《一》、快速上手
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1、引入Echarts文件 -->
<script src="./echarts.min.js"></script>
</head>
<body>
<!-- 2、准备一个呈现图表的盒子 -->
<div style="width:600px;height:400px;"></div>
<script>
// 3、初始化echarts实例对象------传递参数,dom,决定图表最终呈现的位置
var myCharts = echarts.init(document.querySelector('div'))
// 4、准备配置项
var option = {
// 标题
title:{
text:'成绩',
link:'http://www.itcast.cn',
textStyle:{
color:'red'
}
},
// x 轴
xAxis:{
type:'category', // 类目轴
data:['小明','小红','小王']
},
// y 轴
yAxis:{
type:'value' // 数值轴
},
// 系列列表:配置给y轴的数据------>type决定字节集的图标类型
series:[
{
name:'语文',
type:'bar', // 柱状图
data:[70,92,87]
}
]
}
// 5、将配置项设置给Echarts的实例对象
myCharts.setOption(option)
</script>
</body>
</html>
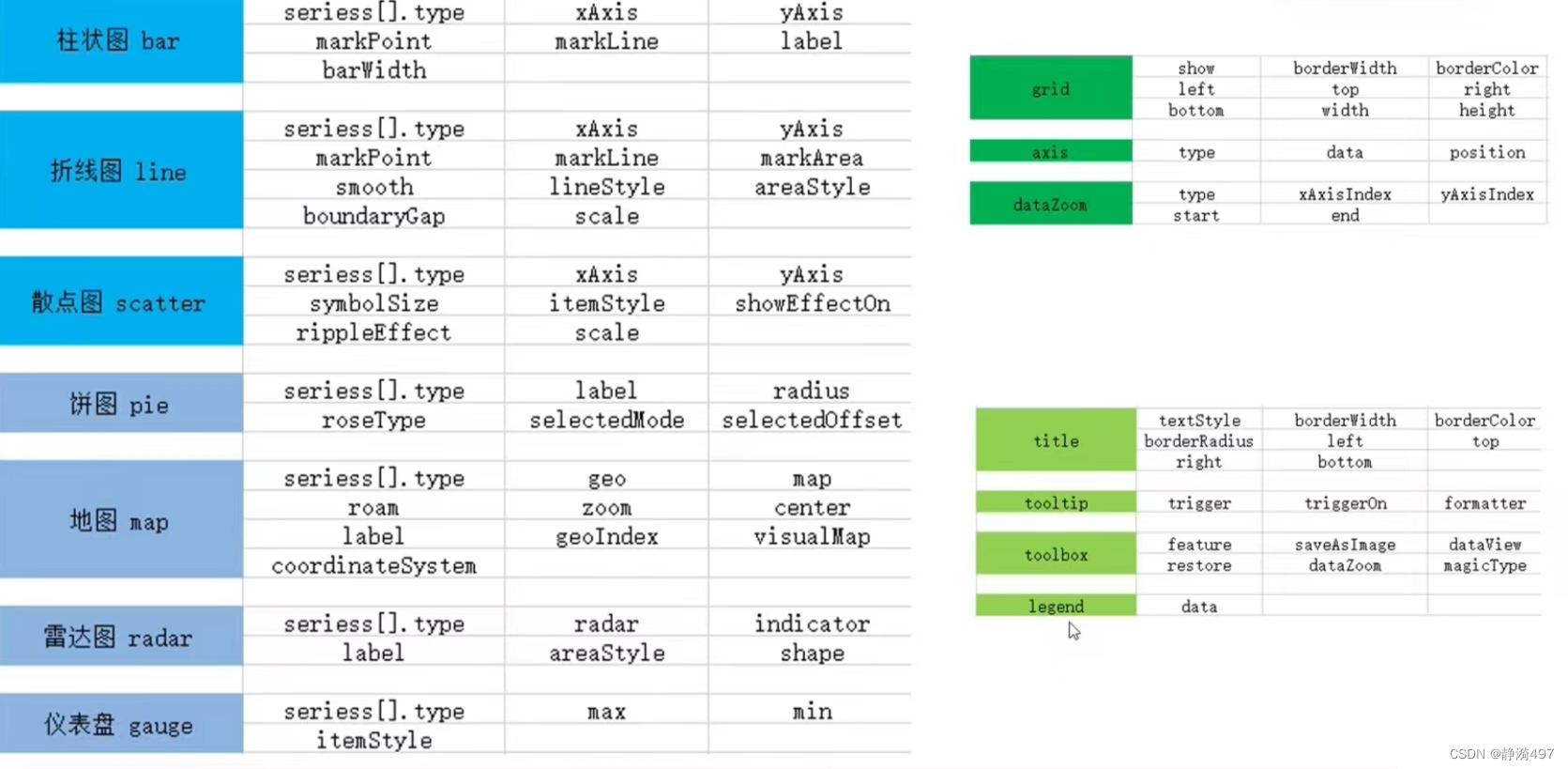
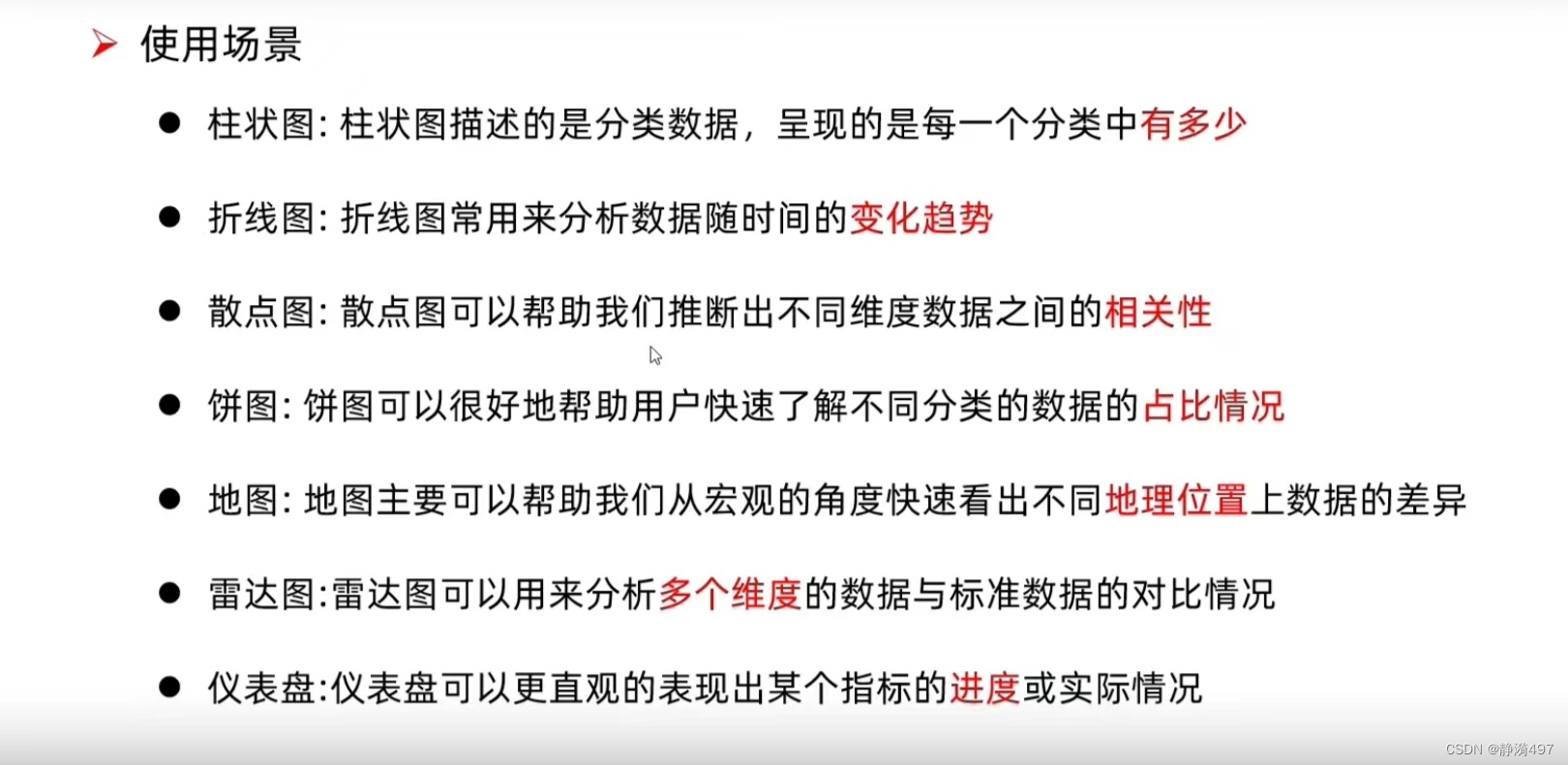
《二》、echarts的基本图形
1、柱状图

