目录
一,容器之间的相互通信 ping
两个容器在同一网段
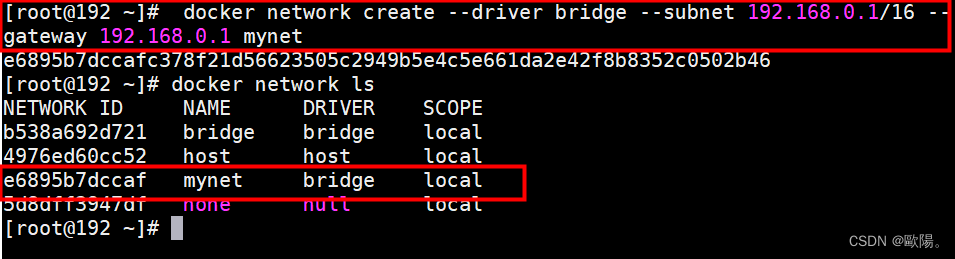
1.创建自定义网络
docker network create --driver bridge --subnet 192.168.0.1/16 --gateway 192.168.0.1 mynet
参数说明 --driver bridge 设置网络模式 --subnet 192.168.0.1/16 设置子网 --gateway 192.168.0.1 设置网关 mynet 自定义网络的名称

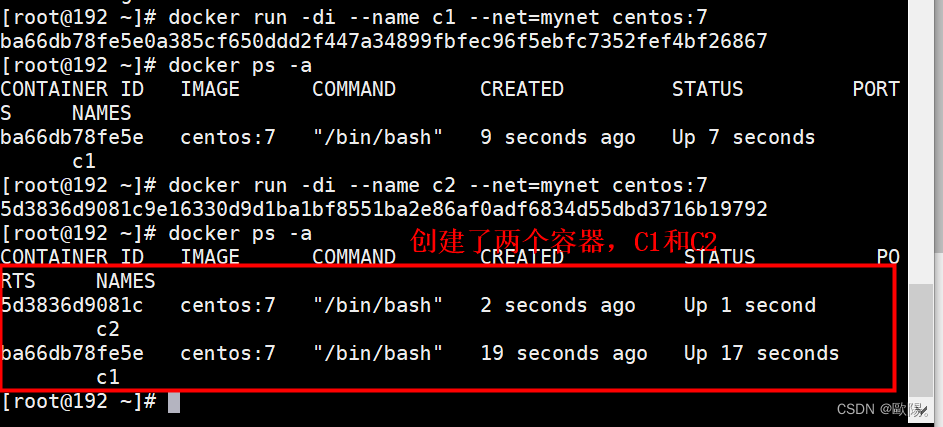
2.创建两个容器在同一网络
docker run -di --name c1 --net=mynet centos:7

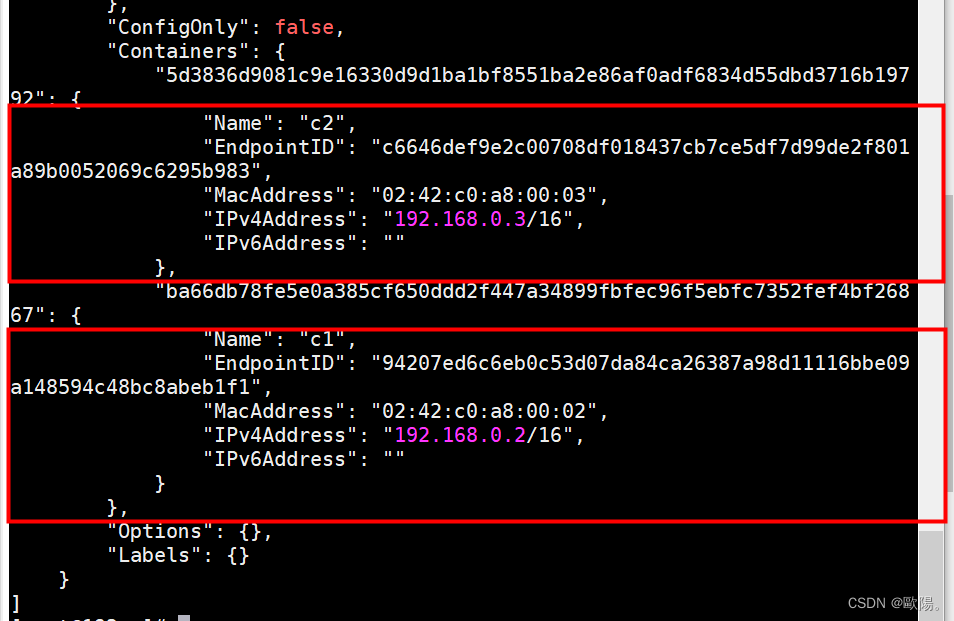
3.查看网络地址
