teechart下载
在网址下点击红色位置进行下载【下载可能会有些慢】

下载完后在自己的安装路径下鼠标左键双击下面文件

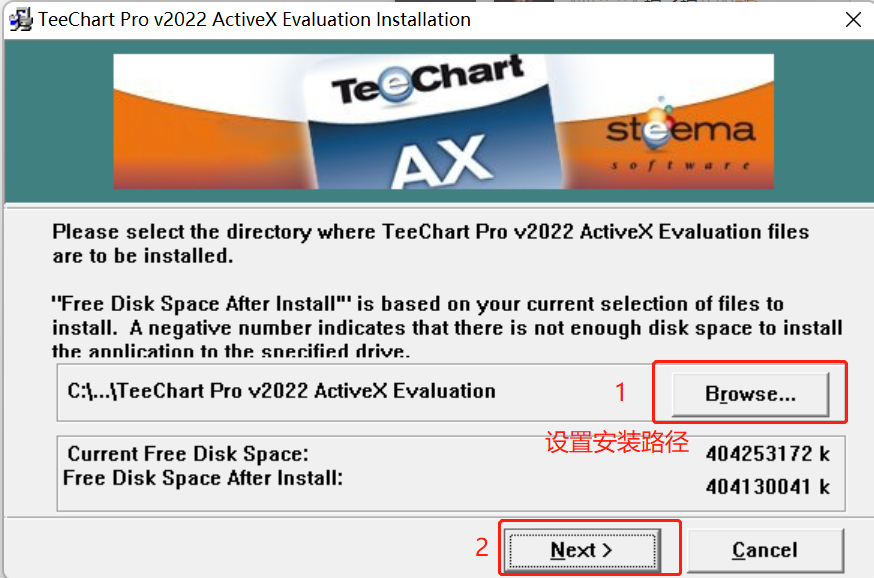
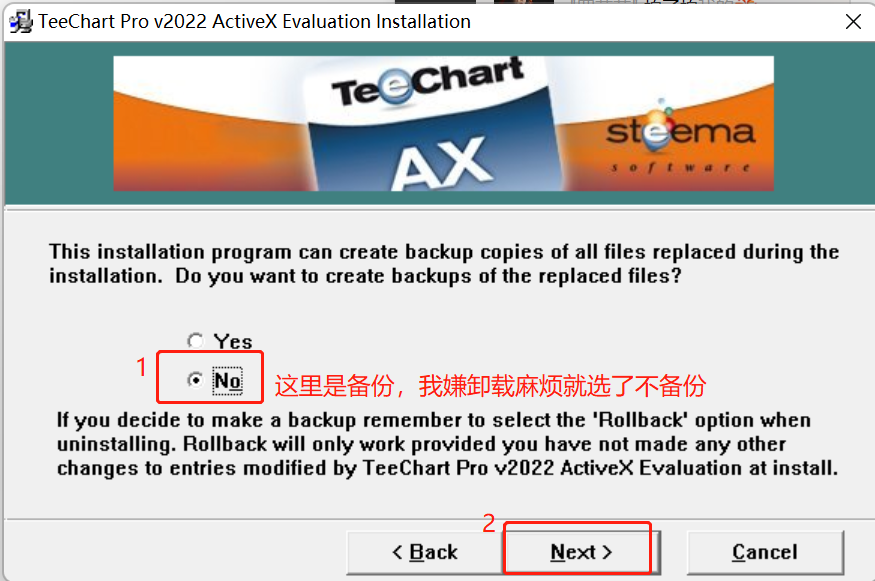
按照下面流程进行




之后是下载环节,默认下载即可

teechart配置
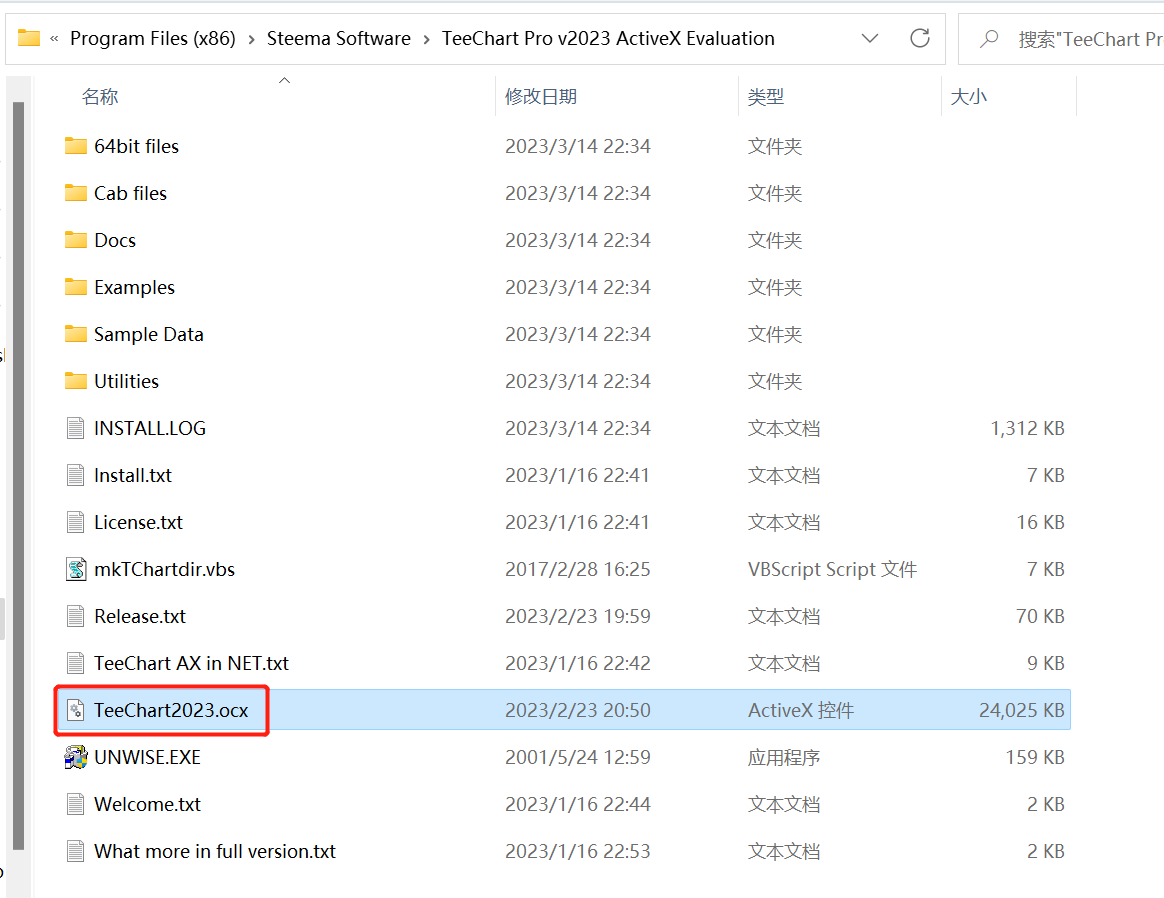
下载完后,我们打开下载路径,找到下面这个带.cox后缀的文件,复制其路径