2、折线图


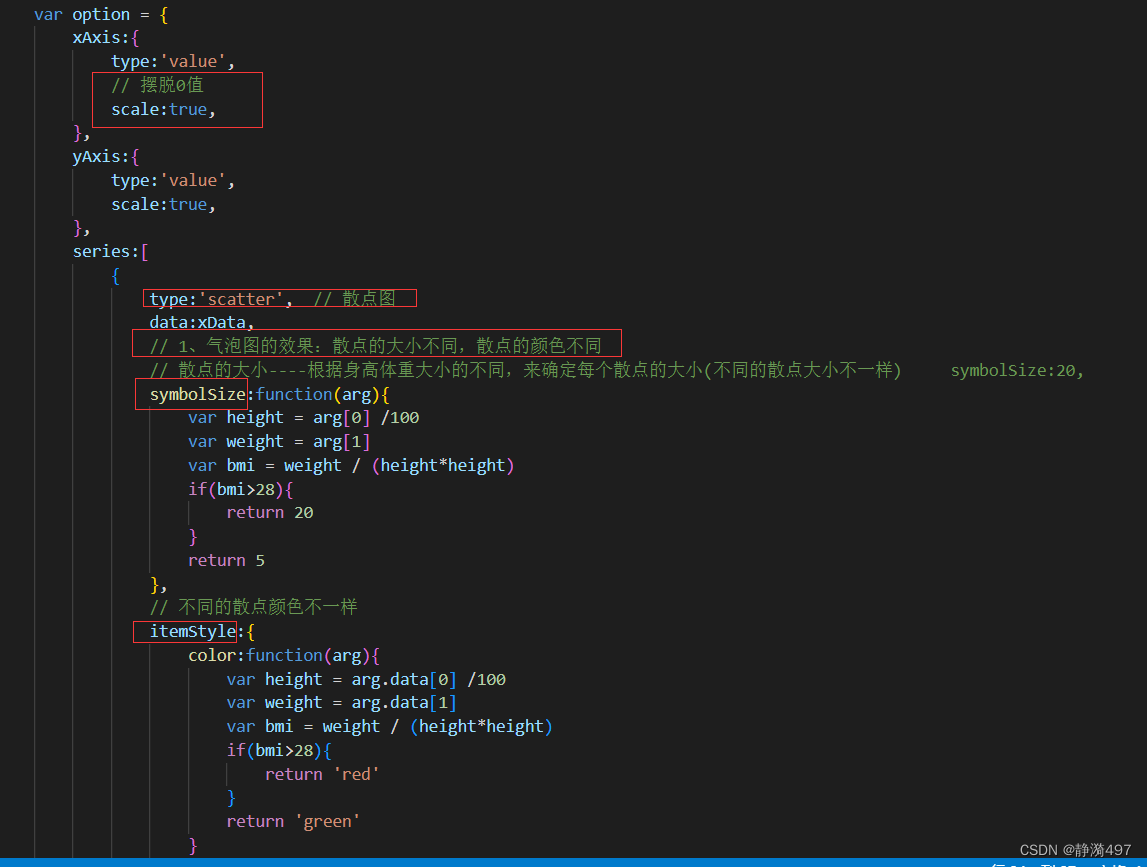
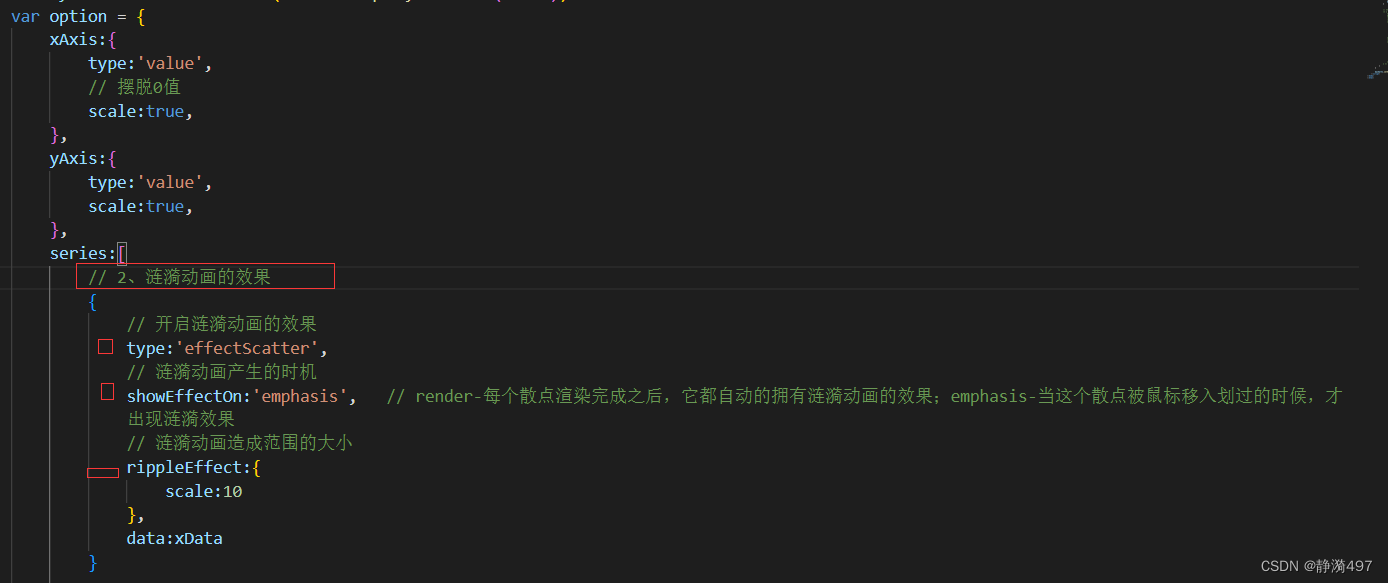
3、散点图(数据必须是二维数组,例如:[[1,2],[2,2],[2,3]])


