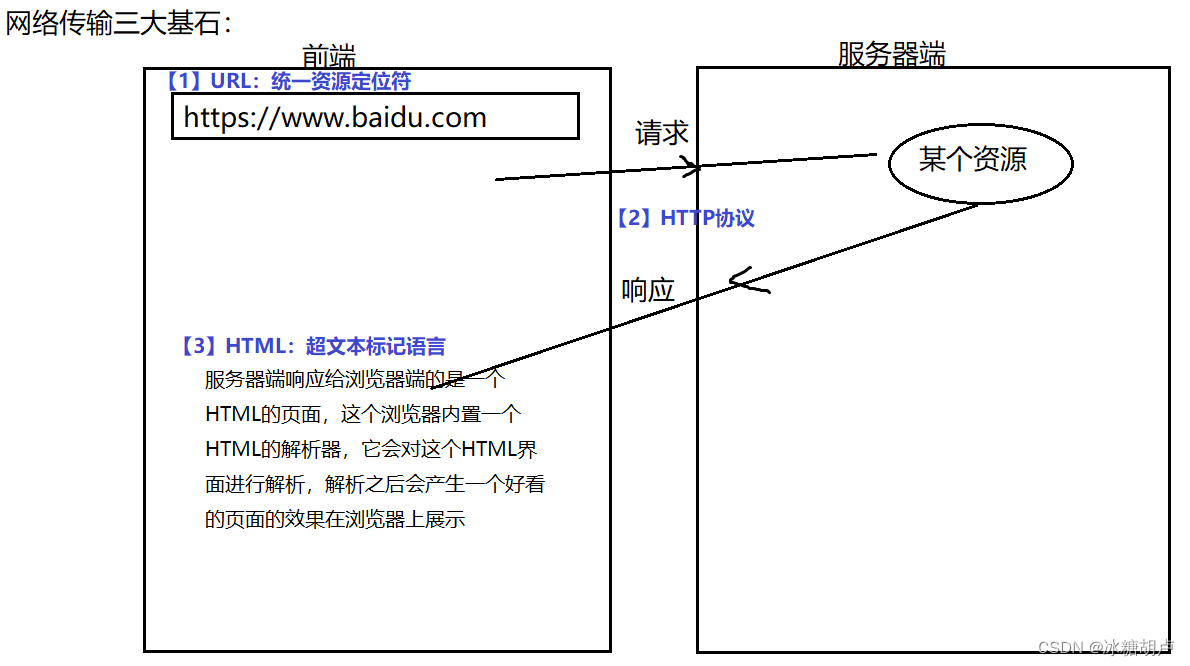
三大基石:URL,HTTP协议,HTML
URL:在WWW上,每一信息资源都有统一的且在网上唯一的地址,该地址就叫URL
(Uniform Resource Locator,统一资源定位符),它是WWW的统一资源定位标志,就是指网络
地址。
HTTP协议:http是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能
发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII码形式给出;而
消息内容则具有一个类似MIME的格式。这个简单模型是早期Web成功的有功之臣,因为它使得开
发和部署是那么的直截了当。
HTML:HTML称为超文本标记语言。
 二、什么是HTML
二、什么是HTML
一、HTML 指的是超文本标记语言
超文本:
普通人 vs 超人(比普通的人厉害)
普通文本 vs 超文本(比普通的文本厉害)
标记:
标记=标签
标签:<html> <body> <head> 由尖括号包围起来的关键词
分类:双标记标签/封闭类型标签 <p></p> 单标记标签/非封闭类型标签 <br/>
语言:HTML是一个描述网页的语言
总结:
学习HTML就是学习各种各样的标签,然后组成一个页面,这个页面可以被浏览
器解析,解析完以后可以在浏览器中将页面进行展示。
二、HTML的作用
学习HTML就是学习各种各样的标签,然后组成一个页面,这个页面可以被浏览器解
析,解析完以后可以在浏览器中将页面进行展示。
三、HTML的标准结构
1、先用普通文本文档新建一个文本,将文本的后缀改为.html 或者 .htm (大小写不区分)
2、编辑:标准结构
<html>
<head></head>
<body>
this is my first html....
</body>
</html>3、运行界面:让浏览器解析:直接用浏览器将文件打开即可

