一、首先创建一个动态的web项目

可以自己起一个所需项目名称:Poject name:wy

点next,再点next,然后勾选生成此项目的配置文件。然后点finish。
右击wy,点击Propertier。

Other选择utf-8,把项目编码设置为国际化编码, GBK编码受限(中文编码)

右击WebContent,创建一个登录页面(根目录下)。

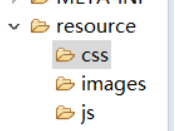
可以创建一个文件夹,Folder,

创建一个文件夹名字为resource,最好把剩下的资源分门别类,建一些子文件夹,
这样以后找资源方便查找修改。

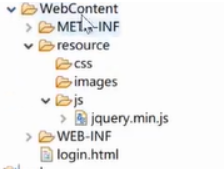
有网络时,把jquery引用进来。点进去链接网页全选复制
在js里建一个,点next,
![]()

起一个名字,点finish

建好后,将浏览器中复制好的jquery粘贴过来。
这样就把资源访问到页面中了。

/wy/指的是根

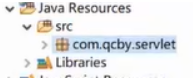
包含的是 前端的一些文件,

包含的是java文件

在里面创建一个包,在包里创建一个Servlet类,

创建一个LoginServlet类,创建好后里面有一些默认的方法,

Location,文件夹

这个文件是整个web上的配置,

欢迎文件列表,首页面(默认页面)
![]()
文件的查找顺序

在根目录下寻找,有没有叫index.html,如果有直接访问,因为它是第一顺位的默认页面,如果没有接着往下找,都没有就404,
要写好login.html

想让login页面作为启动页面,要单独写出来,写到第一位就第一位先访问,写到第二位,就按顺位寻找,满足条件就显示。

如果不在根目录下,就要列全。
不想报404错误,就在web.xml加上已有的页面就行。

二、端口
tomcat 端口默认8080,我们把端口改一下,改成浏览器默认的80,可以直接省略,
点source切到源码版。

把http协议,端口号8080 改为 80。

不带端口的域名访问。
![]()
jar包放在lib目录下,就可以创建java类























 1829
1829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