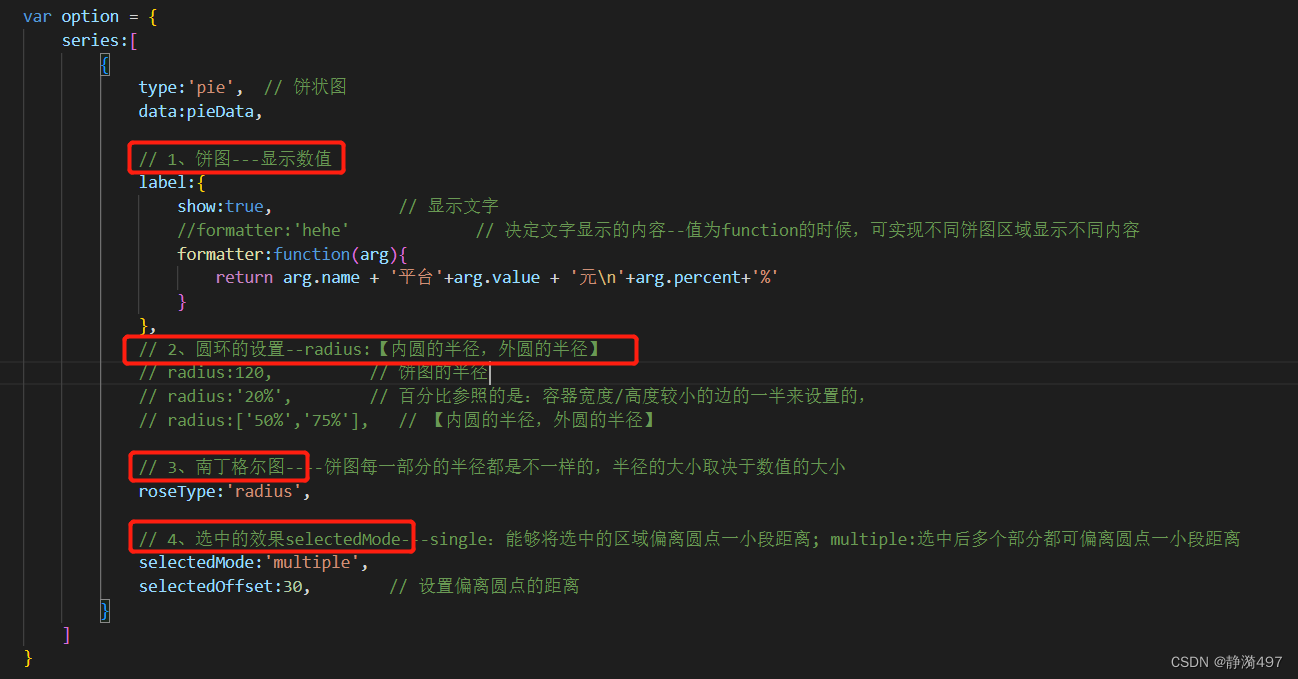
4、饼图:需要的数据结构--数组,数组中包含一个有一个的对象,每个对象中需要有name和value [ {name:???,value:???} , {....} ] ; 不需要设置x轴和y轴


