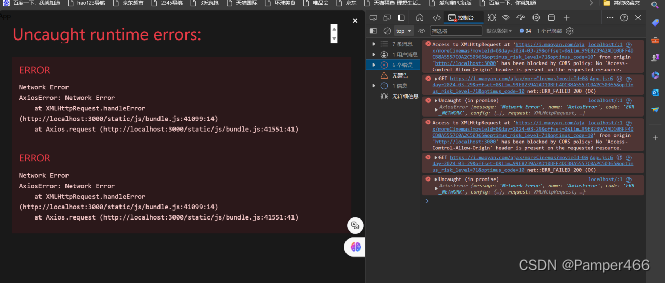
问题截图:

解决方法:通过配置react的反向代理,找到react-app的脚手架的地址,通过创建一个setupProxy.js文件,然后将官网的脚手架地址粘贴复制到文件中,最后下载一下它的依赖就可以了
代码:
import React, { useEffect } from 'react' import axios from 'axios' export default function App() { useEffect (()=>{ axios.get("https://i.maoyan.com/ajax/moreCinemas?movieId=0&day=2024-03-29&offset=0&limit=20&districtId=-1&lineId=-1&hallType=-1&brandId=-1&serviceId=-1&areaId=-1&stationId=-1&item=&updateShowDay=true&reqId=1711694583531&cityId=83&optimus_uuid=971F9210ED9611EEAD648BE1728099E8239A2AD10BFF4DCB8A5557C0A2C50365&optimus_risk_level=71&optimus_code=10").then(res=>{ console.log(res.data) }) },[]) return ( <div>App</div> ) }





















 1115
1115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








