目录
一、插值
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 1.导依赖 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title></title>
<style>
.a{
color: aqua;
}
</style>
</head>
<body>
<!-- 2.定义边界 -->
<div id="app">
<p>文本</p>
{{msg}}
<p>html页面转义</p>
<div v-html='htmlstr'></div>
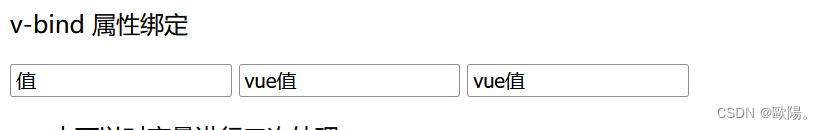
<p>v-bind 属性绑定</p>
<input value="值" />
<input v-bind:value="valuestr" />
<input :value="valuestr" />
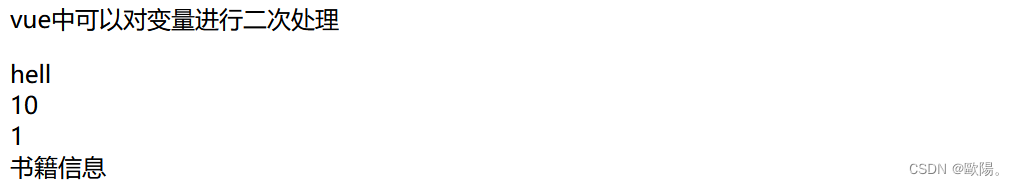
<p>vue中可以对变量进行二次处理</p>
{{str.substring(0,4)}}<br />
{{num+4}}<br />
{{ok?'1':'0'}}<br />
<span :id="idstr+'id'">书籍信息</span>
<p>class绑定</p>
<span class="a">文本内容</span>
<span :class="classStr">文本内容</span>
<p>style 绑定</p>
<span :style="stylestr">文本内容</span>
</div>
</body>
<script type="text/javascript">
<!-- 创建实例 -->
new Vue({
el:'#app',
data(){
return{
msg:'Hello Vue!!!',
htmlstr:'<span style="color:red;">文本内容</span>',
valuestr:'vue值',
str:'hello world',
num:6,
ok:true,
idstr:'book_',
classStr:'a',
stylestr:'color:yellow'
}
}
})
</script>
</html>1.1 插值
1.1.1 文本
{{msg}}


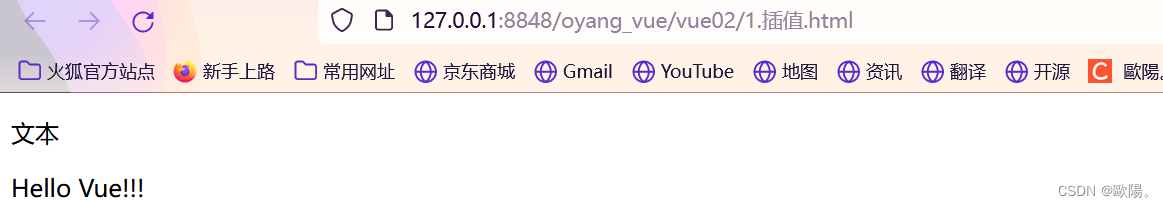
打印结果

1.1.2 html
使用v-html指令用于输出html代码


输出结果:

1.1.3 属性
HTML属性中的值应使用v-bind指令


输出结果:
 1.1.4 表达式
1.1.4 表达式
Vue提供了完全的JavaScript表达式支持
{{str.substr(0,6).toUpperCase()}}
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
<li v-bind:id="'list-' + id">我的Id是js动态生成的</li>


输出结果

1.1.5 class绑定
使用方式:v-bind:class="expression"
expression的类型:字符串、数组、对象
![]()


输出结果

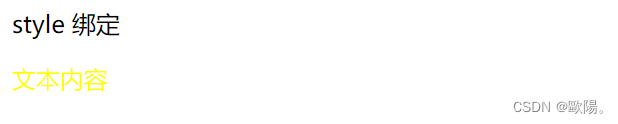
1.1.6 style绑定
v-bind:style="expression"
expression的类型:字符串、数组、对象

