
当你第一次使用CSS时候
目录
前言:
大家好,我是拳击哥带你捶键盘。首先感谢您的到来😘,今天给大家带来的是前端静态版调查问卷的设计,运用表单中radio单选框、checkbox复选框、date日历、required属性等属性以及textarea标签、button标签来制作一个简易的调查问卷。
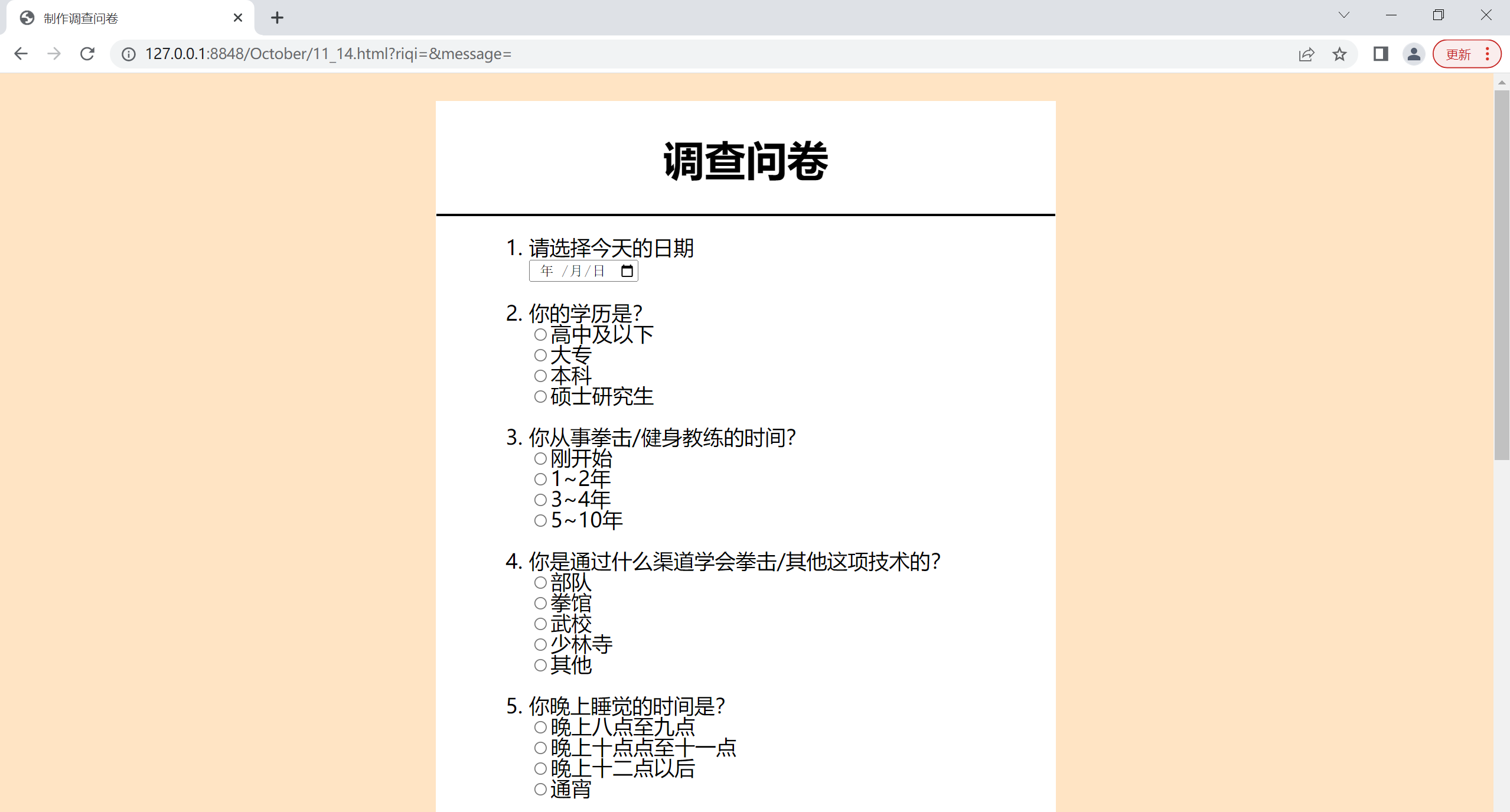
1、调查问卷网页展示及源码


1.1html源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作调查问卷</title>
<link href="11_14.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="index">
<h1 class="biaoti">调查问卷</h1>
<hr width="597px" color="black"/>
<form class="biaodan">
<ol>
<li>请选择今天的日期</li>
<label><input type="date" name="riqi"/></label>
<br />
<br />
<li>你的学历是?</li>
<label><input type="radio" name="xueli" ></label>高中及以下<br />
<label><input type="radio" name="xueli"/></label>大专<br />
<label><input type="radio" name="xueli"/></label>本科<br />
<label><input type="radio" name="xueli"/></label>硕士研究生<br />
<br />
<li>你从事拳击/健身教练的时间?</li>
<label><input type="radio" name="time1"/></label>刚开始<br />
<label><input type="radio" name="time1"/></label>1~2年<br />
<label><input type="radio" name="time1"/></label>3~4年<br />
<label><input type="radio" name="time1"/></label>5~10年<br />
<br />
<li>你是通过什么渠道学会拳击/其他这项技术的?</li>
<label><input type="radio" name="jishu"/></label>部队<br />
<label><input type="radio" name="jishu"/></label>拳馆<br />