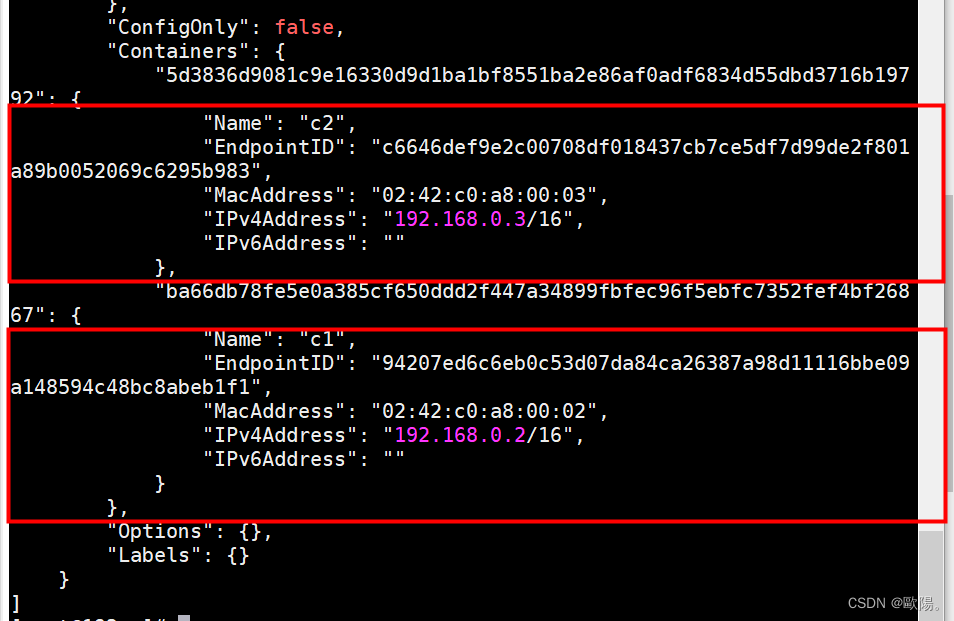
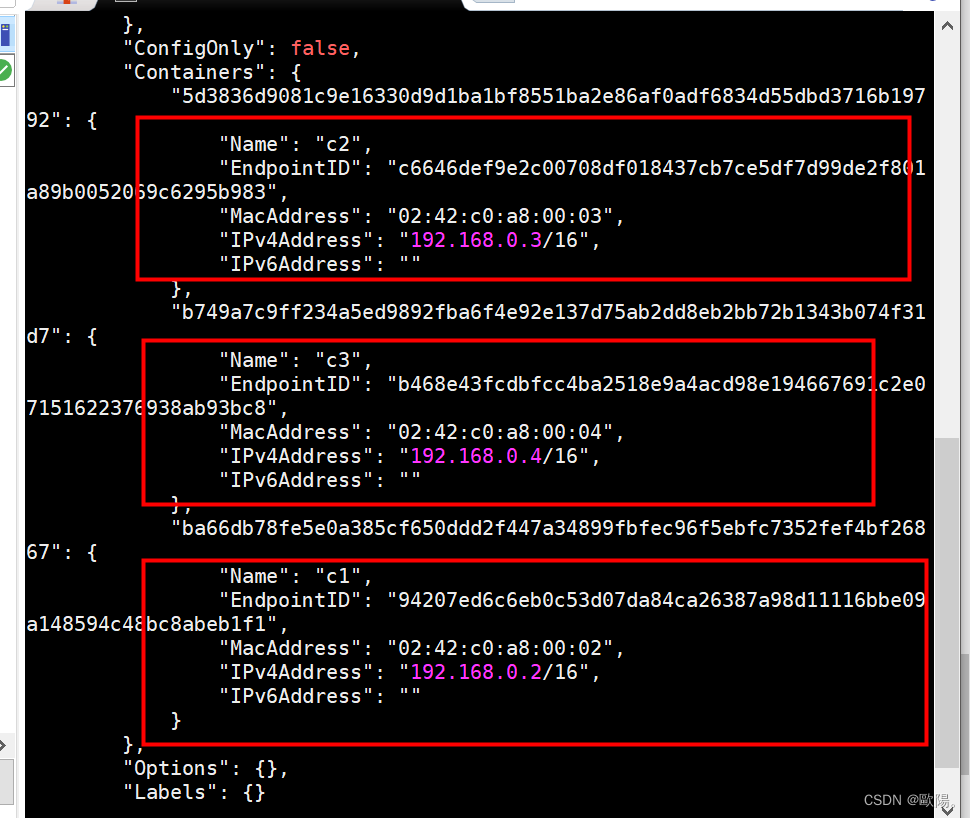
docker network inspect mynet

可以看到有刚刚所创建的两个容器
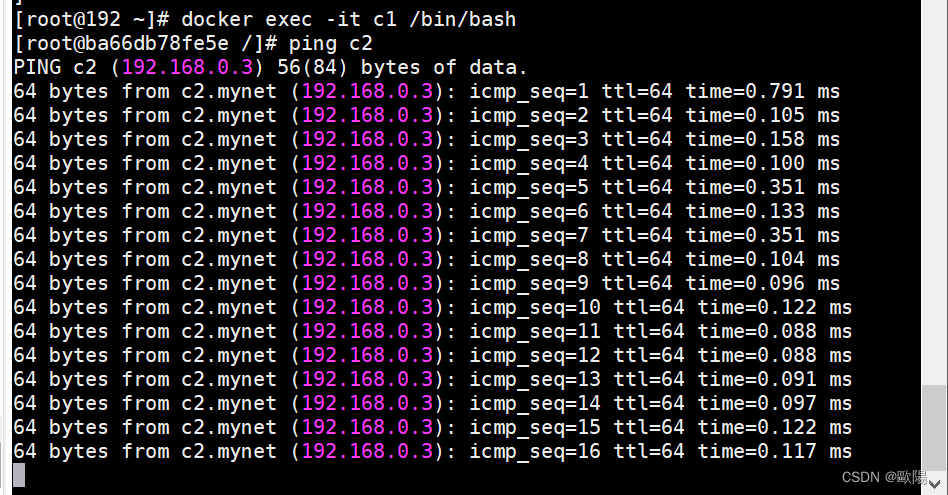
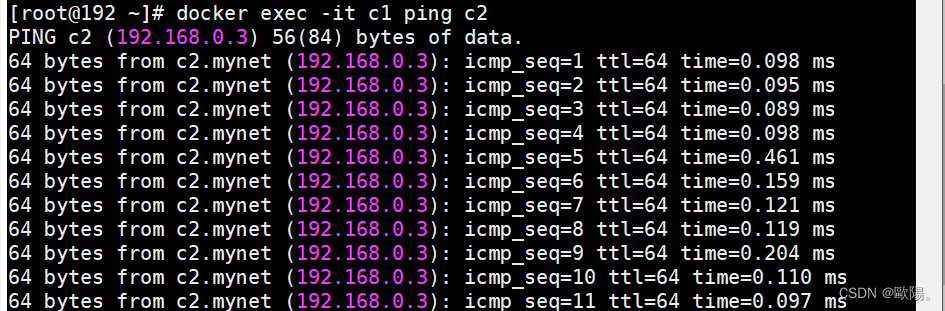
我们试一下进入c1能不能ping c2

是可以ping的通的,如果没有ping通的话是不会有响应的,反过来c2 也能ping c1,这里就不演示了。当然,也可以不进入容器去ping
docker exec -it c1 ping c2
两个容器在不同网段
1 使用默认网络模式创建一个c3容器
docker run -di --name c3 centos:7

c1 c2是指定使用自定义网络创建的 而c3并没有指定 也就是默认的bridge模式 不处于统一网络中他们之间是不能互相访问的