第一种注册方法需要的前置条件
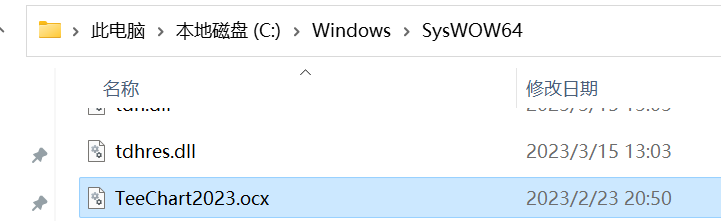
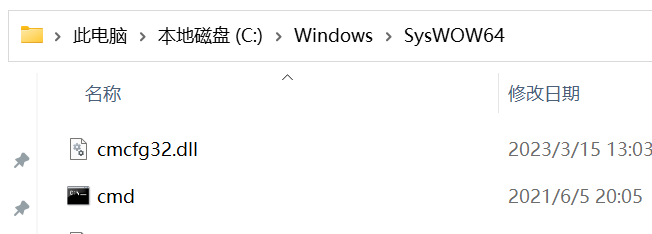
还是上面目录下,复制TeeChart2023.cox文件到C:\Windows\SysWOW64路径下
【32位是C:\Windows\SysWOW32】

首先,我们需要对控件进行简单的注册
注册有两种方式:
第一种
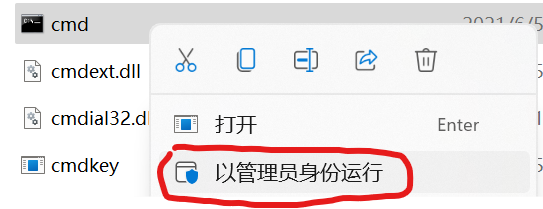