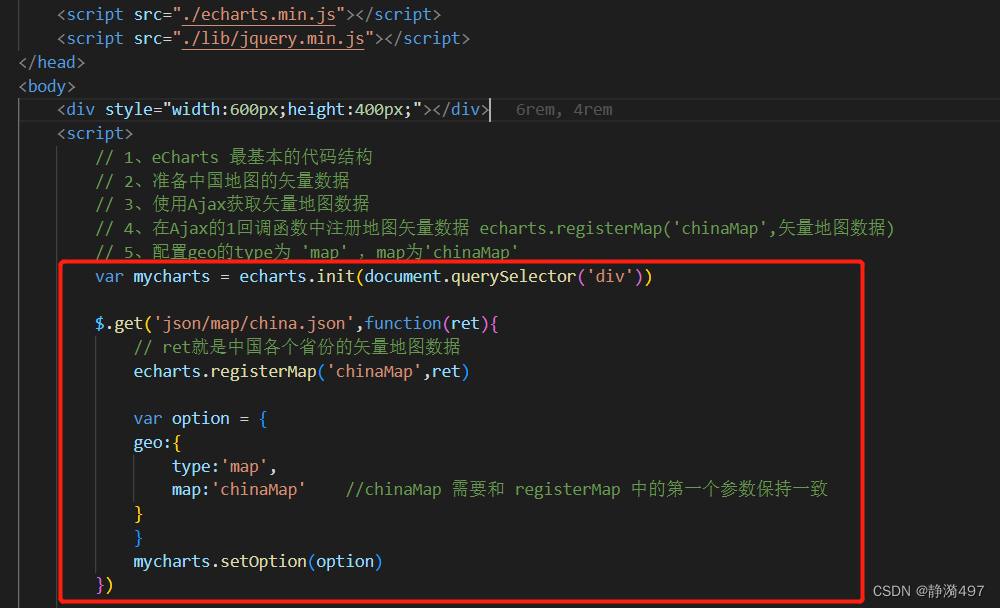
5、地图


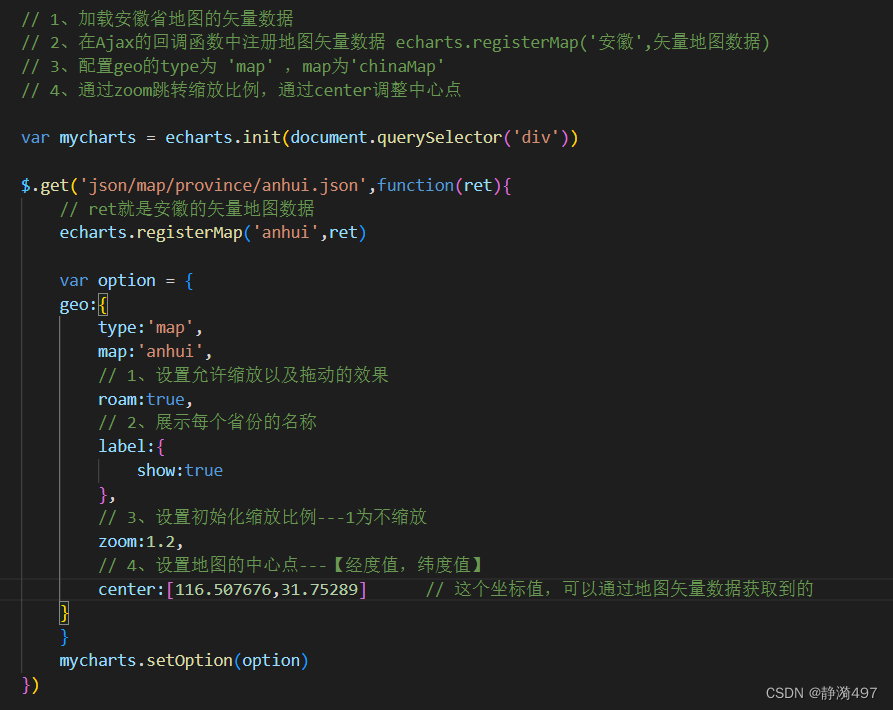
(1)地图--显示某个省份的地图

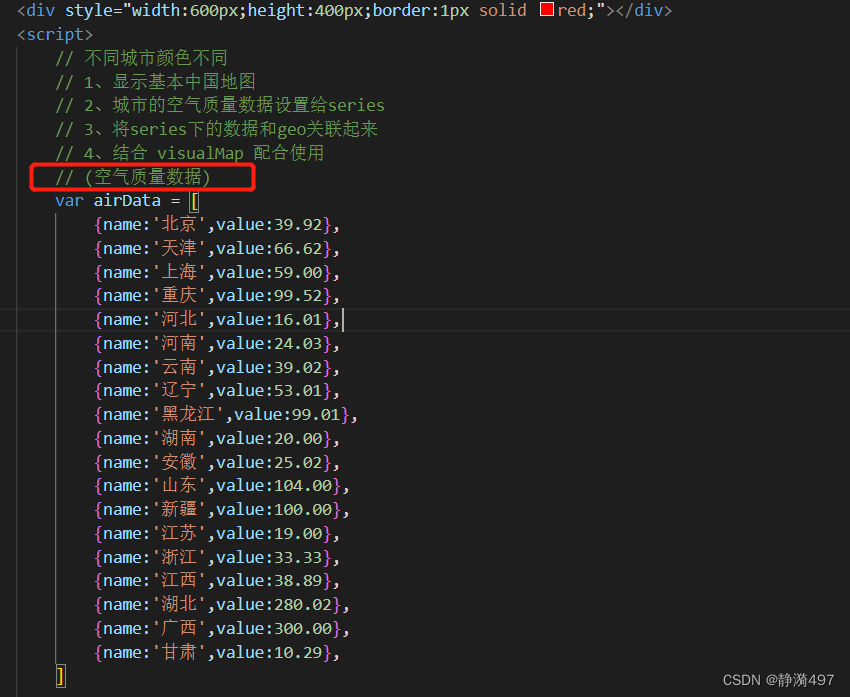
(2)地图---显示空气质量(不同城市颜色不同)