2 查看自定义网络mynet状态
docker network inspect mynet
有c1,c2

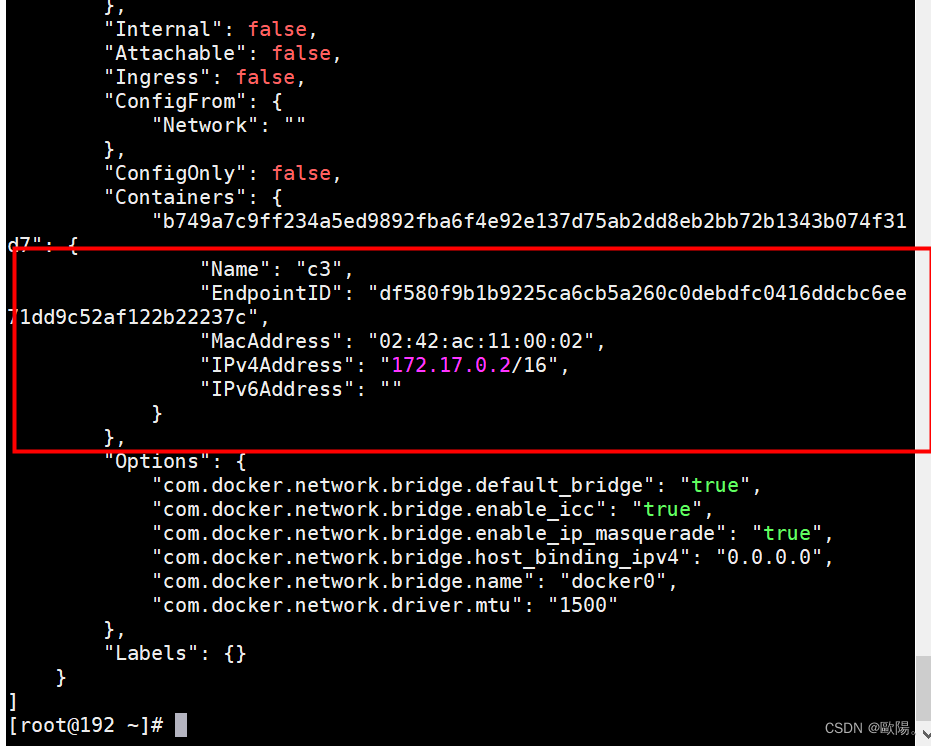
3 查看默认的bridge模式中状态 只有c3
docker network inspect bridge

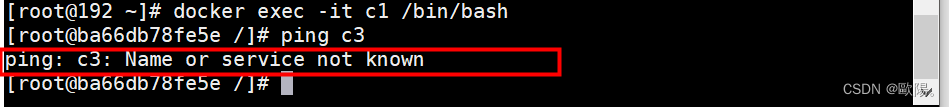
4 连接失败,控制台出现如下提示
我们使用c1去ping c3目前肯定是ping不通的
5 如何解决此问题呢?向网络mynet中添加容器c3
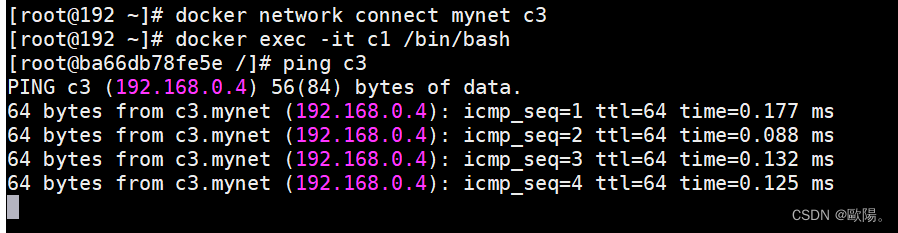
docker network connect mynet c3
尝试一下ping c3
ping通了,为什么成功了呢?原因:容器c3具有两个ip
6 查看网络信息
docker network inspect mynet

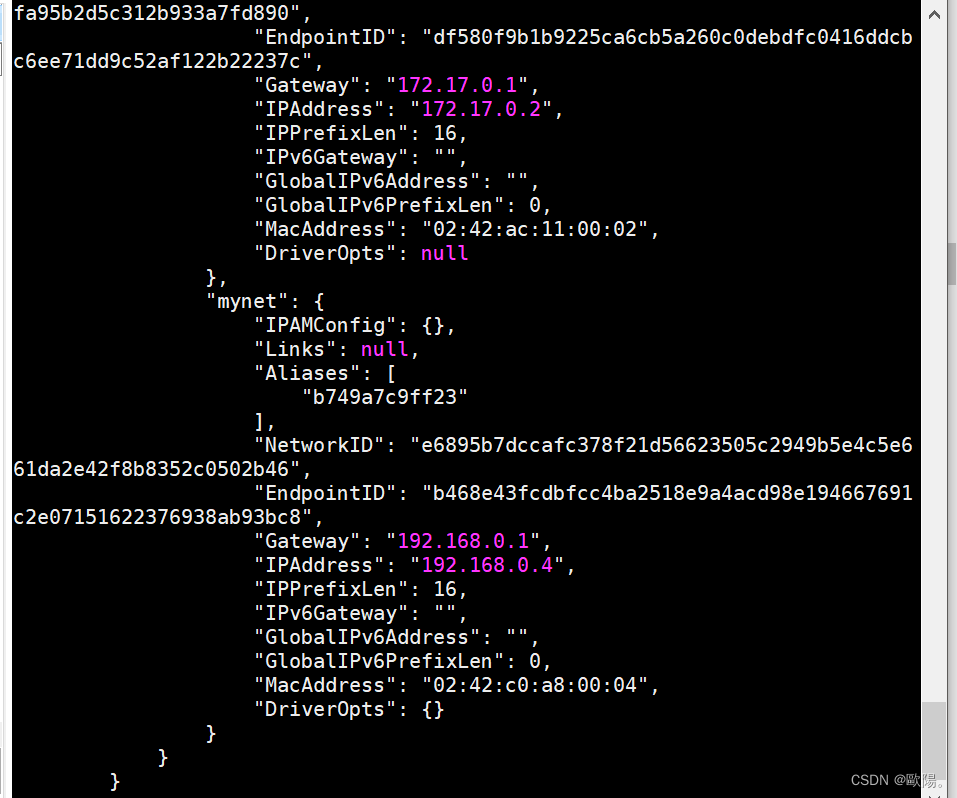