建议:使用谷歌浏览器
四、IDE_HBuilder的使用
一、编码工具:
辅助程序员编写源代码的工具,它类似word,我们写文档会打开word文档来编写。
写代码也一样,需要借助工具来开发。
常见的编码工具有记事本、sublime Text、notepad++

二、集成开发环境
是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用
户界面等工具。集成了代码编写功能、分析功能、编译功能、调试功能等一体化的开发软件
服务套。所有具备这一特性的软件或者软件套(组)都可以叫集成开发环境。如微软的Visual
Studio系列,Borland的C++ Builder、Delphi系列等。该程序可以独立运行,也可以和其它程
序并用。IDE多被用于开发HTML应用软件。例如,许多人在设计网站时使用IDE
(如webstorm、DreamWeaver等),因为很多项任务会自动生成。
三、HBuilder使用步骤:
(1)解压
(2)点击HBuilder.exe运行即可,免安装
(3)注册用户并登陆(建议登陆)
(4)选择适合自己的视觉方案
(5)选择主题
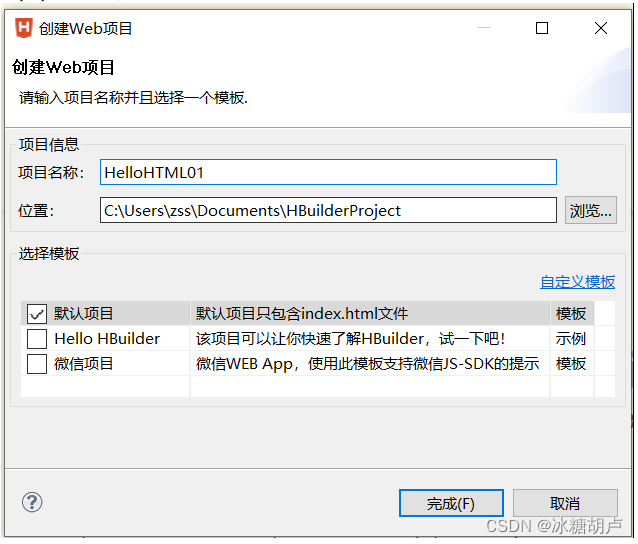
(6)创建项目 
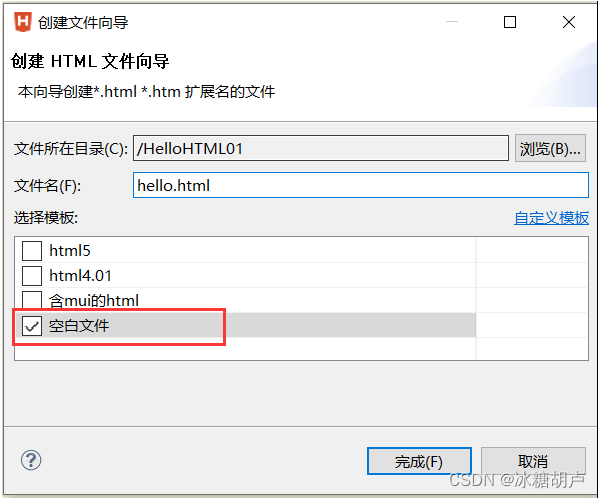
(7)创建html文件

(8)在空白界面中 快捷键 h8
<html>
<head>
<title></title>
</head>
<body>
this is my second html...
</body>
</html>(9)保存:Ctrl + s
(10)运行

