1.创建Dialog自定义xml文件设置它的样式
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/custom_dialog_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp">
<TextView
android:id="@+id/dialog_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请输入你的答案"
android:textSize="20sp"
android:textStyle="bold"
android:gravity="center"/>
<EditText
android:id="@+id/dialog_input"
android:layout_below="@+id/dialog_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入你的内容"
android:layout_marginTop="16dp"/>
<Button
android:id="@+id/confirm_button"
android:layout_below="@+id/dialog_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="确认"/>
<Button
android:id="@+id/cancel_button"
android:layout_below="@+id/confirm_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="取消"/>
</RelativeLayout>
package XieZiBan;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Dialog;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import com.example.main1.R;
public class MyDialogActivity extends Dialog {
private Button confirmButton,cancelButton;
public MyDialogActivity(@NonNull Context context) {
super(context);
init();
}
@Override
public void onAttachedToWindow() {
super.onAttachedToWindow();
// 设置 Dialog 的位置
Window window = getWindow();
WindowManager.LayoutParams layoutParams = window.getAttributes();
// layoutParams.gravity = Gravity.BOTTOM; //TOP弹框最上方
//设置Dialog的宽度大小
layoutParams.width = WindowManager.LayoutParams.MATCH_PARENT;
window.setAttributes(layoutParams);
}
private void init() {
setContentView(R.layout.activity_my_dialog);
// 设置点击 Dialog 外部区域不取消 Dialog
setCanceledOnTouchOutside(false);
confirmButton = findViewById(R.id.confirm_button);
cancelButton = findViewById(R.id.cancel_button);
confirmButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO: 处理确认按钮的点击事件
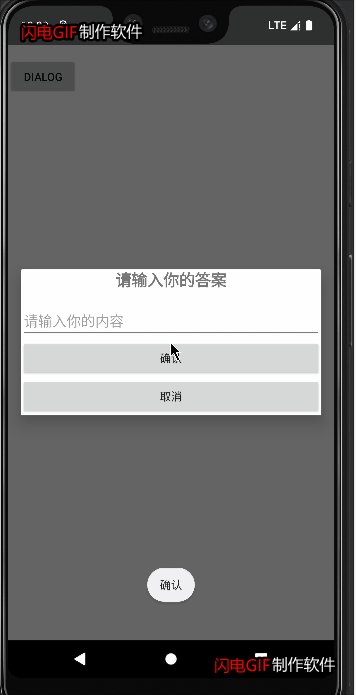
Toast.makeText(getContext(), "确认", Toast.LENGTH_SHORT).show();
dismiss();
}
});
cancelButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO: 处理取消按钮的点击事件
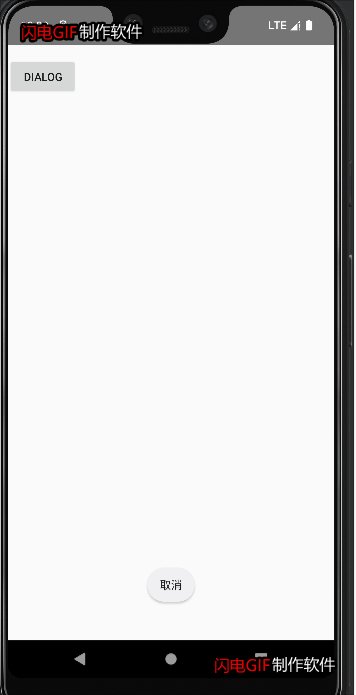
Toast.makeText(getContext(), "取消", Toast.LENGTH_SHORT).show();
dismiss();
}
});
}
}
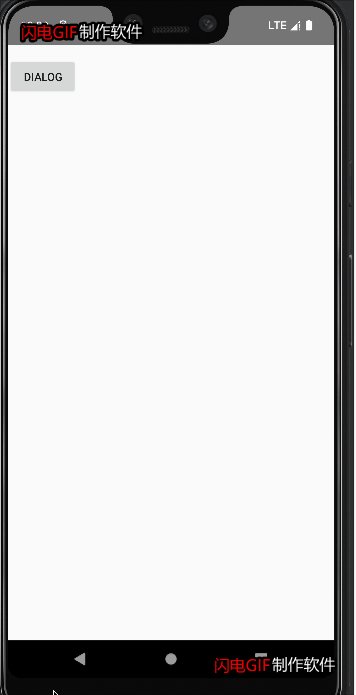
2.在页面中添加一个按钮点击弹出Dialog
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<Button
android:id="@+id/custom_dialog_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Dialog"
android:layout_marginTop="16dp"/>
</LinearLayout>
package XieZiBan;
import androidx.appcompat.app.AppCompatActivity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.Context;
import android.content.DialogInterface;
import android.content.Intent;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.text.InputType;
import android.view.View;
import android.view.Window;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import com.example.main1.CustomView;
import com.example.main1.R;
public class WriteBook extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_write_book);
Button button = findViewById(R.id.custom_dialog_button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 创建自定义 Dialog 实例
MyDialogActivity dialog = new MyDialogActivity(WriteBook.this);
dialog.show();
}
});
}
}
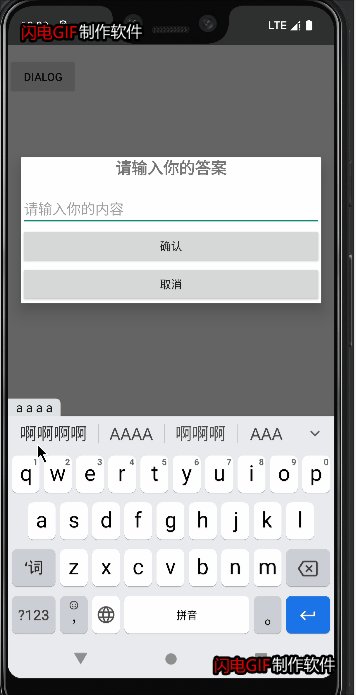
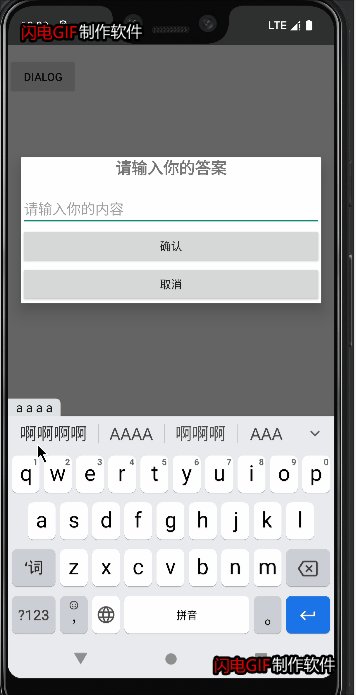
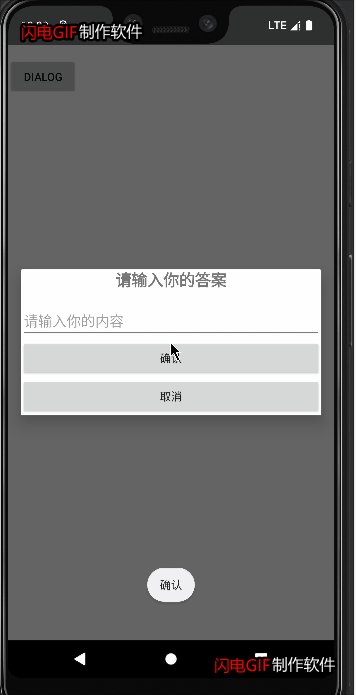
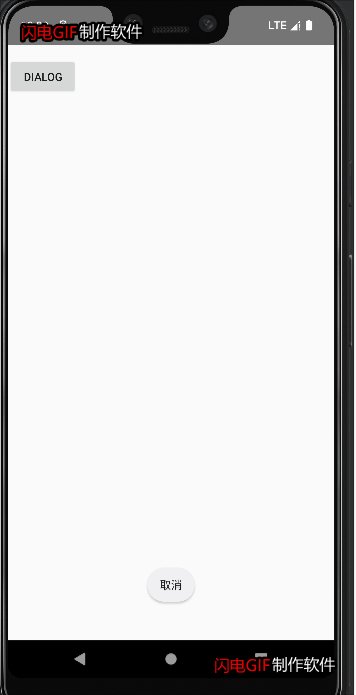
3.示例效果
























 5542
5542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