输出结果
二、指令
指的是带有“v-”前缀的特殊属性
核心指令
(v-if|v-else|v-else-if) /v-show/v-for/v-bind/v-on/v-model
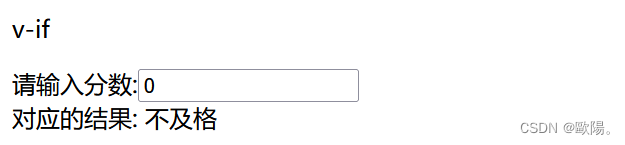
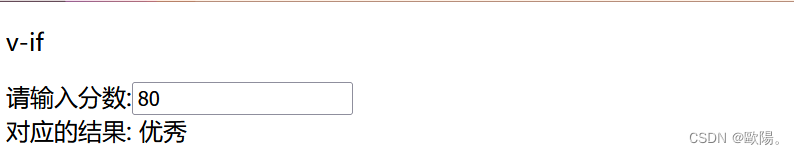
v-if|v-else|v-else-if
根据其后表达式的bool值进行判断是否渲染该元素
他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if
v-else上一个兄弟元素必须是v-if或者是v-else-if
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title></title>
</head>
<body>
<div id="app">
<p>v-if</p>
<!-- 输入分数:60分以下为不及格,60-70为合格,70-80为良,80-90 优秀 90+为优+ -->
请输入分数:<input v-model="score" /><br />
对应的结果:
<span v-if="score<60">不及格</span>
<span v-else-if="score<70">合格</span>
<span v-else-if="score<80">良</span>
<span v-else-if="score<90">优秀</span>
<span v-else-if="score<=100">优+</span>
<span v-else>分数输入不合法!</span><br />
</div>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
score: 0
}
}
})
</script>
</html>
输出结果:



v-show
与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none"
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title></title>
</head>
<body>
<div id="app">
<p>v-show</p>
请输入结果: <input v-model="showflag" />
<span v-show="showflag">show:展示与否</span>
<!-- showflag=false 时,v-show是会形成一个html串的而v-if是不行的, v-show通过display隐藏了,而v-if标签是直接没有了-->
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
showflag: false
}
}
})
</script>
</html>
输出结果


showflag=false 时,v-show是会形成一个html串的而v-if是不行的, v-show通过display隐藏了,而v-if标签是直接没有了
v-for
类似JS的遍历,
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title></title>
</head>
<body>
<div id="app">
<p>v-for</p>
<!-- 下拉框 -->
<select >
<option v-for="l in likes" :value="l.id">{{l.name}}</option>
</select>
<br />
<!-- 复选框 -->
<div v-for="l in likes">
<input type="checkbox" :value="l.id" />{{l.name}}
</div>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
likes: [{
id: 1,
name: '篮球'
},
{
id: 2,
name: '桌球'
},
{
id: 3,
name: '乒乓球'
},
{
id: 4,
name: '排球'
},
{
id: 5,
name: '羽毛球'
}
]
}
}
})
</script>
</html>
输出结果
下拉框:

复选框

v-model,v-bind,v-on
用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值
v-for/v-model一起绑定[多选]复选框和单选框
此内容在上篇博客有讲解,如需要可观看上篇文章-http://t.csdn.cn/9nmoT
三、过滤器
全局过滤器
Vue.filter('filterName', function (value) {
// value 表示要过滤的内容
});
局部过滤器
new Vue({
filters:{'filterName':function(value){}}
});
vue允许你自定义过滤器,被用作一些常见的文本格式化,格式如下:
<!-- 在两个大括号中 -->
{{ name | capitalize }}
<!-- 在 v-bind 指令中 -->
<div v-bind:id="rawId | formatId"></div>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title></title>
</head>
<body>
<div id="app">
<!-- {{msg|strSplit}} -->
<!-- 过滤器的串联 -->
{{msg|strSplit|strSplit2}}<br />
<!-- 过滤器传参 -->
{{msg|strSplit3(1,5)}}<br />
{{msg|strSplit3(2,8)}}
</div>
</body>
<script type="text/javascript">
Vue.filter('strSplit',function(value){
console.log(value);
return value.substring(0,5);
})
Vue.filter('strSplit2',function(value){
console.log(value);
return value.substring(0,3);
})
Vue.filter('strSplit3',function(value,a,b){
console.log(value);
return value.substring(a,b);
})
new Vue({
el: '#app',
data() {
return {
msg:'hello vue!!!'
}
}
})
</script>
</html>

注1:过滤器函数接受表达式的值作为第一个参数
注2:过滤器可以串联
{{ message | filterA | filterB }}
注3:过滤器是JavaScript函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
四、计算属性&监听属性
计算属性
计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新
computed:{}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title></title>
</head>
<body>
<div id="app">
<p>计算属性</p>
请输入第一个数:<input v-model="x"/>
请输入第二个数:<input v-model="y"/>
结果为:{{addFlag}}
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
x:0,
y:0
}
},computed:{
// 计算 属性
addFlag:function(){
return parseInt(this.x)+parseInt(this.y);
}
}
})
</script>
</html>
输出结果

监听属性
监听属性 watch,我们可以通过 watch 来响应数据的变化
watch:{}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title></title>
</head>
<body>
<div id="app">
<p>监听属性</p>
请输入千米:<input v-model="km" /><br />
请输入米:<input v-model="m" />
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
km: 0,
m: 0
}
},
watch: {
km: function(v) {
//:之前对应的是被监听的属性,v指的是被监听属性的值
//当b对应的值发生变化的时候,会执行这个方法
//v代表的是千米
this.m = parseInt(v) * 1000
},
m: function(v) {
//v代表的是米
this.km = parseInt(v) / 1000;
}
}
})
</script>
</html>
运行结果


