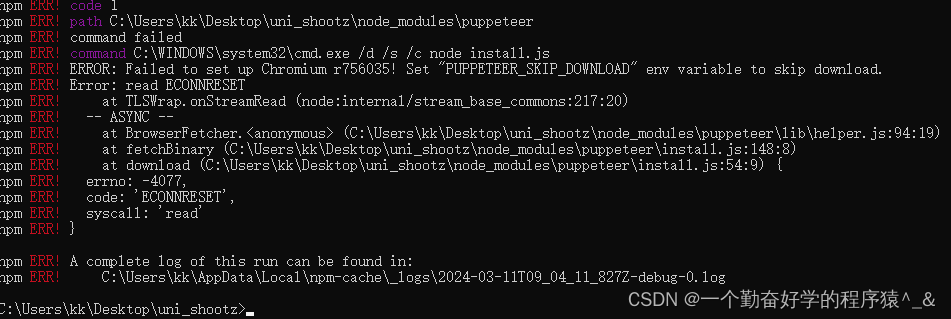
报错如下图, 我相信很多人都会遇到如下问题, 第一次执行npm install 想不通为啥报错
 这个问题网上资料都说先清空 npm 缓存, 然后再 下载 cnpm, 我也不知道这个你们有没有效果,反正我是没效果,
这个问题网上资料都说先清空 npm 缓存, 然后再 下载 cnpm, 我也不知道这个你们有没有效果,反正我是没效果,
说一下我是怎么处理这个问题的
- 我重新创建了一个文件, 然后随便下一个包 比如(axios cnpm), 发现下载这个也还是会出现上面问题,所有包都下不了,
- 就很奇怪,然后就看 npm 这个版本是否有问题,版本ok的话,
- 看镜像(习惯性下载node后马上配淘宝镜像),查阅资料后发现淘宝镜像改名字了, 换了个最新版的镜像, 再下载 axios, 这个问题是解决了,
- 执行项目 npm install 问题依然在, 这里的解决方案是,看是哪个包的错, 可以用 cnpm 单独下载这个包, 然后执行 npm install, 基本就可以正常运行了,
觉得有帮助的话 不妨点点小赞







 作者分享了解决npm安装过程中遇到的问题,包括清理缓存、检查npm版本、镜像更换以及逐个包下载的策略,最终通过cnpm和针对性包安装解决了问题。
作者分享了解决npm安装过程中遇到的问题,包括清理缓存、检查npm版本、镜像更换以及逐个包下载的策略,最终通过cnpm和针对性包安装解决了问题。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