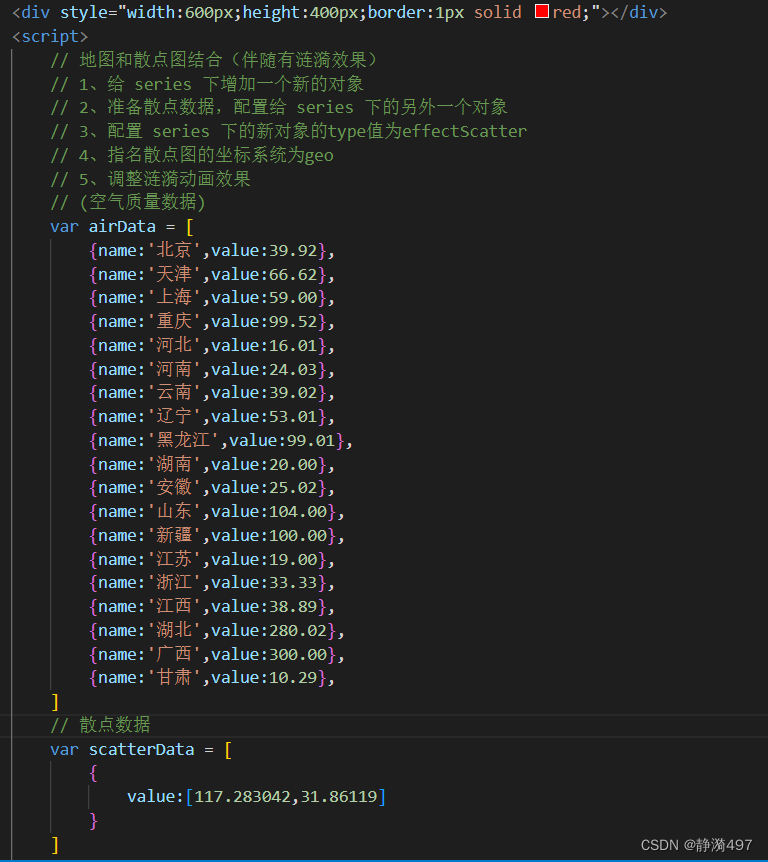
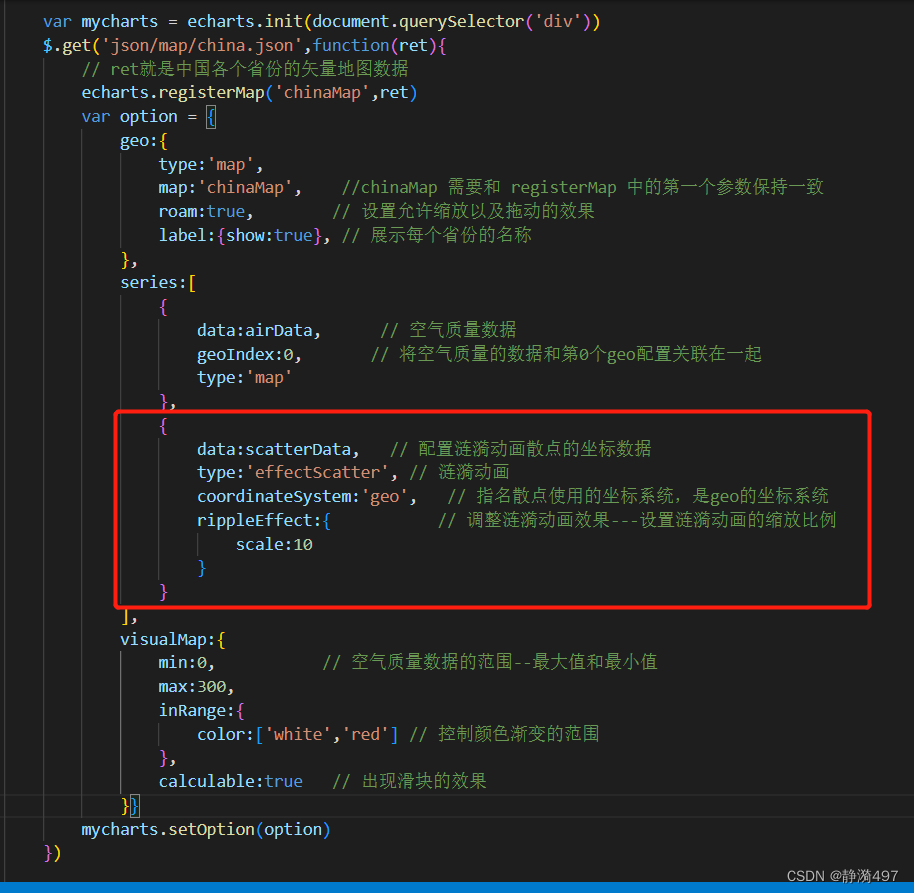
(3)地图--地图和散点图结合(伴随有涟漪效果)


