🚀介绍
aspnetcore.knife4j是一个基于.NET Core平台的Swagger UI库,它提供了API文档的生成和管理功能。这个库的前身是swagger-bootstrap-ui,在Java项目中广泛使用,由于其优秀的界面和易用性被许多开发者所推崇。现在,aspnetcore.knife4j已经被集成到了.NET Core 3.0+和.NET Standard 2.0中。
通过使用aspnetcore.knife4j,开发者可以为自己的应用生成API文档,从而可以更方便地基于API文档进行测试。生成的文档还可以导出,然后提供给前端开发团队,前端开发团队可以根据这些API接口编写具体的调用代码。这不仅提高了开发效率,也有助于提高项目的可维护性和可读性。
此外,knife4j还提供了许多增强扩展功能,如自定义文档、动态参数调试、I18n、接口排序、导出等。
🚀案例
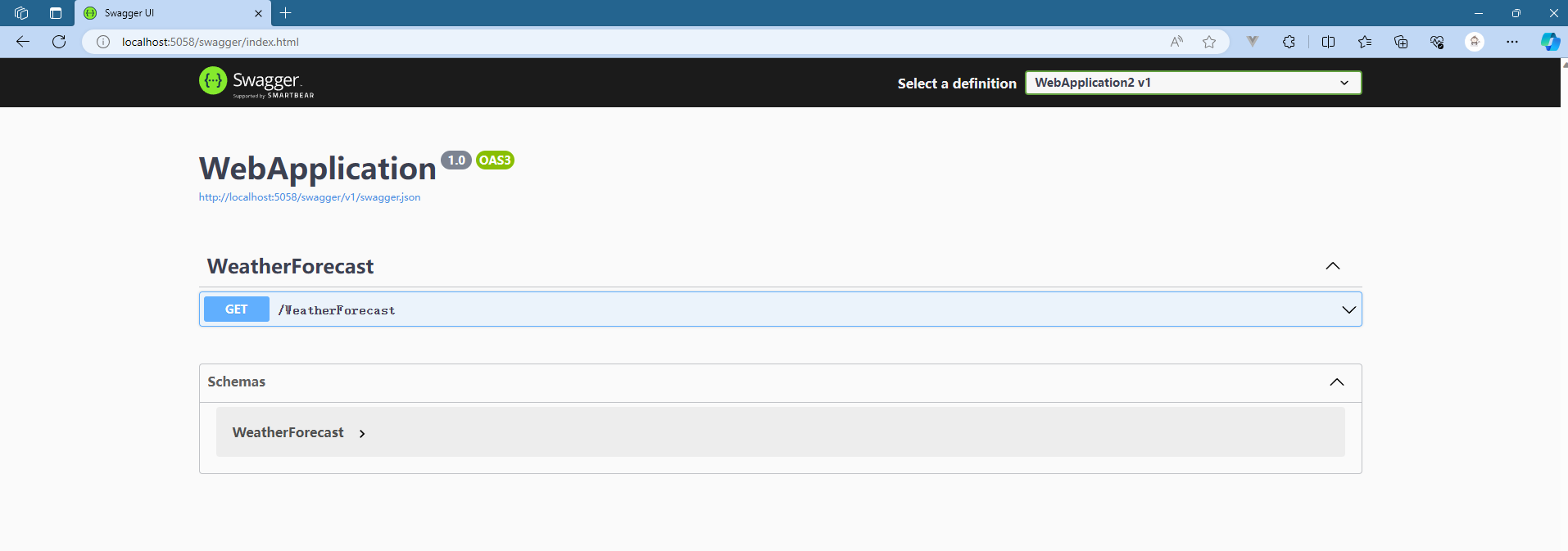
🍀创建一个Asp.net Core 的webApi项目,debug启动,这是官方默认使用的swagger界面