<label><input type="radio" name="jishu"/></label>武校<br />
<label><input type="radio" name="jishu"/></label>少林寺<br />
<label><input type="radio" name="jishu"/></label>其他<br />
<br />
<li>你晚上睡觉的时间是?</li>
<label><input type="radio" name="night" /></label>晚上八点至九点<br />
<label><input type="radio" name="night" /></label>晚上十点点至十一点<br />
<label><input type="radio" name="night" /></label>晚上十二点以后<br />
<label><input type="radio" name="night" /></label>通宵<br />
<br />
<li>你早上起床的时间是?</li>
<label><input type="radio" name="time2"/></label>早上六点至七点<br />
<label><input type="radio" name="time2"/></label>早上八点至九点<br />
<label><input type="radio" name="time2"/></label>早上十点至十一点<br />
<label><input type="radio" name="time2"/></label>中午十二点之后<br />
<br />
<li>你最近有锻炼身体吗?</li>
<label><input type="radio" name="duanlian"/></label>一周三到五次<br />
<label><input type="radio" name="duanlian"/></label>一周一到两次<br />
<label><input type="radio" name="duanlian"/></label>一周一次<br />
<label><input type="radio" name="duanlian"/></label>很久没锻炼了<br />
<br />
<li>你近期与别人发生过矛盾吗?</li>
<label><input type="radio" name="maodun"/></label>有,没和好<br />
<label><input type="radio" name="maodun"/></label>有,和好了<br />