C:\Windows\SysWOW64路径下找到cmd.exe,鼠标右键点击,选择管理员身份运行


输入下面命令进行注册
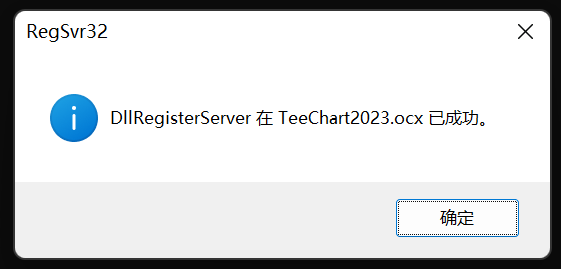
cd C:\Windows\SysWOW64regsvr32 TeeChart2023.ocx显示下面这个为安装成功

第二种【我运行成功了但vs上没找到相关文件配置,没报错不清楚什么原因】
我们用管理员身份打开终端【win+x,选择windows终端(管理员),然后enter】
输入:cd 文件地址
下面是我的安装地址命令
cd 'C:\Program Files (x86)\Steema Software\TeeChart Pro v2023 ActiveX Evaluation'然后输入下面指令进行注册
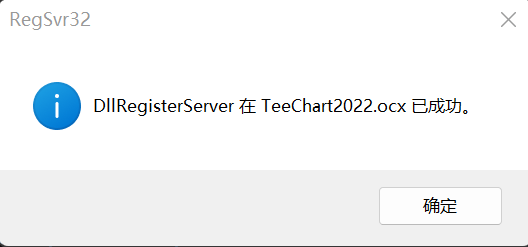
regsvr32 TeeChart2023.ocx提示下面这个显示,表示配置完成

关于vs里创建MCF工程,看这篇博客:(1条消息) Visual Studio 