7 查看容器详细信息
docker inspect c3

二,Docker安装Nginx
nginx是什么
Nginx也是一款服务器,我们常用它做如:反向代理、负载均衡、动态与静态资源的分离的工作,
反向代理:反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,
并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个服务器。
负载均衡:目前大多数的网站都会采用负载均衡手段来针对目前用户的指数级增长来减少对单点服务器的负载压力
比如目前我们拥有3台真实服务器,我们需要根据相应策略决定什么样的用户请求分配到哪个真实服务器,比如按照轮询的方式,
用户请求挨个到达代理服务器,此时代理服务器按照第一个请求转发至第一台真实服务器,第二个请求转发到第二个服务器上,依次类推,
这样可以防止大量的用户请求全部访问到同一台物理机上,单点物理机的性能始终有限的,当然这可能对服务器数据访问时候造成事务性的失效,
在Web方面可能造成Session访问的问题,这不在本文讨论方面内
Nginx+tomcat是目前主流的java web架构
安装步骤
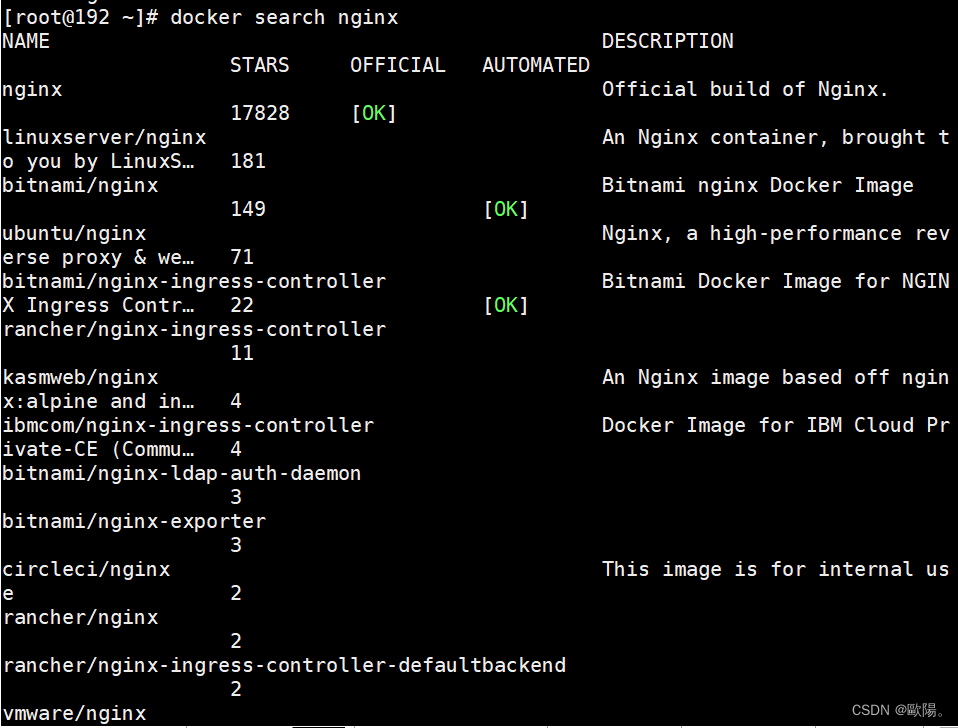
1.搜索nginx镜像
docker search nginx
2.拉取镜像
docker pull nginx
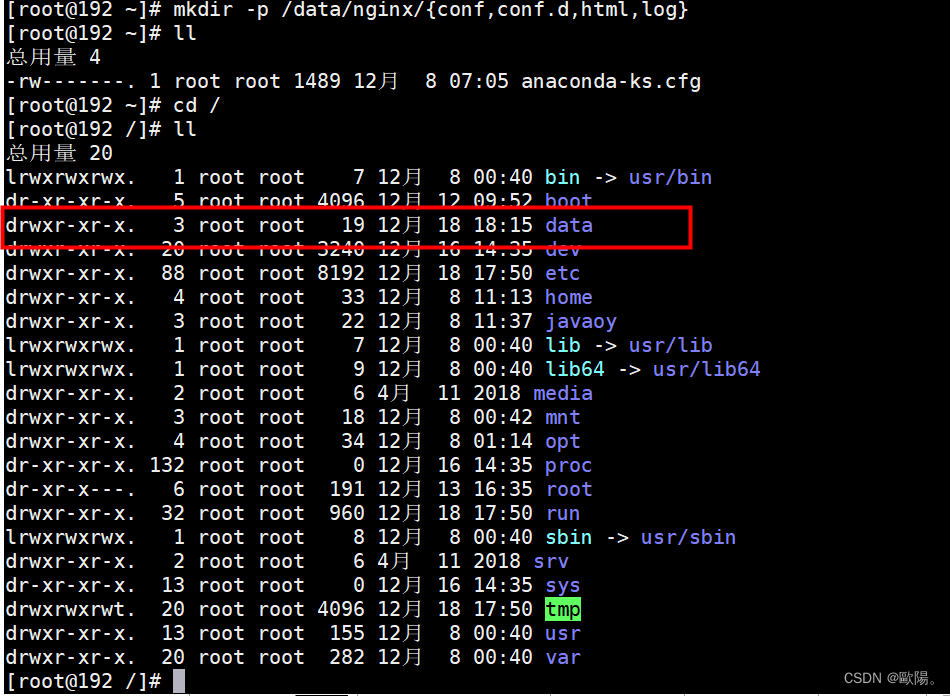
3.在宿主机中创建挂载目录
mkdir -p /data/nginx/{conf,conf.d,html,log}
注1:因为在nginx镜像中没有安装vi或vim编辑器(安装又太麻烦了),无法编辑nginx配置文 件,所以直接通过数据卷挂载上去更加方便
注2:将nginx配置文件nginx.conf上传到宿主机的挂载目录“/data/nginx/conf”下
注3:将vue前端项目打包后上传到宿主机的挂载目录“/data/nginx/html”下并解压