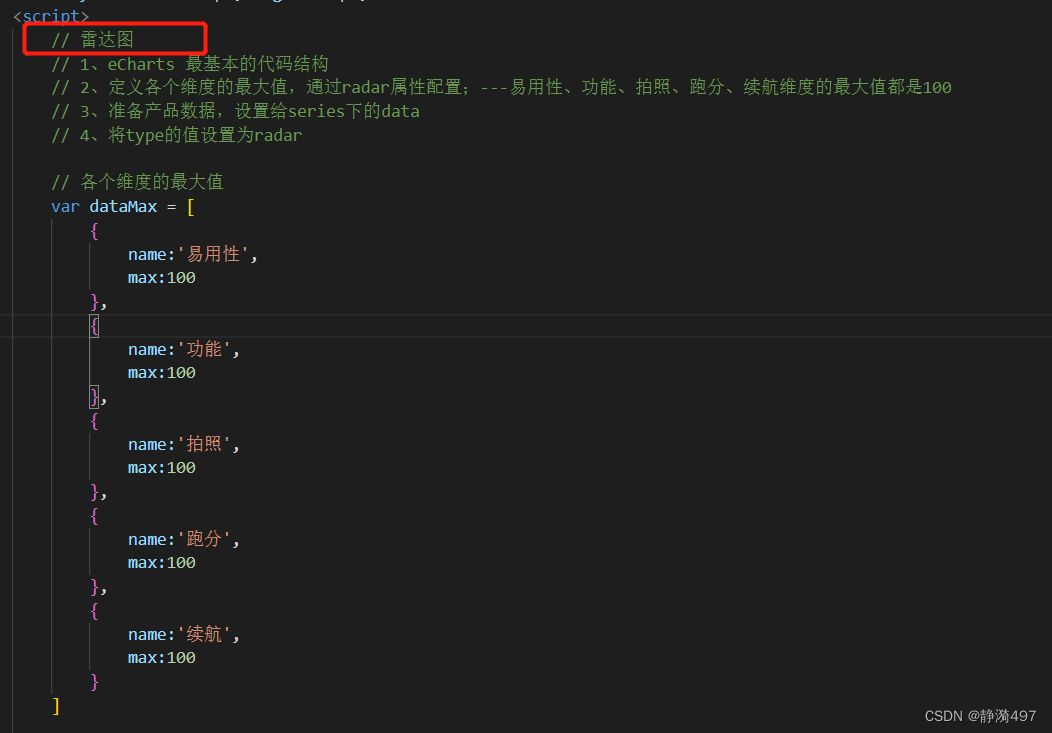
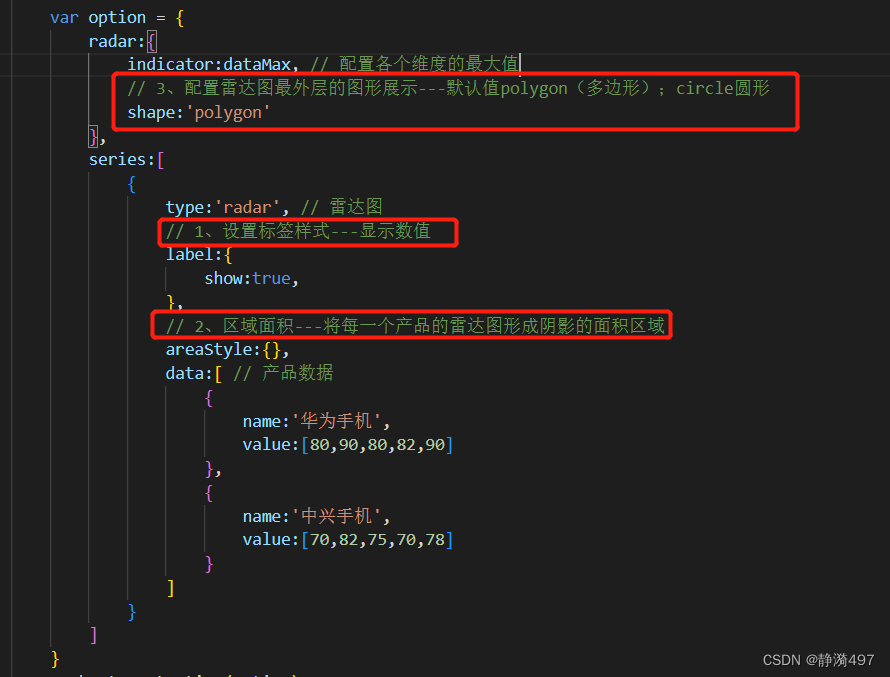
6、雷达图