2019 + MFC——配置MFC_visual studio2019mfc_Starzkg的博客-CSDN博客和(1条消息) VS2022 的 MFC 安装之 Hello World ---- IT笔记之1_vs2022 mfc_黑白谬的博客-CSDN博客



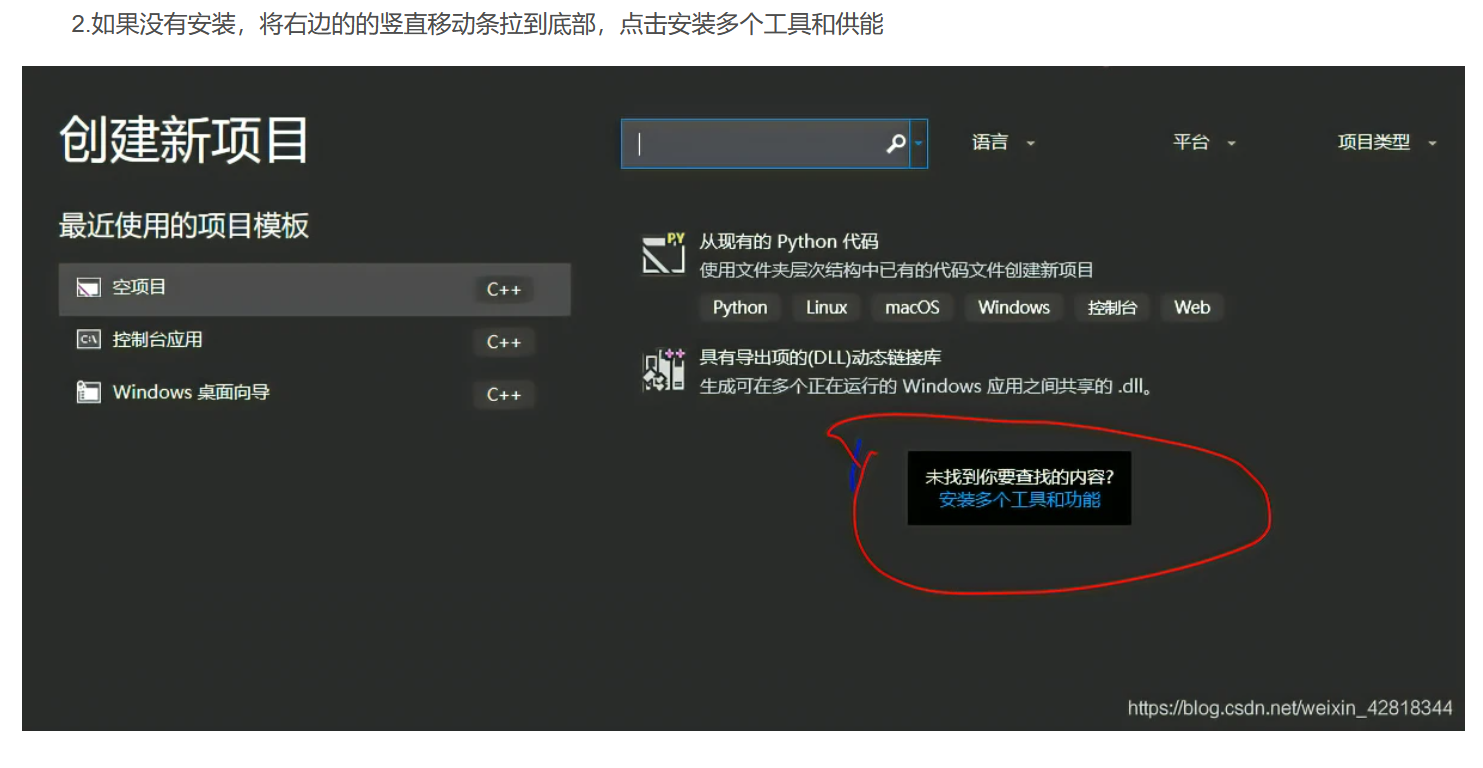
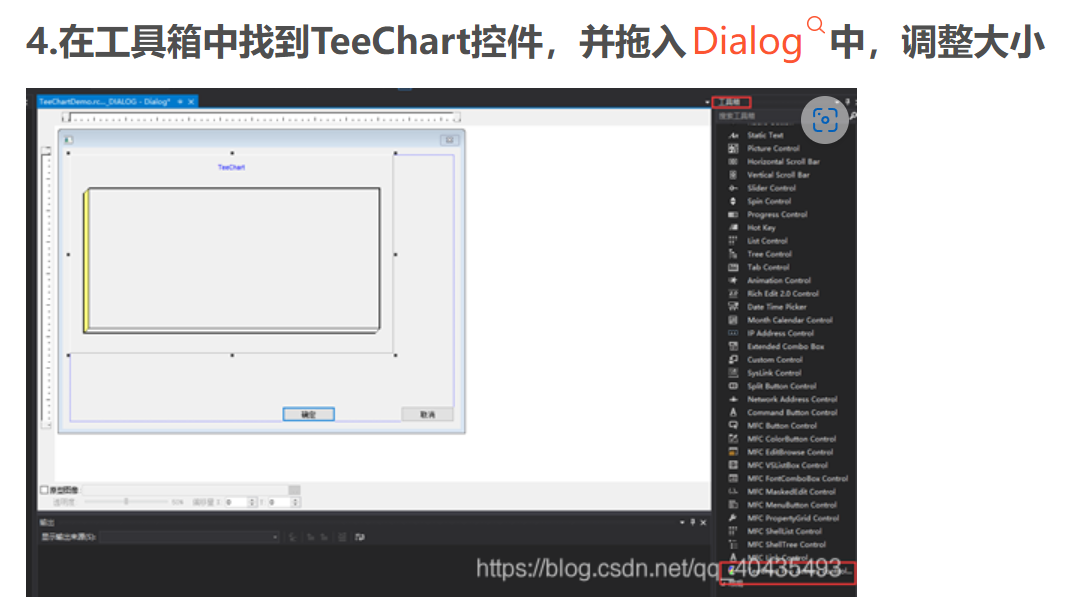
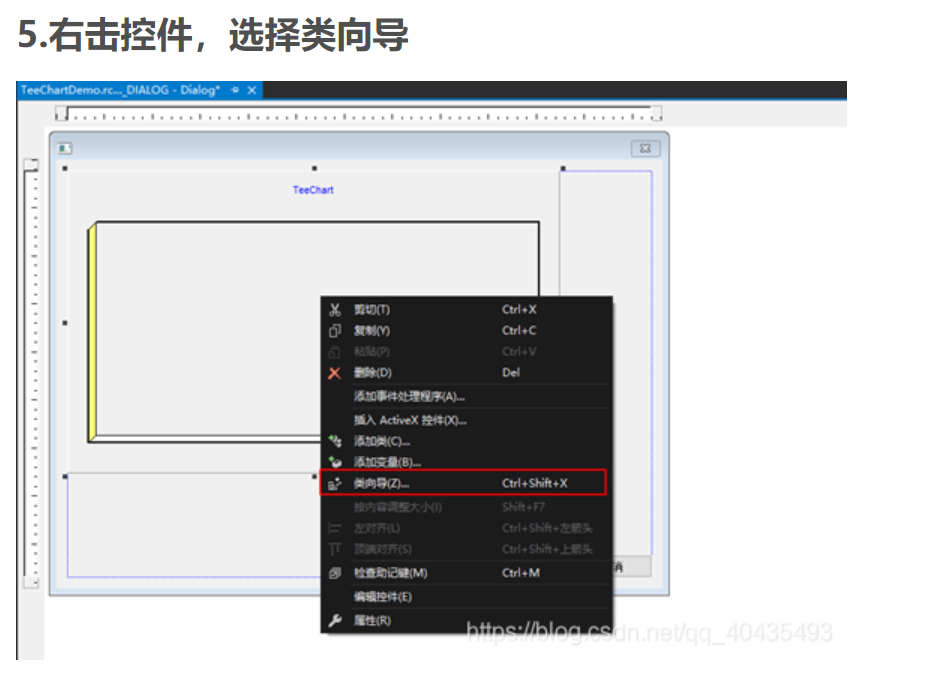