<label><input type="radio" name="maodun"/></label>有,并且打了一架<br />
<label><input type="radio" name="maodun"/></label>有,就吵了下嘴<br />
<label><input type="radio" name="maodun"/></label>没有<br />
<br />
<li>你喜欢的运动有?(可多选)</li>
<label><input type="checkbox" name="sport" value="1"/></label>篮球<br />
<label><input type="checkbox" name="sport" value="2"/></label>乒乓球<br />
<label><input type="checkbox" name="sport" value="3"/></label>羽毛球<br />
<label><input type="checkbox" name="sport" value="4"/></label>拳击<br />
<label><input type="checkbox" name="sport" value="5"/></label>柔术<br />
<label><input type="checkbox" name="sport" value="5"/></label>摔跤<br />
<label><input type="checkbox" name="sport" value="5"/></label>散打<br />
<br />
<li>你期待的工资是?</li>
<label><input type="radio" name="xueli"/></label>3000~5000<br />
<label><input type="radio" name="xueli"/></label>5000~10000<br />
<label><input type="radio" name="xueli"/></label>10000~15000<br />
<label><input type="radio" name="xueli"/></label>15000~20000<br />
<br />
<li>你的意见:</li>
<br />
<textarea name="message" placeholder="你的宝贵意见对我们帮助很大" required></textarea>
</ol>
<br />
<button id="tijiao">提交</button>
</form>
</div>
</body>
</html>1.2css源码
