伪类选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
a:link {
color: yellowgreen;
}
a:visited {
color: red;
}
a:hover {
color: skyblue;
}
a:active {
color: black;
}
input:focus {
background-color: yellow;
}
p::-moz-selection {
background-color: orange;
}
p::selection {
background-color: orange;
}
</style>
</head>
<body>
<a href="http://www.baidu.com">访问过的链接</a>
<br /><br />
<a href="http://www.baidu123456.com">没访问过的链接</a>
<p>我是一个段落</p>
<!--使用input可以创建一个文本输入框-->
<input type="text" />
</body>
</html>
web前端-html-css-伪类选择器
1. 说明
- 伪类专门用来表示元素的一种特殊的状态
比如;访问过的超链接,比如普通的超链接,比如获取焦点的文本框
- 当我们需要为处在状态的元素设置样式时,就可以使用伪类
2. 属性
- :link
表示普通的连接(没访问过的链接)
a:link {
color: yellowgreen;
}
- :visited
表示访问过的链接
- 1.浏览器是通过历史记录来判断一个链接是否访问过
- 2.由于涉及到用户的隐私问题,所以使用 visited 伪类只能设置字体颜色
a:visited {
color: red;
}
- :hover
伪类表示鼠标移入的状态
a:hover {
color: skyblue;
}
- :active
表示的是超链接被点击的状态
a:active {
color: black;
}
- 补充
- :hover 和 active
- :hover 和 active 也可以为其他元素设置
- IE6 中,不支持对超链接以外的元素设置:hover 和 active
p:hover {
background-color: yellow;
}
p:active {
background-color: orange;
}
- :focus
获取焦点
input:focus {
background-color: yellow;
}
- ::selection伪类
- 为p标签中选中的内容使用样式
- 注意:这个伪类在火狐中需要另一种方式编写::-moz-selection
/*
* 兼容火狐的
*/
p::-moz-selection {
background-color: orange;
}
/*
* 兼容大部分浏览器的
*/
p::selection {
background-color: orange;
}
伪元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p:first-letter {
color: red;
font-size: 20px;
}
p::first-line {
background: yellow;
}
p:before {
content: "我会出现在整个段落最前边";
color: red;
}
p:after {
content: "我会出现在整个段落最后边";
color: orange;
}
</style>
</head>
<body>
<p>
是一个段落是一个段落是一个段落是一个段落是一个段落是一个段落是一个段落是一个段落是一个段落是一个段落是一个段落是一个段落是一个段落是一个段落是一个段落是一个段落是一个段落是一个段落是一个段落是一个段落是一个段落是一个段落是一个段落是一个段落
</p>
</body>
</html>

1. 说明
使用伪元素表示元素中的一些特殊的位置
2. 属性
- :first-letter
为 p 中的第一个字符来设置一个特殊的样式
p:first-letter {
color: red;
font-size: 20px;
}
- ::first-line
为 p 中的第一行设置一个背景颜色为黄色
p::first-line {
background: yellow;
}
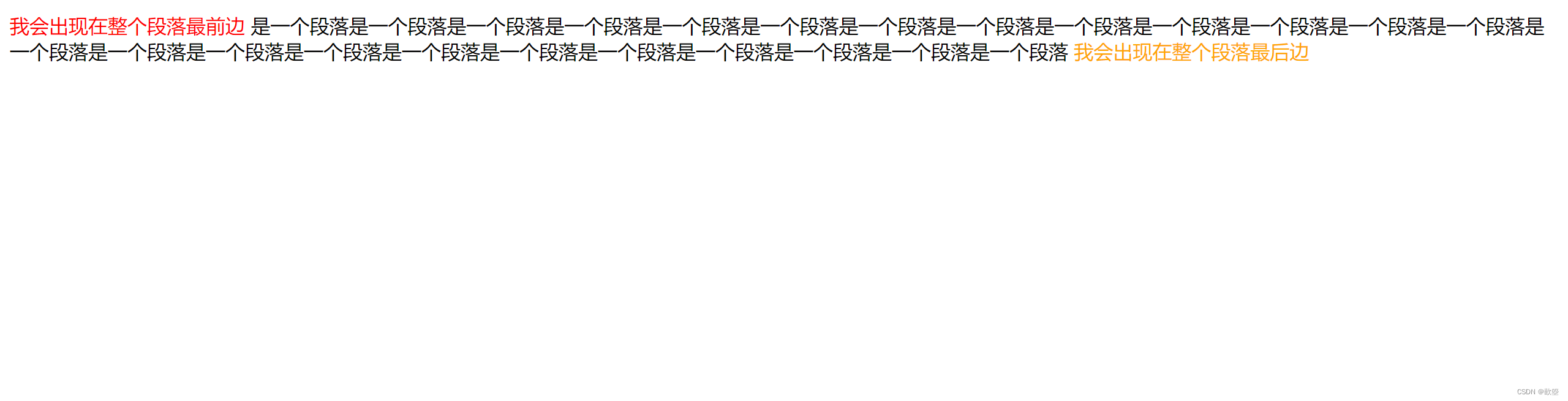
- :before
- :before 表示元素最前边的部分
- 一般 before 都需要结合 content 这个样式一起使用,
- 通过 content 可以向 before 或 after 的位置添加一些内容
p:before {
content: "我会出现在整个段落最前边";
color: red;
}
- :after
:after 表示元素的最后边
p:after {
content: "我会出现在整个段落最后边";
color: orange;
}
否定伪类
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p:not(.hello) {
background-color: yellow;
}
</style>
</head>
<body>
<p>我是一个p元素</p>
<p>我是一个p元素</p>
<p>我是一个p元素</p>
<p class="hello">我是一个p元素</p>
<p>我是一个p元素</p>
<p>我是一个p元素</p>
</body>
</html>

否定伪类
- 作用:可以从已选中的元素中剔除某些元素
- 语法::not(选择器)
p:not(.hello) {
background-color: yellow;
}























 428
428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