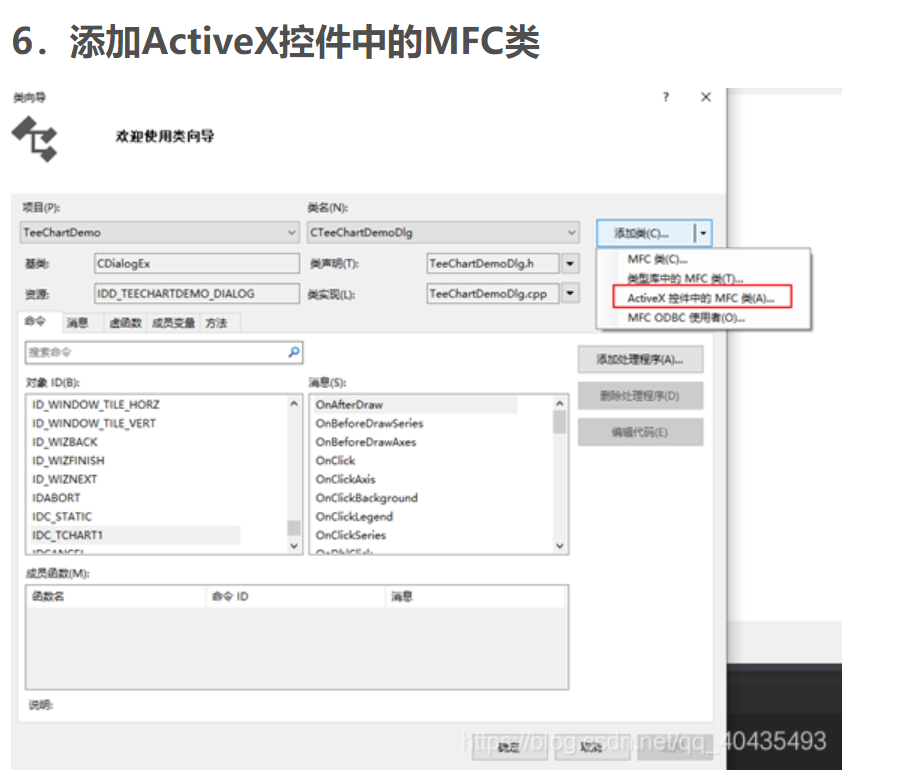
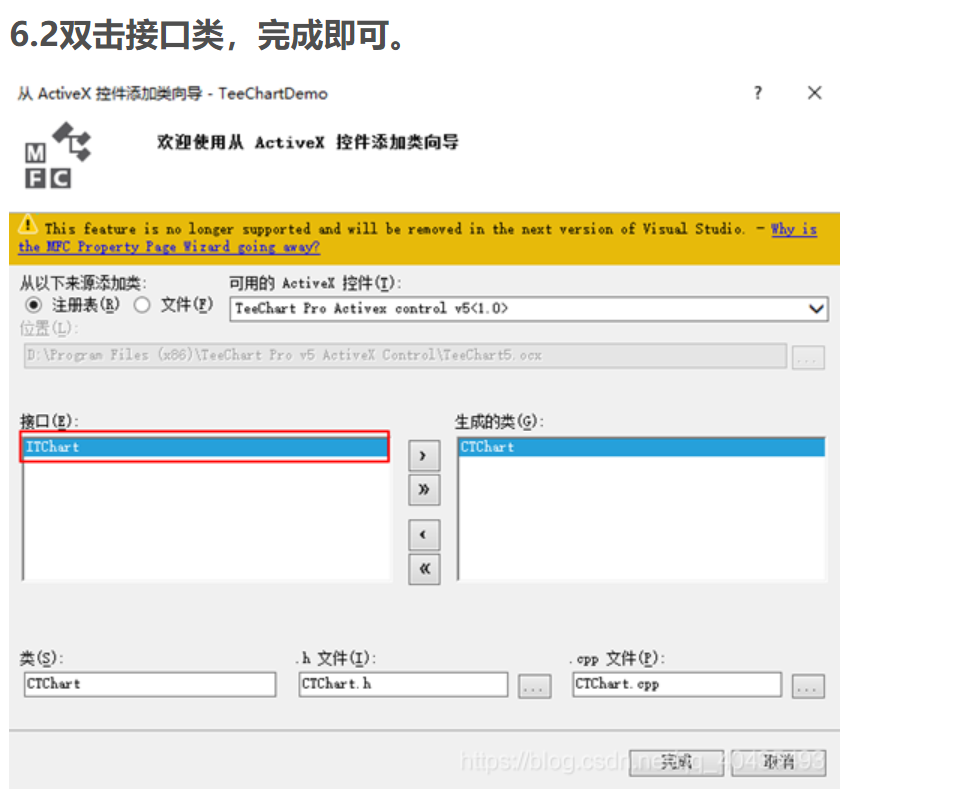
打开vs2022,新建一个MCF‘基于对话框’的新项目,然后按照下面进行操作

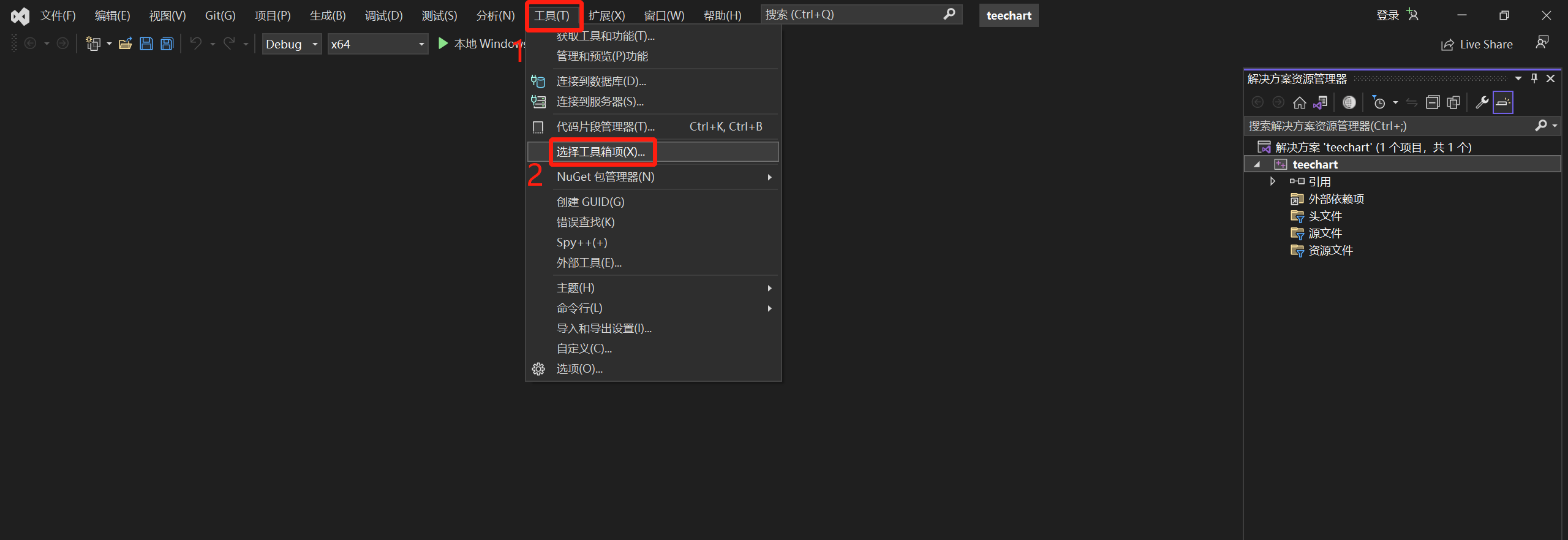
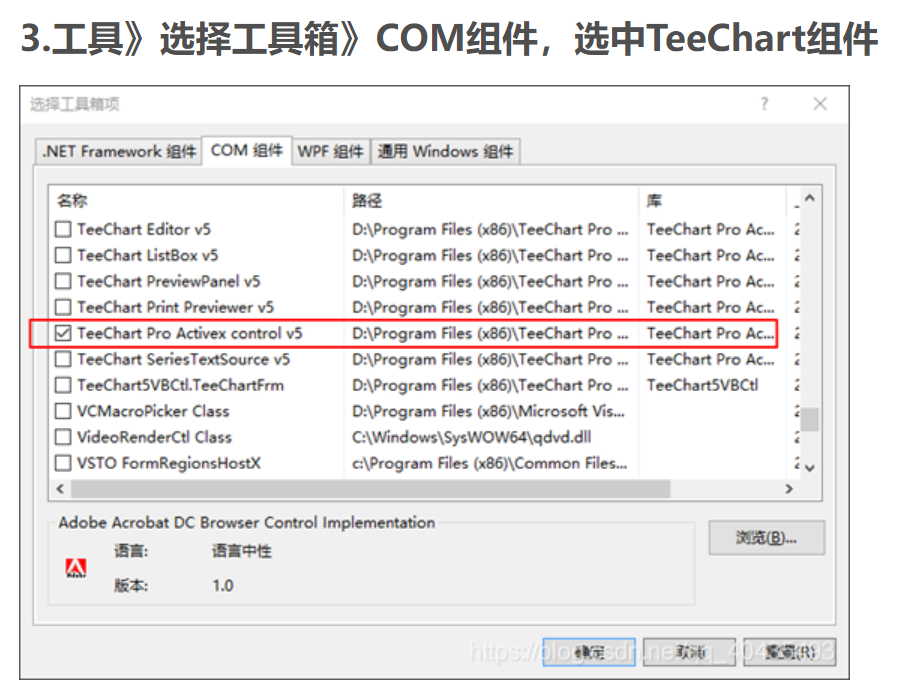
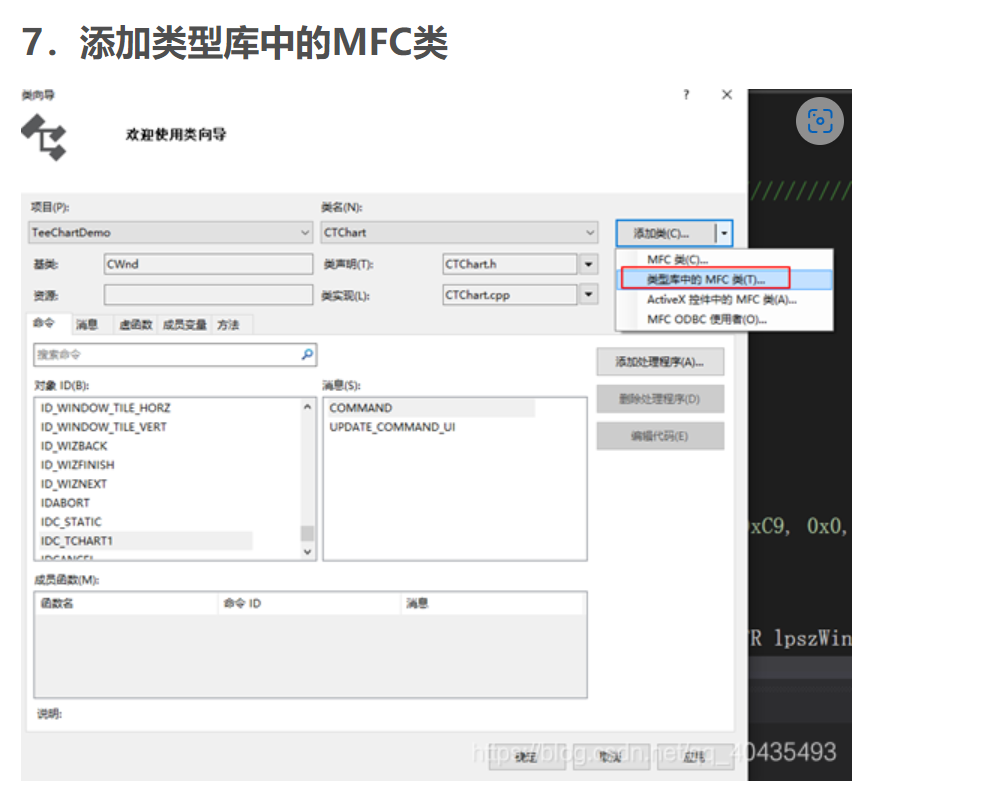