🍀首先,安装nuget包
Package Manager :
Install-Package Swashbuckle.AspNetCore.Swagger
Install-Package Swashbuckle.AspNetCore.SwaggerGen
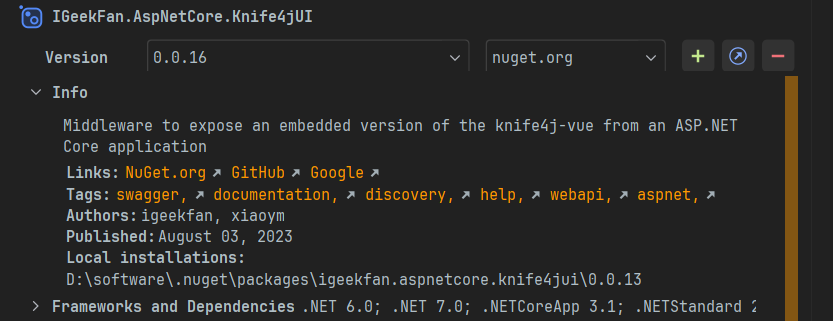
Install-Package IGeekFan.AspNetCore.Knife4jUI
OR
CLI :
dotnet add package Swashbuckle.AspNetCore.Swagger
dotnet add package Swashbuckle.AspNetCore.SwaggerGen
dotnet add package IGeekFan.AspNetCore.Knife4jUI🍀因为创建的是webApi项目,已经自带了前两个包,因此只需要安装第三个

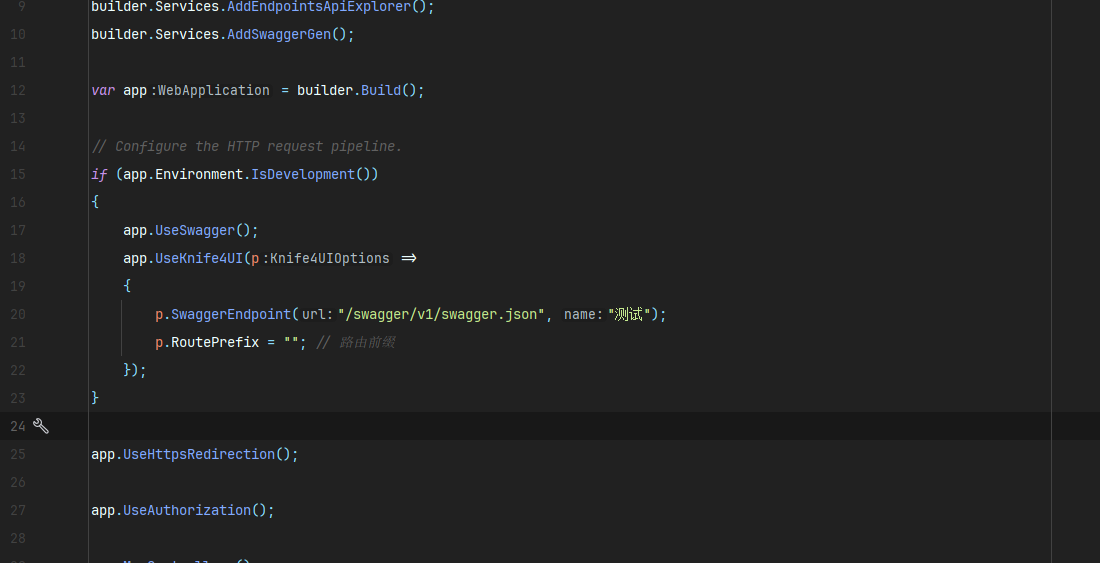
🍀安装完成后在Program中找到原来的Swagger请求管道
将 app.UseSwaggerUI(); 换成以下代码
app.UseKnife4UI(p =>
{
p.SwaggerEndpoint("/swagger/v1/swagger.json", "测试");
p.RoutePrefix = ""; // 路由前缀
});
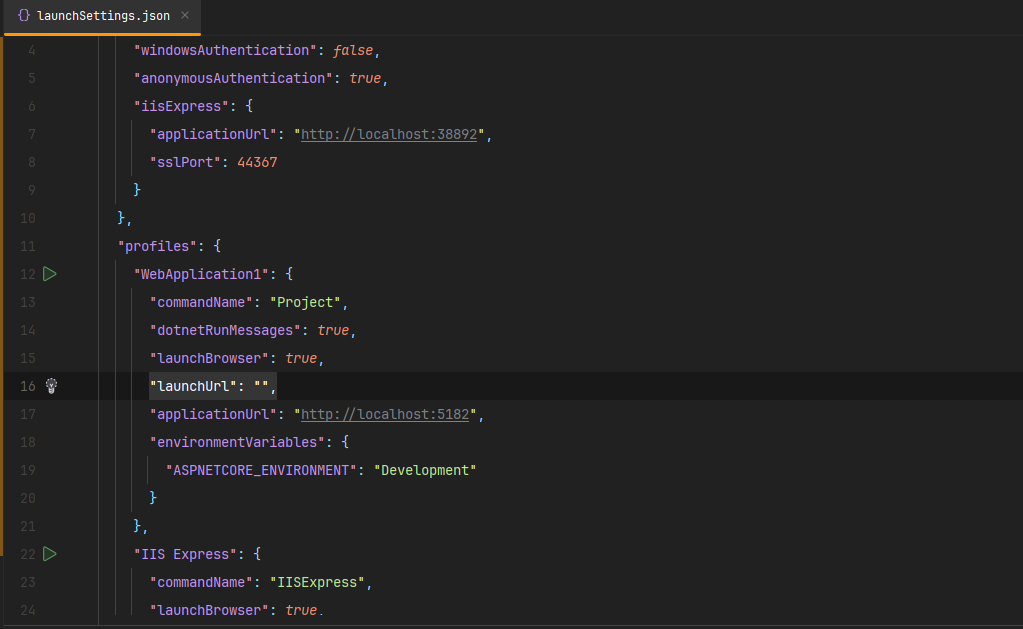
🍀 然后将 launchSettings.json 文件中的 "launchUrl" 值设置为空,这样当项目启动的时候,就会直接跳转到当前项目的applicationUrl