unzip dist.zip
4 根据nginx镜像创建nginx容器
(测试nginx的安装与访问,并没有发布任何的java或vue项目,最后此容器要删除的)
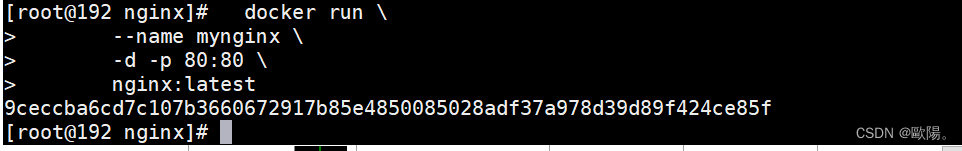
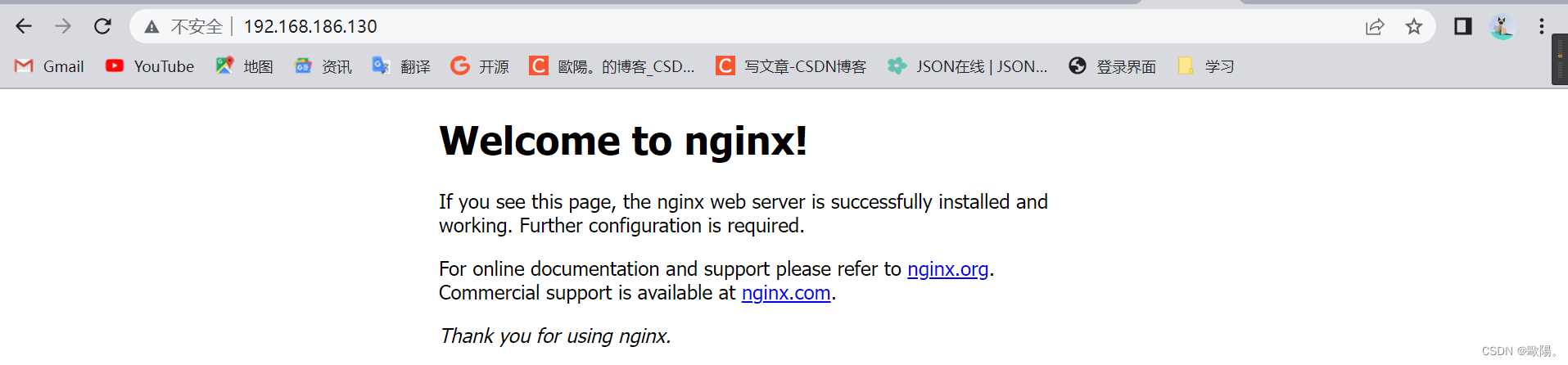
简单测试nginx镜像
使用docker内置网络bridge
docker run \
--name mynginx \
-d -p 80:80 \
nginx:latest
下一步我们把这个删除掉 然后创建一个含有挂载的nginx
部署前端项目
docker实战之通过nginx镜像来部署SPA项目
nginx+tomcat实现反向代理及均衡
nginx+html静态服务器
创建nginx容器
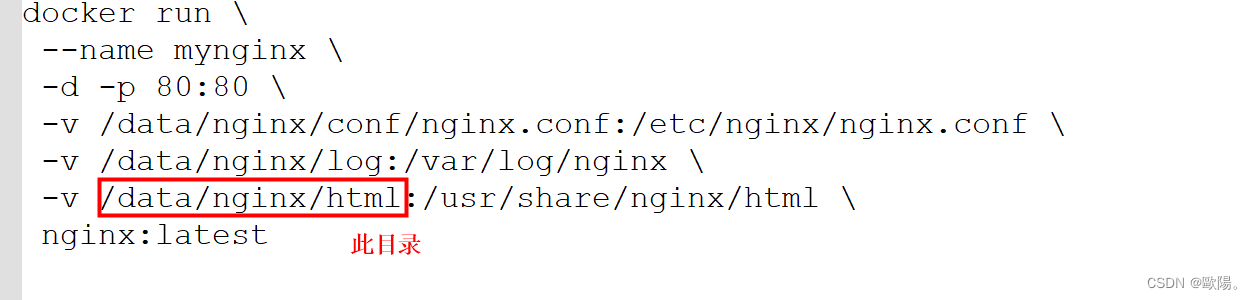
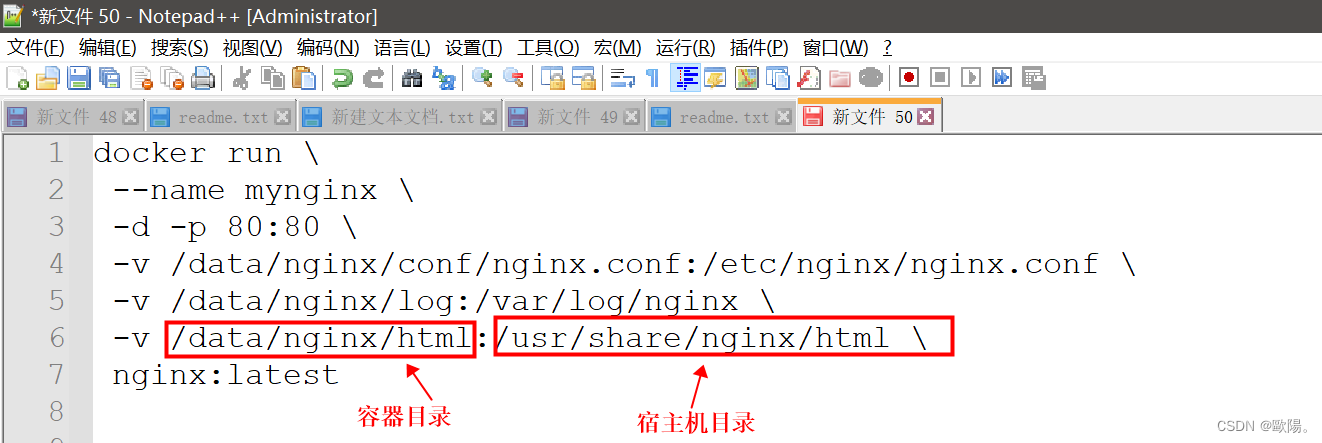