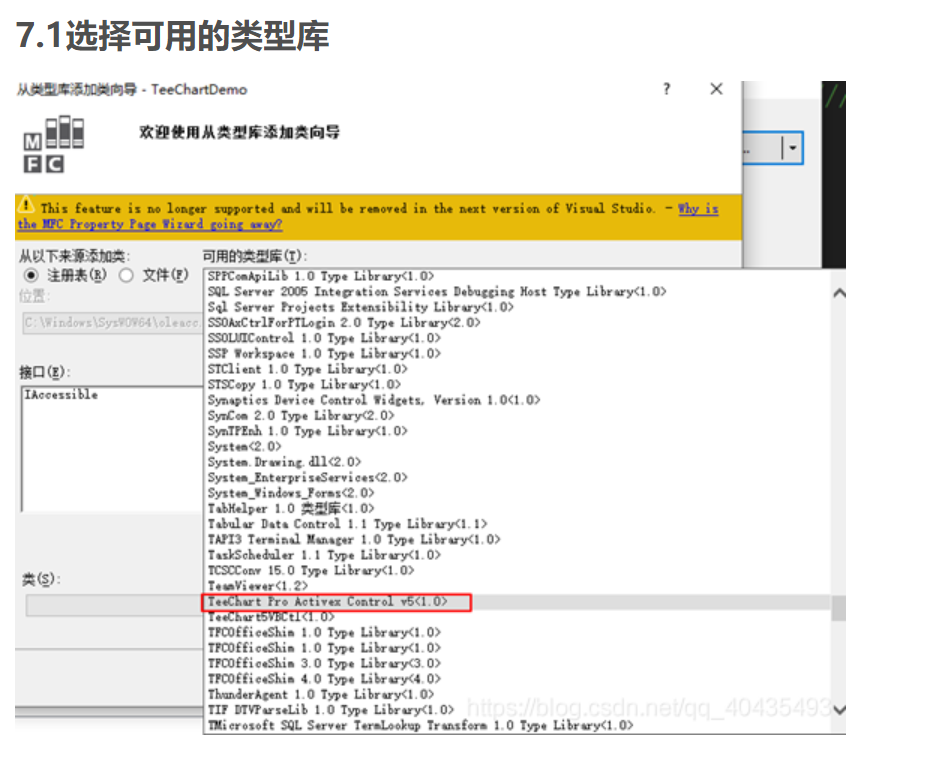
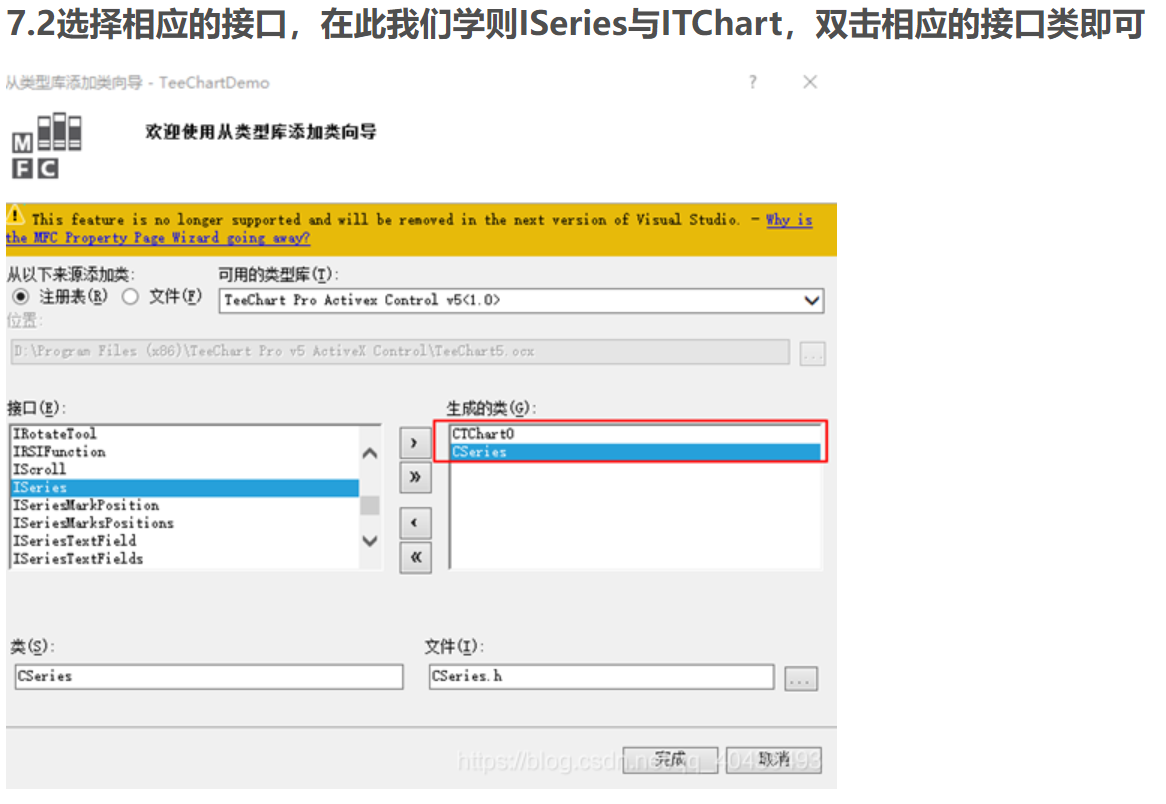
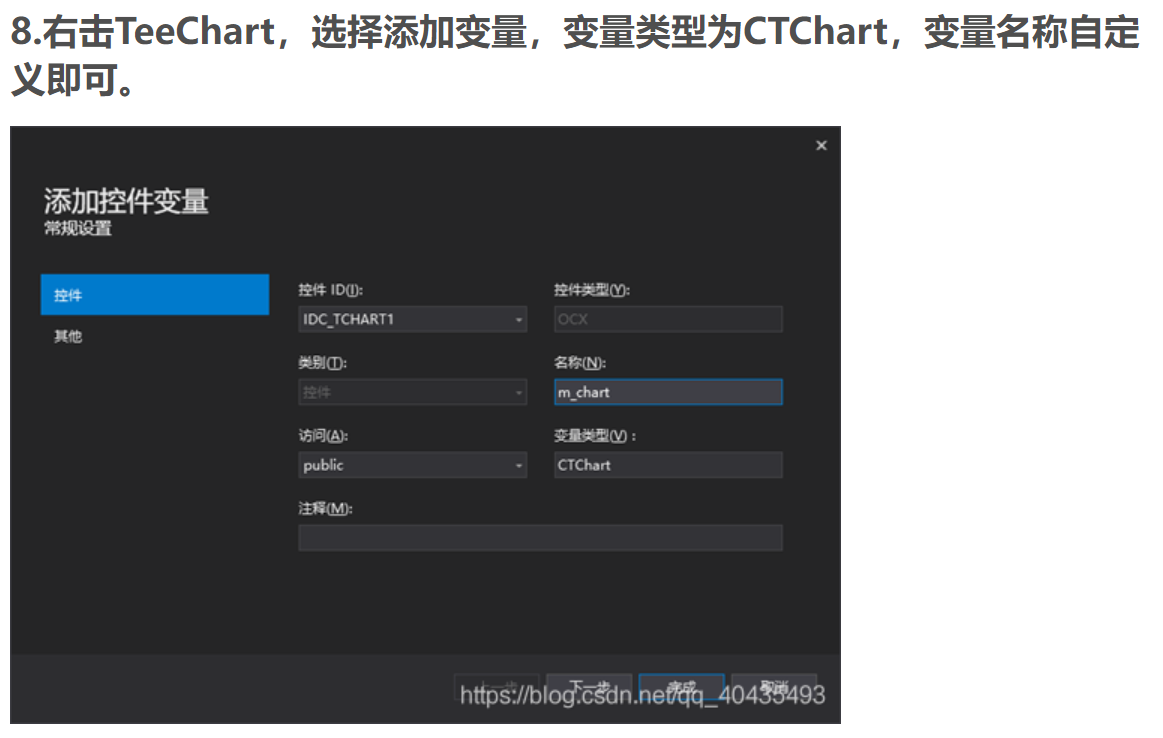
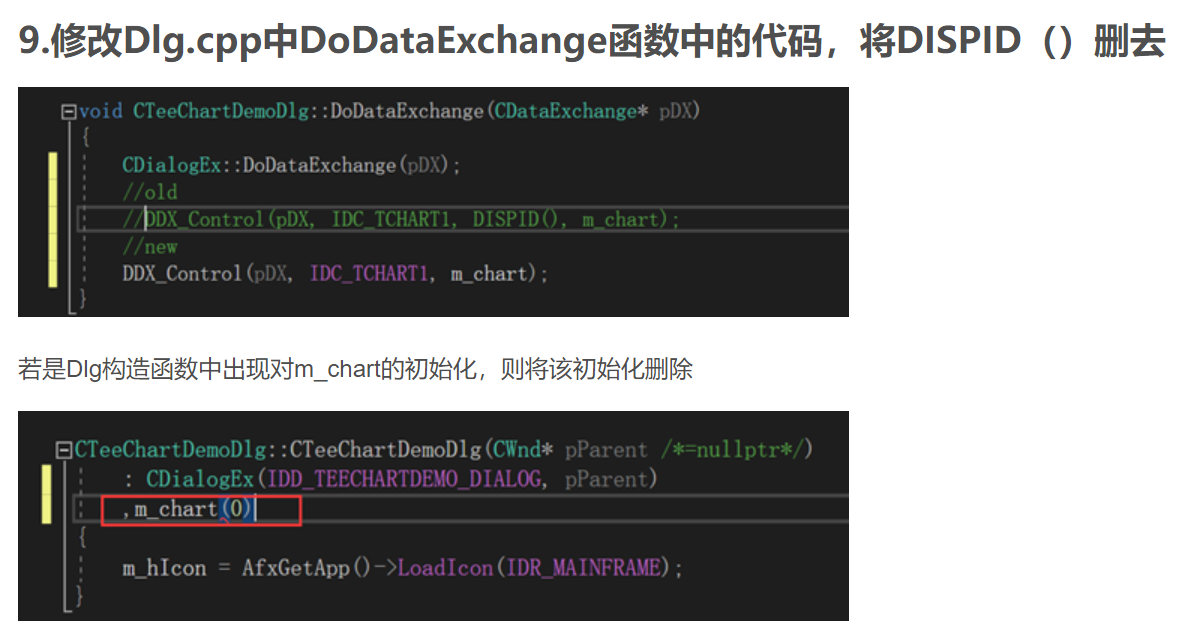
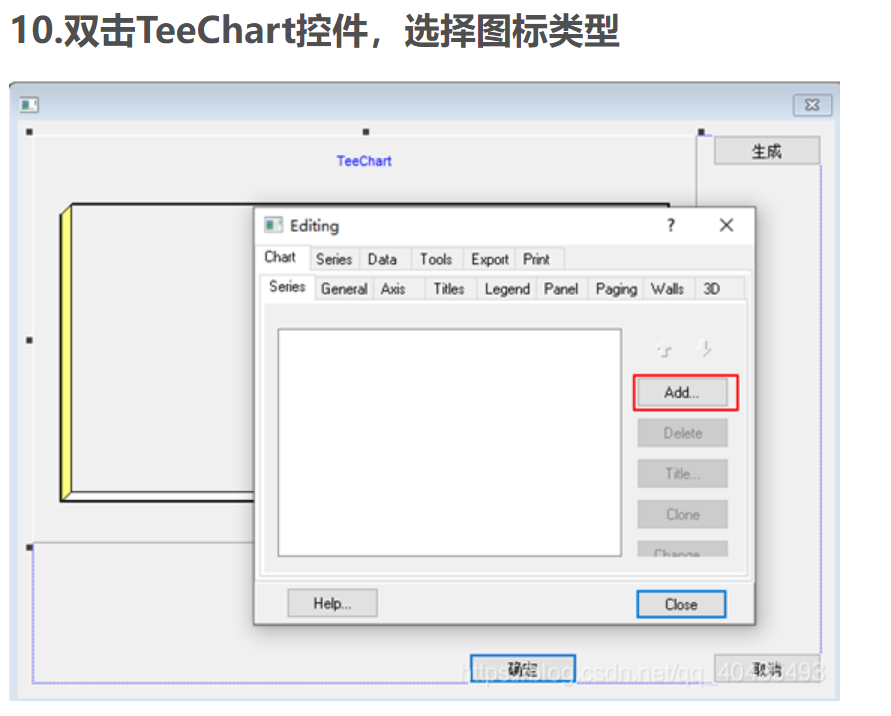
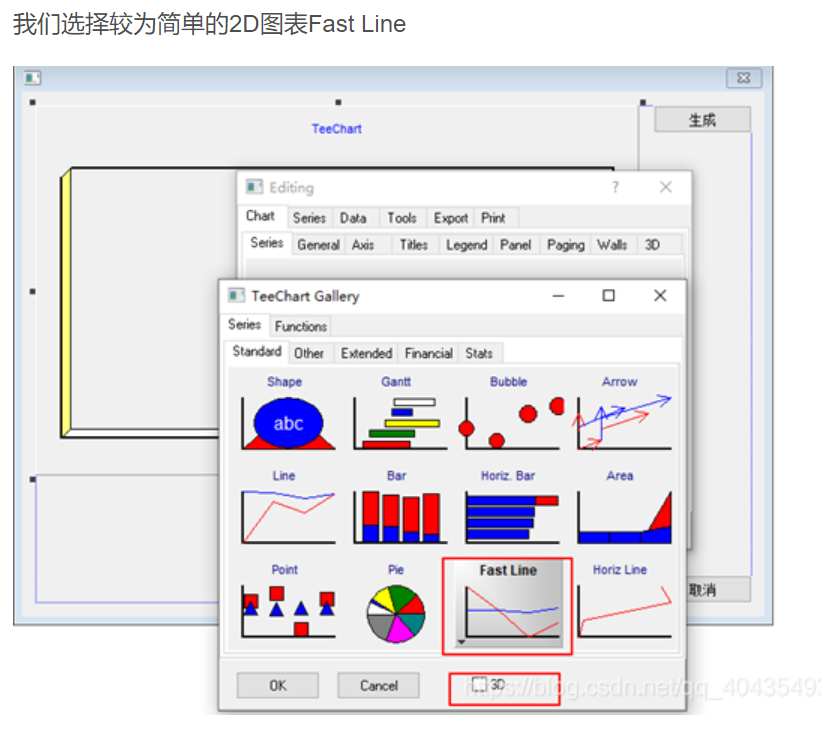