🍀此时启动项目,swagger界面就是下面这样了

🍀 在Controller中添加一个测试接口
/// <summary>
/// 测试控制器
/// </summary>
// [ApiController]
[Route("[controller]/[action]")]
public class TestController : ControllerBase
{
/// <summary>
/// 测试
/// </summary>
/// <returns></returns>
[HttpGet]
public OkResult Test()
{
return Ok();
}
}🍀在项目属性中勾选生成XML Documentation文档

或者
🍀编辑项目的.csproj文件,在文件中插入
<PropertyGroup Condition=" '$(Configuration)' == 'Debug' ">
<DocumentationFile>bin\Debug\WebApplication.xml</DocumentationFile>
</PropertyGroup>这样在 Debug 模式下编译 .NET 项目时,指定生成一个名为 ***.xml 的 XML 文档文件,该文件包含了项目源代码中的文档注释 ,这些注释用于生成 API 文档或者提供 IntelliSense 功能时的描述信息。

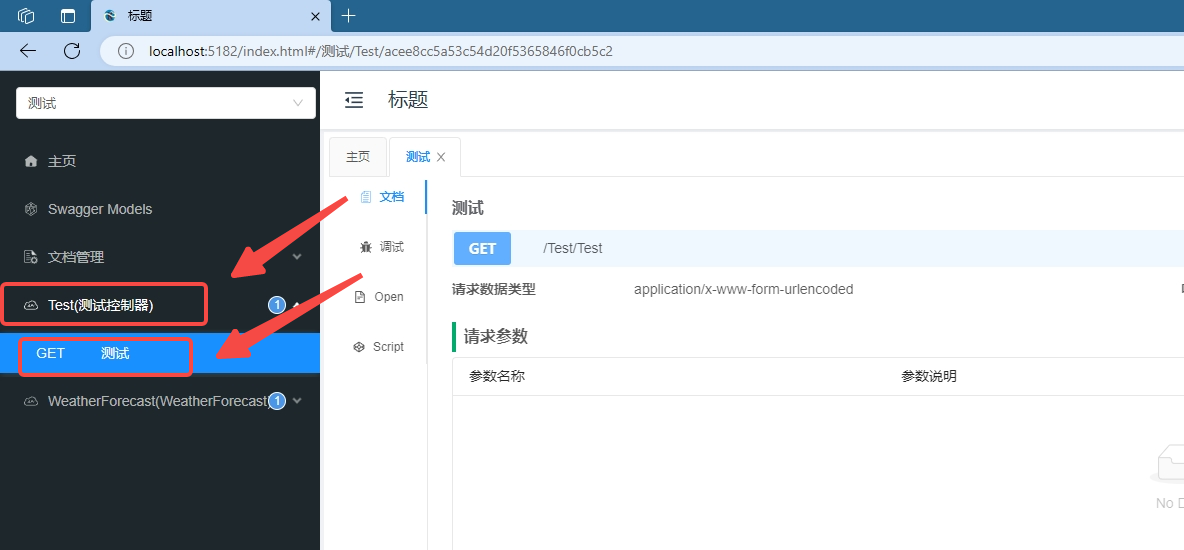
🍀此时重启项目,我们的接口功能描述信息就变成在项目中写的 ///注释 了

























 516
516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










