一、web端抓包
1.1 fiddler的基本配置(获取https协议接口)
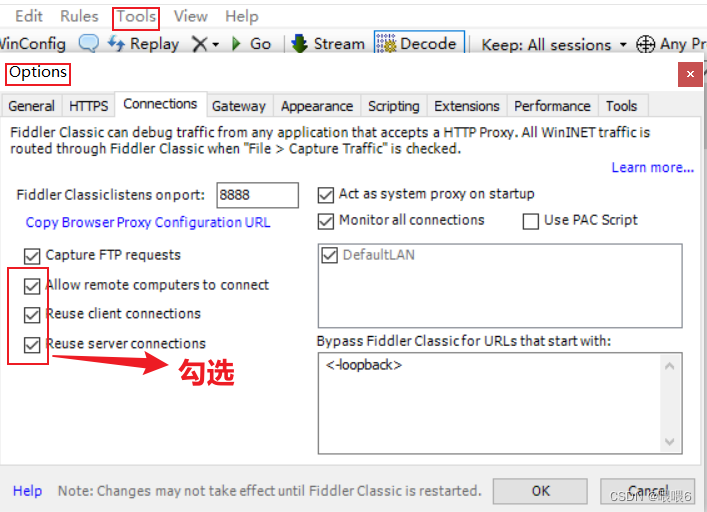
1.1.1 在Tools中点击Options,选择connectons(监听端口,和允许连接)

1.1.2 在Tools中点击Options,选择HTTPS中勾选如下的选项

1.1.3 在点击“Actions”会弹出一个框点击“确定”

1.1.4 配置完成后一定需要重新启动fiddler才能生效
补充:默认fiddler可以抓取IE游览器不需要设置代理二、过滤信息

三、fiddler常用功能
3.1 修改数据
方式一:
修改数据:
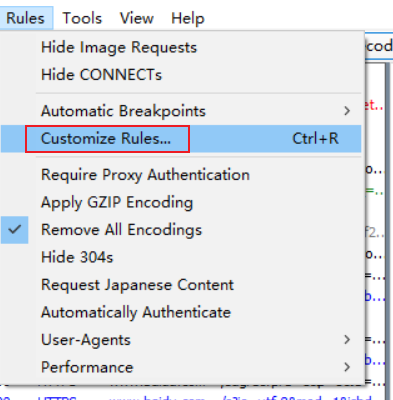
i. 在Rules——Automatic Breakpoints——Break Requests
 ii. 会话列表会出现红色请求的标志,点击它就进入编辑状态
ii. 会话列表会出现红色请求的标志,点击它就进入编辑状态