body {
background-color:bisque;
}
.biaoti {
text-align: center;
padding-top: 30px;
}
.index {
font-size: 20px;
margin: auto;
width: 600px;
background-color: white;
margin-top: 10px;
}
.biaodan {
padding-left: 50px;
line-height:100%;
}
#tijiao{
width: 200px;
height: 50px;
font-size: 30px;
color:whitesmoke;
background-color:#3366CC;
margin-left: 150PX;
margin-top: 16PX;
margin-bottom: 20PX;
border-radius: 6px;
}2、form表单属性的用法
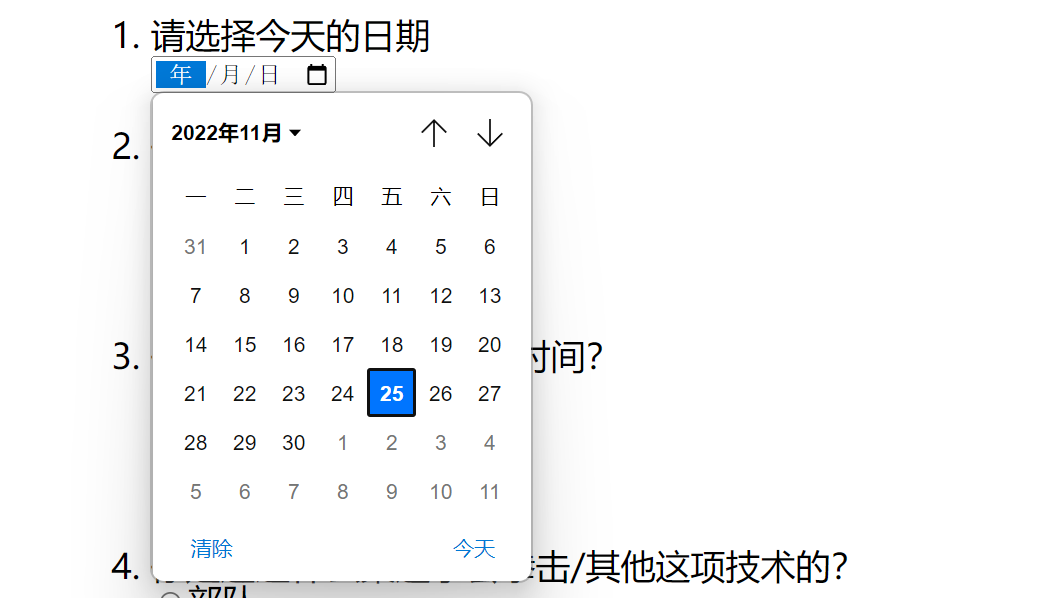
2.1date属性
date(日期),直接把type设置成date,会出现与你电脑相同的日期选项。
<li>请选择今天的日期</li>
<label><input type="date" name="riqi"/></label>实现效果:
2.2radio属性
radio(单选框),直接把type属性设置为radio,并且所有的选项都得name相同。
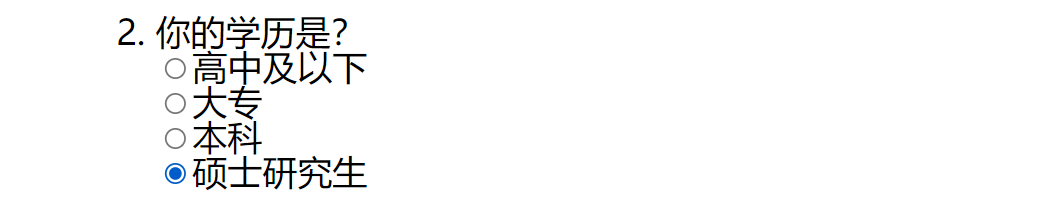
<li>你的学历是?</li>
<label><input type="radio" name="xueli" ></label>高中及以下<br />
<label><input type="radio" name="xueli"/></label>大专<br />
<label><input type="radio" name="xueli"/></label>本科<br />
<label><input type="radio" name="xueli"/></label>硕士研究生<br />实现效果:
2.3checkbox属性
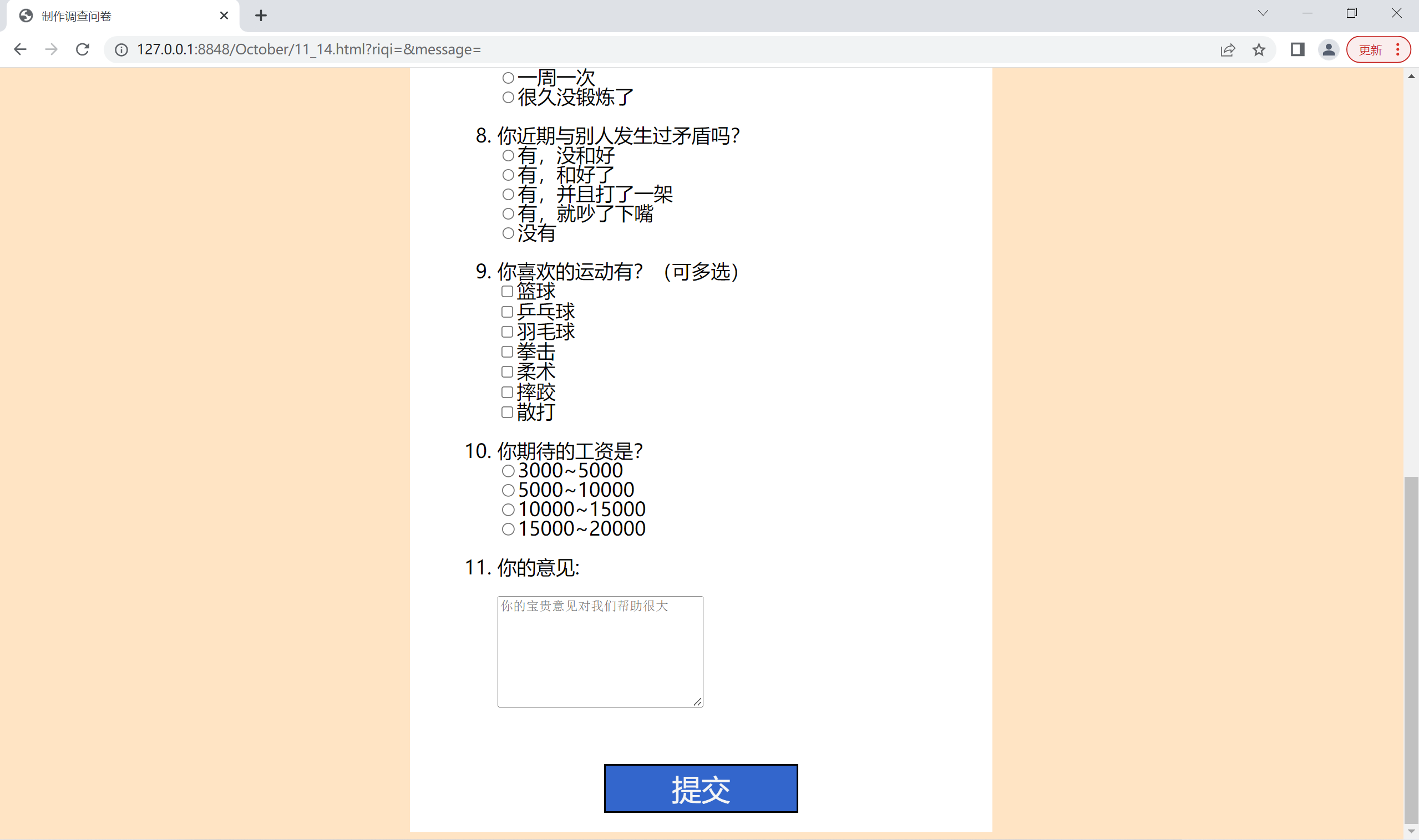
checkbox(多选框),直接把type属性设置为checkbox,并且把所有选项的name设置相同这样就能实现多选。
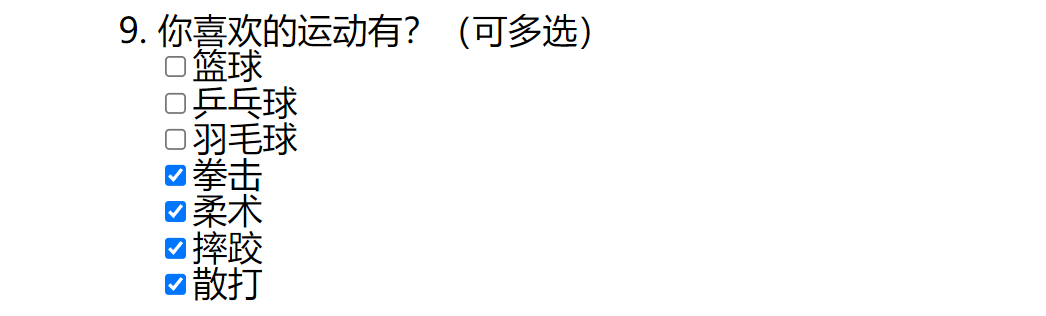
<li>你喜欢的运动有?(可多选)</li>
<label><input type="checkbox" name="sport" value="1"/></label>篮球<br/>
