注:此文章应用于已经安装nodejs(可在有网络的电脑上下载安装包),离线环境下配置pm2
1、下载nodejs,并且进行如下配置:

(安装nodejs一直点击下一步即可,注意安装路径:别放C盘)
2、配置npm在安装全局模块时的路径和缓存cache的路径,在node.js安装目录下新建两个文件夹 node_global和node_cache,如图所示:

3、然后在cmd命令下执行如下两个命令(任意位置均可):
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
注:这里执行完后各个新建的文件夹会生成新的文件
4、配置环境变量,自己百度如何打开用户变量和系统变量(一定要仔细核对):

5、进行测试:
在cmd命令下执行 “npm install webpack -g” 安装webpack,如下图所示

安装成功后在cmd命令下执行“webpack -v”查看webpack版本。
6、部署pm2:
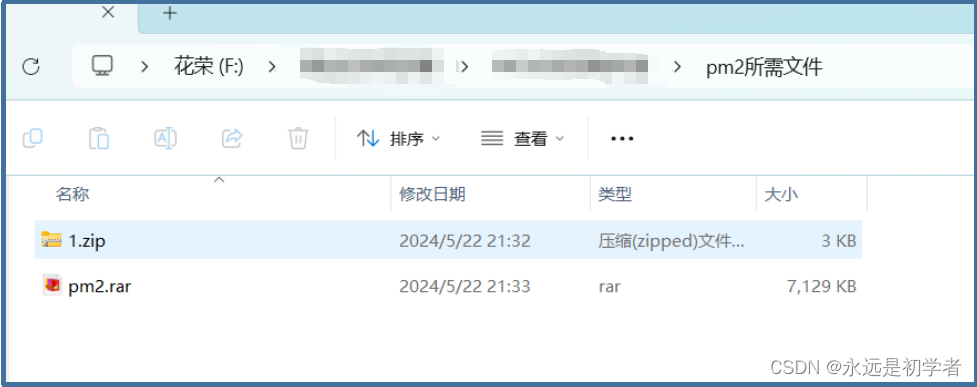
安装包中有两个压缩文件,这是pm2部署时所必备的。如下图所示

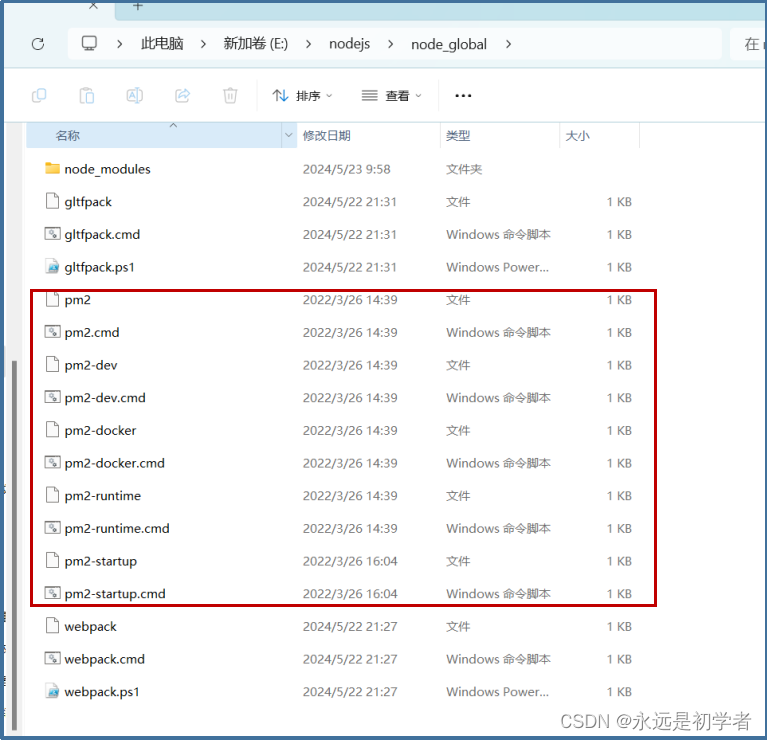
将文件名为‘1’的压缩文件解压的文件(红框部分),放在E:\nodejs\node_global(根据实际安装位置)目录下。如下图所示

将文件名为‘pm2’的压缩文件解压的文件(红框部分),放在E:\nodejs\node_global\node_modules(根据实际安装位置)目录下。如下图所示

7、测试pm2
在命令栏中输入:pm2 -v查看版本号,如显示即配置成功!

番外:如果中间报错!在npm那一步报错。详情点击网站:
解决下载了nodejs但npm -v没有反应问题的全过程_node.js_脚本之家
——此文档由一位web纯新手编写(特地感谢某位大佬,我的师兄),如果对你有用,希望你能在这条路上坚持走下去,静下心(这也是师兄常给我说的)。





















 1499
1499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