docker run \
--name mynginx \
-d -p 80:80 \
-v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /data/nginx/log:/var/log/nginx \
-v /data/nginx/html:/usr/share/nginx/html \
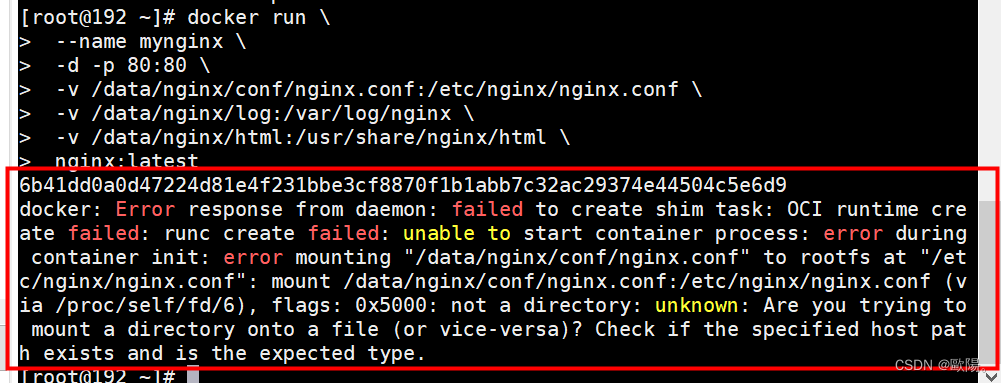
nginx:latest注意:如果报这个错的话就是不存在要挂载的目录
添加文件
将刚刚所创建的删除
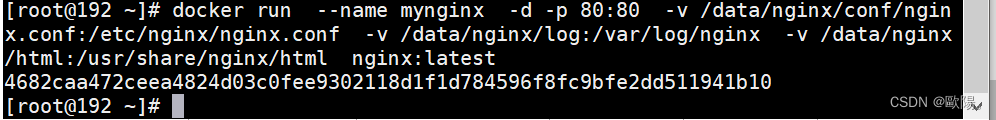
再次进行挂载
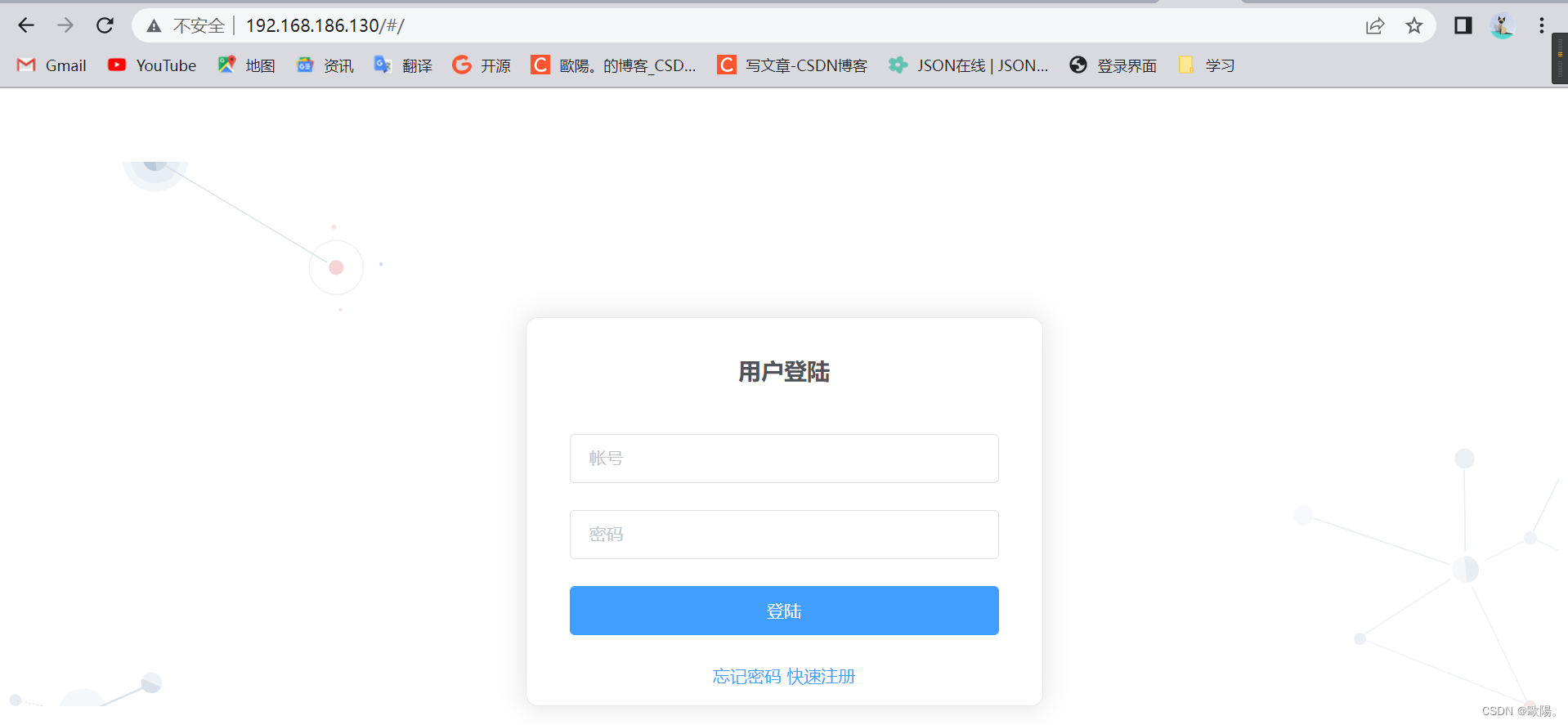
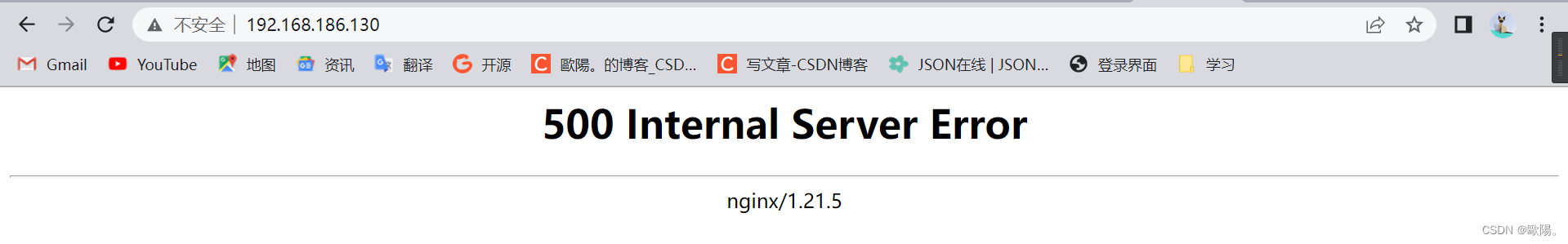
我们去浏览器刷新一下
没有访问,原因:此时注意看我们的挂载信息