<label><input type="checkbox" name="sport" value="2"/></label>乒乓球<br/>
<label><input type="checkbox" name="sport" value="3"/></label>羽毛球<br/>
<label><input type="checkbox" name="sport" value="4"/></label>拳击<br />
<label><input type="checkbox" name="sport" value="5"/></label>柔术<br />
<label><input type="checkbox" name="sport" value="5"/></label>摔跤<br />
<label><input type="checkbox" name="sport" value="5"/></label>散打<br />实现效果:
2.4textarea标签
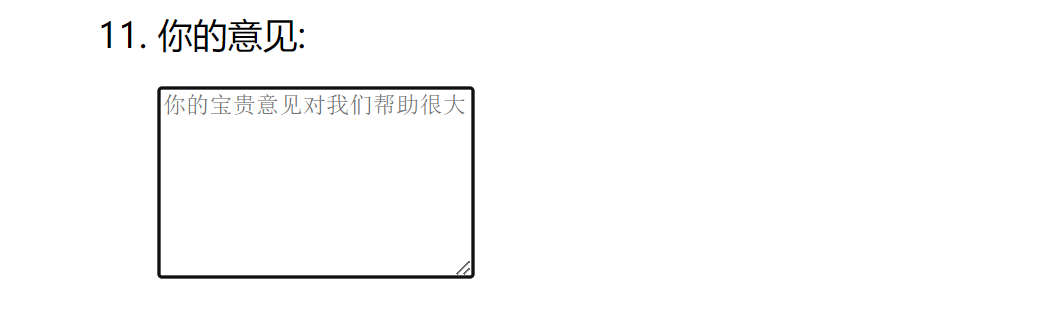
<textarea>标签表示一个多行纯文本编辑控件,当你希望用户输入一段相当长的、不限格式的文本,例如评论或反馈表单中的一段意见时,这很有用。
<textarea name="message" placeholder="你的宝贵意见对我们帮助很大" required></textarea>实现效果:
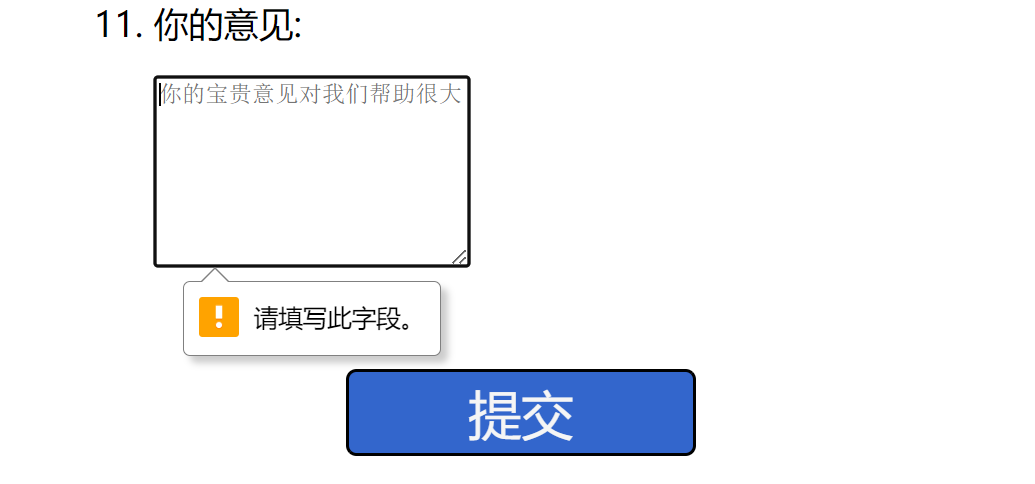
2.5required属性
在<textarea>标签后面加上required 属性规定必需在提交之前填写输入字段。 如果使用该属性,则字段是必填(或必选)的,当我点击button时候时如果textarea中没有填写内容会提示请填写此字段。
<textarea name="message" placeholder="你的宝贵意见对我们帮助很大" required></textarea> 
2.6button标签
<button> 控件 与 <input type="button"> 相比,提供了更为强大的功能和更丰富的内容。<button> 与 </button> 标签之间的所有内容都是按钮的内容,其中包括任何可接受的正文内容,比如文本或多媒体内容。例如,我们可以在按钮中包括一个图像和相关的文本,用它们在按钮中创建一个吸引人的标记图像。
本期博客到这里就结束啦,感谢大家的观看。

Never Give Up



























 154
154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










