(dayjs库更小)
day.js网址:https://dayjs.gitee.io/zh-CN/
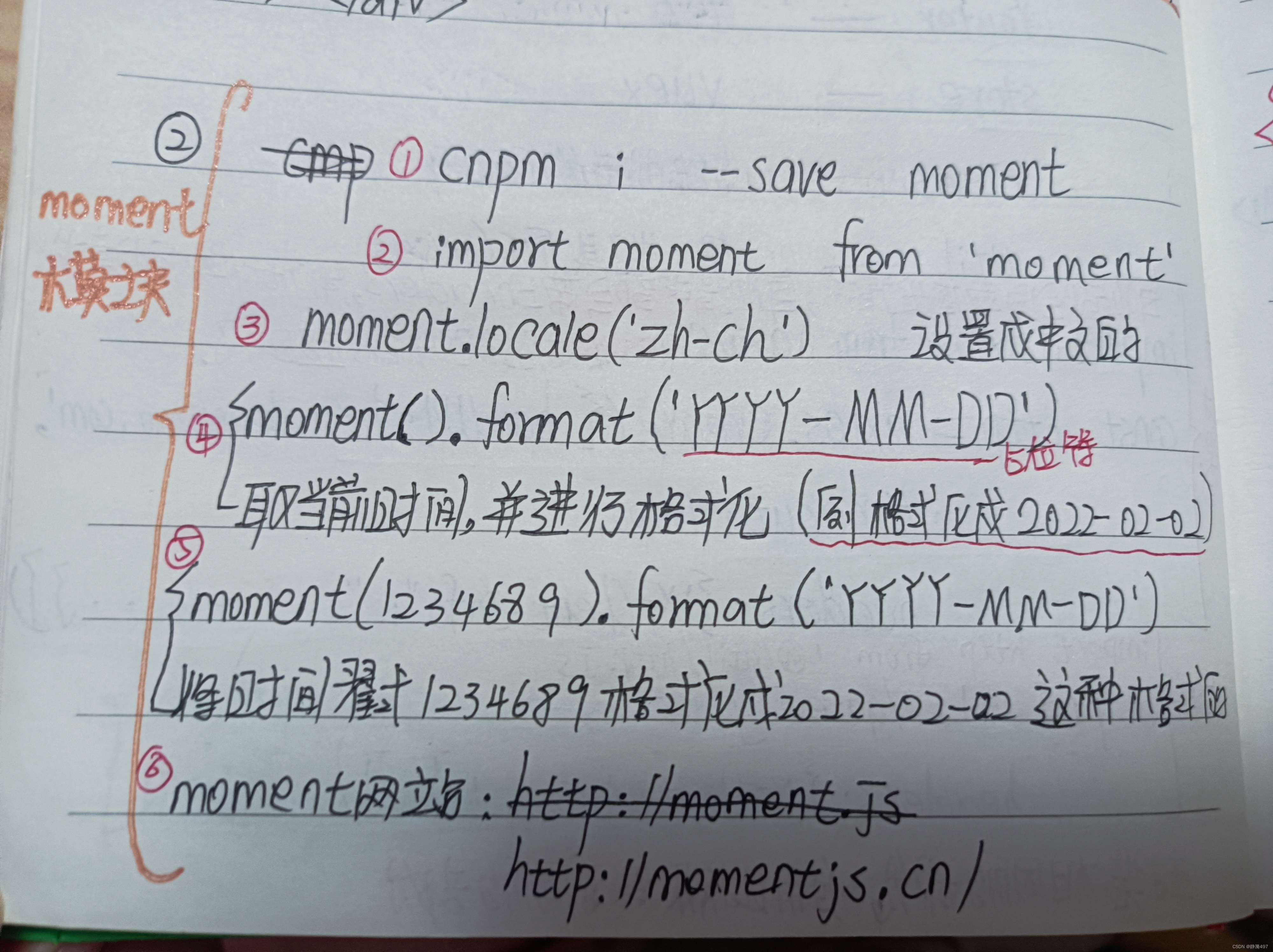
moment.js网址:http://momentjs.cn/
一、moment的使用

二、dayjs的使用
1、基础用法
import dayjs from 'dayjs'
// 加载中文语言包
import 'dayjs/locale/zh-cn'
// 全局使用
dayjs.locale('zh-cn')
// dayjs() 获取当前最新时间,format格式化
console.log(dayjs().format('YYYY-MM-DD'))
2、dayjs中处理相对时间的插件:relativeTime
// 加载 relativeTime 处理相对时间插件
import relativeTime from 'dayjs/plugin/relativeTime'
// 配置使用 relativeTime处理相对时间插件
dayjs.extend(relativeTime)
// 1990-01-01距离现在时间的相对时间===》结果是31年前
console.log(dayjs().to(dayjs('1990-01-01'))





















 4531
4531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