iii. 查看拦截的请求并在Fiddler中修改请求的接口数据

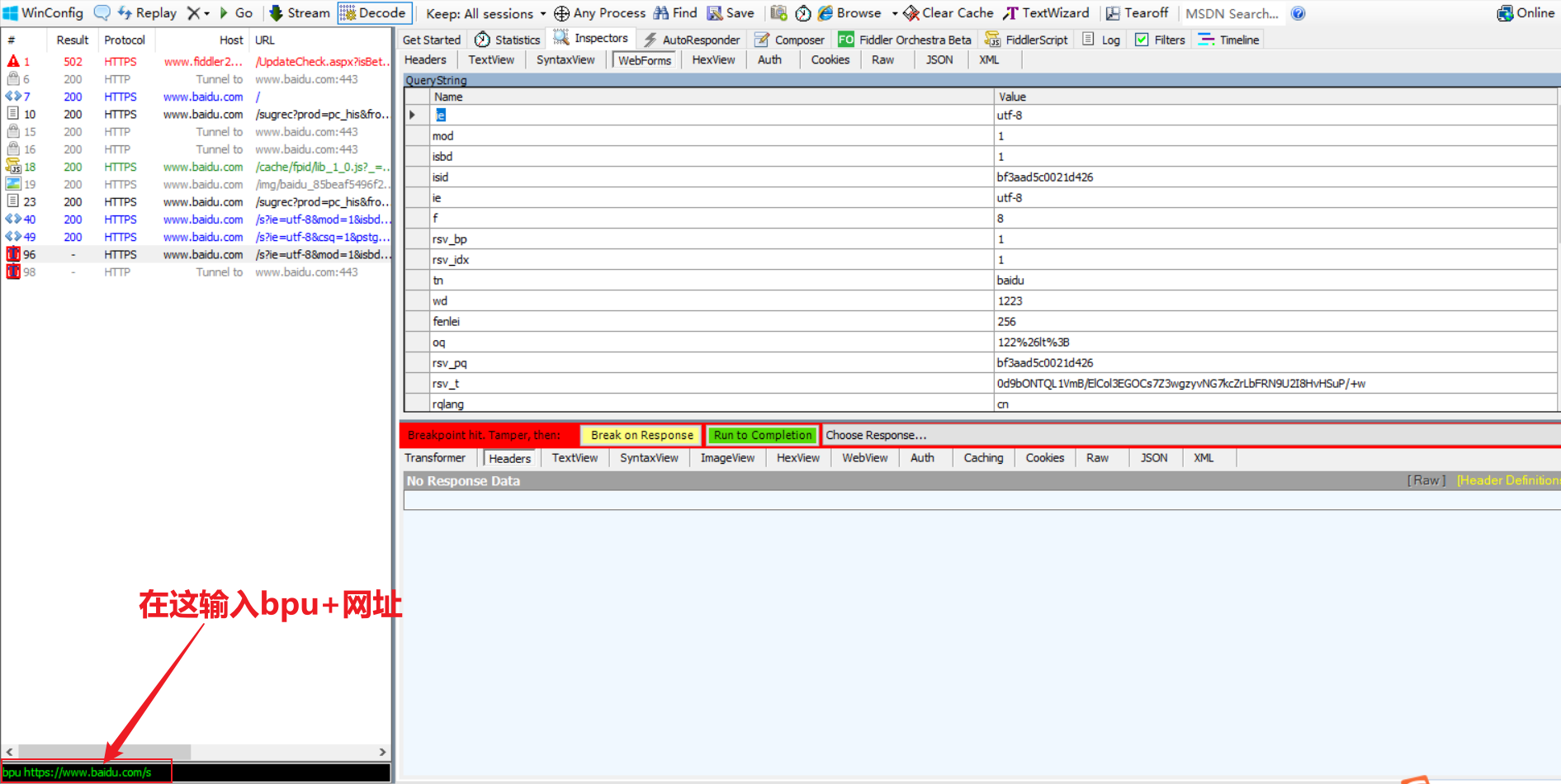
方式2:在命令行中输入bpu+网址

步骤:
用IE打开网址界面
然后再Fiddler命令行中输入:bpu https://www.baidu.com/s(如果想取消该命令,则再命令行中再次输 入bpu进行停止)
刷新界面 修改数据(在inspectors下的webforms修改数据)
然后点击Run to Completion即可四、弱网测试
日常我们的网络状况比较好,有时候经常忽略在低网情况下系统的页面表现,而fiddler可以帮助我们限速进 而达到模拟低速网络的状态
自定义限速:点击Rules——Customize Rules

 开启方式:Rule——Performance——Simulate Modem Speeds
开启方式:Rule——Performance——Simulate Modem Speeds

五、Autoresponder替换
关于Fiddler的AutoResponder其实就是重定向功能,主要是进行会话的拦截,然后替换原始资源的功能 比如:在网址上替换一个logo,看看替换的效果。

步骤:
在Inspectors中找到对应的ImageView,显示要替换的图片
切换到Autoresponder中将对应的图片拖拽右侧
勾选对应的选项
在最下面的下拉框中选择find a file... 指定要替换的内容(图片或者文本)
5:刷新界面,查看替换的效果六、模拟mock测试

步骤
1:在本地文件写入一个json串
2:打开网址,在fiddelr中找到对应接口
3:切换到Autoresponder中将对应的接口拖拽右侧
4:勾选对应的选项
5:在最下面的下拉框中选择find a file... 指定要替换的内容(图片或者文本)
6:刷新界面,查看替换的效果 7:补充说明(结束之后remove,不然访问的一直是重定向的数据)七、发送自定义请求
利用Composer发送自定义请求(类似接口测试工具)





















 1415
1415

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