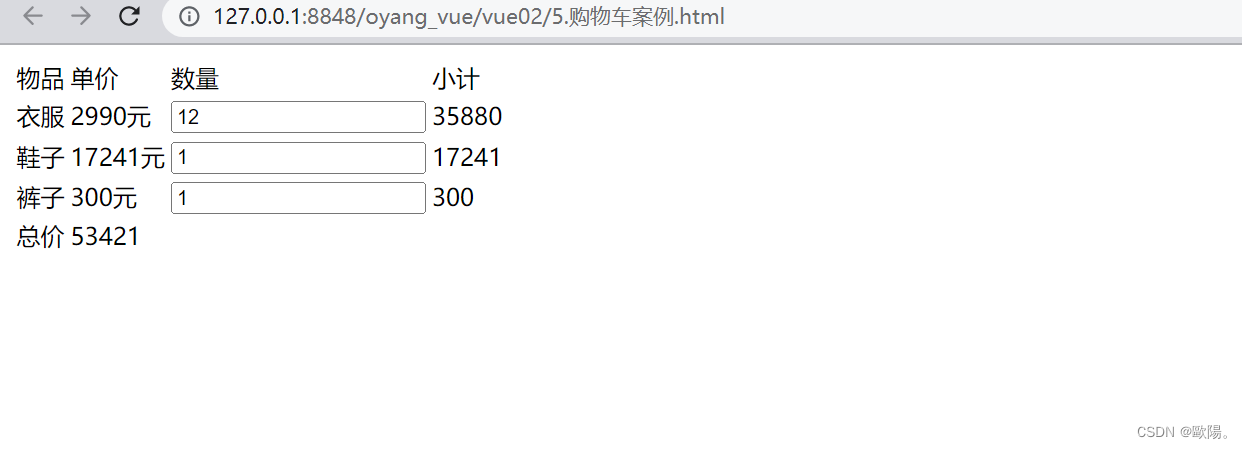
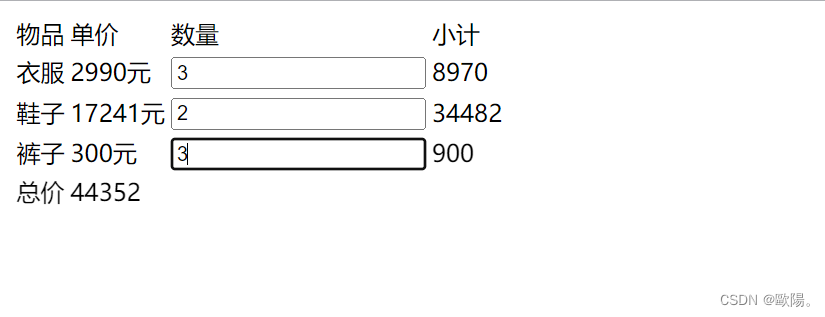
购物车案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title></title>
</head>
<body>
<div id="app">
<table>
<tr>
<td>物品</td>
<td>单价</td>
<td>数量</td>
<td>小计</td>
</tr>
<tr>
<td>衣服</td>
<td>
{{yifuDanjia}}元
</td>
<td>
<input v-model="yifuShuliang" />
</td>
<td>
{{yifuXiaoji}}
</td>
</tr>
<tr>
<td>鞋子</td>
<td>
{{xieziDanjia}}元
</td>
<td>
<input v-model="xieziShuliang" />
</td>
<td>
{{xieziXiaoji}}
</td>
</tr>
<tr>
<td>裤子</td>
<td>
{{kuziDanjia}}元
</td>
<td>
<input v-model="kuziShuliang" />
</td>
<td>
{{kuziXiaoji}}
</td>
</tr>
<tr>
<td>总价</td>
<td colspan="3">{{zongJia}}</td>
</tr>
</table>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
yifuDanjia: 2990,
xieziDanjia: 17241,
kuziDanjia: 300,
yifuShuliang: 1,
xieziShuliang: 1,
kuziShuliang: 1
}
},
computed: {
//因为数量 会影响小计 不会影响数量,所有使用计算属性
yifuXiaoji: function() {
return parseInt(this.yifuDanjia) * parseInt(this.yifuShuliang);
},
xieziXiaoji: function() {
return parseInt(this.xieziDanjia) * parseInt(this.xieziShuliang);
},
kuziXiaoji: function() {
return parseInt(this.kuziDanjia) * parseInt(this.kuziShuliang);
},
zongJia: function() {
return parseInt(this.kuziXiaoji) + parseInt(this.yifuXiaoji) + parseInt(this.xieziXiaoji);
}
}
})
</script>
</html>
运行结果:


























 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