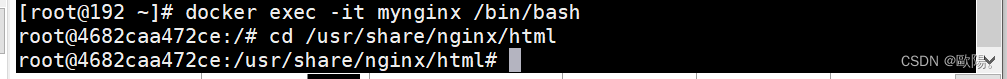
查看宿主机目录中的文件
cd /usr/share/nginx/html
什么都没有
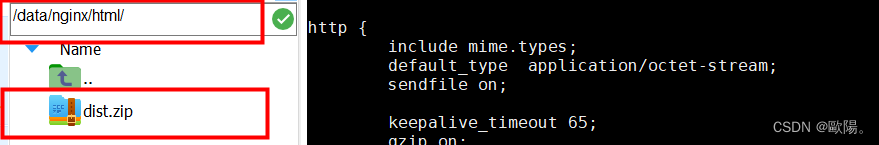
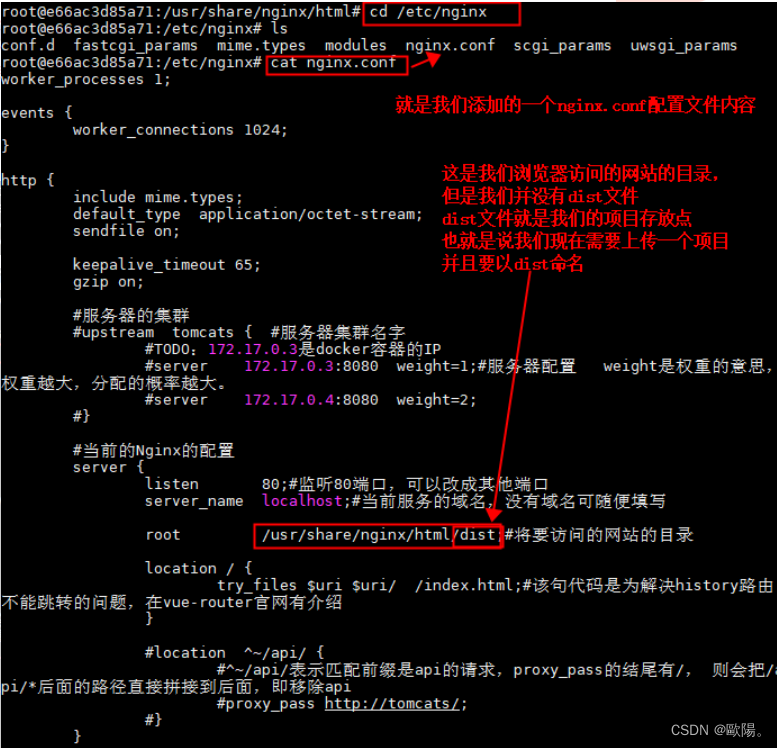
此时我们再进入我们的配置文件中进行查看
上传项目
1.上传到与访问的网址的目录挂载的宿主机目录

 2.进入该目录 解压
2.进入该目录 解压

解压zip文件命令
unzip + 文件全名
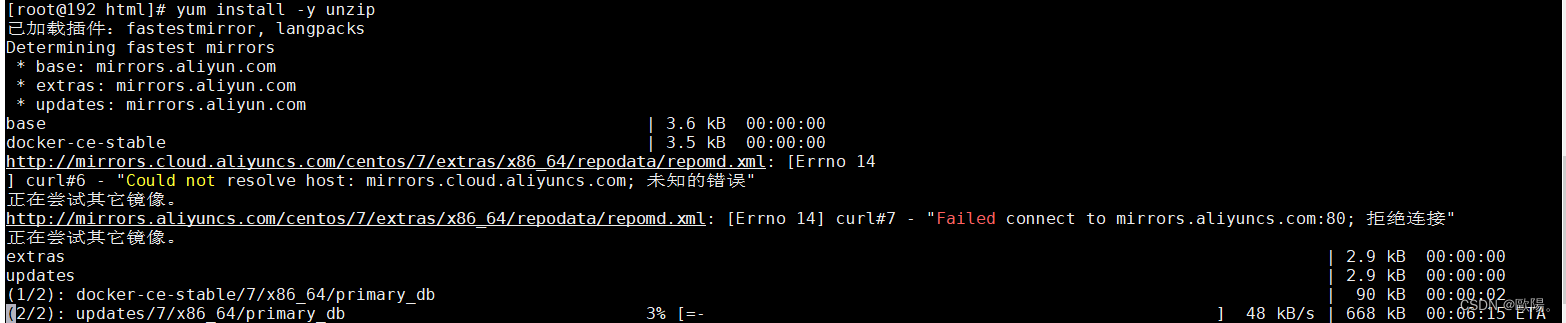
没有unzip命令即需要下载

下载后进行解压
现在即可成功访问!!!






































 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