(11)运行结果

五、HTML的标签的使用
一、html_head_body
HTML文档标准结构:
<html>
<head>
</head>
<body>
this is my second html...
</body>
</html>1、html标签
定义 HTML 文档,这个元素我们浏览器看到后就明白这是个HTML文档了,所
以你的其它元素要包裹在它里面,标签限定了文档的开始点和结束点,在它们之间
是文档的头部和主体。
2、head标签---》里面放的是页面的配置信息
head标签用于定义文档的头部,它是所有头部元素的容器。<head> 中的元素
可以引用脚本、指示浏览器在哪里找到样式表。文档的头部描述了文档的各种属性
和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数
文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head 部分:
<title>、<meta>、<link>、<style>、 <script>、 <base>。
应该把 <head> 标签放在文档的开始处,紧跟在 <html> 后面,并处于 <body>
标签之前。文档的头部经常会包含一些 <meta> 标签,用来告诉浏览器关于文档的
附加信息。
3、body标签---》里面放的就是页面上展示出来的内容
body 元素是定义文档的主体。body 元素包含文档的所有内容(比如文本、超
链接、图像、表格和列表等等。)body是用在网页中的一种HTML标签,标签是用
在网页中的一种HTML标签,表示网页的主体部分,也就是用户可以看到的内容,
可以包含文本、图片、音频、视频等各种内容!
二、head中可用标签
<html>
<!-- 这是一个注释,注释的快捷键是ctrl+shift+/-->
<!--
head标签中:放入:页面的配置信息
head标签中可以加入:
<title>、<meta>、<link>、<style>、 <script>、 <base>。
-->
<head>
<!--页面标题-->
<title>百度一下,你就知道</title>
<!--设置页面的编码,防止乱码现象
利用meta标签,
charset="utf-8" 这是属性,以键值对的形式给出 k=v a=b
告诉浏览器用utf-8来解析这个html文档
-->
<meta charset="utf-8" /><!--简写-->
<!--繁写形式:(了解)-->
<!--<meta http-equiv="content-type" content="text/html;charset=utf-8" />-->
<!--页面刷新效果-->
<!--<meta http-equiv="refresh" content="3;https://www.baidu.com" />-->
<!--页面作者-->
<meta name="author" content="msb;213412@qq.com" />
<!--设置页面搜索的关键字-->
<meta name="keywords" content="马士兵教育;线上培训;架构师课程" />
<!--页面描述-->
<meta name="description" content="马士兵教育详情页" />
<!--link标签引入外部资源-->
<link rel="shortcut icon" href="https://www.baidu.com/favicon.ico" type="image/x-icon" />
</head>
<!--
body标签中:放入:页面展示的内容
-->
<body>
this is a html..你好
</body>
</html>三、body中可用标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文本标签</title>
</head>
<body>
<!--文本标签-->
<!--下面的文字就是普通的文本,文本编辑器中的任何效果:比如空格,换行 都不影响页面,
页面想要实现效果 必须通过标签来实现
-->
媒体:为人父母, 要不要“持证上岗”?
媒体:为人父母,要不要“持证上岗”?
媒体:为人父母,要不要“持证上岗”?
媒体:为人父母,要不要“持证上岗”?
<!--标题标签
h1-h6 字号逐渐变小,每个标题独占一行,自带换行效果
h7之后都属于无效标签,但是浏览器也不会报错,而是以普通文本的形式进行展现
-->
<h1>媒体:为人父母,要不要“持证上岗”?</h1>
<h2>媒体:为人父母,要不要“持证上岗”?</h2>
<h3>媒体:为人父母,要不要“持证上岗”?</h3>
<h4>媒体:为人父母,要不要“持证上岗”?</h4>
<h5>媒体:为人父母,要不要“持证上岗”?</h5>
<h6>媒体:为人父母,要不要“持证上岗”?</h6>
<h7>媒体:为人父母,要不要“持证上岗”?</h7>
<h8>媒体:为人父母,要不要“持证上岗”?</h8>
<!--横线标签
width:设置宽度
300px :固定宽度
30%:页面宽度的百分比,会随着页面宽度的变化而变化
align:设置位置 left ,center,right 默认不写的话就是center居中效果
-->
<hr width="300px" align="center"/>
<hr width="30%" align="center"/>
<!--段落标签:
段落效果:段落中文字自动换行,段落和段落之间有空行
-->
<p> 5月 26日,“建议父母持合格<父母证>上岗©”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。</p>
<p>5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。</p>
<p>5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。</p>
<!--加粗倾斜下划线-->
<b>加粗</b>
<i>倾斜</i>
<u>下划线</u>
<i><u><b>加粗倾斜下划线</b></u></i>
<!--一箭穿心-->
<del>你好 你不好</del>
<!--预编译标签:在页面上显示原样效果-->
<pre>
public static void main(String[] args){
System.out.println("hello msb....");
}
</pre>
<!--换行-->
5月26日,“建议父母持合格父母证上岗”冲上微博<br />热搜,迅速引发热议。在正在召开的全国两会上,全国政
<!--字体标签-->
<font color="#397655" size="7" face="萝莉体 第二版">建议父母持合格父母证上岗</font>
</body>
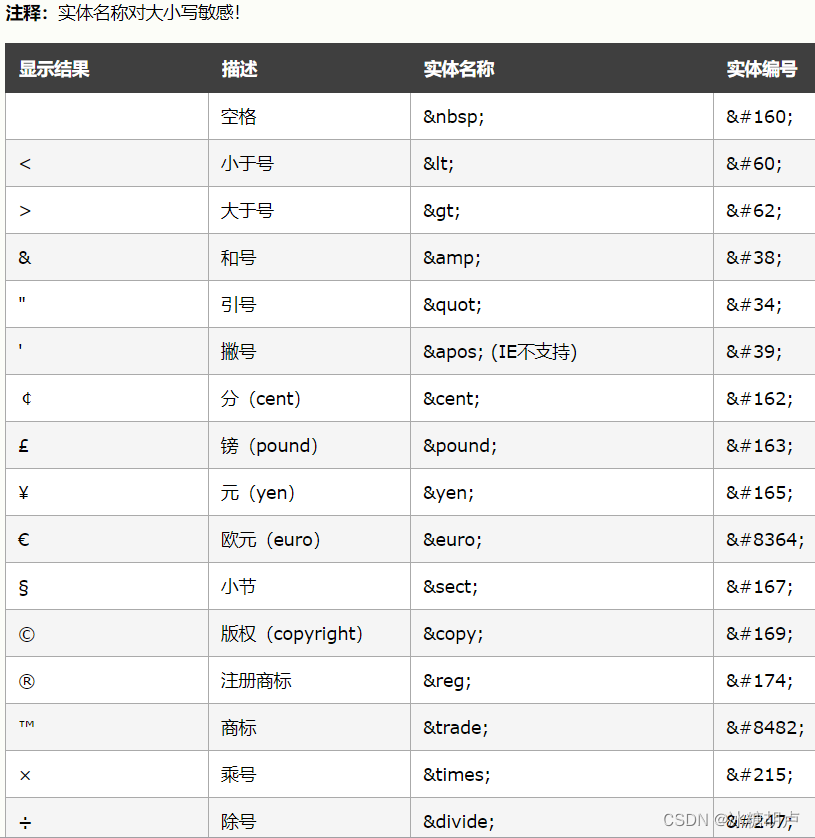
</html>一、实体字符