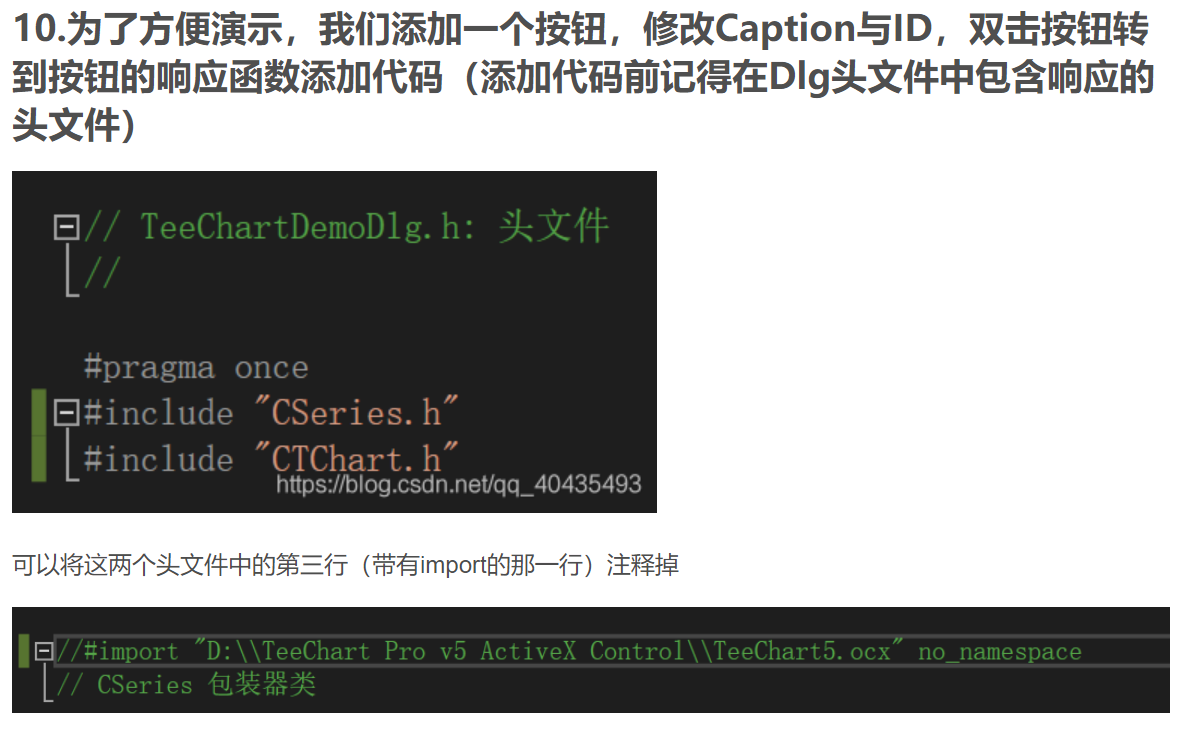
下面操作参考教程:(1条消息) MFC中使用TeeChart控件(vs2017环境下)_mfc teechart_Xu_Xiaoping的博客-CSDN博客
【这部分操作每个版本都差不多的】







































 6287
6287

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