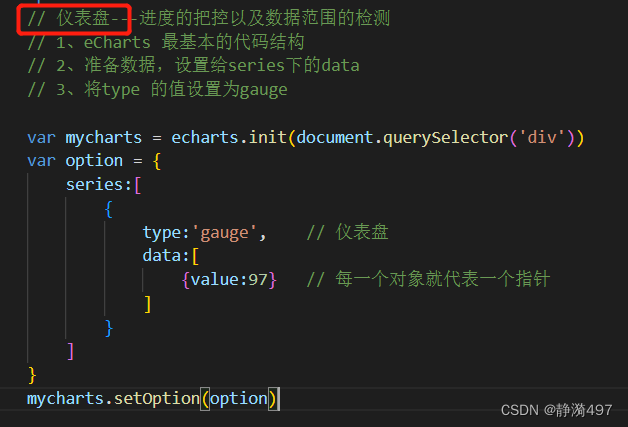
7、仪表盘


《三》、配置
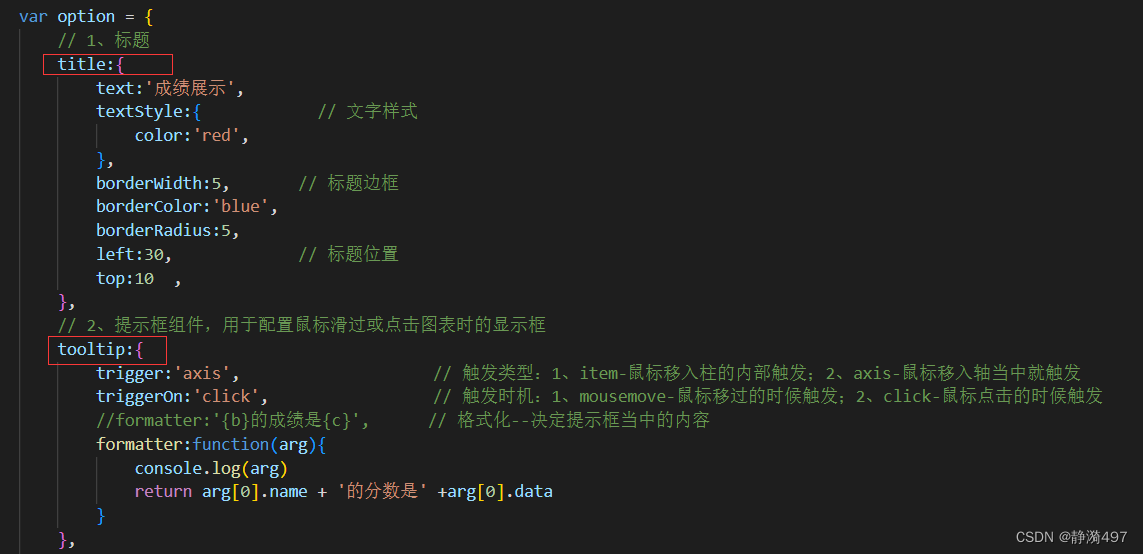
1、通用配置----各个图形都可使用


2、直角坐标系的常用配置(直角坐标系就是有x轴和y轴的图表,例如:柱状图、折线图、散点图)
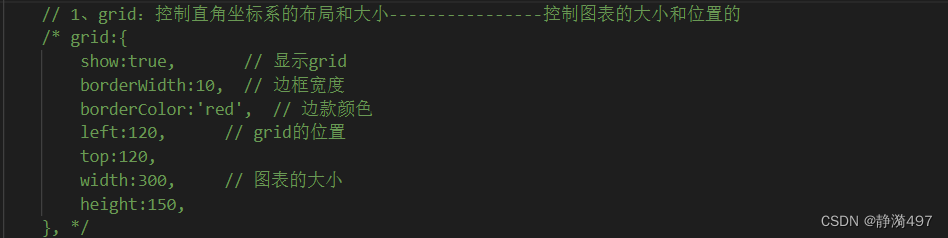
(1)grid:控制直角坐标系的布局和大小----------------控制图表的大小和位置的

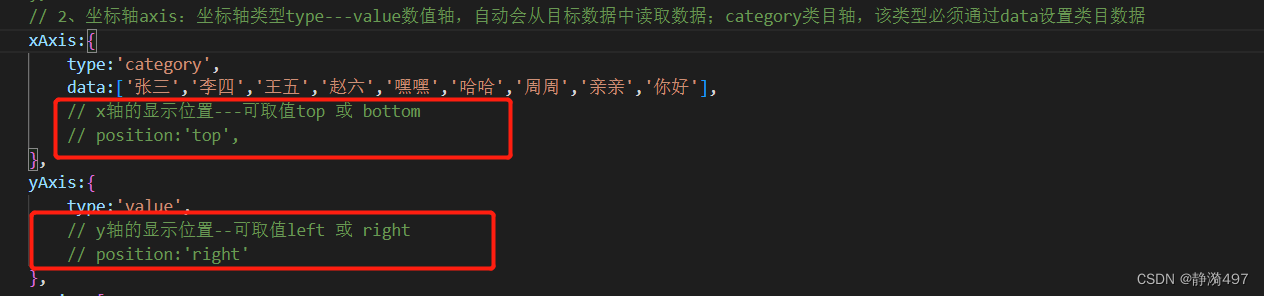
(2)坐标轴axis:坐标轴类型type---value数值轴,自动会从目标数据中读取数据;category类目轴,该类型必须通过data设置类目数据

position--x轴、y轴的显示位置
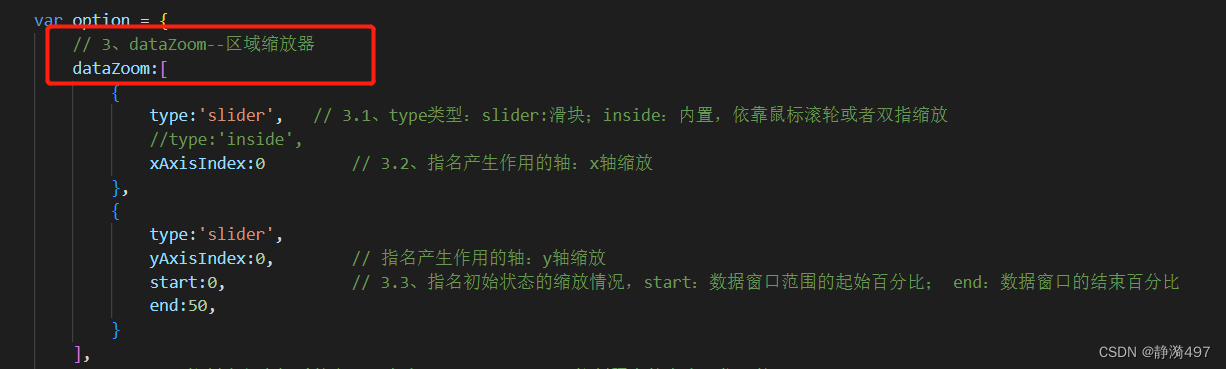
(3)dataZoom--用于区域缩放,对数据范围过滤,x轴和y轴都可以拥有;dataZoom是一个数组,意味着可以配置多个区域缩放器

《四》、总结
























 397
397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