六、方法的实现,调用
package notepad;
import sun.util.resources.cldr.my.CurrencyNames_my;
import java.util.Scanner;
public class TestMethod03 {
//功能:我心里有一个数,你来猜,看是否猜对
//方法的定义:功能:实现猜数功能:
//1.你猜一个数
public static void guessNum(int my){
//我心里有一个数(1-6)
int you = (int) (Math.random() * 6) + 1;
//将两个数比对:
System.out.println(you==my?"猜对了":"猜错了");
}
//这是一个main方法,是程序的入口
public static void main(String[] args) {
//调用猜数的方法:
Scanner sc = new Scanner(System.in);
System.out.print("请录入你的数:");
int my = sc.nextInt();
guessNum(my);
}
}package notepad;
import sun.print.SunMinMaxPage;
public class TestMethod01 {
//方法的定义:(写方法)
//将返回值返回到方法的调用处
public static int addNum(int num1, int num2){
int sum = 0;
sum += num1;
sum += num2;
return sum;
}
//这是一个main方法,是程序的入口
public static void main(String[] args) {
//10+20:
int num1 = 10;
int num2 = 20;
int sum = 0;
sum += num1;
sum += num2;
System.out.println(sum);
//方法的调用:(用方法)
int sum2 = addNum(10, 20);
System.out.println(sum2);
//30+90:
int num3 = 30;
int num4 = 90;
int sum1 = 0;
sum1 += num3;
sum1 += num4;
System.out.println(sum1);
//方法的调用:(用方法)
int sum3 = addNum(30, 90);
System.out.println(sum3);
//50+48:
System.out.println(addNum(50, 48));
}
}






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








